Il est facile d'ajouter du texte à vos photos dans Photoshop. Cliquez simplement sur l'outil Texte et commencez à écrire. Mais que diriez-vous si je vous disais que vous pouvez créer du texte 3D sympa dans Photoshop en quelques étapes supplémentaires ?
Adobe supprime les effets 3D de Photoshop. Si vous utilisez ces commandes, vous recevez un avertissement indiquant que les effets 3D sont instables. Mais cela ne signifie pas que vous ne pouvez pas créer de texte 3D avec quelques techniques Photoshop simples.
Dans ce didacticiel pas à pas, je vais vous montrer comment créer du texte 3D dans Photoshop sans utiliser d'outils dans l'espace de travail 3D. Faire du texte 3D pop-out dans Photoshop est facile une fois que vous voyez le processus sous-jacent. Nous vous montrerons même quelques raccourcis pour faciliter le processus. Vous disposez d'une grande flexibilité dans l'apparence des effets 3D, alors n'hésitez pas à faire preuve de créativité !

Étape 1 :Créer un nouveau document
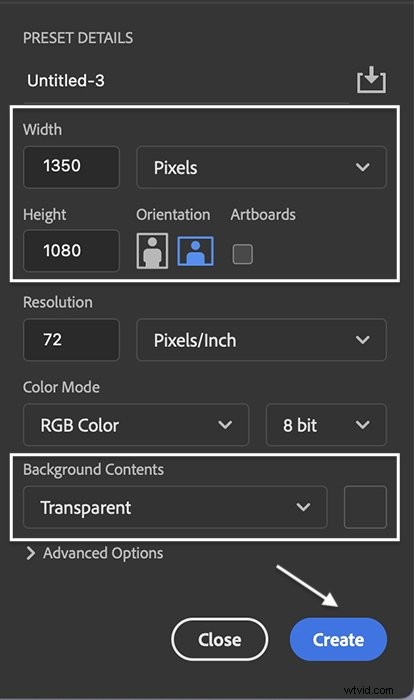
Commencez par ouvrir Photoshop et créez un nouveau document. Accédez au menu déroulant Fichier. Sélectionnez Fichier> Nouveau (Ctrl+N ou Commande+N). Dans la boîte de dialogue Nouveau document, entrez une taille pour le nouveau document.
Créons un document de bonne taille pour les médias sociaux. Entrez 1350 pixels pour la largeur et 1080 pixels pour la hauteur. Nous ajouterons un arrière-plan plus tard. Mais pour l'instant, rendez le "contenu d'arrière-plan" transparent.
Cliquez sur Créer.

Étape 2 :Renommer le calque dans le panneau Calques
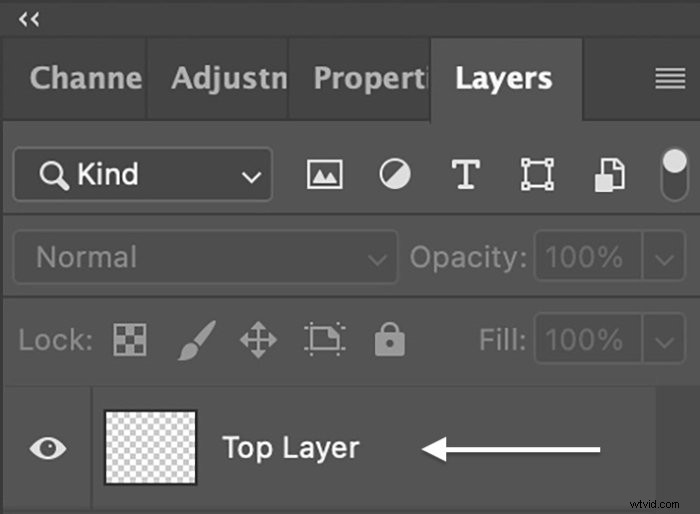
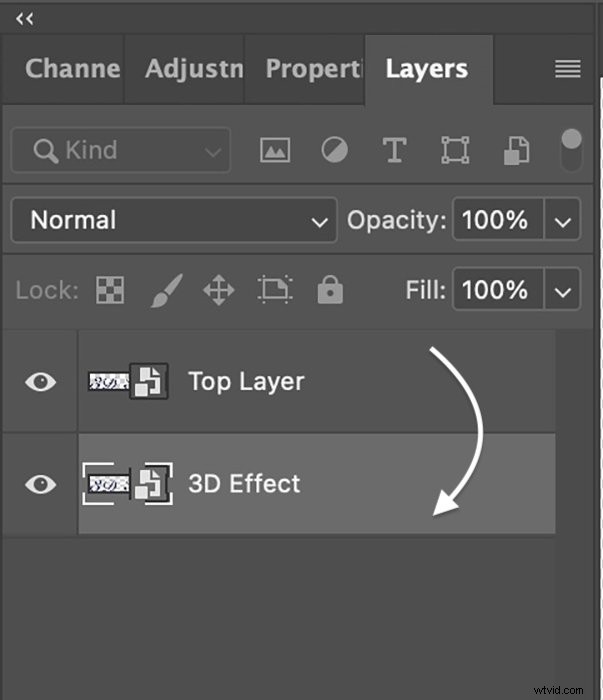
Il est important de savoir quelle couche est la couche supérieure. Sélectionnez "Calque 1" et renommez-le "Calque supérieur".

