Créez des séquences de pixels rétro dans After Effects - sans avoir à le faire à l'ancienne en dessinant vos formes pixel par pixel.
Avec la résurgence du design sur le thème Retrowave et Outrun dans les tendances populaires d'aujourd'hui, de plus en plus de gens utilisent les palettes de couleurs bleu sarcelle et violet des années 80 tout droit sorties de Miami Vice. Le pixel art fait partie intégrante de toute la sphère du design des années 80 et 90 et va presque de pair avec l'esthétique Retrowave. Avant que nous ayons des programmes comme After Effects, vous deviez programmer chaque pixel individuel pour créer vos propres conceptions 8 bits. Maintenant, tout ce dont vous avez besoin, c'est de quelques effets différents superposés sur vos ressources pour donner à vos images l'impression qu'elles sortent tout droit d'une Gameboy (vous savez, avant que nous ayons des écrans rétroéclairés et que vous deviez tenir une lampe de poche dans votre autre main pour voir quoi Pokémon que vous étiez sur le point d'attraper).
Charles Yeager chez PremiumBeat a récemment fait une procédure pas à pas utile pour vous aider à obtenir ce style pixélisé. Donc, aujourd'hui, nous allons parcourir étape par étape le processus de pixellisation. Commençons !
Premier calque :effet de postérisation

Pour la première étape, importez les ressources que vous souhaitez transformer en pixel art. Il peut s'agir d'un graphique animé ou d'une séquence de titres, quels que soient les besoins de votre projet. Ensuite, créez un calque de réglage sur votre chronologie et ajoutez l'effet de postérisation. Cela limitera la quantité de tons de couleur de votre objet. Par exemple, si vous avez un dégradé dans vos graphiques, vous verrez maintenant ces lignes inclinées de différentes couleurs qui sont uniques à ces jeux vidéo couleur 16 bits. Restez autour d'un niveau de 5 à 15:5 pour un look "GameBoy" plus rudimentaire, ou 15 pour un look plus "Sega Genesis".
Deuxième couche :chargement du bloc CC

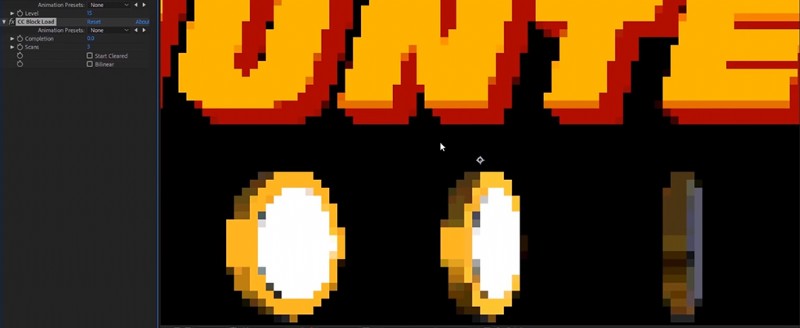
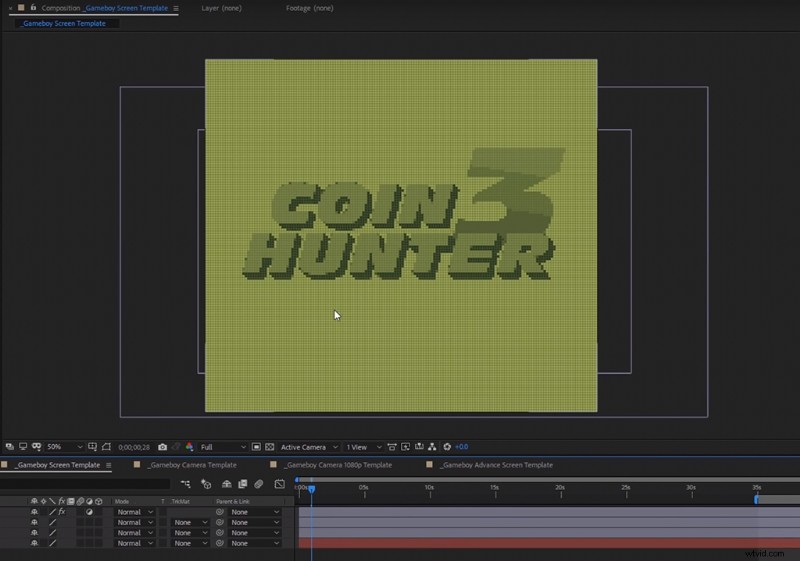
Maintenant, pour obtenir l'ensemble du look "pixelisé", nous n'allons pas utiliser l'effet Mosaïque comme vous le pensez. L'effet mosaïque peut créer des formes non carrées, ce qui n'est pas le look que nous recherchons. Au lieu de cela, vous allez utiliser l'effet CC Block Load, qui créera des pixels parfaitement carrés. Nous allons ajouter l'effet CC Block Load sur le calque de réglage à partir du dernier effet, et tourner le Achèvement paramètre sur 0. Définissez les Scans valeur 3 et décochez la case Commencer effacé option. Votre graphique animé aura maintenant ce look pixélisé rétro.
Troisième couche :Teinte

