Chaque fois que nous regardons des films d'animation ou des dessins animés, il y a un facteur crucial qui ne manque jamais de nous impressionner, parmi d'innombrables autres choses.
C'est la façon dont ces personnages de dessins animés marchent, bien sûr !
Regardez comme Mickey marche gracieusement !

L'animation d'un tel cycle de marche peut être considérée comme un processus très complexe, même par des animateurs experts. Mais ça ne doit pas être mal vu comme ça !
En fin de compte, déplacer les personnages d'un point A à un point B avec élégance est tout ce que nous devons faire. Et cet article vous apprend justement cela !
- Qu'est-ce qu'une animation de cycle de marche ?
- Quatre étapes du cycle de marche
- Comment créer un cycle de marche ?
- Pourquoi le cycle de marche est-il important ?
- Meilleures pratiques pour une animation fluide du cycle de marche
Lisez la suite pour apprendre tout ce que vous devez savoir sur les cycles de marche !
Qu'est-ce qu'une animation de cycle de marche ?
Walk Cycle est une animation en boucle composée d'une série d'images dessinées dans une boucle séquentielle pour imiter le style d'un personnage qui marche.
Un cycle de marche est créé lorsque ces images séquentielles sont lues en boucle.
Quatre étapes du cycle de marche
Le cycle de marche a quatre images clés différentes -
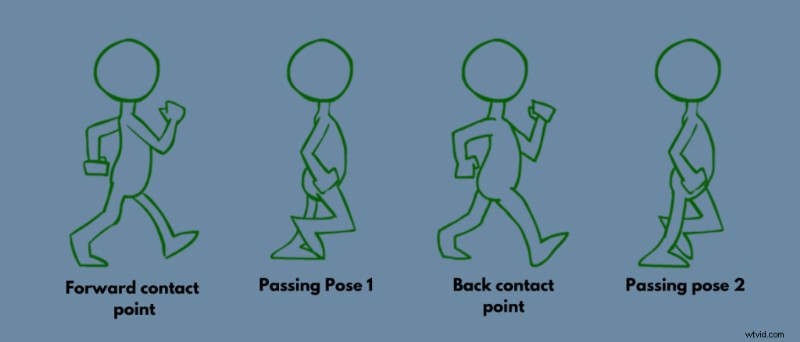
- Point de contact avant – Le premier pas au sol s'appelle le point de contact avant. Dans cette position, le pied arrière du personnage est positionné à mi-chemin pour toucher le sol, et le pied avant est posé talon vers le bas, plus comme planant juste au-dessus du sol.
- Première pose de passage – La première pose de dépassement est l'expression du mouvement lorsque la jambe arrière passe la jambe avant ou vice versa. C'est l'inverse du point de contact avant, où votre personnage déplace le poids d'une jambe à l'autre, créant ainsi un mouvement.
- Point de contact arrière - Le point de contact arrière est l'exact opposé du point de contact avant, où la jambe arrière est à l'avant fermement sur le sol, et la jambe avant est à l'arrière soulevée sur le sol.
- Position de la seconde passe - La deuxième pose de passage est l'opposé de la première pose de passage, où le personnage passe à la deuxième étape. Ici, le pied avant recule, et le personnage se positionne perpendiculairement au sol.
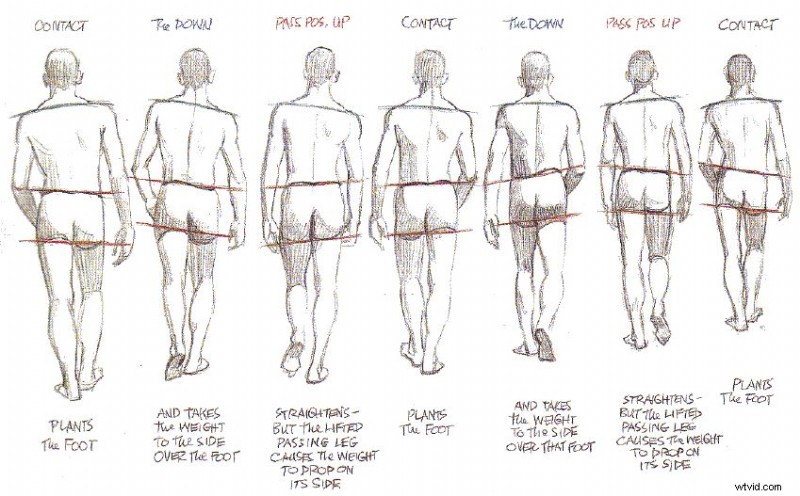
Voici une photo de ces cadres pour vous faire mieux comprendre –