Étape 3 :Créer un calque de texte
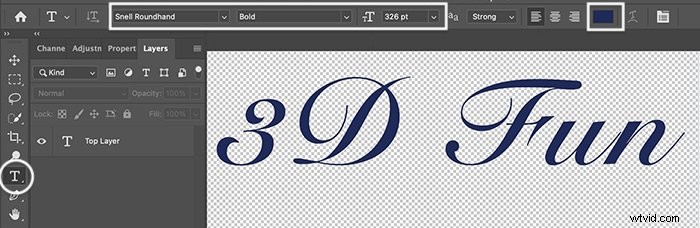
Sélectionnez l'outil Texte et ajoutez du texte au "Calque supérieur". Vous pouvez taper tout ce que vous voulez. Amusez-vous un peu en 3D !
Sélectionnez ensuite une police. Vous pouvez choisir la police de votre choix. Mais le meilleur a un trait épais.
Dans la barre d'options, sélectionnez l'option gras si la police l'a. Sélectionnez une couleur et dimensionnez votre texte pour l'adapter à la toile. J'ai sélectionné Snell Roundhand bold et une couleur violet foncé pour ce tutoriel.

Étape 4 :Convertir le calque en objet dynamique
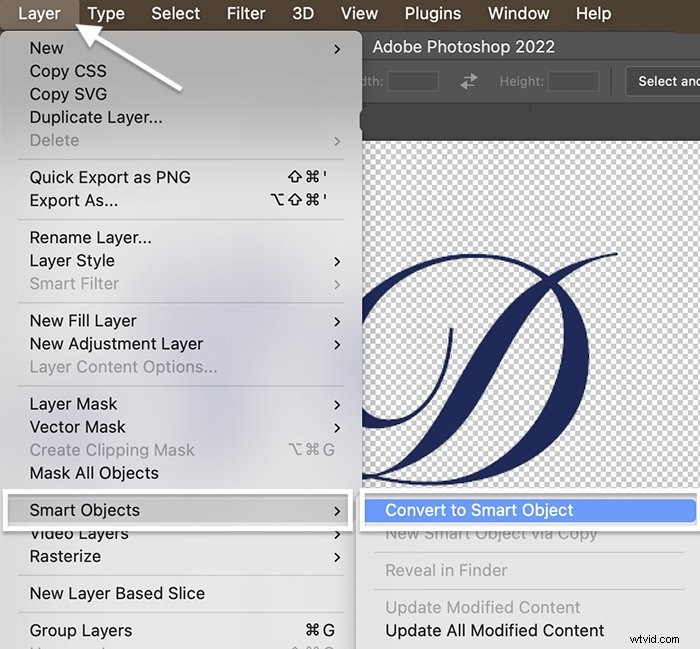
Lorsque vous êtes satisfait de votre police, convertissez le calque en "objet intelligent". En faire un objet intelligent vous permet de revoir les modifications que vous apportez. Accédez au menu déroulant Couche. Sélectionnez Calque> Objets dynamiques> Convertir en objet dynamique .

