Que vous dirigiez une entreprise de photographie ou que vous partagiez vos photos sur le Web avec des amis, il est important de savoir comment dimensionner correctement vos images pour diverses utilisations. D'une manière générale, la plus petite taille que vous pouvez partager, tout en conservant une qualité suffisante pour que le spectateur apprécie la photo, est ce que vous voudrez viser, mais approfondissons cela avec un peu plus de détails.
Première règle :utilisez l'espace colorimétrique sRGB pour tout ce qui se passe sur le Web
Avant même de penser à dimensionner une image pour le Web, vous devrez vous assurer que vous utilisez le bon espace colorimétrique. Le Web est normalisé sur l'espace colorimétrique sRGB, ce qui signifie que si vous souhaitez que votre photographie apparaisse avec précision sur le Web, c'est l'espace colorimétrique que vous devez utiliser lorsque vous enregistrez votre image.
Jetez un œil à cette comparaison côte à côte de la même photographie, enregistrée directement à partir de Lightroom, en utilisant l'espace colorimétrique sRGB par rapport à l'espace colorimétrique AdobeRGB.

sRVB

AdobeRVB
Vous remarquerez que l'espace colorimétrique AdobeRGB apparaît légèrement plus atténué en termes de couleur et qu'il a une teinte légèrement plus verdâtre par rapport à l'image sRGB.
Deuxième règle :taille inférieure à la qualité de l'image
Même dans ce monde de moniteurs haute résolution, il est toujours préférable d'utiliser des tailles plus petites lors du partage d'images sur le Web.
Chez dPS, les images dans les articles sont dimensionnées à 750 pixels sur leur côté le plus long à une taille globale d'environ 200 Ko. La raison pour laquelle vous souhaitez réduire la taille de vos images pour une utilisation sur le Web est principalement d'améliorer l'expérience utilisateur pour vos lecteurs. Plus une page Web doit charger de données, plus il faudra de temps au lecteur pour voir le contenu.
Les médias sociaux et les sites de portefeuille dédiés, comme Smugmug ou Zenfolio, font exception à cette règle car ils ont optimisé leurs backends pour gérer les fichiers image volumineux si nécessaire, et nécessitent en fait l'image en taille réelle à des fins d'impression.
Comment dimensionner vos images ?
Savoir pourquoi dimensionner vos images n'est que la première pièce du puzzle, il est maintenant temps d'apprendre à dimensionner vos images. Cet article vous montrera deux manières de dimensionner les images, l'une avec Lightroom et l'autre avec Photoshop, car ce sont les deux logiciels les plus couramment utilisés par les lecteurs dPS.
Comment dimensionner une image dans Lightroom
La meilleure chose à faire avec Lightroom est de configurer un préréglage d'exportation spécifique à vos besoins. Une fois ce préréglage configuré, il ne vous restera plus qu'à le sélectionner, et tout sera fait pour vous.
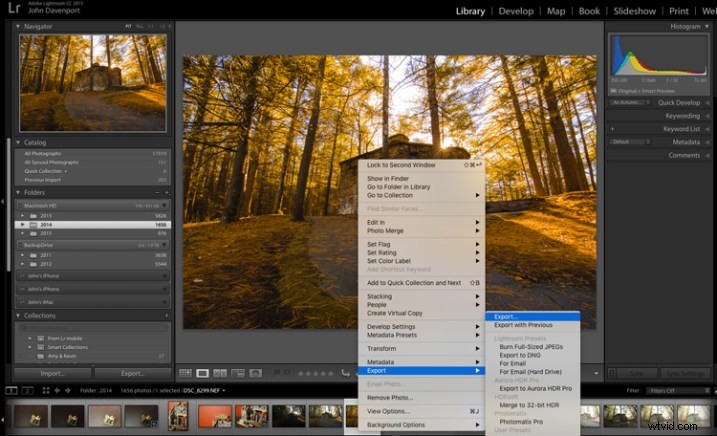
Étape 1 : Sélectionnez n'importe quelle photo et faites un clic droit. Accédez à Exporter et sélectionnez Exporter dans le menu déroulant.

