
Avec les centaines de milliers de marques et de sites Web en ligne, il peut être difficile de se démarquer dans une mer de tendances et de couleurs.
En raison de la demande, la conception de sites Web est devenue une industrie en plein essor avec des améliorations pratiques qui apparaissent partout, le tout dans le seul but de promouvoir la marque de la manière la plus révolutionnaire possible.
La conception Web est un art pour une raison.
Une configuration de site Web de base doit inclure une organisation d'idées visuellement attrayante dans un format facile à digérer. Il devrait inclure une palette de couleurs cohérente et des graphiques à ajouter aux idées illustrées dans le texte, et il existe une tonne de ressources intéressantes sur la façon de le faire efficacement, tout comme ce guide.
Bien que l'air occupé puisse être écrasant, le concepteur prend généralement un soin particulier à construire l'espace avec personnalité et fluidité.
Il y a beaucoup de composants que peu d'entre nous considèrent comme un utilisateur occasionnel, mais pour ceux qui cherchent à s'établir et à se promouvoir en ligne, les ajouts d'images et de vidéos peuvent faire toute la différence.
Si vous choisissez d'utiliser une vidéo comme arrière-plan pour votre espace en ligne, il est important de choisir la bonne.
L'ambiance et la marque du produit ou du service vendu peuvent avoir un impact énorme sur la promotion des ventes, et il est important d'établir un attrait positif derrière le service offert.
Conseils d'utilisation de la vidéo pour les arrière-plans de sites Web
1. Couper le son de l'arrière-plan de la vidéo
Avec tout ce qui se passe sur le site Web que vous cherchez à promouvoir, la dernière chose qu'un utilisateur souhaite est un bruit sourd et retentissant lorsqu'il ouvre une nouvelle page Web.
En coupant le son du clip vidéo que vous choisissez d'utiliser, vous laissez les visuels parler pour vous.
Il existe une tonne de façons de supprimer l'audio dans les clips vidéo. Par exemple, Wave.video propose un espace où vous pouvez supprimer le son d'une vidéo sur laquelle vous travaillez.
Source :Maison Maryculter
Lorsque vous choisissez un logiciel pour supprimer le son de la vidéo, examinez de plus près Wave.video. C'est la solution idéale pour rendre votre vidéo silencieuse en quelques clics !
2. Alignez l'arrière-plan de la vidéo avec votre marque
L'image de marque est extrêmement importante pour vous démarquer de la concurrence.
Les valeurs, les sources d'information et l'esthétique jouent toutes un rôle énorme dans l'image de marque en ligne. En vous assurant que la vidéo que vous choisissez correspond à votre marque, vous promouvez encore plus cette idée de votre entreprise et de vos produits.
Des exemples d'alignement avec votre marque sont des sociétés bien connues comme Apple et Tesla, qui font de la publicité pour leurs points forts.
Les produits de luxe, par exemple, peuvent parfois se vendre, mais s'établir en tant que marque de luxe peut être un peu difficile. Le marketing avec des actions et des mots à la mode auprès d'un public familier peut changer l'opinion publique de votre produit et établir une marque basée sur cette opinion publique.
Source :VideoAmp
3. Assurez-vous que la vidéo ne sert que d'arrière-plan
Quels que soient les composants que vous choisissez d'ajouter à votre site Web, aucun élément ne doit dominer les autres.
Si vous choisissez d'ajouter une vidéo pour servir d'arrière-plan, la vidéo ne doit pas éclipser l'objectif réel du site Web. Un bon exemple de cela est les sites Web des parcs nationaux, qui peuvent inclure des vidéos de leurs attractions mais servent à promouvoir davantage les informations dans leurs légendes.
L'arrière-plan de la vidéo ne doit jamais être l'idée principale, mais plutôt une illustration.
Source :Oreilles d'ours
4. Court avec boucle limitée
Pour en revenir au dernier point, la vidéo sélectionnée ne doit pas être le point central de votre site Web ou de votre marque.
Choisir quelque chose de court avec des boucles peut contribuer à la dynamique et au mouvement de votre site Web sans détourner l'attention du message principal que vous essayez de transmettre.
Les vidéos doivent être un ajout à la marque et non la marque entière.
De bons exemples de cela peuvent être trouvés sur Cadigal.com.au. L'arrière-plan présente une boucle de 21 secondes d'éléments architecturaux et aquatiques et revient en arrière pour jouer à nouveau. C'est simple, court et cela aide à l'expérience du site dans son ensemble.
