Souhaitez-vous que davantage de personnes voient les sites et les vidéos que vous concevez ? Eh bien, il existe des systèmes qui pourraient vous aider précisément à atteindre cet objectif. La hiérarchie visuelle peut aider à capter l'attention de votre public et à la retenir également.

En contrôlant des aspects tels que la taille et la nature répétitive de votre contenu, vous pouvez créer des graphiques qui attirent les consommateurs et leur donnent envie d'en savoir plus sur ce que vous avez à offrir.
Apprendre à utiliser la hiérarchie visuelle pour captiver le spectateur pourrait entraîner une augmentation des ventes, car cela aide les téléspectateurs à apprendre autant d'informations en un minimum de temps. Plus important encore, cela leur donnera envie de revenir pour plus.
Explorons ce qu'est la hiérarchie visuelle et comment l'utiliser dans votre production vidéo.
Qu'est-ce que la hiérarchie visuelle ?
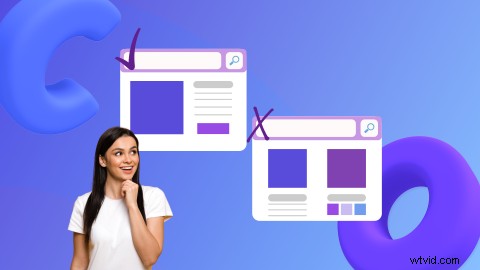
La hiérarchie visuelle, en termes simples, est la méthode utilisée par les concepteurs de sites Web pour faciliter la visualisation de la page pour un consommateur.

Source de l'image :HubSpot
En utilisant ce principe, le consommateur voit le contenu d'une manière qui répond facilement à ses questions les plus urgentes. Il simplifie le contenu tout en permettant au propriétaire du site de présenter son message marketing prévu de la manière qui influencera le mieux le consommateur. La hiérarchie visuelle est un élément essentiel de toute conception graphique.
Éléments essentiels de la hiérarchie visuelle
1. Taille
Lorsqu'il s'agit d'attirer l'attention du consommateur, la taille est l'un des outils les plus utiles qu'un designer puisse utiliser. En manipulant l'échelle de certaines parties de la page, la taille a tendance à orienter l'œil dans cette direction.

Source de l'image :Essaim
Cela pourrait faire ressortir certaines choses sur une page pleine d'informations.
Lorsque les téléspectateurs parcourent ou regardent passivement le contenu, l'utilisation de la taille peut les aider à rassembler rapidement et simplement des points d'information clés sans perdre trop de temps. La taille doit cependant être utilisée de manière réfléchie et avec parcimonie.
Vous ne voulez pas submerger les utilisateurs d'informations avec des graphiques de plus grande taille.
2. Point de vue
La perspective fonctionne de la même manière que la taille en ce sens qu'elle est destinée à attirer l'attention sur certaines parties d'une page ou d'une vidéo. Apporter des illusions de distance et de profondeur peut également faire d'une vidéo ou d'une page une expérience plus agréable, augmentant les chances qu'un consommateur veuille continuer à en savoir plus sur le produit ou le service.

Source de l'image :NepaliGraphics
Donner certaines portions de profondeur de contenu sur une plate-forme de visualisation autrement plate attire naturellement le regard vers elles. Grâce à l'utilisation de filtres et de calques, un concepteur peut susciter l'intérêt d'une personne qui consulte la page.
3. Proximité
La proximité est un élément fondamental de la composition. Jouer avec la proximité des éléments crée également des effets visuels intéressants.
La fermeture de l'espace entre des éléments similaires donne un signal subconscient qu'ils font partie d'un tout, tandis que des éléments espacés séparément peuvent donner l'illusion que des parties du contenu ne sont pas liées ou sans importance les unes par rapport aux autres.

Source de l'image :254-Online
4. Espace
Utilisez l'espacement pour créer un design agréable qui partage autant d'informations que possible sans submerger le spectateur. L'espacement pour séparer ou regrouper les éléments peut également faciliter la compréhension du contenu par votre public.

