Êtes-vous un enseignant qui souhaite impressionner ses élèves ?
Ou êtes-vous un étudiant essayant d'obtenir des A pour vos devoirs ?
Étudiant ou enseignant, nous n'avons qu'un seul objectif en tête. Nous voulons nous démarquer !
Mais à cause de la charge de travail ou de la paresse, nous finissons par faire les mêmes présentations ennuyeuses !
Si vous voulez
- Faites passer votre cours/devoir au niveau supérieur,
- Faites entendre votre point de vue
- Faites une impression éternelle,
Vous aurez besoin d'une présentation pas comme les autres.
Mais, les présentations sont tellement années 90 ! Faisons les choses à la manière 2K !
Apportons des vidéos éducatives animées dans l'image !
Pourquoi faire ces présentations banales quand vous pouvez faire des vidéos sympas pour expliquer un sujet ?
Pourquoi utiliser des cliparts robotiques lorsque vous pouvez avoir des personnages et des propriétés zoomant sur la scène dans vos vidéos ?
Imaginez le visage de vos élèves/camarades de classe lorsqu'ils voient ces superbes animations !

Et le meilleur, c'est que vos points sont enregistrés en un rien de temps sans que vous n'ayez à faire d'efforts !
Alors, commençons et mettons la main sur la réalisation de la vidéo éducative animée parfaite !
Attends, je te vois bouder ! Pensez-vous au nombre d'heures que vous devez consacrer à la réalisation d'une excellente vidéo d'animation ?
Haha… Ne vous inquiétez pas ! Nous vous proposons cette solution car nous avons un excellent outil en main qui vous permet de créer des vidéos animées à couper le souffle en moins de 10 minutes !
Pour créer votre superbe vidéo éducative, nous utiliserons Animaker, une plateforme de création de vidéos DIY qui aide même un débutant à créer rapidement et facilement des vidéos animées fascinantes.
Regardez cette vidéo pour apprendre à créer des vidéos éducatives grâce à un didacticiel vidéo.
Sinon, continuez à lire si vous voulez apprendre comment faire à partir d'un guide textuel.
Comment créer des vidéos éducatives animées avec Animaker ?
Même les concepts les plus complexes peuvent être amusants lorsque nous les livrons correctement !
Suivez ces étapes pour créer une superbe vidéo éducative animée et rendre l'apprentissage amusant et sans effort pour le public !
- Étape 1 – Créer un compte
- Étape 2 :Explorer le tableau de bord et l'interface d'Animaker
- Étape 3 – Créer la première scène
- Ajouter un personnage
- Ajouter un arrière-plan
- Ajout de texte
- Ajout de propriétés
- Ajouter une voix off au personnage
- Ajout d'une voix de narration en arrière-plan
- Contrôle de la durée de la scène
- Étape 4 – Ajouter/supprimer/dupliquer des scènes
- Étape 5 – Créer la deuxième scène
- Étape 6 – Ajouter des effets de transition
- Étape 7 – Ajouter des morceaux de musique
- Étape 8 – Prévisualiser et télécharger la vidéo
Voyons maintenant comment créer des vidéos éducatives animées pour des projets scolaires. Avec un concept prêt à l'esprit, continuons.
Étape 1 - Créer un compte
Visitez Animaker. Connectez-vous si vous avez déjà créé un compte. Sinon, créez un nouveau compte et connectez-vous.
Étape 2 - Explorer le tableau de bord et l'interface d'Animaker
Une fois connecté, vous serez redirigé vers le tableau de bord.

Si vous n'êtes pas sûr de démarrer un projet à partir de zéro, ne vous inquiétez pas, nous sommes là pour vous. Laissez nos modèles prédéfinis Animaker faire le travail pour vous.
Accédez à la page des modèles et prévisualisez n'importe quel modèle pour avoir une idée de son apparence. Ensuite, si vous aimez un modèle, cliquez dessus pour le lancer en tant que projet et personnalisez-le selon vos besoins.
Ou, si vous souhaitez créer une vidéo à partir de rien, nous sommes là pour vous aider à en créer une.
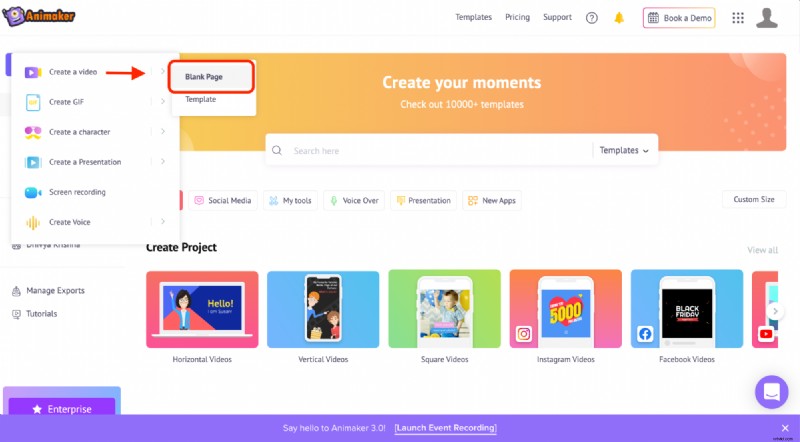
Pour créer un nouveau projet, cliquez sur l'option "Créer" à gauche et suivez les instructions de l'image ci-dessous.