Source :Faites un tour avec moi
5. Pensez aux utilisateurs mobiles
Alors que les progrès technologiques ont ouvert la voie à d'incroyables appareils portables et à leurs capacités, la lecture de vidéos sur un site Web peut entraîner un retard dans le chargement des informations et des pages externes.
Gardez à l'esprit que la commodité a tendance à être un énorme outil de marketing, et si le site Web ne se charge pas correctement pour les utilisateurs mobiles, cela peut réduire considérablement la productivité de cette conception Web.
Un exemple de ce problème exact est exprimé sur WordPress.com, où les utilisateurs tentent de résoudre les problèmes d'arrière-plan et de chargement ultérieur des informations sur la plate-forme en ligne avec peu de succès.
Compte tenu de la disponibilité des utilisateurs mobiles d'aujourd'hui, il est important de savoir qui peut accéder à quoi !
Source :Lyft
6. Transmettre des produits et services complexes
Nous avons tous entendu le dicton "Une image vaut mille mots", donc une vidéo peut en valoir un million.
Utiliser ce type de communication pour mieux décrire un produit ou un service peut vraiment vous démarquer de la concurrence et mieux informer vos clients.
Source :Hi Skin
Avantages et inconvénients de l'utilisation de la vidéo en arrière-plan
Les avantages d'utiliser une vidéo comme arrière-plan dans un espace en ligne peuvent être illimités selon le contenu que vous souhaitez promouvoir.
- Les vidéos ajoutent du caractère et du mouvement à l'espace Web, permettant une conception visuellement attrayante et unique.
- Les arrière-plans vidéo sont accrocheurs et nouveaux, attirant les utilisateurs avec une perspective esthétique.
- Les arrière-plans sont destinés à contraster ou à attirer l'attention sur l'événement principal, le contenu de votre site Web. Un mouvement contre un script immobile de texte ou d'autres images peut être un excellent moyen d'attirer l'attention sur ces idées s'il est fait correctement.
- Les arrière-plans vidéo permettent un espace dynamique où d'autres éléments peuvent être incorporés de manière plus fluide, comme la typographie et une palette de couleurs plus vaste.
Les inconvénients de l'utilisation du mouvement et de la vidéo dans votre espace Web comme arrière-plan peuvent être un peu plus importants en fonction de votre contenu.
- Trop de mouvement peut être gênant. Vous ne voulez jamais que votre arrière-plan éclipse les points principaux de votre site Web, et l'ajout d'une vidéo peut attirer l'attention sur vos idées.
- Les utilisateurs mobiles peuvent avoir des problèmes avec les arrière-plans vidéo. Les utilisateurs qui utilisent principalement un appareil mobile pour surfer sur le Web sont déjà limités par le Wi-Fi (ou son absence) auquel ils sont connectés. L'ajout d'une vidéo peut mettre ces connexions à rude épreuve, ce qui complique la visualisation de votre contenu par les mobinautes.
Un hommage à la typographie
La typographie est une méthode couramment utilisée pour ajouter de la personnalité à l'atmosphère d'un espace Web et peut être tout aussi accrocheuse qu'un arrière-plan vidéo si elle est utilisée de la bonne manière.
En termes simples, la typographie est l'art de styliser le texte d'une manière facilement digestible.
Il a été prouvé que l'organisation et la composition des lettres ont un impact considérable sur le résultat de l'efficacité des messages présentés.

