Ce n'est plus du savoir-faire que l'ajout de vidéos à votre site Web apportera une réelle valeur inégalée à vous et aux visiteurs de votre site. De l'amélioration de l'expérience utilisateur - dans notre culture axée sur le visuel, les gens préfèrent regarder plutôt que lire - à l'apport d'avantages SEO à votre site. L'augmentation du temps passé sur le site, des taux de clics plus élevés, des conversions accrues et, par conséquent, des revenus, font partie des avantages évidents de l'intégration de vidéos sur votre site Web.

Cependant, un simple téléchargement ne suffira pas dans ce cas. L'intégration de la vidéo à votre site Web est vraiment la voie à suivre. L'intégration vidéo peut sembler être un travail de routine, mais ce n'est pas si clair. Avec tant d'informations ici et là sur la façon d'intégrer une vidéo d'un endroit à un autre, nous avons cherché à créer un guide ultime pour l'intégration de vidéos sur votre site Web, qui couvre tout.
Allons-y !
Partie I :Qu'est-ce qu'une vidéo intégrée ?
Avant tout, il est important de comprendre ce qui se cache derrière l'élément principal d'une vidéo intégrée - un code d'intégration. Un code intégré est un morceau de code HTML que vous pouvez utiliser pour ajouter une vidéo et d'autres types de contenu à votre site Web.

Code d'intégration est un morceau de code HTML que vous pouvez utiliser pour ajouter une vidéo et d'autres types de contenu à votre site Web.
Cet extrait de code permet d'afficher la vidéo sur votre site Web. Il extrait la vidéo de sa source d'origine, sans réellement vous "forcer" à l'héberger sur votre site Web. Cela implique que vous n'aurez pas à vous soucier qu'une vidéo affecte le temps de chargement de votre site Web, et cela ouvre également un éventail de choix entre différents services d'hébergement vidéo qui répondent le mieux à vos besoins.
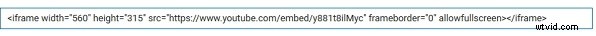
Bien que la plupart des services d'hébergement vidéo offrent une génération d'intégration automatique, il n'est pas inutile de comprendre la structure de base du code d'intégration vidéo :
Au lieu de la partie URL, ajoutez simplement le lien vers la vidéo, et le tour est joué - voici votre code HTML. Connaître un peu de HTML vous permettra également d'ajuster manuellement le code d'intégration :ajouter la hauteur et la largeur nécessaires, ou bloquer des fonctionnalités particulières de la vidéo que vous ne souhaitez pas afficher sur votre page. Cela peut ressembler à ceci :

Vous vous demandez peut-être à ce stade – pourquoi ne pouvez-vous pas simplement télécharger la vidéo sur votre site et en finir avec les tracas ? Google dit souvent que les vidéos ajoutent un temps de chargement important au site Web, diminuent la vitesse du site et, par conséquent, affectent l'expérience utilisateur et ont un impact négatif sur votre référencement. Par conséquent, vous risquez de perdre du trafic, des classements, etc. Sans parler des serveurs surchargés, des surcoûts, etc.
L'intégration de vidéos sur un site Web vous aidera à surmonter la plupart de ces problèmes. Voici pourquoi.
Partie 2 :Intégrer, ne pas mettre en ligne : les principaux avantages d'une vidéo intégrée
1. Intégrez la vidéo sur un site Web pour des temps de chargement vidéo plus élevés (et un référencement)
Lorsque vous téléchargez une vidéo sur votre site, votre vidéo peut prendre du temps à se charger, ce qui, à son tour, affecte le temps de chargement de la page. Ainsi, les visiteurs de votre site peuvent subir un chargement vidéo lent, des pauses inattendues et un refus général de lecture. L'intégration de vidéos peut vous aider à maintenir la vitesse de votre site à un rythme équilibré et n'a aucun effet négatif sur l'expérience utilisateur. Et, selon John Mueller de Google, la vitesse du site est l'un des principaux facteurs de classement de notre ère du mobile.
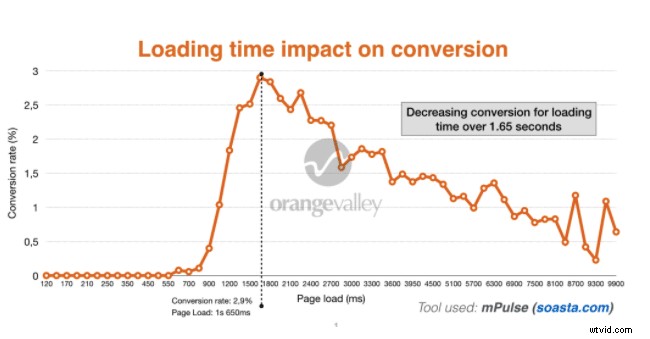
Pourquoi devriez-vous vous en soucier ? Voici un graphique qui montre l'impact du temps de chargement du site sur les conversions :

Source :vidéo nette
Donc, fondamentalement, un temps de chargement inférieur signifie un classement inférieur, une diminution du trafic, moins de conversions et… une perte de revenus !
Mais ne pensez pas que l'ajout d'une vidéo ne vous causera que des ennuis. La lecture d'une vidéo sur votre site Web aura un impact significatif sur le temps que les gens passent sur votre site (facteur de classement positif), et la vidéo elle-même peut également apparaître sur la page n ° 1 de Google, qui génère du trafic, et tout le reste qui suit. Ainsi, tout n'est qu'une question de bien faire les choses et de choisir l'option d'intégration plutôt que le téléchargement.
2. Intégrer une vidéo sur un site Web pour surmonter les limitations de bande passante
Le téléchargement d'une vidéo épuise la bande passante de votre propre serveur (ce qui a un coût). Et chaque fois que quelqu'un établit un lien vers ou intègre votre vidéo sur son site Web, votre propre site en souffre car il utilise à nouveau votre bande passante. Ceci est coûteux et inefficace.
3. Intégrez une vidéo sur un site Web pour éviter la taille des fichiers et les limites de stockage
L'hébergement de votre site a toujours une limite de stockage - donc, dans l'ensemble, chaque fois que vous téléchargez une vidéo, vous occupez de l'espace sur votre serveur. En téléchargeant plusieurs vidéos, vous pouvez potentiellement occuper trop d'espace, et si plusieurs utilisateurs regardent votre vidéo simultanément, les temps de chargement de votre site pourraient considérablement ralentir.
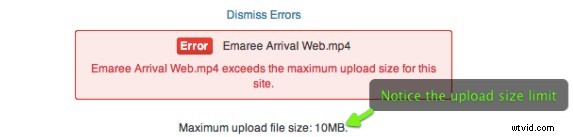
De plus, il y a aussi une question de limitation de taille de fichier pour le téléchargement de vidéos. Votre plate-forme d'hébergement de site aura très probablement des restrictions strictes sur le format vidéo et la taille des fichiers, vous vous retrouverez donc à compresser la vidéo à un point inutile. L'intégration de vidéos ne vous donnera pas ces restrictions.