Notez que la vignette a changé. Une icône apparaît dans le coin inférieur droit indiquant qu'il s'agit maintenant d'un objet intelligent.
De plus, ce n'est plus un calque de texte. Si vous souhaitez modifier le texte ou la police, assurez-vous de le faire avant d'en faire un objet intelligent. Sinon, commencez par un nouveau calque.
Étape 5 :Dupliquer le calque supérieur
Dupliquez le calque supérieur en allant dans le menu déroulant Calque. Sélectionnez Calque> Dupliquer le calque (Ctrl+J ou Commande+J). Renommez le doublon "Effet 3D". Dans le panneau Calques, faites glisser le calque Effet 3D vers le bas.

Étape 6 :redimensionner le calque d'effet 3D
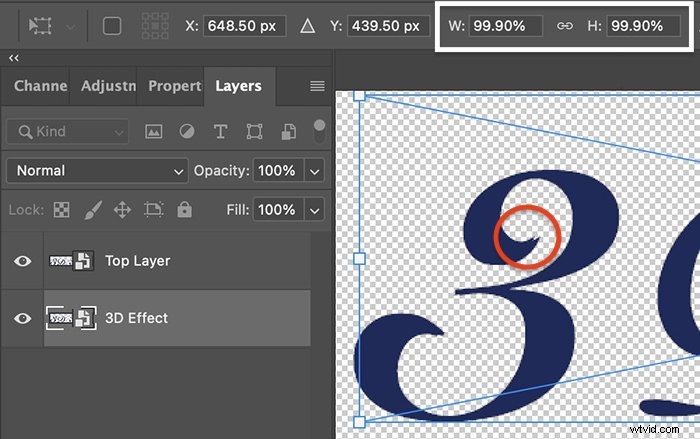
Nous allons redimensionner le texte 3D et le décentrer légèrement pour ajouter une profondeur réaliste. Vous pouvez le faire avec l'outil de transformation libre. Accédez au menu déroulant Modifier. Sélectionnez Modifier> Transformation libre (Ctrl+T ou Commande+T). Modifiez à la fois la largeur (W) et la hauteur (H) dans la barre d'options à 99,9 %. Cliquez sur la coche pour accepter la modification.
Choisissez l'outil Déplacer et faites glisser ou utilisez les touches fléchées pour déplacer légèrement le texte vers la droite. Déplacez-le juste un peu. Vous êtes allé trop loin si vous commencez à voir un espace blanc entre les lettres (voir exemple entouré en rouge). Le texte devrait sembler un peu plus épais.

Étape 7 :Effectuez une action pour répéter les étapes 5 et 6
Vous devez répéter les étapes 5 et 6 plusieurs fois. Pour faciliter le processus, créez une "action". Ne vous inquiétez pas si vous n'avez jamais travaillé avec des actions auparavant. Ils sont simples !
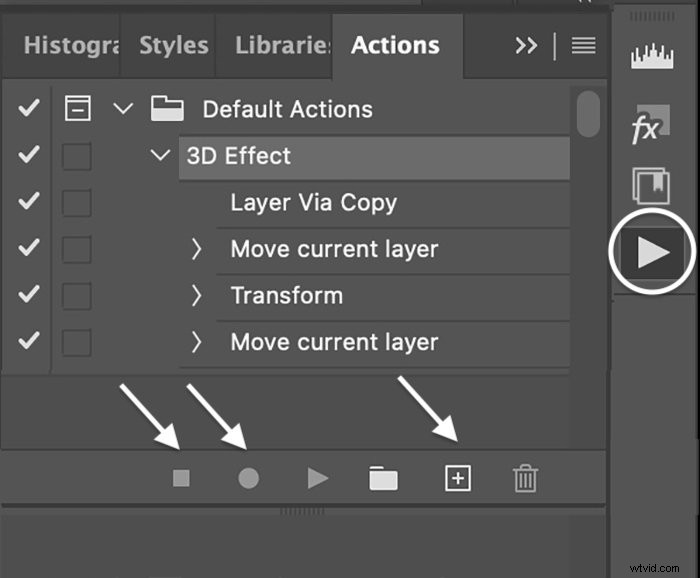
Ouvrez la fenêtre des actions en allant dans le menu déroulant Fenêtre. Sélectionnez Fenêtre> Actions . Certaines actions par défaut peuvent être répertoriées. Mais nous devons en créer un nouveau. Cliquez sur le bouton Ajouter une action en bas de la fenêtre. Cela ressemble à un signe plus.
Nommez l'action "Effet 3D" et cliquez sur "Enregistrer". Le bouton Enregistrer s'activera. Répétez les étapes 5 et 6. (Dupliquez le calque supérieur. Tirez-le vers le bas du panneau Calques. Sélectionnez Transformation libre et redimensionnez-le à 99,9 %. Décalez légèrement le texte.)
Lorsque vous avez terminé, cliquez sur le bouton "Arrêter l'enregistrement" en bas de la fenêtre Actions. Il ressemble à un carré. Vous devriez maintenant avoir une action Effet 3D dans la liste.