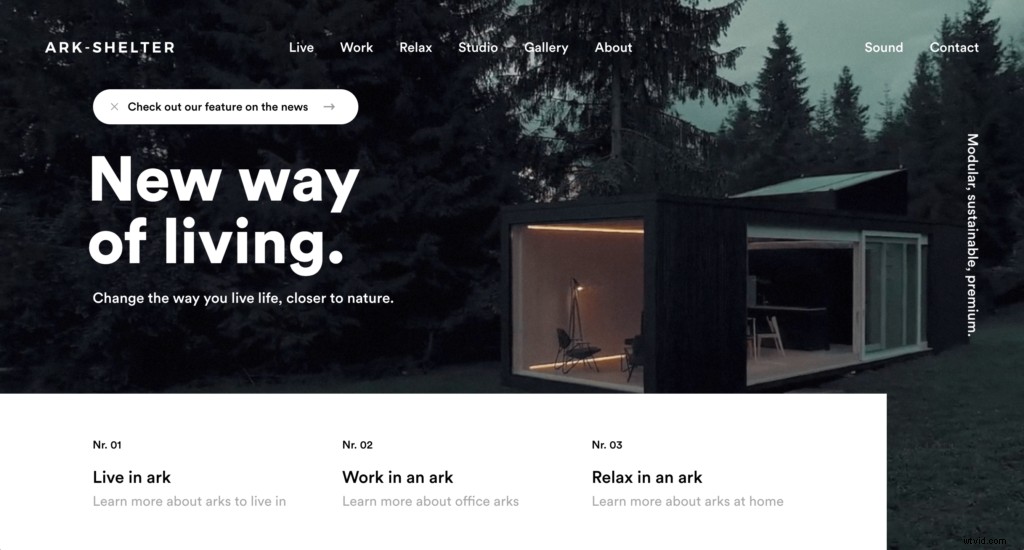
Source :Arche-abri
En utilisant différentes polices, des fonctionnalités en italique ou en gras et différentes couleurs pour exprimer votre contenu, la typographie ajoute une dimension à une surface plane pour mieux exprimer une idée. Des textes ennuyeux et non engageants peuvent vraiment dissuader un public de votre contenu, aussi incroyable que soit votre contenu. Être capable de mettre votre texte d'une manière qui peut être regardée sans trop d'effort, lisible en quelques minutes et facilement retenu ne fera que renforcer votre engagement client à long terme.
La typographie peut renforcer la reconnaissance de la marque et retenir l'attention des lecteurs sur votre produit. Pensez aux marques bien connues que vous pouvez facilement choisir leur logo et leur type de texte dans une gamme. C'est le pouvoir de la typographie.

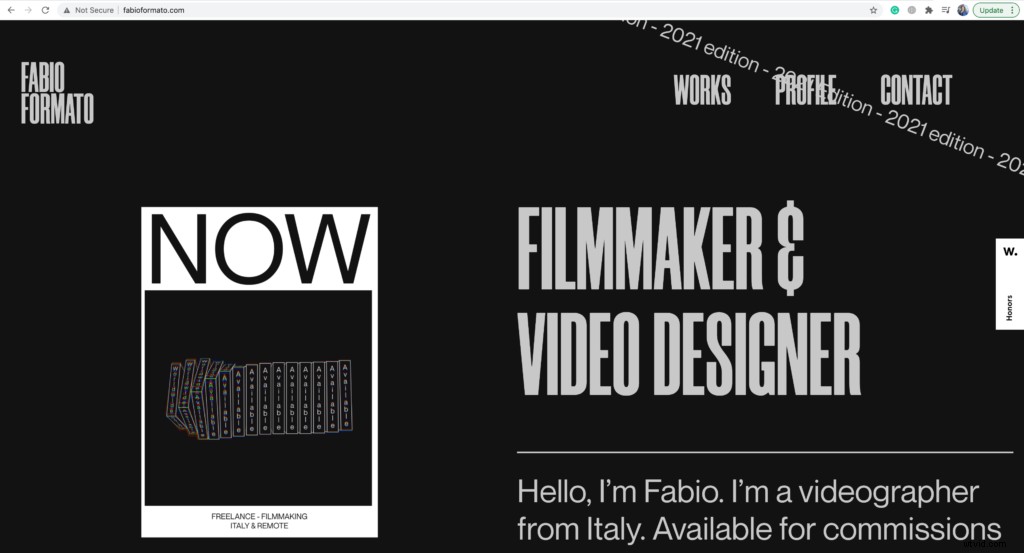
Source :Fabio Formato
Des polices et des couleurs attrayantes peuvent influencer les tendances et les choix des consommateurs sur le marché. Dans les cas où ce n'est pas un produit vendu, mais plutôt une idée, la typographie joue un rôle énorme dans l'attrait émotionnel global d'un espace Web.
Entre les deux composants les plus influents dont nous avons discuté aujourd'hui, un concepteur de sites Web habile peut s'attendre à créer et à créer l'interface idéale pour les clients du site Web, facile à naviguer et facile à regarder.
Conclusion
Dans l'ensemble, des ajouts vidéo courts et concis à n'importe quel site Web peuvent simplement aider à promouvoir et à établir davantage votre contenu dans l'espace en ligne. Si cela est fait avec réflexion, soin et pratique, un
bien placéIl est important d'être aussi prévenant que possible envers les utilisateurs mobiles et les personnes qui n'ont pas la possibilité de lancer les ajouts vidéo.
Le fait que l'arrière-plan soit la seule source d'atmosphère et de personnalité ne servira pas de la même manière que d'autres formes de contenu, alors assurez-vous de diversifier quand vous le pouvez !