Source :ProPhoto
4. Intégrer une vidéo sur un site Web pour une meilleure qualité vidéo
Des restrictions de taille de fichier, nous arrivons aux limitations de qualité vidéo lorsqu'il s'agit de télécharger des vidéos sur un site. Si vous souhaitez afficher votre vidéo de haute qualité sur votre site Web, le stockage sur un site tiers garantit que vous resterez dans votre "limite d'inodes", la structure de données qui conserve les informations sur le fichier sur votre compte d'hébergement. Ainsi, vous n'aurez pas à penser à convertir vos fichiers vidéo en plusieurs formats et versions pour permettre à vos visiteurs de visionner vos vidéos en haute définition ou en résolution inférieure.
Partie III :Choisir un site d'hébergement vidéo
Fondamentalement, en choisissant d'intégrer des vidéos à votre site Web, vous laissez tous les soucis de chargement du serveur et les changements de format de fichier à quelqu'un qui a le temps et les ressources pour cela. Mais, comme vous l'avez probablement compris, pour intégrer une vidéo à votre site Web, vous devez d'abord l'ajouter à une plate-forme d'hébergement vidéo tierce. Et ici, vous avez l'embarras du choix.
Il n'y a pas de meilleur ou de pire concept d'hébergeur vidéo, c'est vraiment une question d'équilibre entre les bonnes fonctionnalités et le coût. Nous avons donc résumé les fonctionnalités clés à prendre en compte avant de choisir le bon site d'hébergement vidéo :
Lecteur réactif
Votre site d'hébergement vidéo doit proposer un lecteur vidéo réactif, un widget multimédia riche et adapté aux mobiles, conçu pour offrir à votre public une expérience utilisateur et visuelle optimale. Qu'ils regardent à partir d'un écran de bureau, d'un smartphone, d'une tablette ou de toute autre taille d'écran, la vidéo s'agrandit pour remplir la largeur de l'écran tout en conservant le format d'image d'origine des vidéos. Cela permet d'éviter un dimensionnement statique susceptible de déformer les mises en page, de déformer l'image ou d'afficher des barres noires autour de la vidéo.
Rapidité et qualité de service
Lorsque vous choisissez un hébergement vidéo, vous voulez être sûr qu'il fournit le meilleur service. Il y a donc une double compréhension de ce qu'impliquent une bonne rapidité et une bonne qualité de service :
- Prise en charge d'une excellente qualité vidéo : En 2020, vous ne pouvez pas vraiment vous permettre des séquences et des animations granuleuses en 360p ou 480p. Donc, à moins que vous n'ayez un petit budget et que le 1080p le réduise à vos besoins, assurez-vous que le service d'hébergement vidéo que vous choisissez prend en charge l'Ultra HD ou plus. Les meilleures plates-formes vous proposent de basculer automatiquement entre la qualité HD/SD.
- Excellente assistance et service client : Vérifiez la qualité des serveurs utilisés par le service. Le site plante-t-il de temps en temps (cela affectera l'affichage vidéo sur votre site !) ? Est-il du tout sujet aux attaques DDoS ? Et, ce qui est plus important, quel est le temps de réponse moyen aux requêtes de leurs clients ?
Options de configuration du lecteur
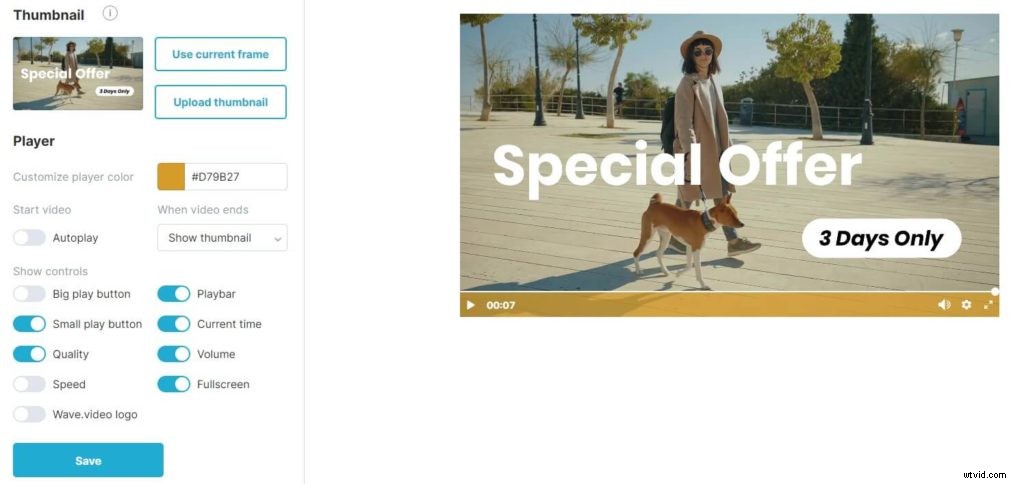
Les premières impressions sont importantes, donc la première chose qui attire votre attention et celle de vos clients est la conception du lecteur vidéo. Des couleurs aux boutons, en passant par les lectures automatiques et la configuration de toutes les commandes nécessaires, plus le lecteur vidéo est personnalisable, mieux c'est.

Options de personnalisation du lecteur vidéo dans l'hébergement Wave.video
Fonctionnalités de génération de leads
Si vous ajoutez une vidéo à votre site Web, elle devient une partie de votre machine à générer des prospects. Assurez-vous donc que la plate-forme vidéo que vous choisissez prend réellement en charge la génération de prospects via la vidéo. Cette fonctionnalité inclut des éléments tels que des appels à l'action et des moyens de capturer les informations de vos visiteurs (prospects). Sinon, il s'agit essentiellement d'un lecteur vidéo pour lequel vous payez.
Confidentialité
Lorsque vous travaillez en ligne, la confidentialité est un facteur évident à prendre en compte. Il en va de même pour la confidentialité de vos vidéos. Il est important que la plateforme d'hébergement vidéo de votre choix ne permette pas à tout le monde de regarder ou de télécharger vos vidéos sans votre permission. Par conséquent, le service d'hébergement devrait vous donner la possibilité d'imposer des règles strictes sur le téléchargement de choses et un moyen efficace d'appliquer ces règles. La possibilité de protéger vos vidéos avec un mot de passe est une fonctionnalité à rechercher lors du choix d'une plate-forme d'hébergement vidéo.
Référencement
Si vous voulez jouer avec le classement de votre propre site, vous devez être stratégique dans votre choix de plateforme d'hébergement vidéo. Recherchez un service d'hébergement à la fois stable et populaire (comme dans un classement élevé en soi) et utilisez leur part du classement de Google. Tout d'abord, héberger votre vidéo sur un site externe vous fournira des liens sortants, ou backlinks , et facilitera potentiellement l'obtention d'extraits vidéo enrichis pour votre propre domaine. Ainsi, cela vous donnera également une chance d'avoir un impact sur le classement de votre site.