Source :https://bit.ly/3PXiZZe
Sans ces cadres fondamentaux, un cycle de marche ne peut pas être créé.
Passons maintenant à l'apprentissage de la création d'une animation de cycle de marche.
Comment créer un cycle de marche ?
Habituellement, une fois que les principes fondamentaux du cycle de marche sont encadrés, des détails supplémentaires tels que le minutage de l'animation, la vitesse de marche, le mouvement des parties du corps, etc., sont ajoutés, ce qui donne un cycle de marche comme celui-ci…

Source – https://commons.wikimedia.org/w/index.php?curid=36977219
L'exemple ci-dessus est un cycle de marche court composé de 4 images au total. Mais un cycle de marche richement animé peut dépasser dix images en ajoutant plus de détails au style de marche.
Une animation détaillée du cycle de marche est quelque chose qui ne peut pas être appris en une seule journée. Au lieu de cela, cela nécessite une vaste courbe d'apprentissage depuis les bases du dessin jusqu'à sa concrétisation à l'aide d'applications d'animation 2D ou 3D.
Regardez cette vidéo pour en savoir plus sur les subtilités de l'animation des cycles de marche.
Un peu compliqué, n'est-ce pas ?
Mais, si vous voulez ignorer la partie difficile de l'apprentissage des bases et plonger directement dans la création d'animations, laissez-moi vous présenter Animaker, une plateforme de création de vidéos en ligne. Suivez les étapes ci-dessous pour créer votre propre animation de cycle de marche sans expérience préalable.
Ou, si vous voulez apprendre à animer un cycle de marche à partir d'un guide vidéo, regardez ceci !
Voici les étapes pour créer un cycle de marche.
Étape 1 :Inscription et connexion
Pour commencer, rendez-vous sur Animaker et cliquez sur le bouton "Créer votre première vidéo". Vous serez redirigé vers la page d'inscription/connexion, où vous pourrez entrer vos coordonnées et créer votre compte. Ou, vous pouvez simplement vous connecter avec Google ou Facebook.

Étape 2 :Créer un nouveau projet
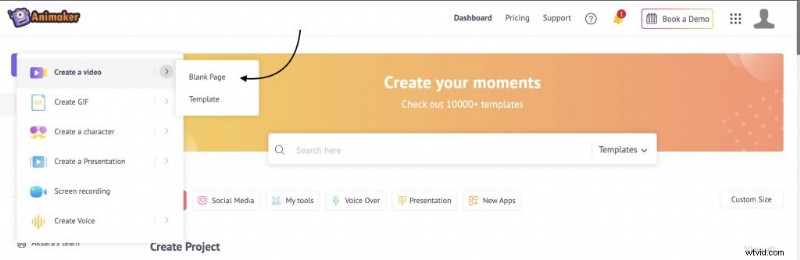
Une fois connecté, vous serez redirigé vers le tableau de bord Animaker. Ensuite, cliquez sur "Créer> Créer une vidéo> Projet vierge" pour créer un nouveau projet vierge.