Avant de vous lancer dans la création d'une vidéo animée éducative, laissez-nous vous familiariser avec l'interface d'Animaker.
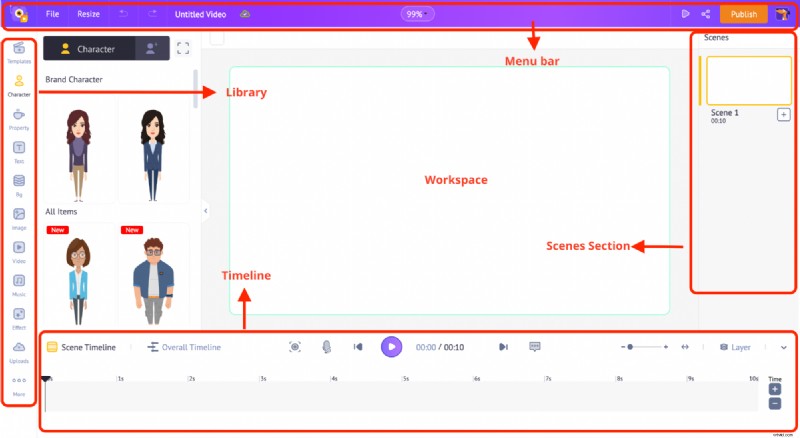
Il y a cinq sections dans l'application :
- Bibliothèque
- Espace de travail
- Scènes
- Barre de menus
- Chronologie

Bibliothèque - La bibliothèque de l'application Animaker est l'endroit où vous trouverez tous les éléments nécessaires à votre vidéo, y compris les personnages, les accessoires, les icônes, les éléments de stock, les fichiers musicaux, etc.
Espace de travail – L'espace blanc au centre s'appelle l'espace de travail. C'est là que votre vidéo éducative animée prendra vie.
Scènes – Cette section abrite toutes les scènes de la vidéo. Tout comme le nombre de diapositives qui s'assemblent pour former une présentation, les scènes s'assemblent pour former votre superbe vidéo.
Barre de menus – Vous pouvez prévisualiser la vidéo, modifier son titre, partager et publier la vidéo à partir du menu.
Chronologie - Au bas de l'écran se trouve la chronologie. La chronologie vous aide à surveiller les limites de temps et les effets des ressources que vous avez ajoutées aux scènes.
Étape 3 – Création de la première scène.
Ajouter un personnage :
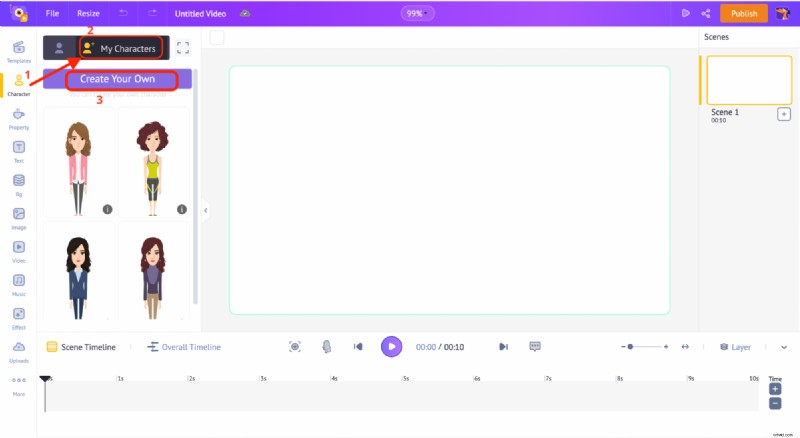
Commençons par créer un personnage animé. Vous pouvez soit ajouter un personnage prédéfini à partir de la bibliothèque, soit créer des personnages personnalisés en cliquant sur "Créer le vôtre" sous l'onglet personnage.
Grâce à cette option, vous pouvez créer un personnage qui vous ressemble et présenter votre sosie dans votre vidéo ! Ne serait-ce pas excitant ?

