Bien sûr, Les GIF sont surtout connus pour leur potentiel de mème. Mais, ils sont également un outil de conception utile à faible portance. Nous allons le prouver !
Lorsque Steve Wilhite a inventé le format d'échange graphique, ou GIF, je suis à peu près certain qu'il ne s'attendait pas à ce qu'il devienne un élément aussi emblématique de la culture pop.
Mais les GIF sont bons pour plus que les mèmes viraux. En fait, bien avant l'essor stratosphérique des mèmes, les GIF étaient utilisés à de nombreuses autres fins commerciales et marketing - et peuvent toujours l'être. Les petits bitmaps ne prennent pratiquement pas de place par rapport à leurs homologues haute fidélité, tels que les JPG ou les PNG. Ils sont largement pris en charge sur toutes les principales plates-formes. Et, ils ont le potentiel d'être jetés très loin.

Alors, à quoi servent les GIF, en plus de faire rire vos abonnés Twitter ou d'allumer une chaîne d'e-mails ennuyeuse ?
Moyens sans mème d'utiliser les GIF
Améliorer les illustrations ou les diagrammes
Transmettre les subtilités du fonctionnement de quelque chose peut parfois être difficile avec des visuels statiques. De même, un graphique ou un diagramme peut manquer d'impact s'il n'y a pas de grande révélation. Un GIF animé est un bon moyen d'améliorer cette expérience, car il peut montrer de manière plus dynamique le fonctionnement du produit ou donner au client une impression de voyage d'une manière inattendue.
Créer des tutoriels (comme celui-ci !)
Plutôt que de ne fournir qu'une liste à puces d'actions dans votre prochain didacticiel, pourquoi ne pas proposer des instantanés succincts du processus lui-même ? Voir la deuxième section de cette pièce, par exemple.
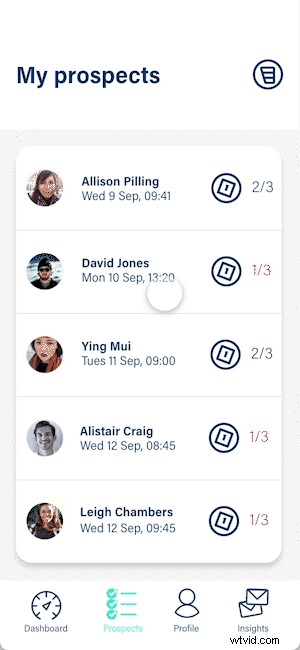
Présenter des démos utilisateur
Tout le monde aime un ensemble de maquettes d'interface utilisateur super fluides. Mais, aussi bons soient-ils, ils ne peuvent jamais donner une idée globale du fonctionnement d'un produit numérique. La prochaine fois, pourquoi ne pas accompagner vos maquettes d'un ensemble de GIF animés ?

Utilisez-les pour montrer comment fonctionnent vos micro-interactions ou comment un utilisateur passera d'un écran à un autre. Cela rendra vos démos plus attrayantes et augmentera leur valeur pour les parties prenantes et les développeurs.
Créer des cinémagraphes
Ces animations, où seule une petite partie de la photo semble bouger tandis que tout le reste reste immobile, sont simples à créer et ont un impact immédiat. Ils peuvent mettre en valeur une photo de produit ou une séance photo, ou impliquer un spectateur dans un paysage ou un événement d'une manière qu'une photographie statique ou une vidéo entièrement animée ne pourrait pas à elle seule.