Étape 8 :Utiliser l'action d'effet 3D pour créer des calques en double
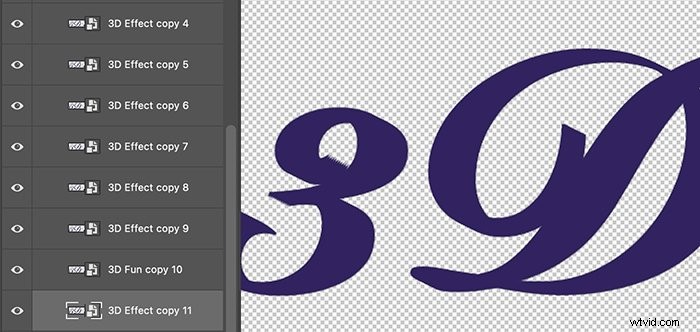
Sélectionnez le premier calque d'effet 3D. Cliquez sur le bouton Lire l'action en bas de la fenêtre Action. Il ressemble à un triangle. Cliquez dessus autant de fois que vous le souhaitez pour épaissir le texte 3D. Vous voudrez probablement entre 10 et 20 exemplaires. Plus tard, si vous décidez que le texte 3D est trop épais, masquez simplement les couches inférieures en cliquant sur l'icône en forme d'œil.

Étape 9 :Regrouper les calques d'effet 3D
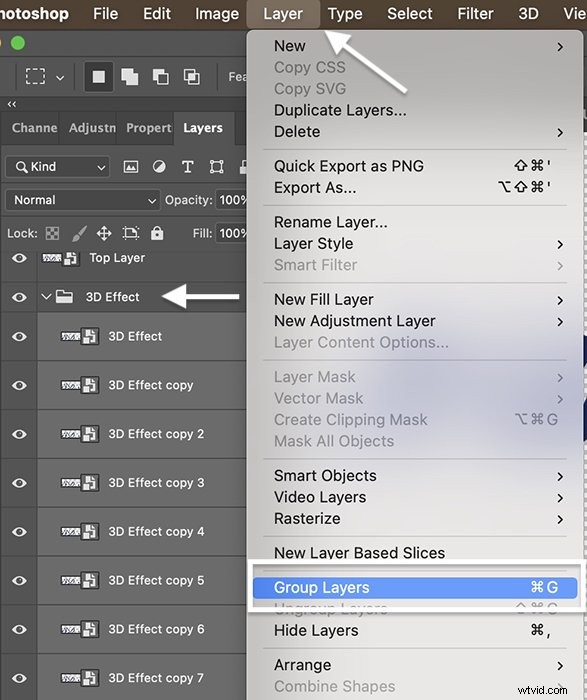
Sélectionnez toutes les copies d'effet 3D. Accédez au menu déroulant Couche. Sélectionnez Calque> Regrouper les calques (Ctrl+G ou Commande+G). Renommez le groupe "Effet 3D".