Cliquez sur le lien pour apprendre à créer des personnages animés.
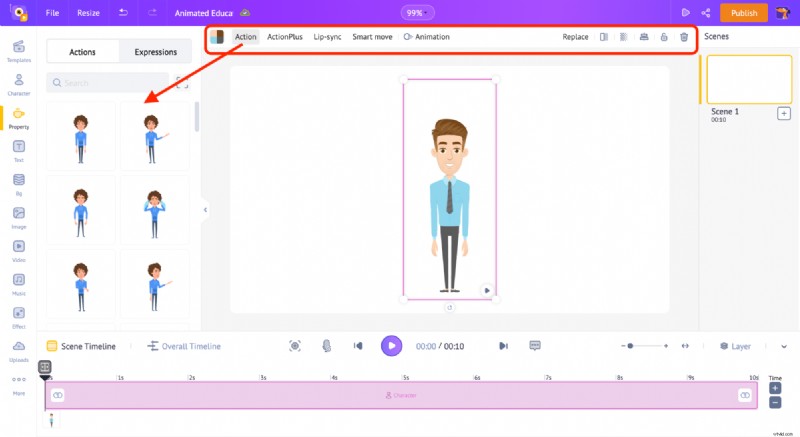
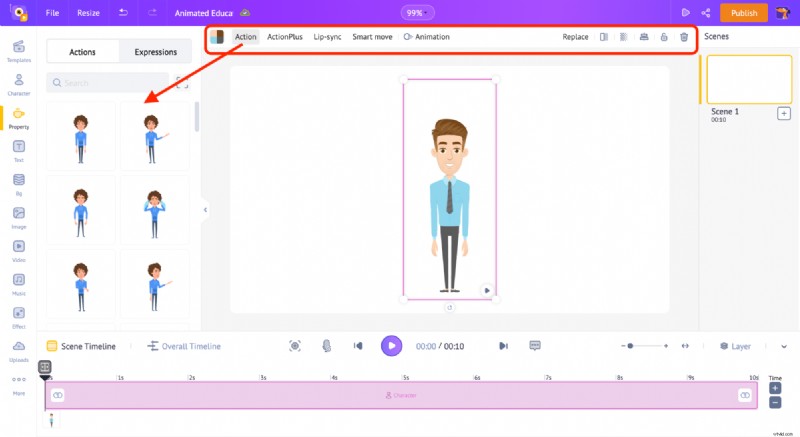
Ajoutez votre personnage à l'espace de travail en cliquant simplement dessus. Une fois que vous avez ajouté le personnage, cliquez dessus pour trouver un tas d'options ci-dessus.
Cliquez sur le bouton "Action" et explorez plus de 500 actions pour le personnage.

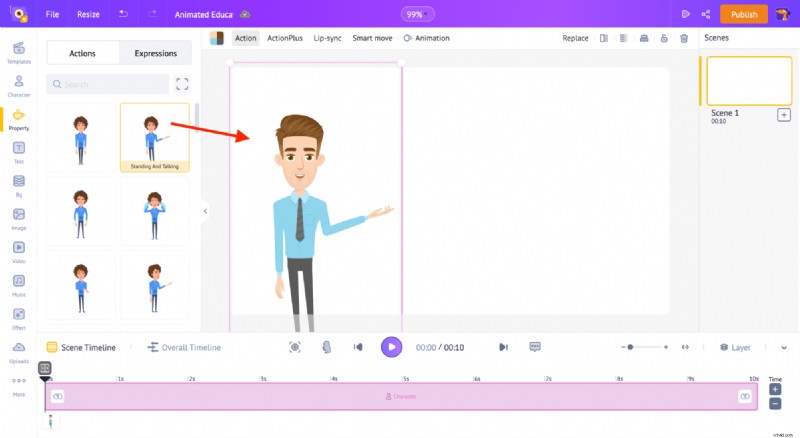
Maintenant, cliquons sur l'action, qui semble parler.