Comment créer des GIF animés
Tout d'abord, il convient de noter que les GIF ne sont qu'un format de fichier tel que .jpg, .docx, .psd ou tout autre fichier que vous trouverez sur un ordinateur. Vous n'avez pas besoin d'un kit coûteux pour les fabriquer - votre téléphone, votre tablette ou votre ordinateur portable fera parfaitement l'affaire - et il existe une abondance d'applications (gratuites et payantes) pour obtenir la gloire du GIF animé.
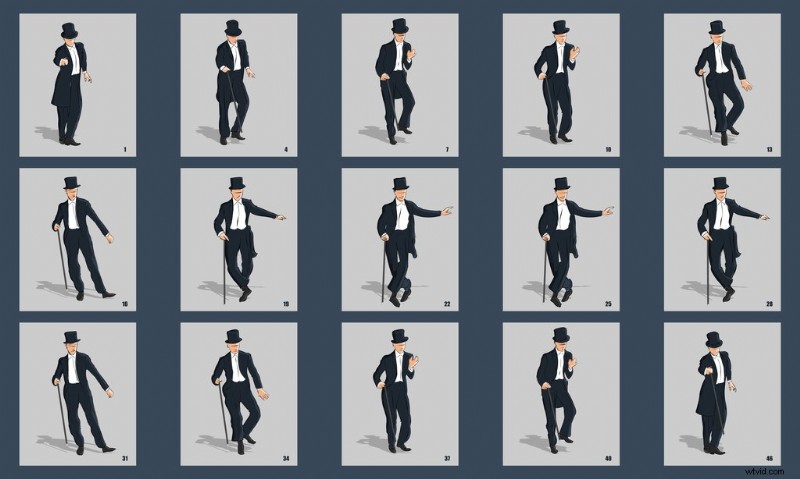
Vous pouvez créer un GIF de deux manières :Commencez avec un ensemble d'images et fusionnez-les pour former l'animation. Ou, commencez avec des séquences vidéo et convertissez-les au format GIF.
Pour les besoins de ce tutoriel, je vais assumer le premier. J'utilise Photoshop, mais si vous n'avez pas ce programme, vous avez le choix entre d'autres offres, telles que GIPHY.
Étape 1
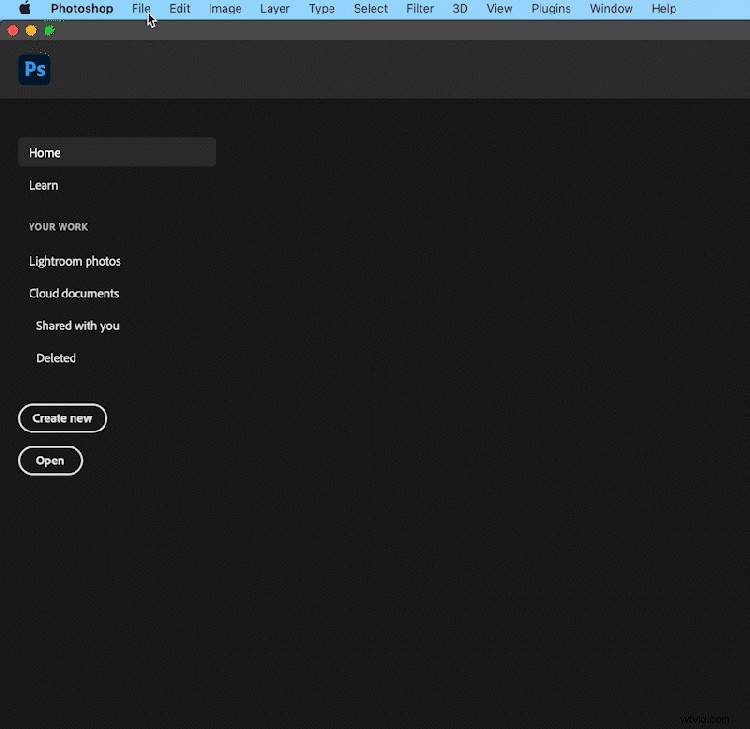
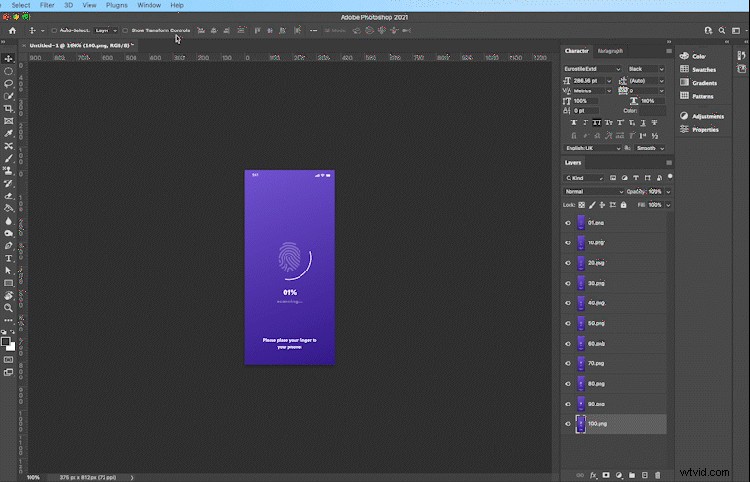
Tout d'abord, intégrons toutes nos images dans Photoshop (ou votre application préférée). Pour Photoshop, accédez à Fichier > Scripts > Charger les fichiers dans la pile .

