
Une question qui revient fréquemment lors de l'apprentissage de la conception de mouvements est de savoir comment créer de faux mouvements 3D dans Adobe After Effects. . C'est définitivement quelque chose qu'un motion designer devrait avoir dans sa ceinture à outils.
Mike de Mobox Graphics nous montre une technique où vous pouvez créer une forme de diamant tournant en 3D. Eh bien, il semble être en 3D, mais en fait, il ne fait que créer l'illusion d'un mouvement 2D.
Création de la ressource de base dans Adobe Illustrator
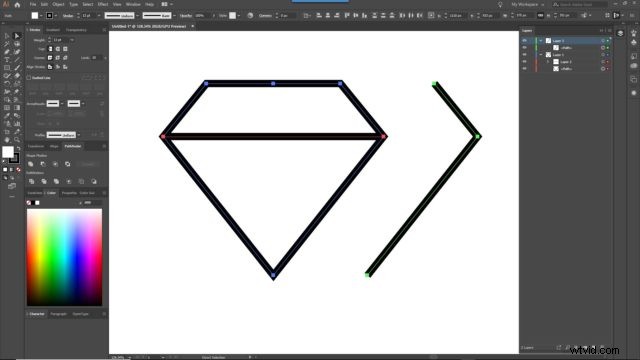
Commencez par créer la forme de base du diamant dans Adobe Illustrator. Cela peut être fait avec des formes directement dans After Effects, mais comme la création d'éléments dans Illustrator est un flux de travail courant, cela ne fait pas de mal de lancer Illustrator de temps en temps. Une fois cette forme de base créée, il suffit de dupliquer et de supprimer certains segments pour obtenir la pièce qui se déplacera sur la forme de base pour créer l'illusion de 3D, comme dans l'image ci-dessous :

Ceci fait, de retour dans Adobe After Effects, créez une nouvelle composition et importez le fichier .ai que vous venez de créer. Lorsque vous y êtes invité lors de l'importation, sélectionnez "Composition" dans les options. Maintenant, dans cette composition, sélectionnez vos 2 calques vectoriels et convertissez-les en formes (clic droit> Créer> "Créer des formes à partir de calques vectoriels" ). Vous pouvez maintenant contrôler le trait et les points individuels comme dans Illustrator. Comme mentionné, avec une forme simple comme celle-ci, vous auriez pu les créer directement dans After Effects en premier lieu. Amenez maintenant ce segment de chemin sur la forme complète du diamant et alignez-le avec le côté droit. Ce sera le point de départ de votre animation.
Fake 3D - Animation de points individuels
À partir de là, vous n'aurez besoin que d'une étape de plus et il s'agit d'animer les points de chemin individuels d'un côté à l'autre. Alors allez-y, activez les images clés en cliquant sur le chronomètre du segment de chemin. Déplacez légèrement la tête de lecture et commencez à faire glisser les points individuels vers le côté gauche de la forme en losange. Maintenant, lorsque vous parcourez la chronologie, vous verrez le mouvement de ce segment. Maintenant, dupliquez ce calque plusieurs fois et échelonnez-le pour obtenir l'illusion d'un diamant en mouvement.
Pour conclure cet effet, sélectionnez toutes les animations de segment et pré-composez-les. Maintenant, dupliquez cette pré-composition, faites un clic droit et inversez le temps cette composition. De cette façon, il semblera que les lignes de l'autre côté du losange se déplacent dans la direction opposée, donnant l'impression d'un modèle filaire tournant dans l'espace 3D.
C'est ça. Vous pouvez maintenant ajouter des couleurs ou modifier l'opacité de la composition dupliquée pour affiner cet effet. Regardez la vidéo ci-dessous pour suivre ce tutoriel étape par étape :
