
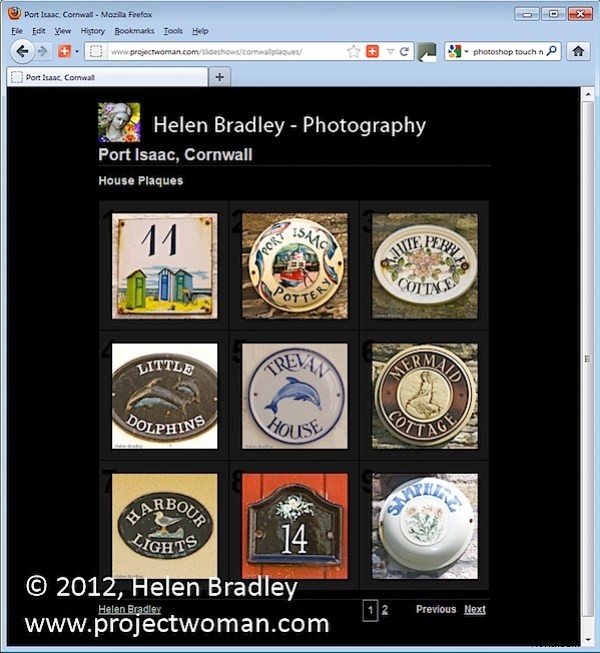
Avec la popularité croissante de l'iPad et de l'iPhone, il n'est plus approprié pour la plupart d'entre nous de créer des galeries Web basées sur Flash - elles ne peuvent tout simplement pas être facilement visualisées sur ces appareils. Si vous voulez que presque tout le monde puisse voir vos galeries, vous devez les créer en tant que galeries HTML et non Flash.
Lightroom propose une gamme de modèles HTML que vous pouvez utiliser pour créer une galerie d'aspect raisonnable en très peu de temps.
Pour créer votre galerie Web dans Lightroom, commencez par placer vos images dans une collection. Cela vous permet de travailler plus facilement avec les images et vous pouvez enregistrer la galerie afin de pouvoir la modifier ultérieurement si nécessaire.
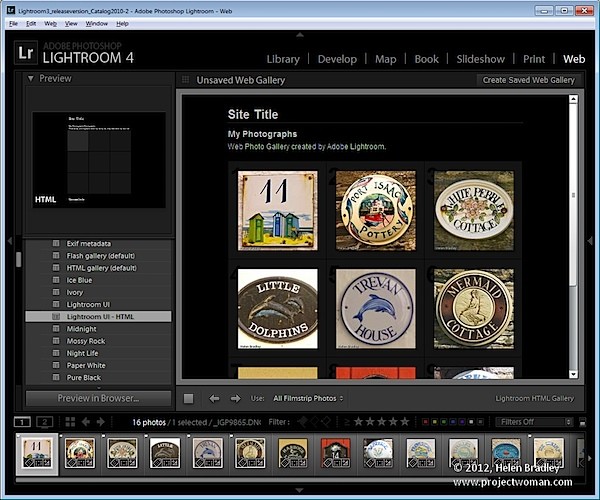
Sélectionnez votre Collection et passez au module Web. Dans les options de style de mise en page, vous pouvez sélectionner la galerie HTML Lightroom ou, plus simple encore, dans le panneau Navigateur de modèles à gauche de l'écran, sélectionnez une galerie basée sur HTML. Si vous regardez dans la zone d'aperçu, les modèles de galerie HTML ont tous les lettres HTML dans leur coin inférieur gauche. Sélectionnez un modèle à utiliser.