Source :Moz
Analyse et collecte de données
Vos vidéos sont conçues pour attirer et plaire au client, vous voudriez donc naturellement savoir à quel point les clients sont satisfaits. Par conséquent, le service sur lequel vous hébergez votre vidéo devrait vous donner une pléthore d'analyses à examiner. Et pas seulement des choses simples comme des vues, des commentaires, mais un tout autre type de données complexes. L'intégration de vidéos vous permet d'ajouter un code de suivi spécial – de Google Tag Manager – et obtenez des analyses supplémentaires dans votre compte Google Analytics, comme le temps de visionnage moyen, le moment où les gens arrêtent généralement de regarder, etc. Vous avez besoin de toutes ces données pour savoir comment et pourquoi vos vidéos ont du succès (ou pas).
Coût
Une fois que vous vous êtes assuré d'avoir pris en compte toutes les fonctionnalités dont vous avez besoin, que vous êtes satisfait de la plate-forme et de l'assistance, et que vous maîtrisez la qualité vidéo, la dernière chose à faire est de vous assurer que la plate-forme respecte votre budget. . Et cela dépend du nombre de vues vidéo que vous prévoyez et de la taille de vos fichiers vidéo. Plus de vues de vidéos plus grandes impliqueront que vous utilisez plus de bande passante et donc le prix augmentera. Il vaut également la peine de vérifier si la plateforme autorise les contrats mensuels ou annuels. Si vous êtes une petite entreprise ou si vous débutez avec la vidéo, vous ne voudrez probablement pas être lié à des contrats à long terme.
Partie IV :Comment générer le code d'intégration
Une fois que vous avez choisi votre plate-forme d'hébergement vidéo et téléchargé tout votre contenu vidéo, il n'y a qu'une seule étape qui vous sépare de l'ajout/de l'intégration d'une vidéo sur votre site Web :trouver ce code d'intégration.
Intégrer des vidéos depuis v services d'hébergement d'idées
Intégration depuis Wave.video
Pour intégrer une vidéo de Wave.video, accédez à Mes projets et trouvez la vidéo que vous souhaitez intégrer. Ensuite, survolez l'icône des trois points et cliquez sur "Player".
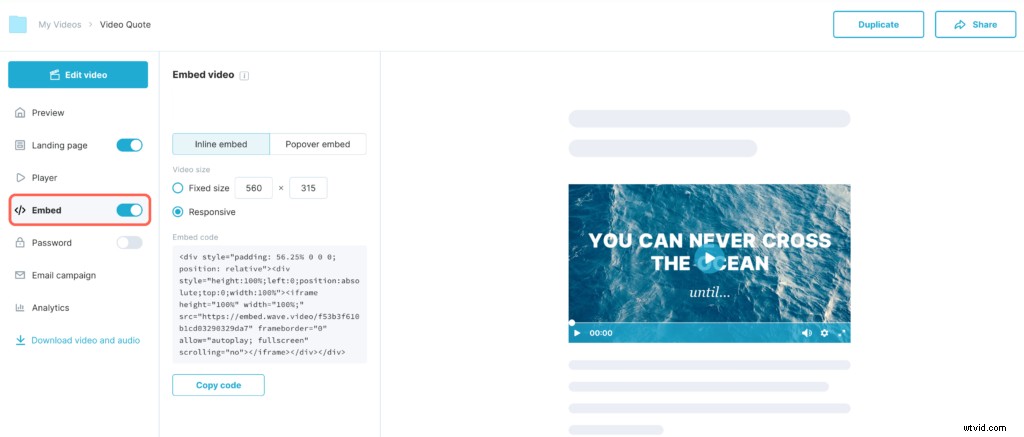
Activez la bascule indiquant "Intégrer la vidéo" et Wave.video générera automatiquement un code d'intégration pour votre vidéo. Sous la bascule, vous trouverez également des paramètres de taille de vidéo, alors n'oubliez pas d'utiliser cette fonctionnalité.

Pour personnaliser le lecteur vidéo, ouvrez l'onglet "Apparence" et n'hésitez pas à changer la couleur du lecteur, à définir les commandes à afficher (le cas échéant) ou à choisir une vignette personnalisée. Si vous souhaitez en savoir plus sur les fonctionnalités d'hébergement de Wave.video, assurez-vous de lire cet article.
Il existe plusieurs options pour intégrer des vidéos avec Wave.video sur votre site Web ou votre blog.
- Intégration intégrée
Il s'agit d'une intégration régulière qui placera votre vidéo dans le texte environnant ou d'autres éléments de l'interface utilisateur de votre page.
- Popover intégré
L'intégration d'une vidéo de cette manière l'ouvrira dans une boîte de dialogue modale qui apparaîtra sur le reste du contenu.
Il existe trois manières d'intégrer votre vidéo dans le contenu de votre page :la miniature, la surbrillance et le lien texte.

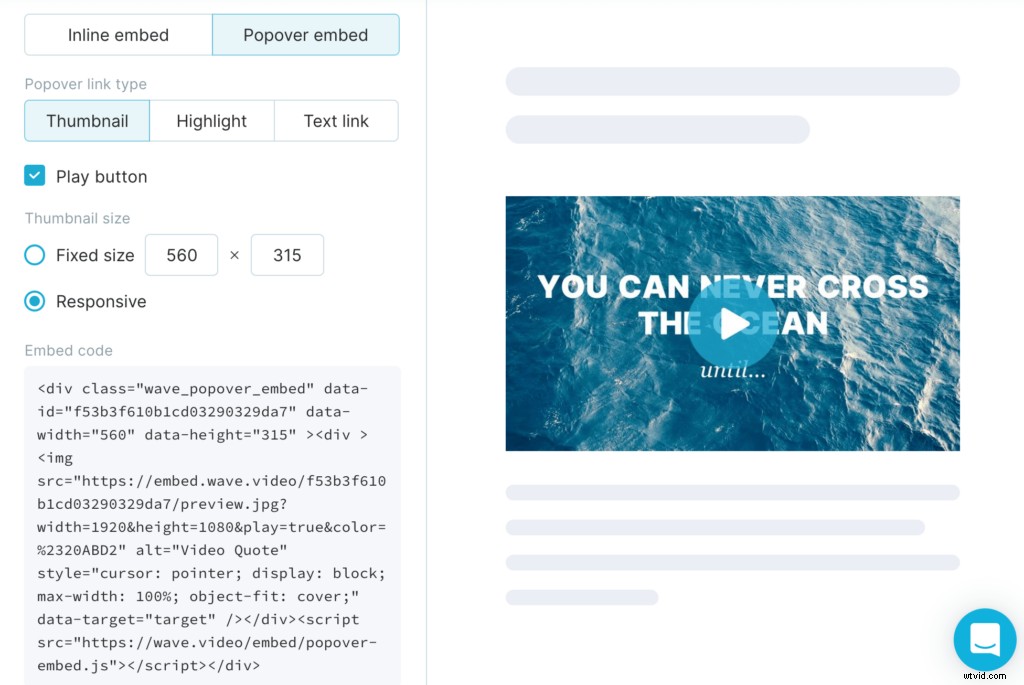
Miniature
Une intégration de miniature ressemble à une intégration en ligne normale. La différence est que la vidéo sera lue dans une fenêtre contextuelle qui apparaîtra au-dessus de l'autre contenu.