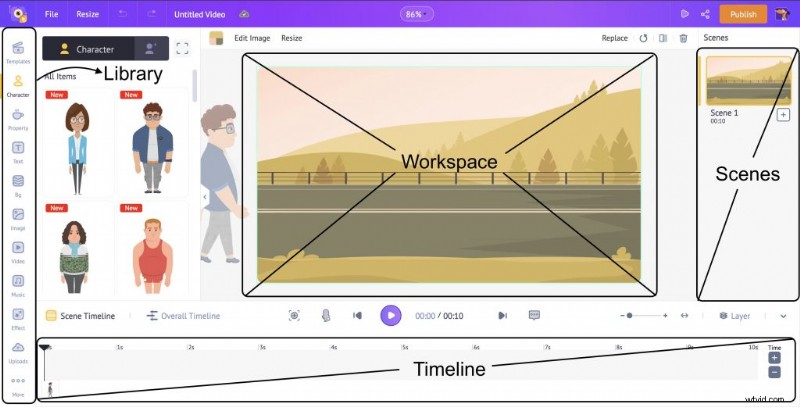
Voici à quoi ressemble l'interface de l'application Animaker. Au centre se trouve l'espace de travail, à gauche se trouve la bibliothèque, à droite se trouve la section des scènes et en bas se trouve la chronologie.
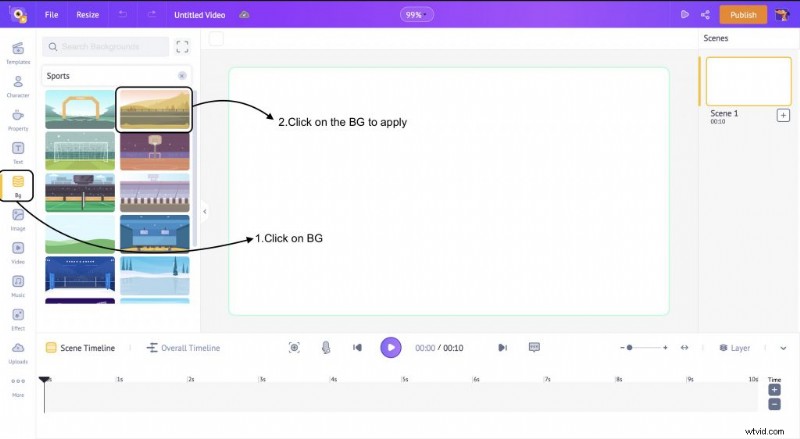
Étape 3 :Ajouter un arrière-plan
Avant de créer notre cycle de marche, ajoutons un arrière-plan à la scène pour que notre personnage marche. Pour ajouter un arrière-plan, cliquez sur la section arrière-plan et sélectionnez un arrière-plan.

Le BG s'applique comme ça…

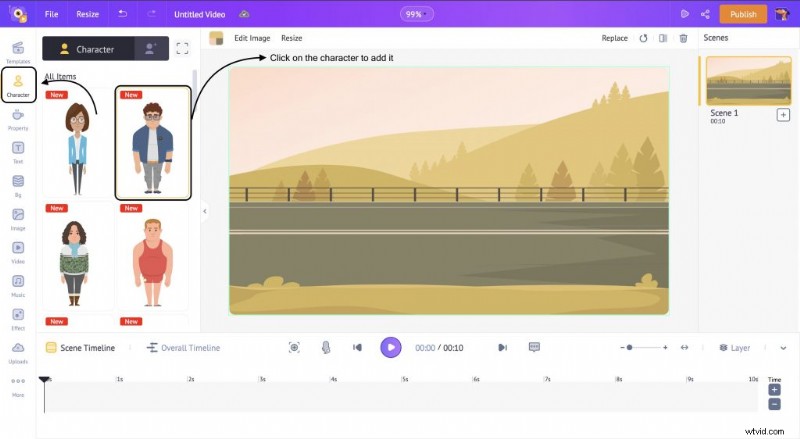
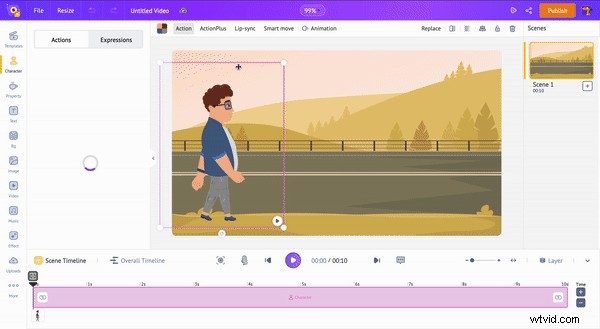
Étape 4 :Ajouter un personnage
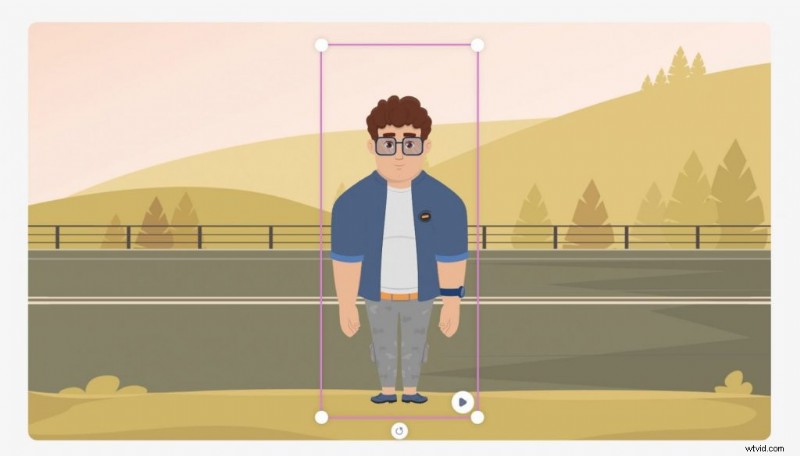
Pour ajouter un personnage, cliquez sur l'onglet personnage dans la bibliothèque. Vous pouvez soit utiliser un personnage prédéfini, soit créer votre personnage animé. Cliquez sur un personnage prédéfini pour l'ajouter à l'espace de travail.