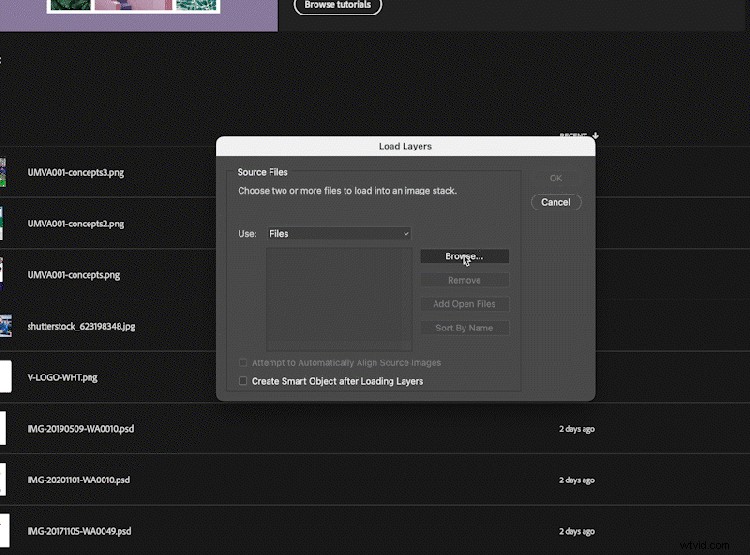
Les chargements de calques boîte de dialogue apparaîtra. Il s'agit essentiellement d'un sélecteur d'éléments sophistiqué, alors cliquez sur Parcourir . Choisissez vos images et elles apparaîtront dans les fichiers source section. Cliquez sur OK .

Photoshop va maintenant s'ouvrir et chacun de vos fichiers sera chargé dans la pile, chacun sur un calque séparé.
Conseil de pro : Réorganisez vos calques de manière à ce que la première image apparaisse en haut de la pile et la dernière image en bas. C'est plus facile que de les réorganiser plus tard. Vous devrez peut-être cliquer sur la visibilité des calques de chaque calque « activé » ou « désactivé ». Pour ce faire, cliquez sur l'œil icône.
Étape 2
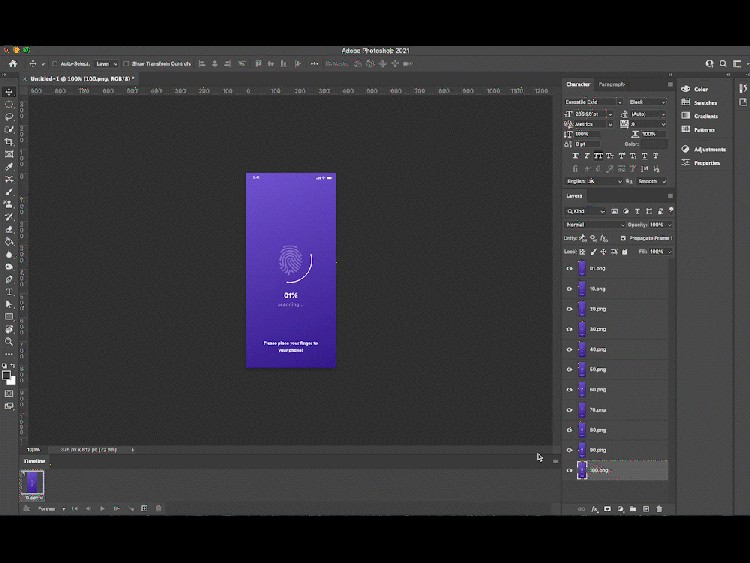
Ensuite, accédez aux options de votre menu et choisissez Fenêtre > Chronologie , qui ouvrira la Timeline panneau, généralement en bas de votre fenêtre Photoshop.