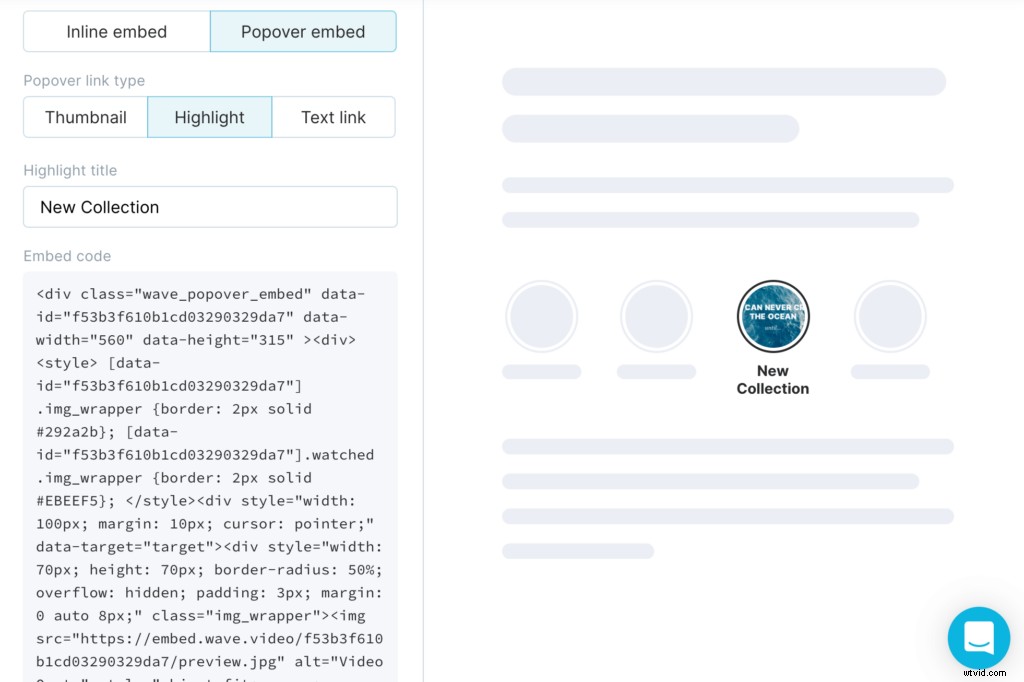
Points forts
Ce type d'intégration rappelle les populaires Instagram Stories Highlights. C'est un excellent moyen d'intégrer parfaitement des vidéos dans votre contenu pour informer les visiteurs de votre site Web des nouveautés, des dernières nouvelles, des offres spéciales ou d'une vidéo de derrière les rideaux.

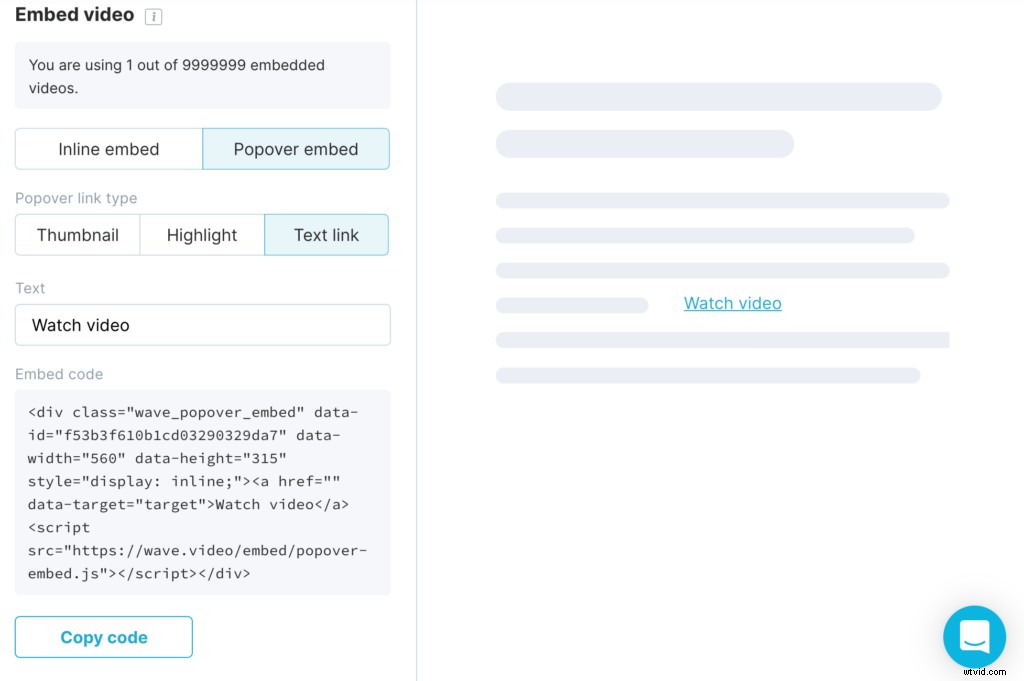
Lien texte
Si vous ne voulez pas casser le texte avec des éléments visuels, mais que vous souhaitez tout de même offrir à votre lecteur un moyen simple de regarder la vidéo, utilisez cette méthode pour intégrer la vidéo.
Ajoutez une phrase textuelle et liez-la à votre vidéo. La vidéo apparaîtra en haut de la page en cliquant sur ce lien.

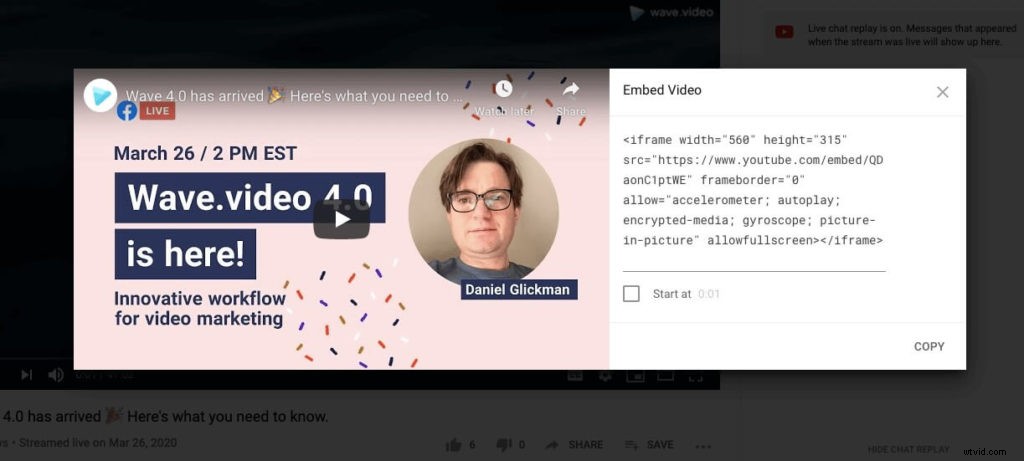
Intégration depuis YouTube
Accédez simplement à la page de lecture YouTube de votre vidéo, cliquez sur le bouton "Partager", puis sur "Intégrer". Vous pouvez simplement copier le code d'intégration ou travailler sur quelques options personnalisables :afficher/masquer les commandes du lecteur ou lire la vidéo à partir d'un certain point (pas nécessairement le début).