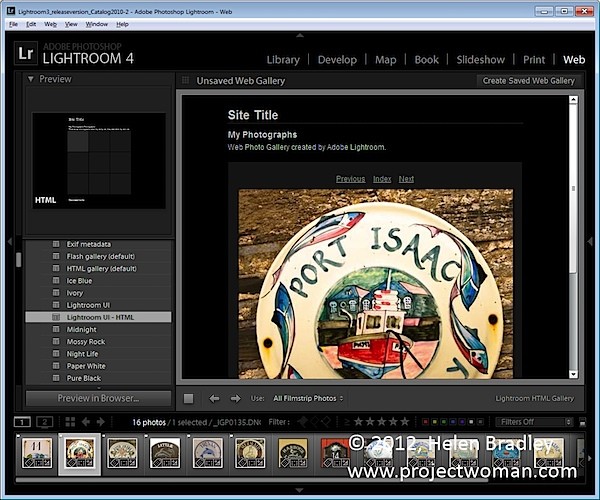
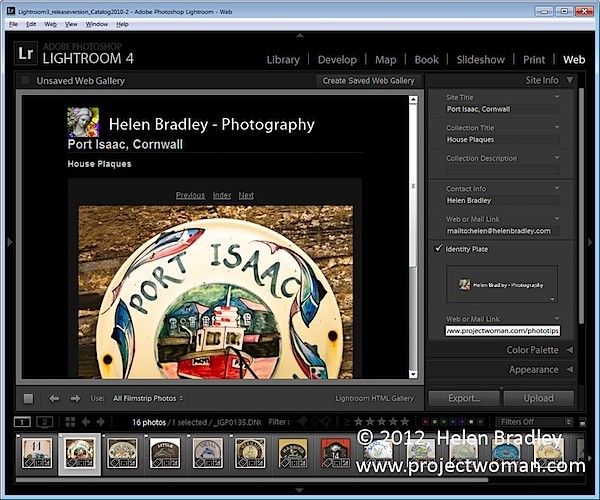
Dans la barre d'outils (appuyez sur T si elle n'est pas visible), choisissez Toutes les photos du film fixe si vous avez sélectionné une collection et cela ajoutera toutes les images à votre galerie. Ce que vous voyez à l'écran dans la zone d'édition est une version en direct de votre galerie Web. Vous pouvez cliquer sur n'importe quelle image pour la voir telle qu'elle apparaîtra sur le Web.

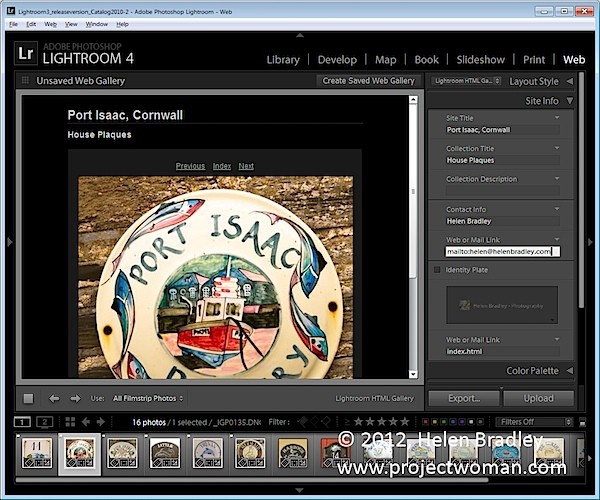
Ouvrez le panneau Informations sur le site et saisissez un titre de site, un titre de collection et une description de collection. Si vous ne souhaitez pas utiliser tous ces éléments, supprimez simplement le texte d'espace réservé pour les éléments que vous ne souhaitez pas utiliser et l'espace qu'ils occupent dans le modèle sera libéré pour être utilisé pour vos images.
Pour les informations de contact, tapez votre nom de contact si vous le souhaitez, puis complétez le lien Web ou e-mail et celui-ci sera automatiquement lié au nom du contact dans la galerie Web.

Vous pouvez ajouter une plaque d'identité à la galerie, si vous le souhaitez, elle sera placée au-dessus du titre du site. Vous pouvez le lier à votre site si vous le souhaitez en remplissant la case Lien Web ou Mail.