Étape 10 :Ajouter des effets de style de calque au groupe d'effets 3D
À l'heure actuelle, l'effet 3D est de la même couleur que la couche supérieure. Il semble que vous ayez simplement épaissi la police. L'ajout d'effets de style au texte 3D ajoutera de la profondeur à l'effet. Nous pouvons le faire pour chaque couche individuelle. Mais il est plus facile d'ajouter les styles à l'ensemble du groupe. Je vais vous montrer les paramètres que j'utilise. Mais soyez créatif et laissez votre œil guider vos choix.
Double-cliquez sur le groupe Effet 3D pour ouvrir la boîte de dialogue Style de calque. Étant donné que vous travaillez avec un objet intelligent, vous pouvez revenir en arrière et modifier l'un des styles de calque si vous souhaitez une couleur ou un aspect différent. Commençons par ajouter de la couleur au texte 3D.
Étape 10A :Ajouter une superposition de couleur
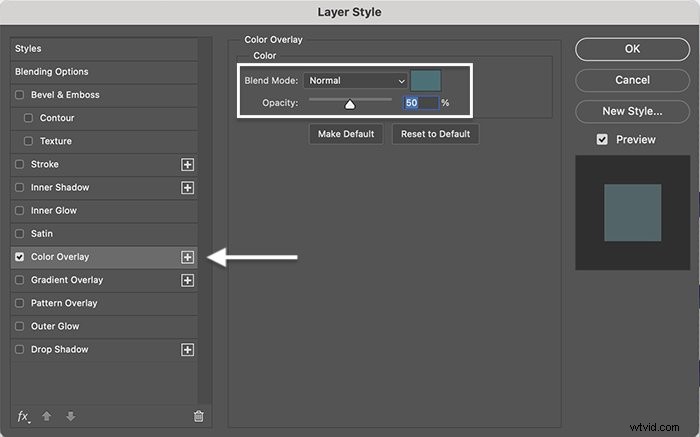
En bas de la colonne de gauche, cliquez sur le bouton "fx". Choisissez "Superposition de couleurs" dans le menu. Et réglez le mode de fusion sur "Normal" avec une opacité de 50 %.

Sélectionnez la case colorée pour ouvrir le sélecteur de couleurs. Une option consiste à rendre les calques d'effet 3D légèrement plus foncés ou plus clairs que la couleur choisie. Utilisez l'outil Pipette pour sélectionner la couleur du texte d'origine. Déplacez ensuite la teinte vers le haut ou vers le bas le long du spectre. Vous verrez les couleurs changer dans votre image.
Au départ, j'ai choisi une teinte légèrement plus claire que ma couleur d'origine. Mais ensuite j'ai décidé d'utiliser une couleur contrastante. Vous pouvez même ajouter de la texture. Choisissez n'importe quelle couleur qui vous va bien.

Étape 10B :Ajoutez une lueur intérieure
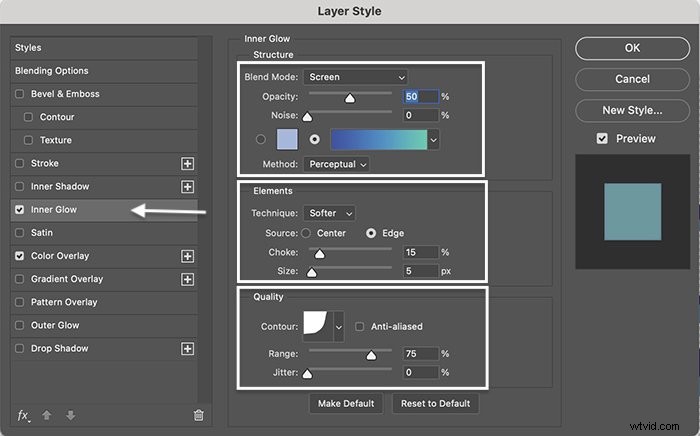
Avant de cliquer sur OK, ajoutons un peu plus de profondeur. Sélectionnez l'option Inner Glow dans la colonne de gauche. Réglez le mode de fusion sur "Écran" avec une opacité de 50 %. Vous pouvez conserver la couleur unie ou ajouter un dégradé. Sous "Éléments". définissez ce qui suit :
- "Technique" à "Plus doux"
- "Source" à "Edge"
- "Étrangler" à 15 %
- "Taille" à 5 pixels

Sous "Qualité", j'aime le contour Cove-Deep (quatrième choix sur la rangée du haut). Mais d'autres contours fonctionnent. Définissez la plage sur 75 %.