Si vous recherchez un look monochrome, utilisez l'effet Teinte pour modifier la palette de couleurs de votre composition. Définissez la Carte blanche sur option à une couleur de votre choix. Le plus "GameBoy" serait une couleur vert mousse. Cela changera la couleur de votre composition en une palette de couleurs vert terne, correspondant à ces minuscules écrans teintés dont vous vous souvenez de votre enfance.
Quatrième couche :Grille

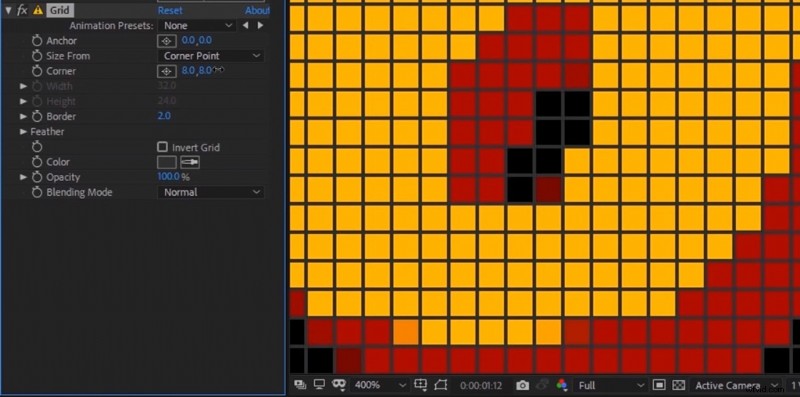
Pour vraiment créer l'illusion que vous avez dessiné ces blocs à la main, nous allons devoir ajouter une dimension à l'effet CC Block Load que nous venons de mettre sur la composition. Sans bordure sur chaque pixel, il n'aura pas le look rétro spécifique que vous souhaitez. Pour ajouter une bordure, déposez l'effet Grille sur le calque de réglage et définissez le mode de fusion sur Normal . Sélectionnez ensuite un gris foncé pour votre couleur et changez la taille de la bordure en 2. Pour réduire la taille de votre grille aux dimensions en pixels, changez l'ancre position sur (0,0) et le coin taille à (8,8). Maintenant, la grille sera en parfaite union avec chaque pixel individuel.
Cinquième couche :temps de postérisation

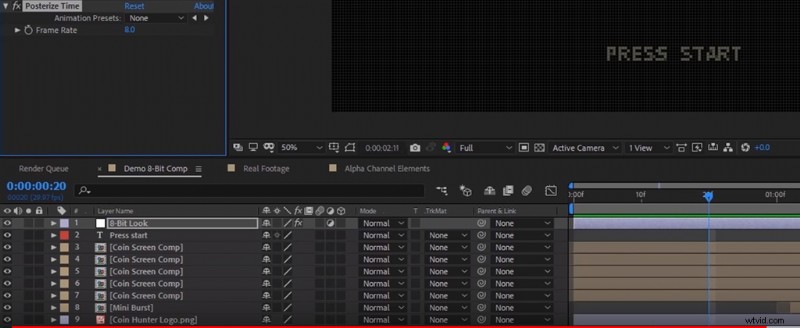
Étant donné que la plupart des jeux vidéo 8 bits n'étaient pas affichés en 24 images par seconde, votre composition ne devrait pas non plus. Pour modifier la fréquence d'images de votre graphique, ajoutez l'effet Posterize Time à votre calque de réglage, puis réduisez la fréquence d'images à environ 8 ips. Maintenant, le mouvement dans votre composition sera un peu plus en blocs, c'est exactement ce que nous recherchons.
Vous n'avez pas le temps ? Téléchargez le fichier du projet ici

Si vous n'avez pas le temps d'ajouter tous ces effets, Yeager offre gracieusement les fichiers de projet dont vous avez besoin pour faire glisser et déposer cet effet sur n'importe quelle vidéo ou graphique animé. Cliquez simplement sur le lien ci-dessous pour accéder au site Web de PremiumBeat, où vous trouverez le lien de téléchargement en haut.
Télécharger ici !
Vous voulez en savoir plus sur la conception avec des styles vintage tendance ? Consultez ces articles :
- Comment créer un collage numérique dans Adobe Photoshop CC
- Tutoriel vidéo :comment utiliser les textures Zine pour créer des designs impressionnants
- Apprenez à utiliser 20 pinceaux Photoshop Grunge GRATUITS
- NEON :police de caractères animée gratuite – 36 éléments graphiques animés GRATUITS
- Tendances du design à l'état sauvage :retour vers hier et demain