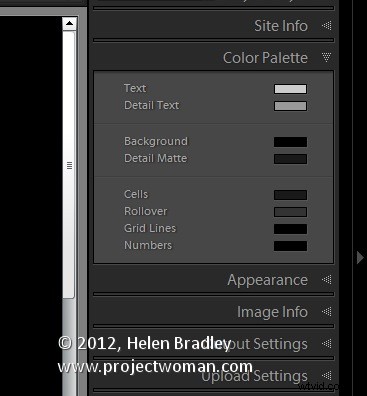
Les options de la palette de couleurs vous permettent de modifier les couleurs des différents éléments du modèle de site Web.
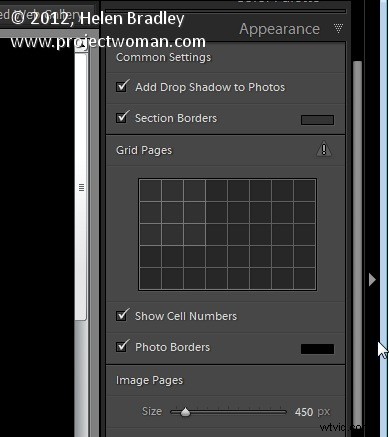
Dans le panneau Apparence, vous pouvez définir la taille de la grille de l'image miniature - elle est par défaut de 3 x 3 et ne peut pas être plus petite, mais elle peut être considérablement plus grande. Si vous souhaitez afficher les numéros de cellule sur les images, vous pouvez le faire - cela est utile lorsque vous devez donner aux téléspectateurs un moyen simple d'identifier les images qu'ils aiment. Les images sont numérotées séquentiellement et si vous avez plusieurs pages, les images de la deuxième page continuent séquentiellement à partir de la numérotation de la première page.

Vous pouvez contrôler la taille de l'image en taille réelle sur la page Image en ajustant le curseur Taille. Vous pouvez également ajouter des bordures de photo aux images dans les pages d'images. Notez que le panneau Apparence est divisé en paramètres communs, pages de grille et pages d'image vous permettant d'apporter des modifications qui affectent toute la galerie, uniquement les pages de grille ou uniquement les pages d'image.

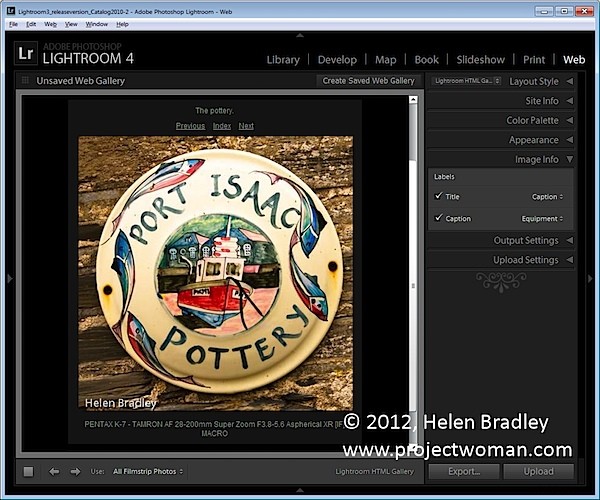
Dans le panneau Informations sur l'image, vous pouvez choisir d'ajouter des étiquettes à vos images. Celles-ci apparaissent uniquement sur la page Image. Vous pouvez sélectionner un titre qui apparaît au-dessus de l'image et une légende qui apparaît sous l'image. Pour chacun, vous pouvez obtenir le texte à partir des métadonnées de l'image et il n'y a aucune raison pour que vous ne puissiez pas définir le titre comme métadonnée de la légende et la légende comme métadonnée de votre équipement, par exemple.

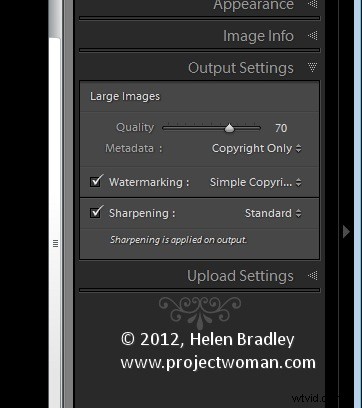
Dans Paramètres de sortie, sélectionnez la qualité des images JPG de plus grande taille - 0 est de faible qualité et 100 est de haute qualité. Si vous souhaitez inclure des métadonnées avec l'image, sélectionnez ce qu'il faut inclure - vos choix sont Copyright uniquement ou Tous.
Ajoutez également un filigrane si vous le souhaitez. Si vous choisissez d'ajouter un filigrane, vous le verrez sur la page d'image et les pages d'index afin que vous puissiez vérifier que c'est ce que vous voulez.
Sélectionnez s'il faut ou non accentuer les images - cet accent n'est appliqué que lorsque les images sont sorties, vous ne le verrez donc pas à l'écran. Si vous ne savez pas quoi utiliser, activez la netteté et réglez-la sur Standard.