Si vous souhaitez une personnalisation plus poussée, il existe de nombreux paramètres - lecture automatique, couleur, langue, boucle, etc. - que vous pouvez ajouter dans l'intégration iframe. Ils sont tous répertoriés sur la page des développeurs de Google.
Comment intégrer une vidéo YouTube
Dans cette courte vidéo, j'ai Je vais vous montrer comment intégrer une vidéo YouTube en HTML, comment la rendre réactive sur n'importe quel appareil de taille et je vais vous révéler comment vous pouvez facilement ajuster les options d'intégration telles que la lecture automatique.Intégration depuis Vimeo
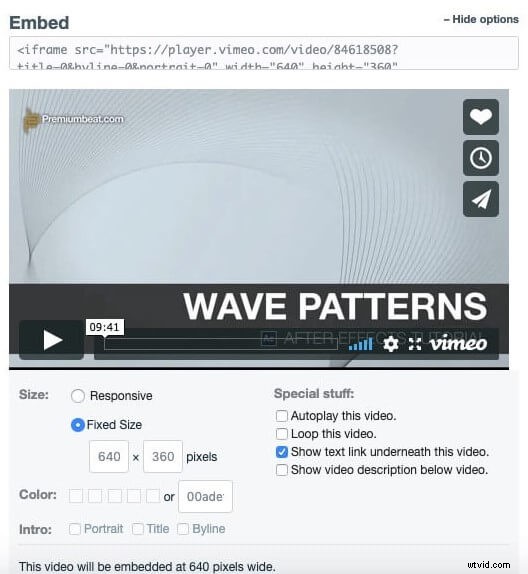
Le code d'intégration Vimeo peut être trouvé en cliquant sur l'icône Partager à droite de la vidéo. Vous verrez une fenêtre avec différents cadres, et l'un d'eux est votre code d'intégration.
En cliquant sur + Afficher les options, vous pouvez personnaliser la façon dont votre vidéo sera affichée avec ce code d'intégration. Vous pouvez modifier la couleur du lecteur, sa taille (gardez-le réactif, juste au cas où), ajoutez une intro et ajoutez des "choses spéciales" comme la boucle, la lecture automatique et plus encore.

En devenant Pro, Business ou Premium, vous pouvez bénéficier d'avantages supplémentaires tels que la personnalisation des couleurs et des composants, l'ajout d'écrans de fin et d'un logo.
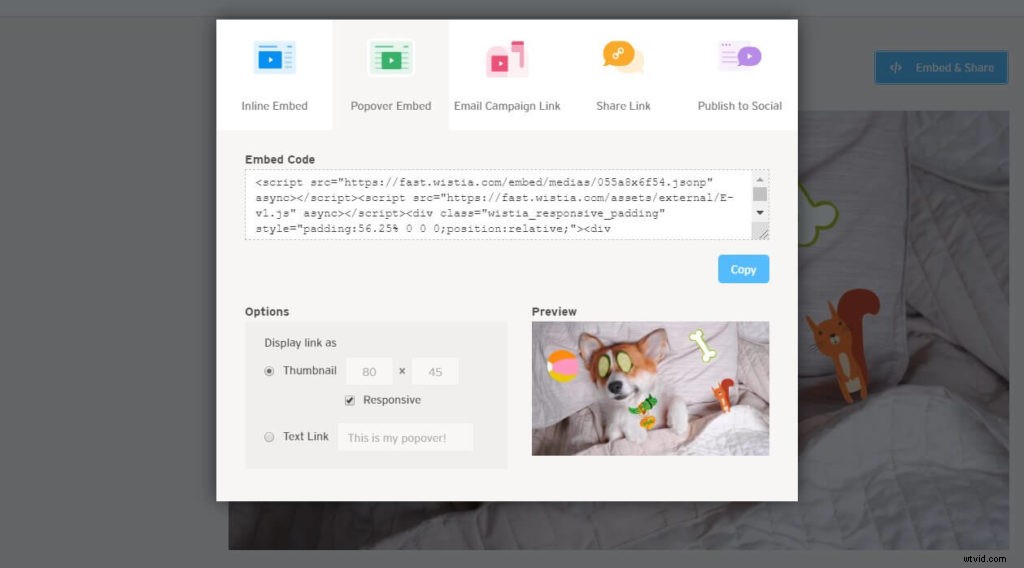
Intégration depuis Wistia
Accédez à votre page multimédia et cliquez sur le bouton Intégrer et partager. Vous verrez un écran Intégrer et partager, où vous pouvez copier votre type de code d'intégration et le modifier pour votre page.

Wistia propose deux types de codes d'intégration :les intégrations en ligne et les intégrations Popover. Les codes d'intégration intégrés impliquent de positionner la vidéo en ligne avec le reste de votre contenu, tandis que les intégrations Popover aident vos vidéos à apparaître sur le contenu de votre page.
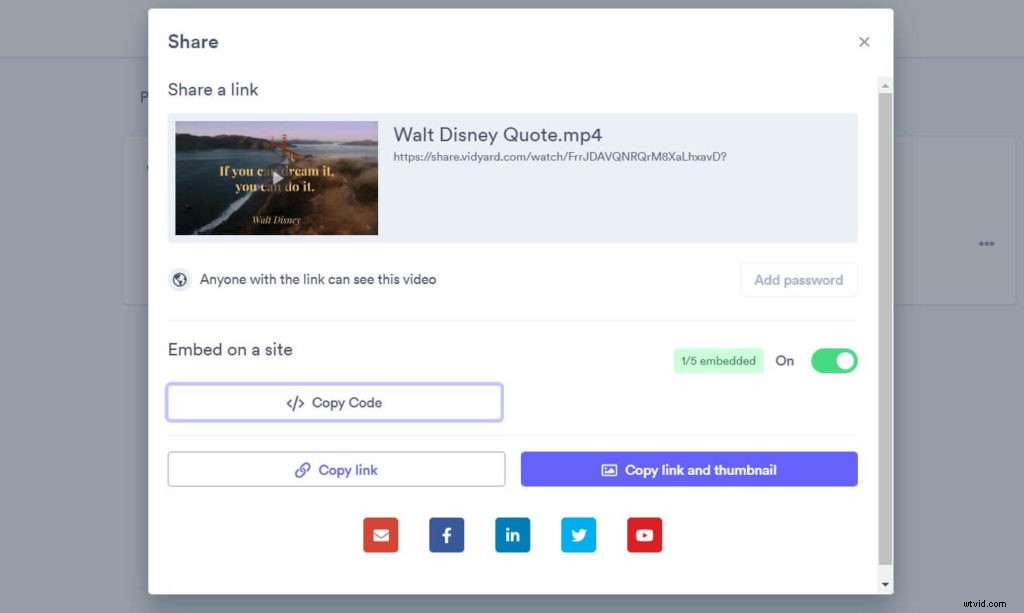
Intégration depuis Vidyard
Notez que pour l'intégration vidéo de Vidyard, vous devez disposer de la fonctionnalité Player Embeds avec votre plan. Vidyard prend en charge deux options d'intégration :l'intégration réactive et l'intégration iframe.
Sur le tableau de bord de votre Vidyard, cliquez sur la section Contenu> Lecteur, et passez votre curseur sur le lecteur, puis cliquez sur "partager". Sous la partie Intégration réactive, cliquez simplement sur l'icône Copier le code et choisissez l'option Utiliser la lightbox pour transformer le code en une intégration de lightbox. Vous pouvez saisir manuellement les dimensions du lecteur pour obtenir la largeur et la hauteur maximales.

