
Les possibilités de création d'animations avec Adobe After Effects sont quasi illimitées. Nous pouvons composer des scènes complexes, ajouter des milliers de reflets d'objectif aux séquences de Star Trek ou créer des graphismes amusants sans aucune séquence d'action en direct.
Alors, avec toutes ces possibilités, comment savoir exactement par où commencer ? Eh bien, il existe une foule de ressources en ligne et hors ligne, et le guide de l'utilisateur et les fonctions d'aide d'After Effects vous aideront avec les bases - l'interface, les commandes, la mise en page, etc. - mais à un moment donné, il est important de commencer à s'amuser avec le programme.
Jetons un coup d'œil à quelques techniques pour débutants pour commencer à utiliser After Effects. Pour faire ces exercices simples et rapides, vous aurez besoin de quelques éléments :
- un court clip vidéo de n'importe quoi
- une courte capture d'écran vert :essayez de trouver quelque chose de la même taille que le premier clip
- une image avec une certaine texture – roches, briques, trottoir, peu importe.
Consultez freeimages.com pour des images de texture. ?
Une fois que vous avez toutes ces choses, importez-les dans un projet After Effects (contrôle-I sous Windows, commande-I sur Mac ou double-cliquez sur la fenêtre Projet).
After Effects est un outil pour les animations graphiques. Animer - ou faire quelque chose changer ou effectuer des actions sur une période de temps - est l'endroit où After Effects brille. Il est possible de réaliser d'incroyables animations de haut niveau avec After Effects, mais il est important d'apprendre d'abord à marcher avant d'apprendre à courir.
Pour commencer, créons une nouvelle composition - ou comp - qui correspond à nos dimensions et paramètres de métrage. Nous pourrions créer une composition à l'aide des menus d'After Effects, mais tant que nous apprenons des astuces, rendons cela encore plus facile. Sélectionnez le métrage à utiliser dans la fenêtre Projet, puis cliquez dessus et faites-le glisser sur l'icône "Créer une nouvelle composition" en bas de la fenêtre Projet. Cela formatera automatiquement une composition pour qu'elle corresponde aux paramètres du métrage utilisé. Il correspondra à la taille, à la fréquence d'images et à la longueur du clip utilisé.
Maintenant que nous avons une composition, vous remarquerez que le métrage apparaît sous forme de calque dans la fenêtre de montage, et un aperçu de la première image apparaîtra dans la fenêtre de composition.
La première chose que nous allons animer est l'opacité du métrage pour le faire fondre. Nous allons faire un fondu au début du métrage sur une seconde.
Tout d'abord, recherchez une petite flèche vers le bas à gauche du nom de votre métrage. Cliquez sur la flèche pour afficher les propriétés de transformation du métrage. Toutes ces propriétés - Point d'ancrage, Position, Échelle, Rotation et Opacité - peuvent être animées. Notez les petits chronomètres à côté de chaque nom de propriété. Nous utiliserons ces chronomètres pour créer des images clés, qui détermineront la valeur de la propriété à ce moment-là sur la chronologie.
Commencez par cliquer sur la propriété "100 %" à côté d'Opacité et remplacez 100 par 0. Cela réduira l'opacité du calque à 0 %.
Cliquez maintenant sur le chronomètre à côté d'Opacité. Cela créera une image clé sur la timeline, verrouillant 0 % comme valeur d'opacité cette fois sur la timeline.
Ensuite, faites glisser l'indicateur de temps actuel (CTI - l'indicateur de temps qui se déplace sur la chronologie - recherchez une ligne rouge avec une flèche jaune au-dessus) jusqu'à la marque d'une seconde. Il existe d'autres façons de le faire, mais ce sera pour un autre jour.
Changez maintenant la valeur d'opacité à 100. Cela augmentera l'opacité du calque à 100%. Remarquez que la séquence est apparue.
Ramenez le CTI au début du métrage et appuyez sur la barre d'espace pour prévisualiser l'animation.
Toutes nos félicitations! Vous avez terminé votre première animation. Essayez de créer des images clés pour animer les autres propriétés, telles que l'échelle et la rotation.
