
Si vous exploitez un site Web de commerce électronique, vous avez peut-être entendu dire que l'ajout d'une seule vidéo à votre page de destination peut augmenter les conversations de 80. Mais parfois, les vidéos peuvent ralentir votre site Web et occuper plus d'espace que d'habitude. La bonne nouvelle, c'est que c'est simple à résoudre !
La plupart d'entre nous aiment regarder des vidéos. Qu'il s'agisse d'une vidéo de démonstration de produit, d'une vidéo de déballage ou d'une campagne de marketing, les vidéos sont l'une des meilleures formes d'infodivertissement, en particulier sur les sites Web de commerce électronique. Mais parfois, les vidéos peuvent ralentir votre site Web et occuper plus d'espace que d'habitude. La bonne nouvelle est qu'il existe des outils simples pour résoudre ce problème.
Lisez la suite pour savoir comment créer une galerie vidéo dans WordPress avec Elementor sans ralentir votre site Web.
Comment créer une galerie vidéo dans WordPress
Si vous n'avez jamais créé de galerie vidéo auparavant, utiliser un plugin WordPress comme Elementor est le moyen le plus simple de commencer. Elementor vous aidera à incorporer une collection de vidéos pour les visiteurs de votre site, et vous pouvez automatiser complètement le processus en quelques étapes seulement.
Étape 1. Téléchargez l'addon Elementor
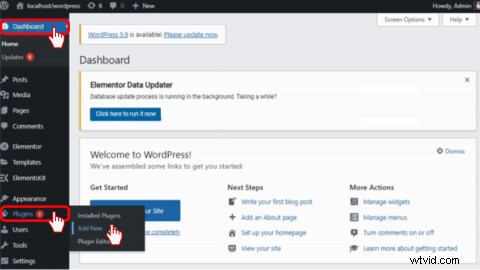
Pour commencer, téléchargez le constructeur de page Elementor . Rendez-vous sur votre site Web WordPress Tableau de bord d'administration , puis survolez Plug-ins et cliquez sur Ajouter nouveau .

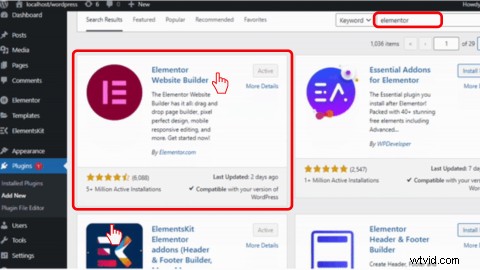
Ensuite, tapez Elementor dans la barre de recherche. Cliquez ensuite sur Installer maintenant , puis Activer .

Étape 2. Télécharger l'addon ElementsKit pour Elementor
Une fois que vous avez installé le constructeur de pages Elementor, vous devrez télécharger l'addon ElementsKit avant de pouvoir ajouter gratuitement une galerie vidéo à votre site Web. Si vous avez la version Elementor Pro, vous n'avez pas besoin de télécharger ElementsKit pour ajouter une galerie vidéo.
ElementsKit est un module complémentaire Elementor tout-en-un offrant des fonctionnalités complètes pour le développement de sites Web. ElementsKit propose des widgets gratuits et premium, des modèles d'en-tête et de pied de page préconçus, des pages prêtes et plus de 500 blocs et sections prêts à l'emploi.
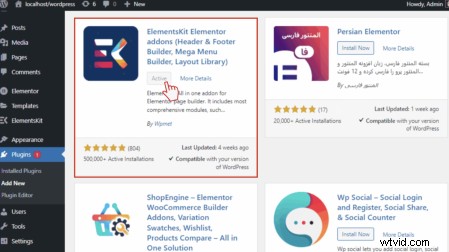
Pour télécharger, tapez ElementsKit dans la barre de recherche de l'onglet Plugins, puis cliquez sur Installer maintenant , puis Activer .

Étape 3. Créez votre galerie vidéo
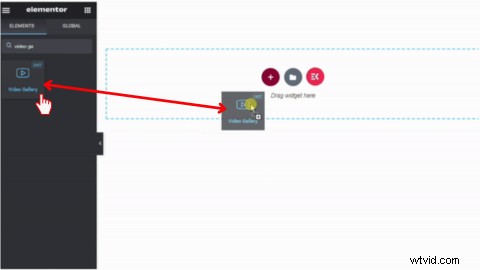
Rendez-vous sur votre tableau de bord Elementor, et dans la barre de recherche, tapez Galerie de vidéos . Faites glisser et déposez le widget dans la case "glisser le widget ici".

