Dans cet article, je vais vous montrer comment créer un composite simple en plaçant une image dans une autre. En cours de route, non seulement je plierai une image pour l'adapter à sa nouvelle position, mais je vous montrerai également une astuce de style de calque qui surmonte le problème que vous verrez si vous faites défiler jusqu'à l'étape 6 et jetez un œil à ce que se produit lorsque je masque l'image pour faire apparaître le bout du doigt.

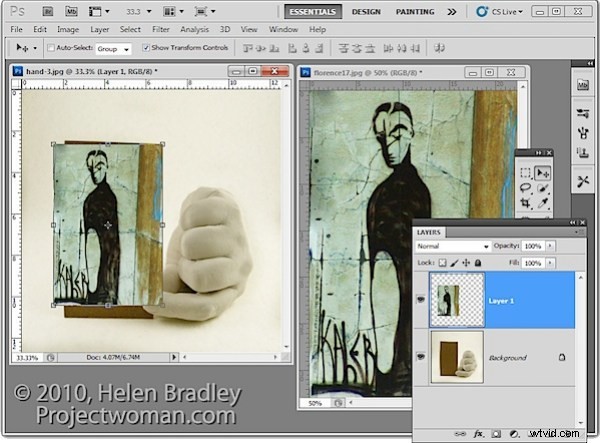
1. Pour créer ce composite, ouvrez les images à utiliser. Nous assemblerons le composite à l'image de la main en plâtre. Commencez par faire glisser le calque d'arrière-plan de la photo vers l'image de la main. Il apparaîtra sur son propre calque et vous pouvez maintenant fermer cette image car elle n'est plus nécessaire.

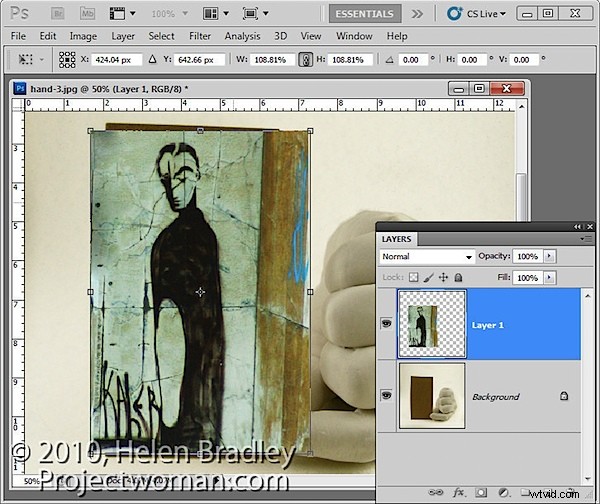
2. Dimensionnez l'image importée pour l'adapter à l'endroit où elle doit aller. Dans ce cas, la bordure sera ajoutée à l'intérieur de l'image, je vais donc rendre l'image presque aussi grande que le carton auquel elle sera "attachée".
Redimensionnez l'image en proportion afin de ne pas l'incliner. Pour l'adapter à la dimension, il sera probablement trop haut ou trop large dans l'autre dimension et c'est très bien.

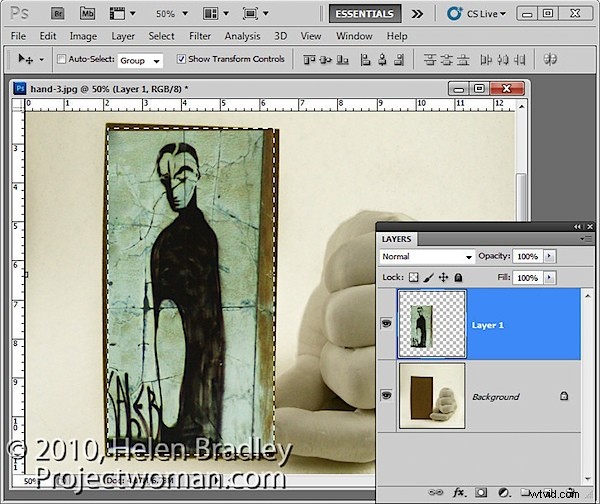
3. Une fois que vous avez appliqué la transformation, sélectionnez l'outil de sélection rectangulaire et faites glisser sur la zone de la photo que vous souhaitez conserver. Choisissez Sélectionner> Inverser pour inverser la section et appuyez sur Supprimer pour supprimer l'image en trop.

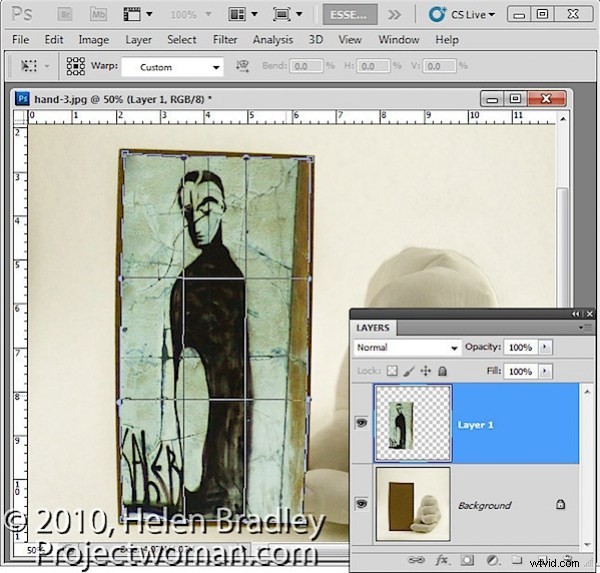
4. Pour déformer l'image pour l'adapter à la forme de la carte, sélectionnez l'image et choisissez Édition> Transformer> Déformer. Cela ajoute une série de poignées de déformation à l'image. Faites-les glisser pour plier l'image afin qu'elle s'adapte à la zone que vous souhaitez couvrir.
Lorsque vous avez terminé, confirmez la transformation.