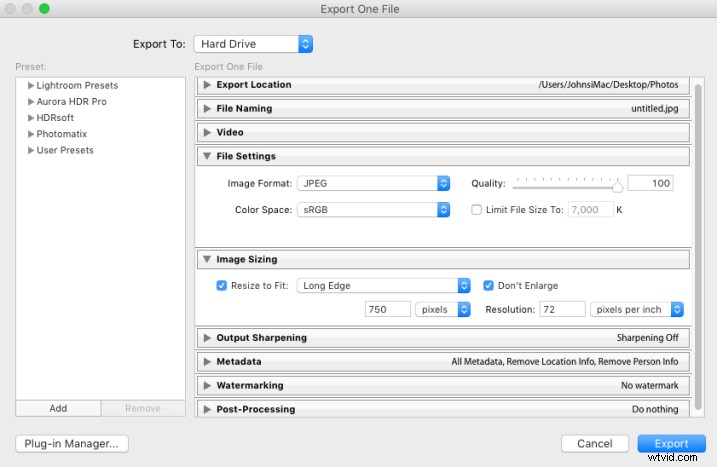
Étape 2 : Dans la boîte qui s'ouvre, après avoir sélectionné vos options d'emplacement d'exportation et de nommage de fichier, vous souhaiterez accéder aux sections Paramètres de fichier et Dimensionnement de l'image.
Dans la section Paramètres de fichier : Assurez-vous que le format d'image est défini sur JPEG et que l'espace colorimétrique est sur sRGB. Vous pouvez choisir de limiter le fichier à une taille spécifique si cela vous intéresse, mais sachez qu'une trop grande réduction de la taille peut entraîner une perte de qualité notable d'une image.

Dans la section Dimensionnement de l'image : Vous voudrez vérifier "Redimensionner pour s'adapter" et assurez-vous que la liste déroulante est définie sur Long Edge. Cochez la case "Ne pas agrandir", ce qui signifie que chaque fois que vous exportez une image plus petite que votre paramètre "Bord long", elle ne s'étirera pas pour s'adapter à cette dimension. Enfin, vous devrez choisir la taille de votre image - ici, elle est définie sur 750 pixels et 72 pixels par pouce, ce que nous utilisons chez dPS.
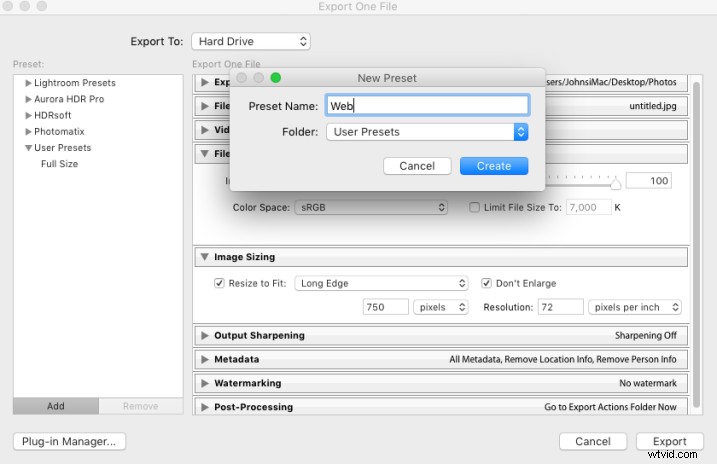
Pour l'enregistrer en tant que préréglage que vous pouvez utiliser encore et encore, cliquez sur le bouton "Ajouter" dans le coin inférieur gauche et nommez votre préréglage lorsque la boîte de dialogue s'ouvre.