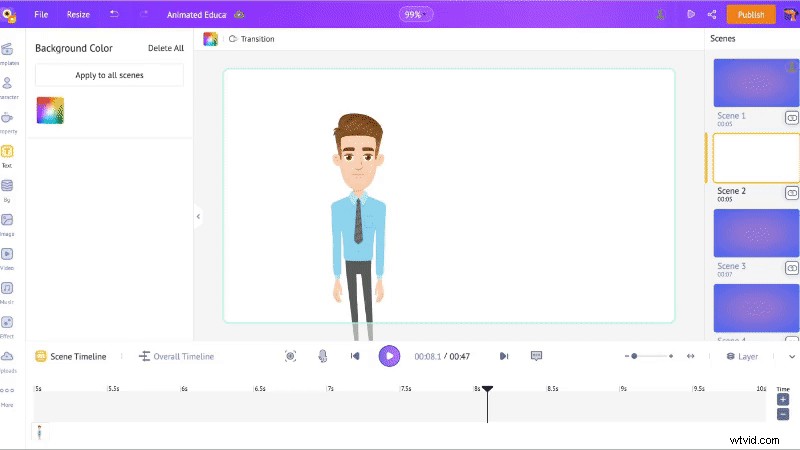
Ajouter un arrière-plan :
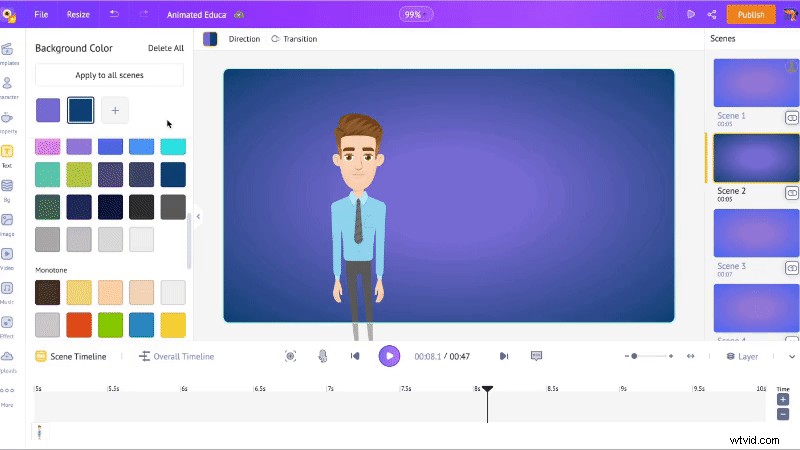
Il est maintenant temps d'ajouter un arrière-plan à la scène. Cliquez n'importe où sur l'espace de travail. Vous remarquerez qu'une nouvelle palette de couleurs s'ouvre dans la section bibliothèque.
Cliquez sur l'option "Modifier" pour changer la couleur.

Vous pouvez ajouter plusieurs couleurs sous forme de dégradé à votre arrière-plan en cliquant sur le bouton plus.
Vous pouvez également modifier la direction des nuances comme ceci…

Outre les BG de couleur unie ou dégradée, Animaker héberge également de nombreux BG animés, images et vidéo. Vous pouvez modifier l'arrière-plan à l'aide des onglets BG/Image/Vidéo de la bibliothèque, comme indiqué dans le GIF ci-dessous.