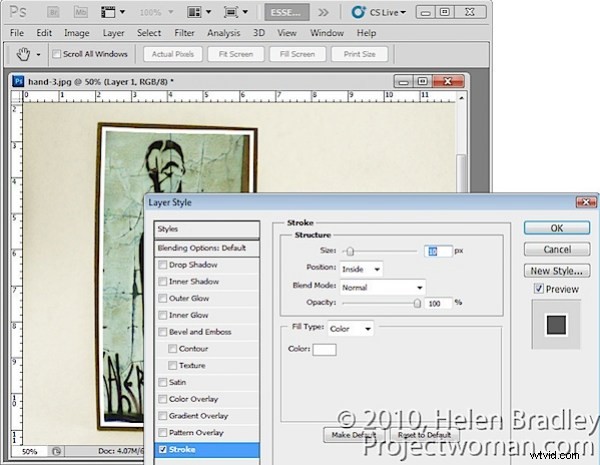
5. Pour ajouter une bordure blanche autour de l'image comme s'il s'agissait d'une photo collée sur la carte, sélectionnez le calque de l'image, cliquez sur le bouton Ajouter un style de calque au bas de la palette Calques et choisissez Contour.
Réglez la couleur sur blanc et la taille sur une taille appropriée pour votre image. Définissez la position sur Intérieur pour obtenir des coins carrés sur l'image (si vous choisissez Centre ou Extérieur, les coins seront arrondis).
Lorsque vous avez terminé, cliquez sur OK.

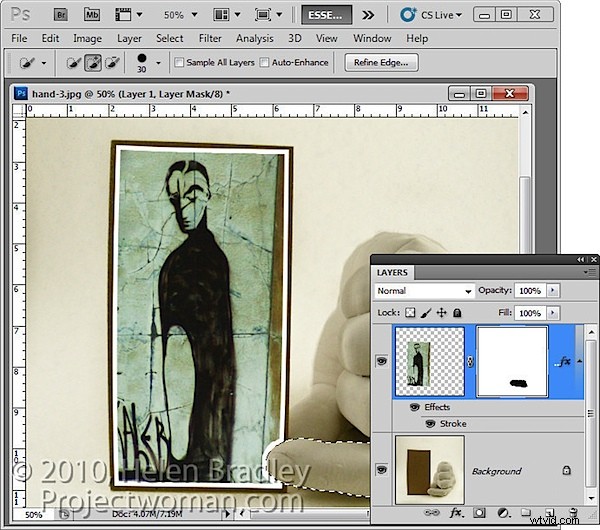
6. Avec ce calque d'image toujours sélectionné, cliquez sur l'icône Ajouter un masque de calque au bas de la palette Calques.
Sélectionnez un pinceau moyennement dur, définissez la couleur de premier plan sur noir et peignez sur le masque pour révéler le doigt sur le calque sous-jacent. Cela donne l'impression que le doigt est au-dessus de l'image et non derrière.
Une façon simple de le faire est de masquer le calque photo et d'utiliser un outil comme l'outil Sélection rapide pour sélectionner au-dessus du doigt sur le calque d'arrière-plan. Ensuite, avec la sélection en place, affichez le calque supérieur et sélectionnez son masque. Avec le noir comme couleur de premier plan, appuyez sur Alt + Retour arrière (Option + Suppr sur Mac) pour remplir la zone sélectionnée sur le masque avec du noir.
Vous verrez que nous avons quelques problèmes avec le masque car il déforme le trait autour de l'image. Nous voulons que le trait soit appliqué à l'image et nous ne voulons pas que le masque ait un effet dessus - en ce moment, il a un effet indésirable.

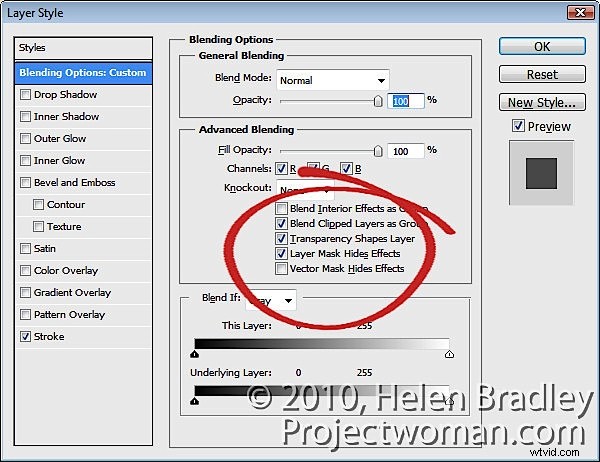
7. Pour résoudre le problème, double-cliquez sur l'entrée Effets dans la palette Calques pour ouvrir la boîte de dialogue Styles de calque. Dans la zone Options de fusion de la boîte de dialogue, cochez la case Masque de calque masque les effets.
Cela configure le masque sur le calque pour masquer non seulement le contenu de l'image sur ce calque, mais également un style appliqué à ce calque.