Étape 10C :Ajoutez une ombre intérieure
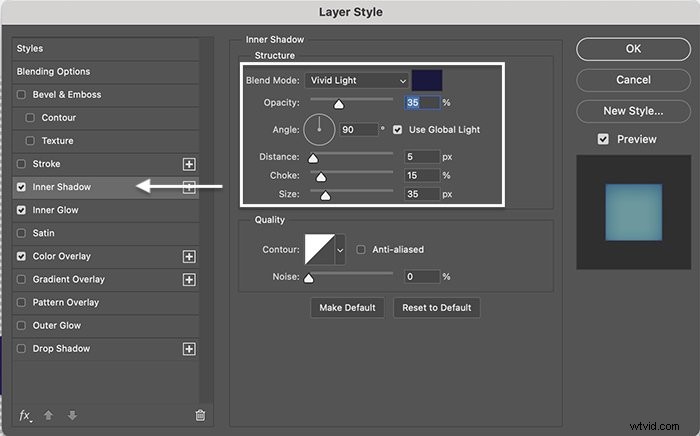
Enfin, ajoutons une ombre au texte 3D. Choisissez "Inner Shadow" dans la colonne de gauche. Réglez le mode de fusion sur "Vivid Light" avec une opacité de 35%. Réglez l'angle sur 90° , et cochez la case Utiliser la lumière globale. La distance est de 5, le starter est de 15 et la taille est de 35 pixels.

Le contour de qualité linéaire par défaut est correct. Mais n'hésitez pas à expérimenter d'autres options de contour.
Cliquez sur OK pour appliquer tous les effets de style. Vous verrez chacun répertorié sous le groupe Effet 3D. Basculez l'icône en forme d'œil à côté de chacun pour voir les effets isolément.

Étape 11 :Ajoutez des effets de style au calque supérieur
Maintenant, faisons vraiment ressortir le texte original de l'effet 3D. Double-cliquez sur le "Calque supérieur" pour ouvrir la boîte de dialogue Style de calque.
Étape 11A :Ajoutez un trait léger
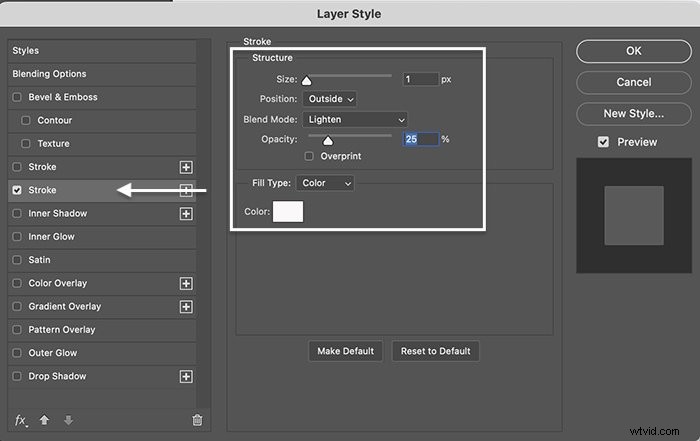
Commencez par ajouter un trait léger sur le bord des lettres pour définir la couche supérieure. En bas de la colonne de gauche, cliquez sur le bouton "fx". Choisissez "Course" dans le menu. Définissez la taille sur 1 pixel, la position sur "Extérieur" et le mode de fusion sur "Éclaircir".

Sélectionnez "Couleur" pour le "Type de remplissage" et cliquez sur la case Couleur pour sélectionner une couleur. Choisissez une version blanche ou plus claire de la teinte que vous avez choisie pour le texte.

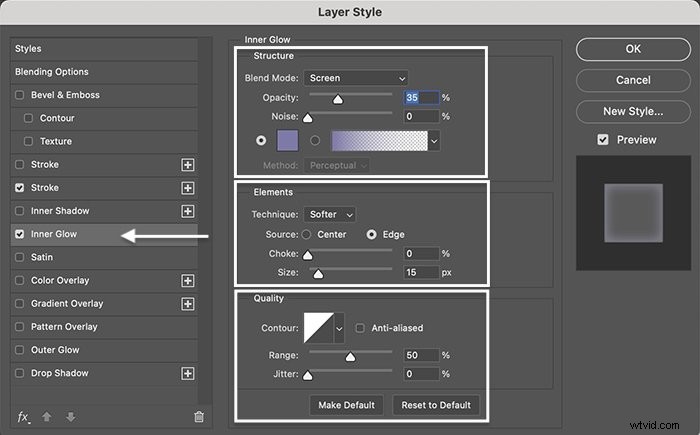
Étape 11B :Ajoutez une lueur intérieure
Sélectionnez l'option Inner Glow dans la colonne de gauche. Réglez le mode de fusion sur Écran avec une opacité de 35 %. Sous éléments, définissez la technique sur "Plus doux", la source sur "Bord", l'étranglement sur 0 % et la taille sur 15 pixels. Sous "Qualité", utilisez le contour linéaire par défaut. Définissez la plage sur 50 %.