Source de l'image :Twitter
Un design épuré est moins intimidant, mettant les informations au premier plan d'une manière facile à comprendre. L'espace entre ces groupes d'informations est appelé "espace blanc" ou parfois "espace négatif".
L'espacement est utilisé en conjonction avec les modèles de balayage attendus des téléspectateurs. Il existe deux principaux types de conceptions utiles lors de la configuration du contenu. Le premier type est le motif F. Dans cette méthode, le contenu est aligné à gauche. Cette méthode est la plus utile parce que les gens apprennent à lire de gauche à droite.
C'est un excellent point de départ pour concevoir un espace blanc.
Alternativement, le motif Z utilise des images et du texte pour permettre aux téléspectateurs de numériser et de collecter des informations à partir de morceaux d'images et de texte. Il suit le chemin du haut à gauche vers le haut à droite et du bas à gauche vers le bas à droite, formant une forme en Z. C'est idéal pour les zones de contenu qui ne sont pas extrêmement denses. Les téléspectateurs qui ne font que survoler pourront comprendre l'essentiel de la partie entière simplement en parcourant pendant quelques secondes.
5. Alignement
L'alignement aide également à regrouper les composants pour le bénéfice du spectateur. Un contenu désorganisé décourage les téléspectateurs de lire plus loin par frustration et confusion. Grâce à l'alignement, des formes similaires de texte et d'images sont disposées dans une colonne ou une ligne.

Source de l'image :Zeka Design
Les éléments qui ne sont pas alignés ressortent donc un concepteur devrait utiliser cela comme une surprise pour attirer l'attention sur des zones spécifiques. Habituellement, les pages sont alignées à gauche, ce qui offre la possibilité d'aligner certains aspects d'une page pour mettre en valeur des parties d'informations de manière créative et facilement scannable.
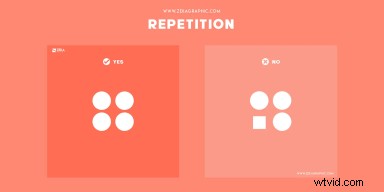
6. Répétition

Source de l'image :Zeka Design
Répéter les mêmes modèles de dimensionnement permettra au contenu d'avoir l'air raisonnablement regroupé et plus professionnel, donnant l'illusion que le contenu provient d'une source de haute autorité.
Les hyperliens bleus sont un exemple de répétition efficace. Les gens savent que lorsqu'ils voient un mot souligné en bleu sur le Web, ils peuvent trouver plus d'informations sur le sujet spécifique en cliquant dessus. La création de ces modèles répétitifs sur une page donnera au lecteur ou au spectateur un sentiment de confiance similaire quant à ce qu'il peut attendre de certains types de modèles.
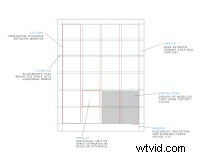
7. Grilles
Les grilles sont un moyen infaillible de créer des designs esthétiques. Je pense qu'une grille Instagram serait l'exemple parfait ici :des vidéos codées par couleur, des arrangements spécifiques et une logique esthétique qui se fond dans une histoire convaincante. La composition de l'illusion d'une grille aide à garder les éléments de votre conception alignés et soignés. Comme la proximité, cela permet au spectateur de regrouper facilement des objets et du texte au fur et à mesure que les lignes de la grille les guident.

Source de l'image :Vectornator
La grille modulaire est composée de lignes horizontales et verticales et est la plus courante et la plus simple à comprendre. Cependant, il existe d'autres types de grilles qui fonctionnent également très bien. Par exemple, la grille diagonale est utile pour aider la conception à se démarquer sur la conception papier et Web.


 Éditeur vidéo gratuit dans le navigateur
Éditeur vidéo gratuit dans le navigateur Créez des vidéos professionnelles en minutes
Essayer gratuitementComment utiliser la hiérarchie visuelle dans le contenu vidéo
Apprendre à implémenter une hiérarchie visuelle dans les vidéos peut aider à immerger les spectateurs. À tout le moins, cela rendra votre message vidéo et vos informations facilement accessibles à ceux qui préfèrent parcourir le contenu et sélectionner les parties les plus importantes à comprendre.
1. Taille
Un éditeur peut implémenter la taille de plusieurs manières dans une vidéo. Une façon consiste à fournir des points d'information clés, même si le téléspectateur ne regarde/écoute que passivement. Cela permettra également au spectateur de se concentrer davantage s'il voit quelque chose qui attire son attention et pique son intérêt. Ici, le narrateur explique les types de nuages. Remarquez comment le nombre "2 000" est le plus grand. Cela permet à quelqu'un qui ne regarde qu'un peu de dire "wow seulement 2 000 mètres ? C'est peu."