C'est ainsi que le personnage est ajouté à l'espace de travail.

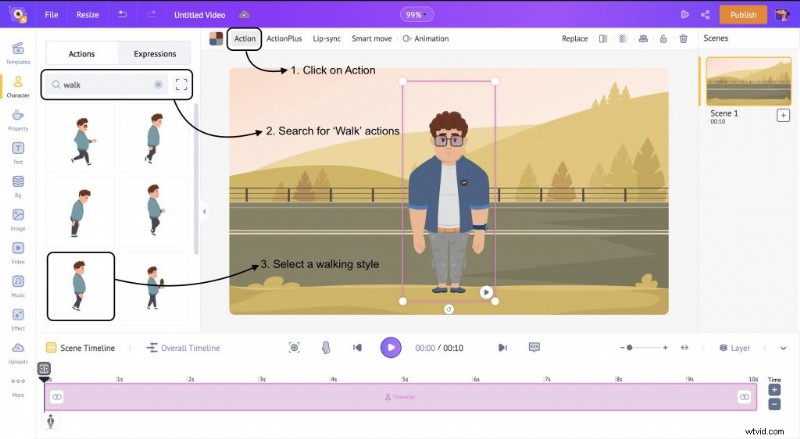
Une fois le personnage ajouté à l'espace de travail, cliquez dessus. Cela ouvre l'onglet Actions. Ici, recherchez Walk dans la barre de recherche et sélectionnez l'action de marche spécifique que vous souhaitez appliquer à votre personnage.

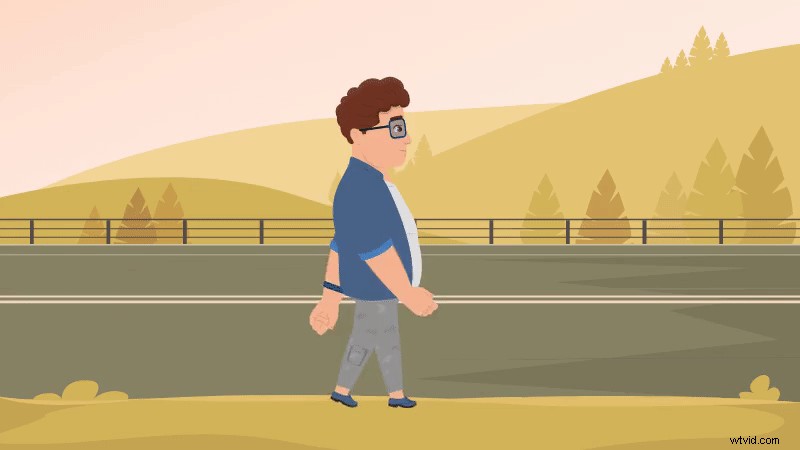
C'est ainsi que l'action est appliquée au personnage.