Localisez le menu des hamburgers en haut à droite de la Chronologie et choisissez Créer des cadres à partir de calques . Un cadre individuel pour chaque calque sera créé, mais peut être inversé. Si tel est le cas, cliquez simplement sur le menu burger à nouveau et choisissez Inverser les images .

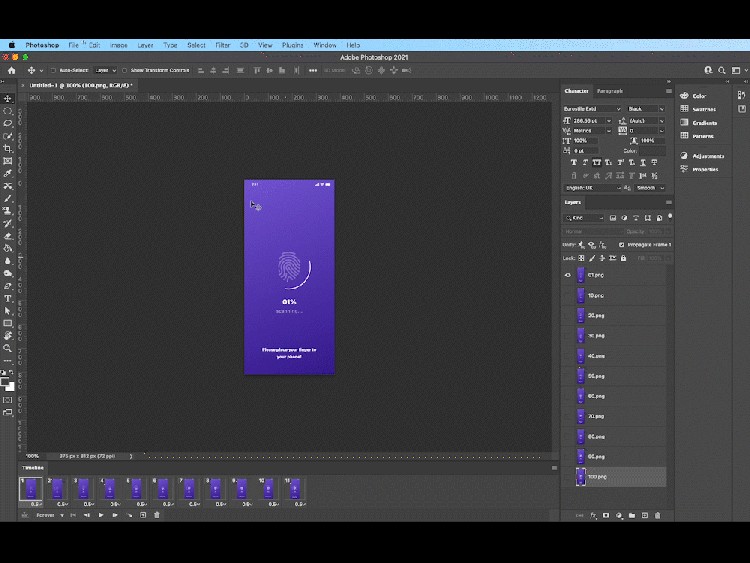
Étape 3
Ensuite, vous devez décider combien de temps chaque image sera visible dans votre GIF animé. C'est une question de préférence personnelle, ainsi que du type de GIF que vous créez.
Gardez à l'esprit que chaque image ne doit pas nécessairement avoir la même longueur. Si vous souhaitez accentuer ou accélérer certains points, n'hésitez pas. Cliquez sur la flèche vers le bas sous chaque image, et vous aurez des options pour la vitesse (exprimé en secondes).
Conseil de pro : Vous pouvez sélectionner plusieurs images à la fois pour modifier la vitesse de toutes les images sélectionnées. Il vous suffit de cliquer sur les images en maintenant la touche Maj enfoncée.

Étape 4
Pour voir à quoi ressemblera le GIF, appuyez sur Lire bouton et regardez la magie opérer !
Une fois que vous êtes satisfait de votre création, accédez simplement à Fichier > Exporter > Enregistrer pour le Web (hérité) et une boîte de dialogue assez compliquée apparaîtra. Ne vous inquiétez pas, vous n'aurez qu'à changer une option.
Dans le préréglage menu déroulant à droite, choisissez GIF 128 Dithered . Cela créera une taille de fichier légèrement plus grande que les autres options, mais cela empêchera toute formation de bandes dans le GIF final.

Maintenant, cliquez sur Enregistrer et vous avez terminé !
Le grand débat sur les GIF
Il est impossible d'écrire un article sur les GIF sans mentionner le débat très énergique et de longue date sur la façon dont vous dites même GIF . En un mot, il y a deux camps—ceux qui le prononcent ghifs et ceux qui le prononcent jiffs .
Ghiffers croire un dur G est approprié principalement à cause du mot que le G représente—graphique , qui se prononce avec un G dur .
D'un autre côté, jiffers dire que lorsqu'un G précède un I , comme dans la magie , marge , origine , ou moteur , le mot se prononce avec un G doux .
Malgré le créateur lui-même tombant du côté des jiffers , sondage après sondage montre que la majorité des gens sont des ghiffers . La guerre fait rage. Au moins maintenant vous savez comment en faire un mème.
En savoir plus sur les animations graphiques et le design, rien que pour vous :
- NEON :police de caractères animée gratuite – 36 éléments graphiques animés GRATUITS
- La puissance rusée et continue du motion design
- Journal d'un graphiste :visiter le Japon à travers le design
- Design low-poly :sténographie 3D et tendance graphique
- Conseils de conception que toute marque écologique légitime doit connaître
Image de couverture via Vera Reva.