Bien que certains designers aient tendance à opter pour des graphismes plus "verbaux", trois mots simples avec une taille plus grande suffisent pour capter l'attention du public.
2. Point de vue
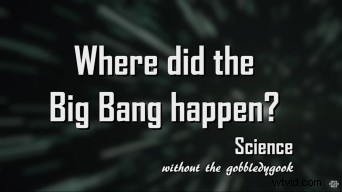
La perspective est un moyen de rendre votre vidéo plus intéressante. Dans cet exemple, la créatrice de contenu Sabine Hossenfelder utilise la perspective en opposant un arrière-plan flou à un premier plan de texte.
Le mouvement soudain attire l'attention du public tout en lui faisant savoir à quoi s'attendre et en le préparant à en entendre davantage.

3. Proximité
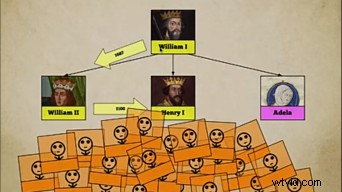
Éloignez-vous des éléments visuels déroutants ou contradictoires proches les uns des autres dans votre vidéo. Les gens regardent, écoutent et lisent le contenu vidéo, alors assurez-vous de simplifier là où vous le pouvez. Dans cet exemple, la brève histoire de la famille royale est présentée de manière audible et visuelle, avec des noms écrits sous les images correspondantes.

Ici, il est facile de comprendre de qui parle le narrateur et la lignée d'enfants qui les a suivis. Bien que ce ne soit pas clairement indiqué, on comprend à qui et à quel groupe de génération ils appartiennent.
4. Espace
Laisser le contenu respirer est aussi très important. Des graphismes écrasants peuvent prêter à confusion et raccourcir le temps de visionnage des vidéos. Souvent, ce qui est nécessaire, c'est moins d'informations visuelles à consommer, ce qui permet au spectateur d'écouter tout en voyant les principaux points d'information à l'écran.
Dans cette vidéo, nous découvrons la profondeur de l'océan.

Une grande partie de la vidéo se compose de la narration et de la légende en bas. Le reste de la vidéo est un profondimètre avec des images de l'objet ou de l'animal en cours de discussion qui défilent sur l'écran. C'est une montre amusante et une expérience d'apprentissage utile.
5. Alignement
Nos cerveaux sont câblés pour rechercher des modèles tels que des lignes et des colonnes afin de comprendre le monde qui nous entoure. Cela signifie que des éléments épars ou aléatoires risquent d'être mal interprétés ou complètement ignorés.
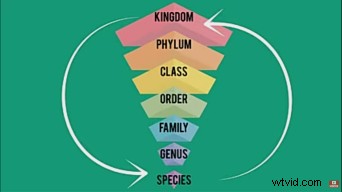
Cette vidéo simple fait un excellent travail en catégorisant simplement différents types d'animaux. Vous pouvez comprendre que ce que vous regardez est l'ordre des spécifications des animaux, même sans écouter l'audio. L'audio lui-même va plus loin dans les détails et remplit les espaces entre les points clés que vous auriez autrement manqués.

Prêt à utiliser la hiérarchie visuelle dans votre prochaine vidéo ?
Prenez votre temps pour pratiquer et maîtriser la hiérarchie visuelle. N'oubliez pas que l'effet que cela a sur les gens peut varier, alors soyez ouvert aux commentaires et à l'apprentissage. Lorsque vous êtes prêt, explorez des tonnes d'informations disponibles pour vous aider à créer une meilleure expérience client. Vous pouvez consulter des sites comme Vectornator qui a un blog spécialisé dans l'apprentissage de la conception graphique. Il y a aussi l'Interaction Design Foundation, qui regorge d'informations sur le design ainsi que des cours et une communauté en ligne de designers qui aident les débutants par le biais de webinaires. Bonne chance !