Si votre site Web ne prend pas en charge JavaScript, vous pouvez sélectionner l'option Problème d'intégration ? case à cocher et copiez le code d'intégration iframe à la place.
Intégrer des vidéos de s médias sociaux
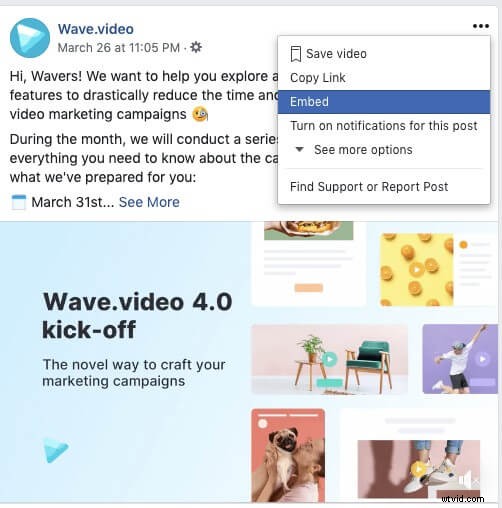
Intégration depuis Facebook
Chaque vidéo sur Facebook est prise en charge avec la fonction d'intégration. Tout ce que vous avez à faire est de cliquer sur le "..." dans le coin supérieur droit de la publication Facebook et d'appuyer sur "Intégrer".

Si vous le souhaitez, vous pouvez choisir l'option "Inclure la publication complète" (appuyez simplement sur la case à cocher), et il ajoutera le texte correspondant de la publication Facebook avec la vidéo.
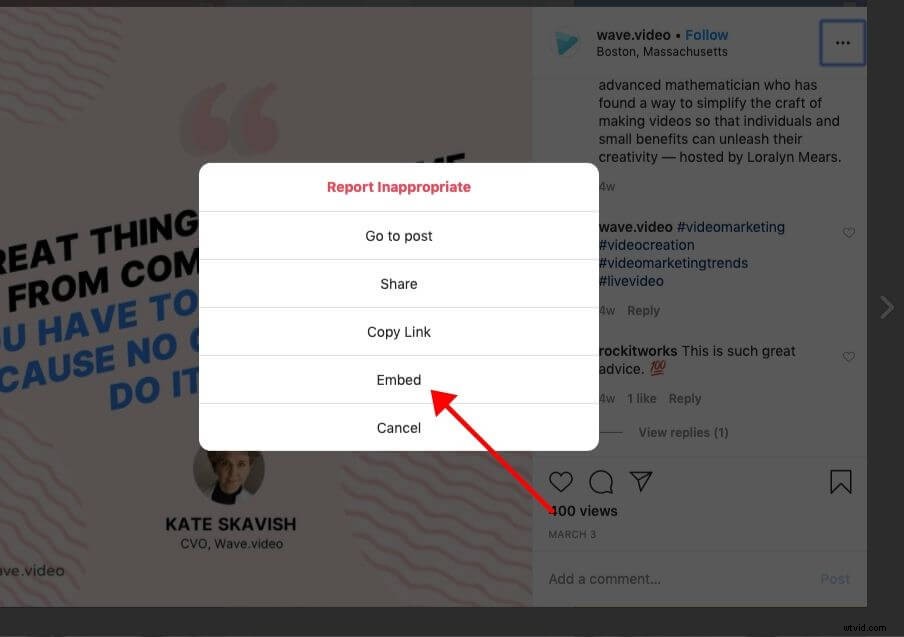
Intégration depuis Instagram
Étant donné qu'Instagram appartient à Facebook, le processus d'intégration est très similaire. Ouvrez Instagram depuis un bureau (pas l'application) et cliquez sur le "..." dans le coin supérieur droit.

Appuyez sur "Intégrer" et copiez le code d'intégration. Encore une fois, vous aurez le choix d'ajouter (ou non) la légende à votre intégration.
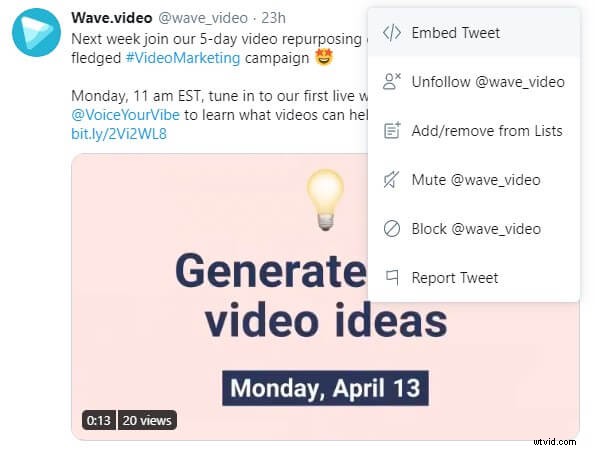
Intégration depuis Twitter
Pour intégrer une vidéo Twitter, n'utilisez pas l'application. Ouvrez le tweet sur un ordinateur et sélectionnez "Intégrer le Tweet" dans le menu déroulant, situé à côté du bouton "Suivre" sur le Tweet. Ensuite, choisissez l'option "Intégrer le Tweet".