Étape 5 :Ajoutez un cycle de marche à votre personnage
Vous remarquerez que le personnage marche dans la même position. Maintenant, il est temps d'ajouter le cycle de marche et de faire marcher le personnage à travers la scène !
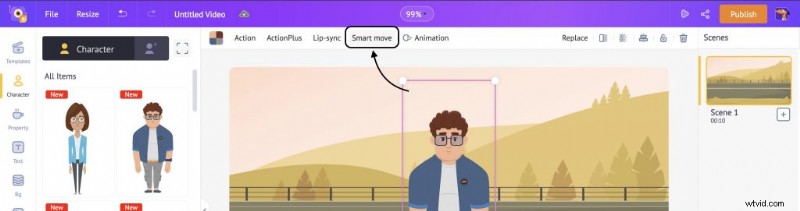
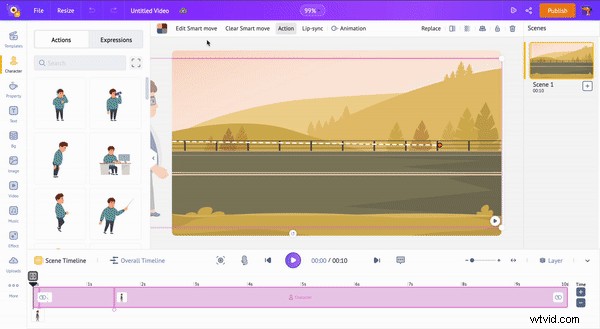
Cliquez sur votre personnage et sélectionnez le Smart Move option du menu. En utilisant cette option, nous ferons marcher le personnage sur l'écran.

Une fois que vous avez sélectionné l'option de déplacement intelligent, vous remarquerez que deux images du personnage apparaissent sur l'espace de travail et la chronologie. Maintenant, nous allons placer ces deux cadres à deux points différents pour émuler le cycle de marche.
Sélectionnez le premier cadre et placez-le à l'extérieur de la bordure gauche de l'espace de travail pour faire entrer le personnage dans la scène par la gauche. De même, dans la chronologie, déplacez l'image à la première seconde.
Voici un GIF qui explique le point.

De même, sélectionnez le deuxième cadre et placez-le à l'extérieur de la bordure droite de l'espace de travail pour faire sortir le personnage de la scène. Dans la chronologie, déplacez l'image jusqu'à la dernière seconde. Voici un GIF qui explique ce point –

Voici le résultat final -

Boom! Vous avez créé votre cycle de marche. Vous pouvez expérimenter avec différents personnages, vitesses et plus encore.
Pourquoi le cycle de marche est-il important ?
Walk Cycle est le meilleur moyen de visualiser le mouvement d'un personnage. Mais, la façon dont le personnage marche peut définir beaucoup de choses autres que simplement le déplacer du point A au point B. Des choses simples telles que le langage corporel, le rythme de marche et la pose peuvent affiner le mouvement du personnage et faire en sorte qu'il ne marche pas comme un jeu vidéo glitch. personnage!
Le cycle de marche peut être appliqué à n'importe quel personnage, qu'il soit à quatre pattes, à huit pattes ou même plus. La création d'une série de cycles de marche pour différentes scènes peut donner vie à votre animation et la rendre encore plus réaliste.
Meilleures pratiques pour une animation fluide du cycle de marche :
Maintenant que vous savez ce qu'est un cycle de marche et comment il fonctionne, il y a quelques points à retenir avant de créer un cycle de marche.

Source :https://bit.ly/3dW1YB0
- Points de contact – Un point de contact est un point où le personnage entre en contact avec le sol. Ces points sont essentiels pour créer un rythme pour votre animation de cycle de marche. De plus, le fait de marquer les points de mouvement pour chaque étape peut empêcher les mouvements gênants dans d'autres parties du corps lors de la création d'une animation.
- Transfert de poids – Lorsqu'un personnage se déplace d'un point à un autre, il doit être réaliste. Ceci est réalisé en ayant la gravité comme facteur critique dans votre animation. Le transfert de poids d'un pied à l'autre doit être défini par le mouvement du corps. Par exemple, la poussée des pieds tirant du sol peut être mise en évidence avec la contre-action d'autres parties du corps chaque fois que le personnage lève un pied.
- Cohérence – Maintenir la cohérence d'un cycle de marche peut mieux définir un personnage. Cela garantira la meilleure expérience de visionnage pour le public et un voyage ininterrompu dans l'animation.
J'espère que cet article sur Walk Cycle a été utile.
Si vous souhaitez approfondir et apprendre à créer des vidéos de dessins animés avec des personnages, consultez le lien de l'article fourni.
Si vous avez des doutes, n'hésitez pas à les déposer dans la section des commentaires ci-dessous. Nous serons ravis de vous aider !