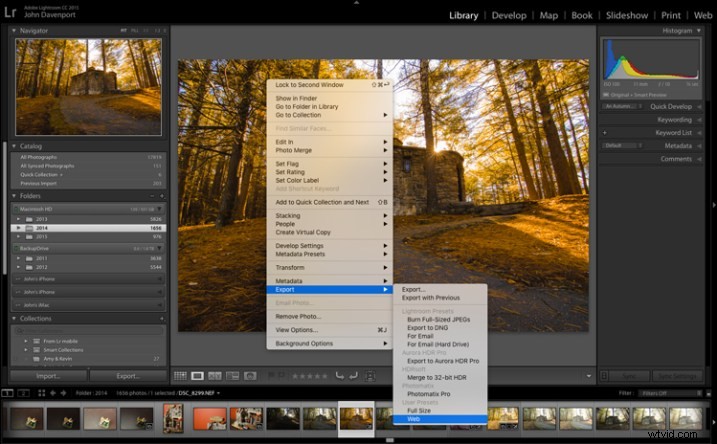
Désormais, chaque fois que vous souhaitez exporter une photo sur le Web, il vous suffit de cliquer avec le bouton droit de la souris sur l'image que vous souhaitez exporter et de naviguer jusqu'au préréglage que vous venez de créer. Super facile !

Comment dimensionner des images avec Photoshop
Lorsque vous souhaitez enregistrer vos images pour le Web avec Photoshop, la meilleure option consiste à utiliser l'outil "Enregistrer pour le Web" de Photoshop. Cela vous permettra de choisir parmi différents types de fichiers (dans la plupart des cas, vous aurez besoin de JPEG), et vous permettra également de convertir l'image dans l'espace colorimétrique sRGB le plus important.

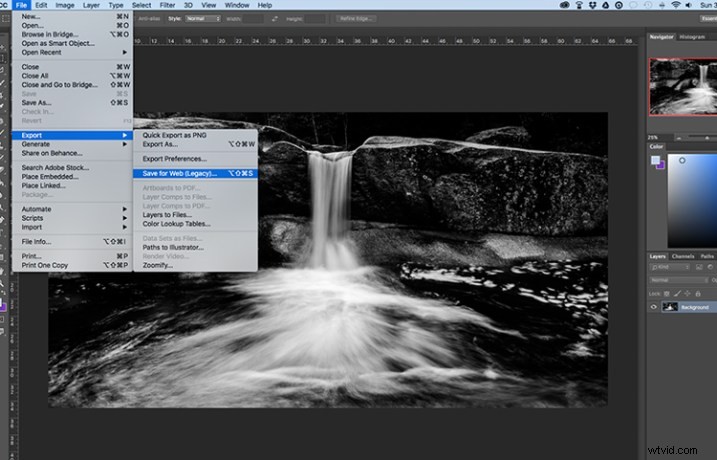
Pour trouver l'option Enregistrer pour le Web, vous devez accéder à Fichier > Exporter > Enregistrer pour le Web
Une fois cette option sélectionnée, une nouvelle fenêtre s'ouvrira, vous offrant un certain nombre d'options pour exporter votre image depuis Photoshop. Ici, vous voudrez vous assurer que "Convertir en sRGB" est coché et que votre format de fichier est défini sur JPEG. Le dimensionnement peut être effectué en choisissant une largeur ou une hauteur, et tant que les deux sont connectés avec le symbole de lien, Photoshop calculera la valeur de l'autre en fonction de celle que vous avez entrée et maintiendra les proportions de l'image avec précision.
La partie la plus importante de l'enregistrement de photos pour une utilisation sur le Web consiste à obtenir un espace colorimétrique correct et à se rendre compte que les personnes qui parcourent des photos sur le Web le font souvent sur des écrans plus petits, avec un temps limité. Les temps de chargement rapides améliorent non seulement l'expérience de votre utilisateur, mais ils se reflètent également favorablement sur l'algorithme du moteur de recherche de Google qui est utilisé pour déterminer si votre contenu mérite d'être montré aux personnes qui recherchent des réponses sur Google.
Comment dimensionnez-vous vos images pour une utilisation en ligne ? Veuillez partager dans les commentaires ci-dessous.