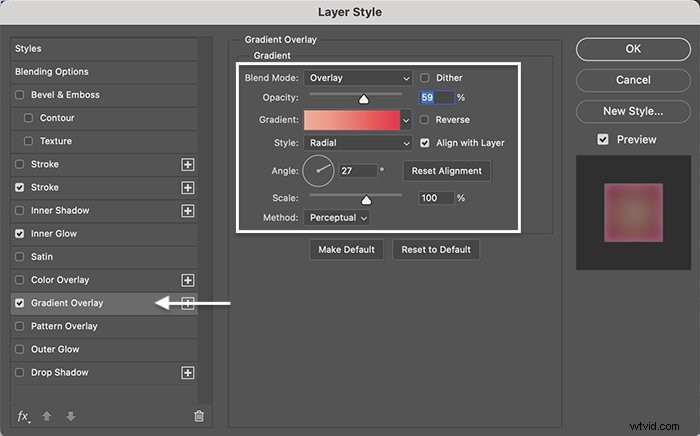
Étape 11C :Ajouter un style de calque de superposition de dégradé
Pour encore plus de variation de dimension et de couleur, sélectionnez le style Superposition de dégradé. Réglez le mode de fusion sur "Superposition" avec une opacité d'environ 20 %. Sélectionnez un dégradé parmi les options par défaut fournies avec Photoshop ou créez le vôtre. Définissez le style sur "Radial" et utilisez un angle d'environ 30 ° .

Cliquez sur OK pour appliquer les effets de style au calque supérieur. N'oubliez pas que vous pouvez modifier les effets de style ultérieurement. Alors, soyez aventureux et explorez !

Étape 12 :Déformer ou modifier la forme et la perspective du texte
De là, vous pouvez déformer le texte 3D ou changer la perspective. Fusionnez les calques en sélectionnant le "Calque supérieur" et le groupe Effet 3D. Maintenez la touche Maj enfoncée et appuyez sur Option (Alt), Commande (Ctrl) et la touche E. Masquez le "Calque supérieur" et le groupe d'effets 3D en désactivant l'icône en forme d'œil à côté des calques.
Accédez au menu déroulant Modifier. Sélectionnez Modifier> Transformer> Perspective . Des poignées apparaissent autour de votre forme. Saisissez une poignée et faites glisser. Tirer sur les coins dans l'outil Perspective Warp crée l'effet que les lettres se rapprochent.
Sélectionnez Warp au lieu de Perspective, et vous pouvez modifier la forme du texte. Lorsque vous êtes satisfait de la forme, cliquez sur la coche dans la barre d'options pour accepter les modifications.

Vous n'avez pas modifié les calques d'origine. Pour créer une forme différente, créez un nouveau calque fusionné.
Étape 13 :Ajouter un calque d'arrière-plan
Enfin, ajoutez un arrière-plan à votre texte. Accédez au menu déroulant Couche. Sélectionnez Calque> Nouveau calque de remplissage et choisissez "Couleur unie" ou "Dégradé". Nommez le calque de remplissage "Arrière-plan". Faites glisser le calque de remplissage vers le bas du panneau des calques.

Conclusion
Vous n'avez pas besoin d'outils 3D pour créer un texte 3D sympa dans Photoshop. Vous pouvez facilement créer plusieurs calques de texte pour ajouter de la profondeur. Utilisez les outils de style de calque pour ajouter de la dimension et séparer le calque supérieur des calques d'effet 3D. Intégré aux étapes simples de création de texte 3D dans Photoshop, il y a de la place pour beaucoup de créativité personnelle !
Essayez notre cours Montage sans effort avec Lightroom pour des retouches étape par étape pour des photos de qualité magazine !