Copiez/collez simplement le code d'intégration - mais notez qu'avec l'intégration de Twitter, il affichera l'intégralité du Tweet avec la légende, il n'y a pas d'option pour afficher une seule vidéo.
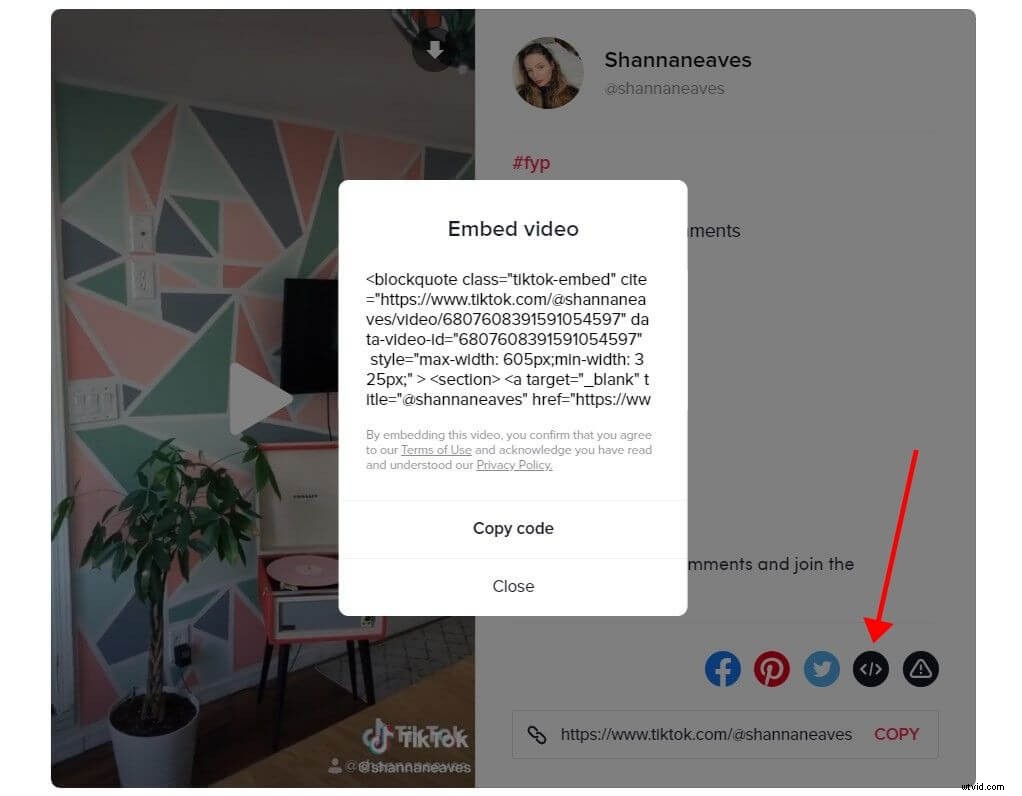
Intégration depuis TikTok
Avec TikTok, le bouton "Obtenir le code d'intégration" apparaît directement sur la vidéo. Bien qu'il n'y ait pas d'options à choisir car tout ce que vous obtiendrez est un lien pour un lecteur 340 × 700 avec lecture automatique, vous pouvez modifier certains paramètres lors de l'ajout du code d'intégration à votre page Web.

Utilisation d'une méthode alternative :générateurs de code d'intégration vidéo
Si, pour une raison quelconque, vous ne souhaitez pas suivre les étapes simples pour obtenir les codes d'intégration de votre vidéo à partir des sites d'hébergement vidéo ou des médias sociaux, il existe certainement une solution de contournement.
Il existe une autre méthode :vous pouvez trouver de nombreux sites spéciaux qui ne sont par nature que des générateurs de code d'intégration vidéo. Des plates-formes comme Embed.ly, Toolki et Siege Media vous permettent de générer un code d'intégration pour votre vidéo :tout ce que vous avez à faire est d'avoir l'URL des vidéos à portée de main et ces sites créeront automatiquement un code d'intégration pour votre vidéo.
Mais, cette solution de contournement comporte quelques pièges :
- Habituellement, la vidéo nouvellement intégrée sur votre site portera le filigrane de la plate-forme
- La capacité de personnalisation vidéo est très limitée
- Ces plateformes n'offrent aucune analyse ni même la possibilité d'ajouter un code de suivi pour suivre davantage les statistiques de votre vidéo dans Google Analytics ou des plateformes d'analyse tierces.

Donc, si vous avez la possibilité d'utiliser une plateforme d'hébergement vidéo, optez toujours pour cette option.
Partie V :Comment intégrer une vidéo à votre site Web
Maintenant que vous êtes tous équipés des connaissances sur les avantages de l'intégration vidéo, que vous savez comment choisir le bon service d'hébergement vidéo et comment générer le code d'intégration, nous vous expliquerons rapidement comment intégrer une vidéo. aux plates-formes d'hébergement de sites les plus populaires.
Intégrer des vidéos en HTML
ÉTAPE 1 :MODIFIEZ VOTRE HTML
Ouvrez la page sur laquelle vous souhaitez intégrer la vidéo en mode édition. Sélectionnez l'endroit précis du code où vous voulez que votre vidéo apparaisse et placez-y votre curseur.
ÉTAPE 2 :COPIER ET COLLER LE CODE INTÉGRÉ
Copiez votre code d'intégration et collez-le simplement à l'endroit où vous avez placé votre curseur. Appuyez sur, "enregistrer" ou "publier", et c'est tout.
Vérifiez si la vidéo s'affiche exactement à l'endroit où vous avez placé le code et n'oubliez pas de surveiller les performances de votre page et de votre vidéo.
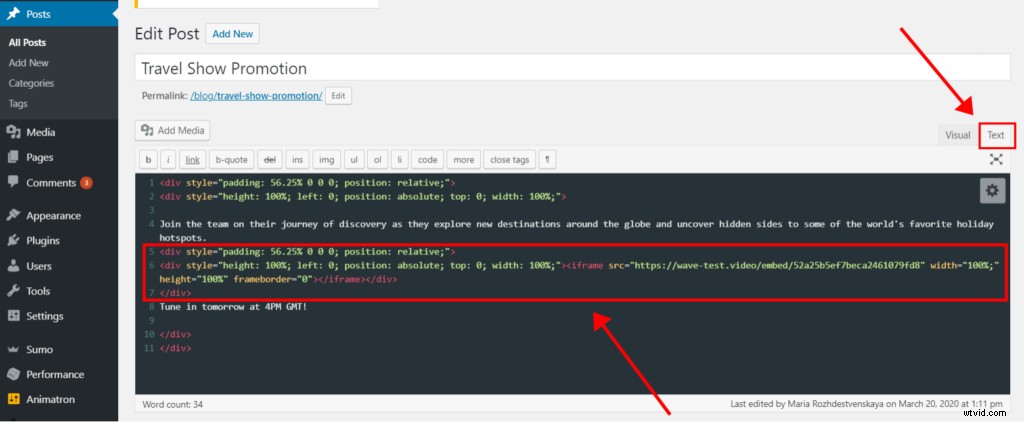
Intégrer des vidéos dans WordPress
Si votre site Web fonctionne sur WordPress, il existe deux options pour intégrer une vidéo.
OPTION #1 :COPIER/COLLER L'URL
Pour les plates-formes d'hébergement vidéo les plus populaires telles que Vimeo, YouTube et quelques autres, vous n'avez pas besoin de rechercher le code d'intégration complet. Copiez simplement l'URL de la vidéo et collez-la dans l'éditeur visuel - le code d'intégration sera automatiquement produit.
OPTION #2 :UTILISER LE CODE INTÉGRÉ
Parfois, vous souhaitez ajouter quelques modifications à l'affichage vidéo, ou vous pouvez héberger vos vidéos sur une plate-forme qui n'est pas prise en charge par l'intégration automatique de WordPress. C'est alors que vous devrez utiliser le code d'intégration de la vidéo.
Allez dans l'éditeur de texte de WordPress (ne pas confondre avec l'éditeur visuel) et vous verrez la version HTML de votre page. Ensuite, suivez simplement les étapes mentionnées ci-dessus dans la section HTML de ce guide sur la façon d'intégrer une vidéo sur votre site Web.