N'oubliez pas :il n'y a pas de règles, alors expérimentez !
http://youtu.be/bF94JPSIOng
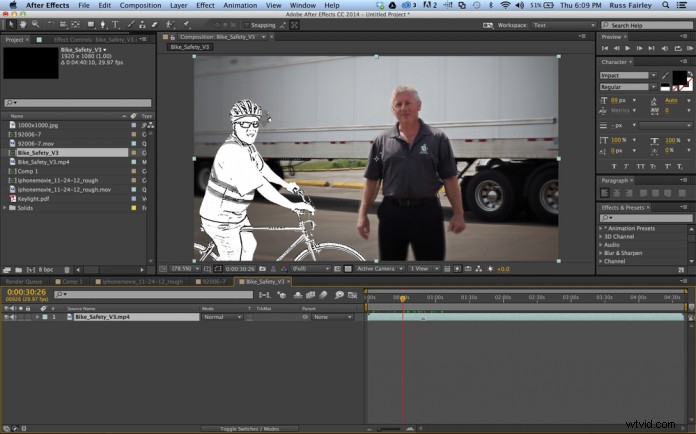
Supprimer un écran vert d'une séquence - ou d'une incrustation - peut sembler être un énorme pas en avant par rapport à la décoloration d'une séquence - et c'est le cas - mais c'est particulièrement soigné et amusant. Bien que la saisie soit vraiment une forme d'art en soi, effectuer un premier test très simple ne l'est pas, et cela peut simplement servir d'inspiration pour un long voyage avec la saisie.
Tout d'abord, nous allons créer une nouvelle composition. Faisons celui-ci de la même manière que la dernière fois. Faites glisser le métrage d'écran vert sur le bouton "Créer une nouvelle composition" en bas de la fenêtre du projet.
Juste pour le plaisir, faites glisser le clip de la première leçon dans la fenêtre Chronologie et placez-le juste en dessous du métrage d'écran vert dans la pile de calques.
Dans le menu du haut, choisissez Effet, Incrustation, Keylight. Il existe de nombreux incrustateurs, mais celui-ci de The Foundry est excellent et est livré avec After Effects.
À côté de Couleur de l'écran (notez l'orthographe britannique), sélectionnez l'outil Pipette. Cela vous permettra de choisir la couleur à supprimer du métrage.
Avec la pipette sélectionnée, cliquez sur le fond vert de votre métrage.
Voila ! Il y a beaucoup plus qui peut être fait pour nettoyer ce travail de saisie, mais ce n'est qu'un début. Découvrez les vidéos d'instructions de Videomaker, le "The Greenscreen Handbook" de Jeff Foster et le tutoriel #10 de Video Copilot - Basic Color Keying - pour faire passer votre prochain projet d'incrustation à un autre niveau.
http://youtu.be/wxnUDC05b3M
Ok, maintenant il est temps de mettre cette image de texture au travail.
Commencez par choisir l'outil de texte dans le panneau d'outils en haut de l'interface d'After Effects. Cliquez dans la fenêtre de composition (ou la fenêtre d'aperçu) pour faire apparaître un curseur de texte.
Dans le panneau de caractères sur le côté droit de l'interface, changez la police en "Impact". Nous voulons quelque chose avec un peu de poids.
Tapez un mot. Russ est toujours bon à utiliser. Si le texte est trop gros ou trop petit, il peut également être ajusté dans le panneau de caractères sur le côté droit de l'écran.
Une fois que vous êtes satisfait de votre mot (déplacez-le, agrandissez-le, amusez-vous), faites glisser l'image de texture de la fenêtre de projet vers le dessous de votre calque de texte dans la pile de calques. Il apparaîtra derrière votre texte.
Ensuite, changez le commutateur TrkMat (Track Matte) en "Alpha Matte "X"", où X est le nom de votre couche de texte.
Voila ! Votre texture devrait maintenant apparaître sur votre texte.
http://youtu.be/_BNtUDScMCY
Laissez votre texte texturé cool là où il se trouve. Faisons-en un joli arrière-plan.
Dans le menu du haut, choisissez Nouveau, Calque, Solide. Lorsque la boîte de dialogue Paramètres de calque solide apparaît, choisissez "Make Comp Size" et appuyez sur OK. Ne vous souciez pas de la couleur du solide.
Le solide apparaîtra sur votre texte, car il se trouve en haut de la pile de calques. Faites-le glisser vers le bas de la pile. Votre texte réapparaîtra.
Sélectionnez maintenant Effect, Generate, Gradient Ramp (les anciennes versions d'After Effects peuvent simplement dire Ramp). Un dégradé apparaîtra sur le calque solide et les paramètres de l'effet Gradient Ramp apparaîtront dans le panneau Effect Control (le deuxième onglet à côté de l'onglet Project window).
Sous les paramètres Gradient Ramp, changez la forme de la rampe en "Radial Ramp" et ajustez la position du début de la rampe pour qu'elle soit à peu près au centre du cadre. Ajustez la position de la fin de la rampe pour créer un joli dégradé ovale.
Changez la couleur de début en blanc et la couleur de fin en quelque chose de joli, comme un rouge ou un bleu moyen.
Ta da ! Il y a plus d'options, mais c'est un début amusant pour créer un arrière-plan !
Nous partagerons prochainement d'autres astuces pour les débutants avec After Effects, alors restez à l'écoute de Videomaker.com !
http://youtu.be/TsmvczyRYw8