Les options d'édition apparaîtront dans la barre d'outils grise de gauche, Contenu , Mise en page , et Paramètres .
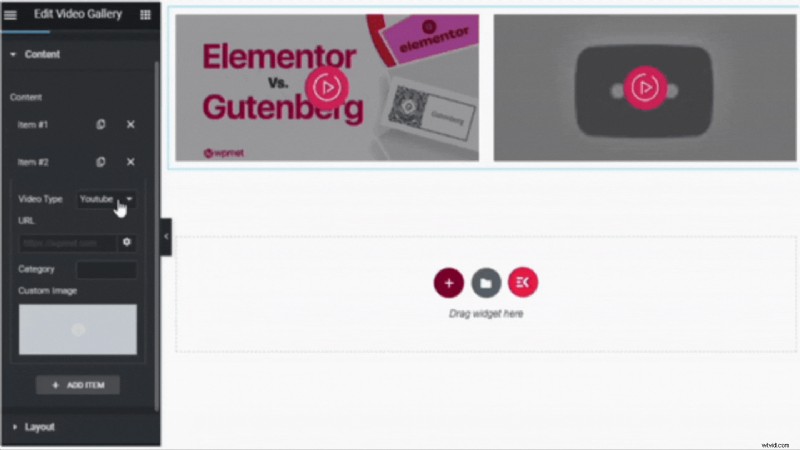
a) Contenu
Dans le Contenu onglet, vous pouvez ajouter autant d'éléments/vidéos que vous le souhaitez en cliquant sur le bouton Ajouter un élément bouton. Sélectionnez votre type de vidéo (par exemple, YouTube ou Vimeo), collez l'URL de votre vidéo , ou entrez votre Catégorie (si seulement). Vous pouvez télécharger une image miniature personnalisée pour votre vidéo/s.

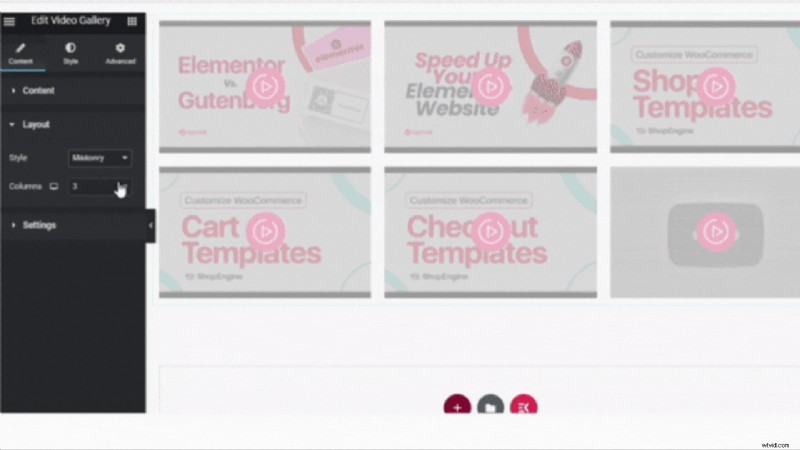
b) Mise en page
La Mise en page L'onglet vous donnera la possibilité de changer le style de votre vidéo. Choisissez entre la grille, la maçonnerie et le carrousel. Vous pouvez également modifier les variables de colonne.

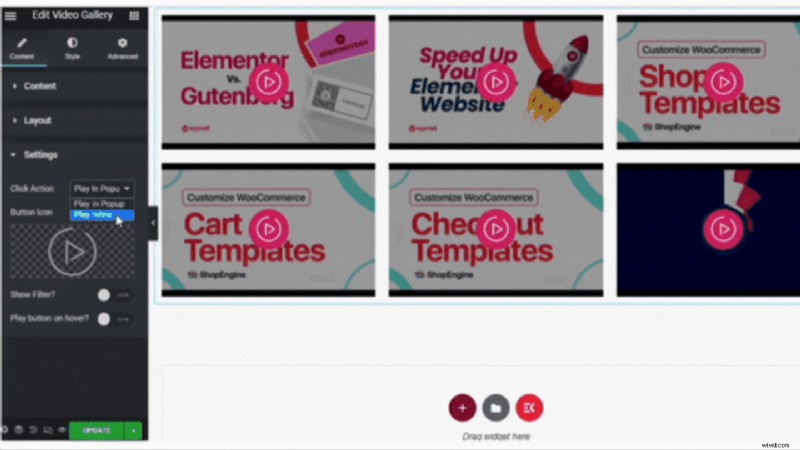
c) Paramètres
Sous les Paramètres , vous pouvez personnaliser votre galerie vidéo avec des icônes de bouton de lecture uniques, des actions de lecture, des options, etc.

Étape 4. Téléchargez et prévisualisez votre galerie vidéo
Une fois que vous avez fini de personnaliser votre galerie vidéo, cliquez sur Télécharger bouton. Ensuite, cliquez sur Aperçu bouton pour regarder votre galerie vidéo.

Questions fréquemment posées
Puis-je ajouter une vignette à des vidéos individuelles ?
Oui. Vous pouvez télécharger vos propres images miniatures personnalisées avec ElementsKit. Vous pouvez le faire à l'étape de mise à jour des articles/vidéos.
Comment puis-je modifier l'icône de mon bouton vidéo ?
Oui. Dans les Paramètres , vous pouvez modifier les icônes des boutons vidéo.
Quel est le meilleur rapport d'aspect pour les vidéos WordPress ?
Nous vous recommandons de télécharger des vidéos au format 480p, 720p ou 1080p, écran large 16:9 sur WordPress. Si votre vidéo n'est pas au format 16:9, vous pouvez modifier le format avec l'éditeur vidéo en ligne gratuit de Clipchamp.
Créez des vidéos de commerce électronique attrayantes dès aujourd'hui avec Clipchamp
Générez plus de trafic vers votre site Web WordPress en créant un contenu de galerie vidéo WordPress intéressant avec Clipchamp.