Intégrer des vidéos dans Shopify
ÉTAPE 1 :COPIER LE CODE INTÉGRÉ
La première étape est très simple :copiez simplement le code d'intégration à partir duquel vous hébergez votre vidéo.
ÉTAPE 2 :CONNECTEZ-VOUS À VOTRE TABLEAU DE BORD D'ADMINISTRATION SHOPIFY
Connectez-vous à votre tableau de bord d'administration Shopify. Toutes vos pages actuelles doivent être répertoriées sous Boutique en ligne -> Pages. Accédez à la page que vous souhaitez modifier et notez les symboles dans la barre d'outils de l'éditeur.
Étape 3 :CLIQUEZ SUR LE BOUTON "INSÉRER LA VIDÉO"
Choisissez l'éditeur de texte enrichi et, dans la barre d'outils, cliquez sur l'icône de la caméra vidéo. Une nouvelle fenêtre apparaîtra - collez simplement le code d'intégration de la vidéo et sélectionnez l'option "Insérer une vidéo". Voilà !
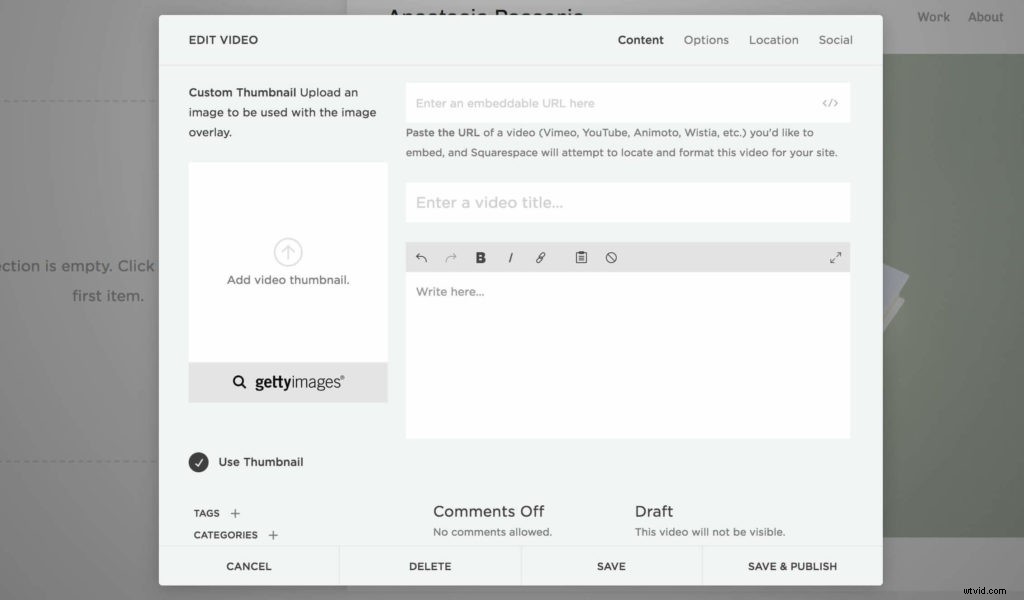
Intégrer des vidéos dans Squarespace
En ce qui concerne l'intégration, Squarespace est très similaire à WordPress. Vous pouvez choisir entre l'option d'utiliser un code d'intégration ou d'intégrer des vidéos en copiant/collant l'URL de la vidéo (possible uniquement lors de l'intégration depuis YouTube, Vimeo, Animoto ou Wistia).
Étant donné que Squarespace est un constructeur de site Web, ajoutez simplement n'importe quel bloc qui prend en charge la vidéo, et copiez/collez simplement l'URL de votre vidéo, ou appuyez sur l'icône d'intégration (surlignée dans un cercle rouge), puis vous verrez une fenêtre pop-up où vous pouvez copier/coller votre code d'intégration.

Dans Squarespace, vous pouvez modifier le titre et la description de la vidéo, et en décochant l'option "Utiliser la vignette", vous pouvez également ajouter une vignette personnalisée pour votre vidéo sur cette page.
Intégrer des vidéos dans Wix
Wix fonctionne sur des principes similaires à ceux des plates-formes d'hébergement de sites précédentes. Seule l'option copier/coller d'URL pour l'intégration vidéo prend en charge les vidéos hébergées sur YouTube, Vimeo, DailyMotion et Facebook.
OPTION #1 : COPIER/COLLER L'URL
Étape 1 :Ouvrez l'éditeur
Cliquez sur l'icône "+" sur le côté gauche de l'éditeur et choisissez Vidéo. Sous Single Videos Player, choisissez la plate-forme sur laquelle votre vidéo est hébergée :YouTube, Vimeo, DailyMotion ou Facebook.
Étape 2 :Copiez l'URL de votre vidéo
Cliquez sur "Modifier la vidéo" et copiez l'URL de la vidéo que vous souhaitez présenter. Dans cette étape, vous pouvez modifier les options de lecture et de contrôle.
Étape 3 :Ajustez la position de votre vidéo
Utilisez le glisser-déposer pour modifier la position et la taille de votre vidéo. Et enregistrez simplement la page !
OPTION #2 :UTILISER LE CODE INTÉGRÉ
Si vous n'hébergez pas vos vidéos sur les plateformes prises en charge par Wix, vous devrez copier le code d'intégration de votre vidéo. Et puis, au lieu de sélectionner pour ajouter une vidéo, vous devrez appuyer sur "Plus". C'est là que vous trouverez l'iframe HTML, où vous pouvez coller le code d'intégration. Appuyez sur "Enregistrer", et vous êtes prêt à partir.
Derniers mots
Il semble que nous ayons couvert à peu près tout ce qui concerne l'intégration de vidéos sur votre site Web. Après une lecture aussi approfondie, tout ce que nous avons à dire, c'est que l'ajout d'une vidéo à votre site apportera de la valeur non seulement à votre service de référencement, d'analyse et de revenus. Les gens adorent les vidéos et apprécient le temps que vous investissez dans la création de contenu précieux, divertissant et facile à digérer. Tout ce que vous devez vous assurer, c'est que vos vidéos n'affectent pas l'expérience utilisateur, et les intégrations de vidéos sont un excellent outil pour cela.
S'il vous plaît, faites-nous savoir dans les commentaires s'il y a quelque chose que vous aimeriez que nous ajoutions à ce guide. Quelles questions restent encore sans réponse ? Avec quelles plates-formes d'hébergement de vidéos ou services d'hébergement de sites souhaitez-vous que nous mettions à jour ce guide ? Quels sont vos difficultés et défis lorsqu'il s'agit d'intégrer des vidéos à votre site Web et d'offrir la meilleure expérience utilisateur ?