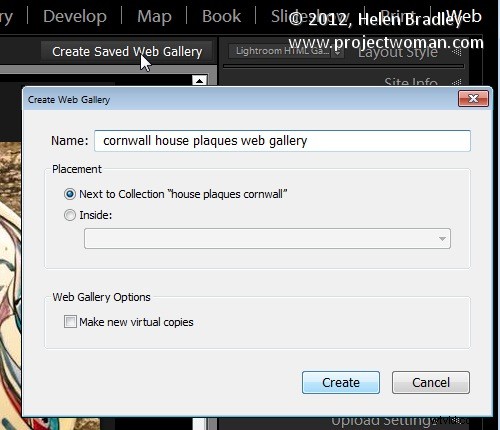
Lorsque vous avez terminé, cliquez sur Créer une galerie Web enregistrée - il s'agit d'une nouvelle option dans Lightroom 4 et elle apparaît en haut à droite de la zone d'édition principale. Tapez un nom pour votre galerie Web et cliquez sur Créer. Cela garantit que la galerie est enregistrée et une fois que vous avez fait cela, Lightroom suivra vos modifications à partir de maintenant.
À l'avenir, vous pourrez revenir à la galerie Web en cliquant sur la collection spéciale créée par Lightroom pour vous.

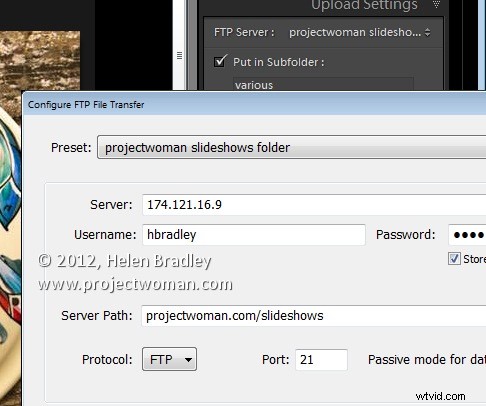
Si vous souhaitez télécharger votre galerie sur le Web ultérieurement, cliquez sur Exporter pour l'exporter sur le disque. Sinon, vous pouvez le télécharger directement sur votre site Web en sélectionnant le panneau Paramètres de téléchargement et en configurant votre serveur FTP. Pour cela, vous aurez besoin des détails de votre serveur, de votre nom d'utilisateur et de votre mot de passe. Vous aurez également besoin du chemin du serveur, bien que vous puissiez cliquer sur Parcourir pour parcourir votre serveur et le trouver si vous le souhaitez. Tapez un sous-dossier dans lequel placer la galerie - vous devrez le faire si vous prévoyez d'avoir plusieurs galeries dans le dossier du serveur que vous utilisez. Chaque galerie doit être placée dans un sous-dossier différent ou elle écrasera la galerie précédemment téléchargée.

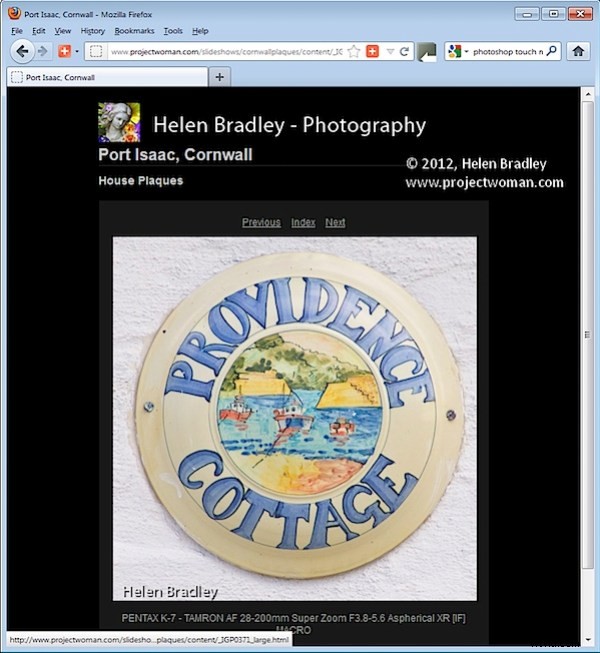
Lorsque vous avez tout configuré, cliquez sur Télécharger pour afficher les images de la galerie, créez le code html nécessaire et téléchargez le tout automatiquement sur votre serveur.

Les galeries HTML de Lightroom ne sont pas les plus belles galeries de la ville, mais avoir une galerie accessible à presque tous les appareils est définitivement une incitation à les utiliser à la place des galeries Flash.