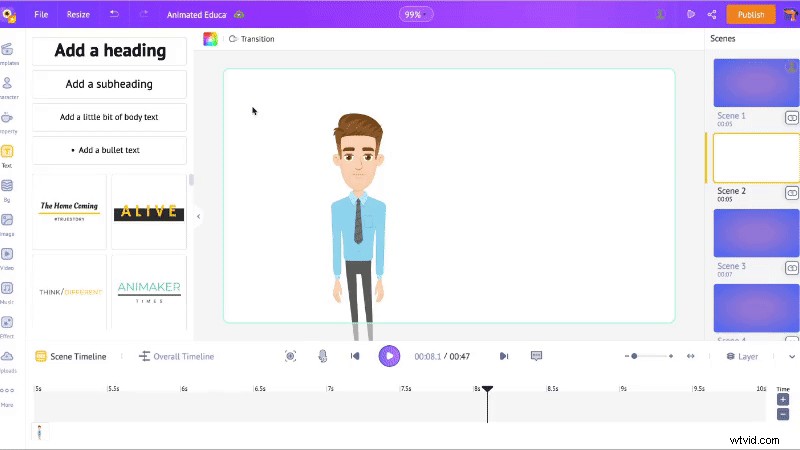
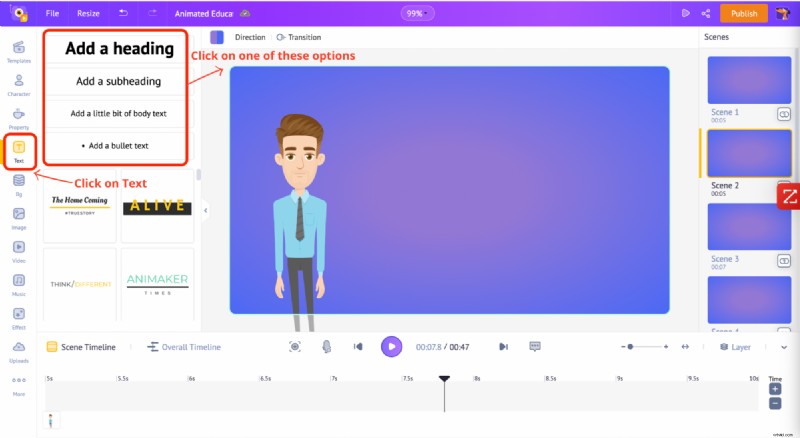
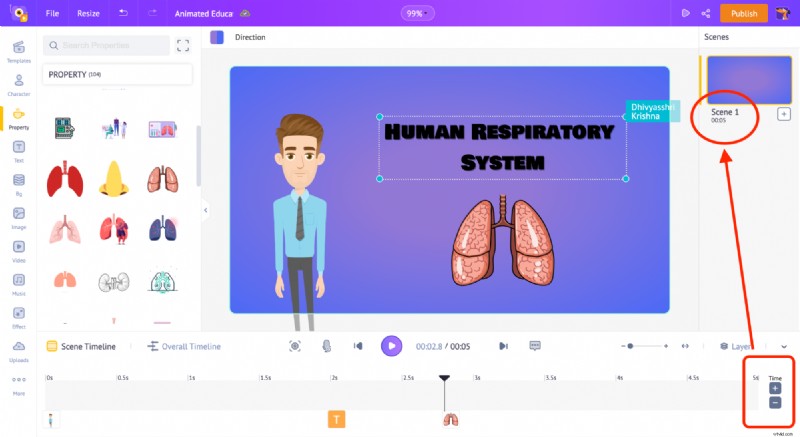
Ajout de texte :
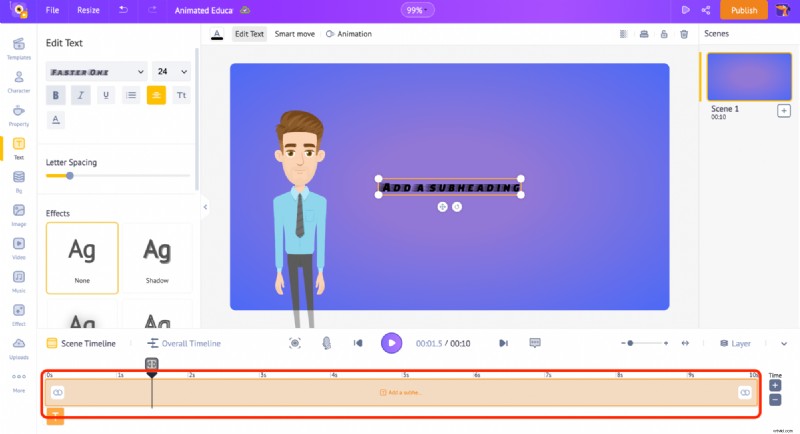
C'est la première scène, la scène d'introduction. Disons aux téléspectateurs de quoi parle la vidéo. Ouvrez la section de texte de la bibliothèque et cliquez sur l'une des zones de texte. Ajoutez votre texte.

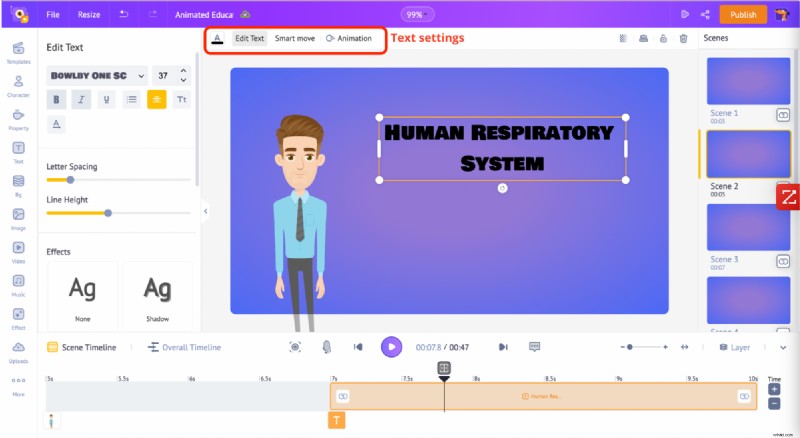
Maintenant, cliquez sur le texte. Cela ouvre les paramètres de texte en haut. Ici, vous pouvez personnaliser la police, la couleur du texte et ajouter des effets et des animations à vos textes.

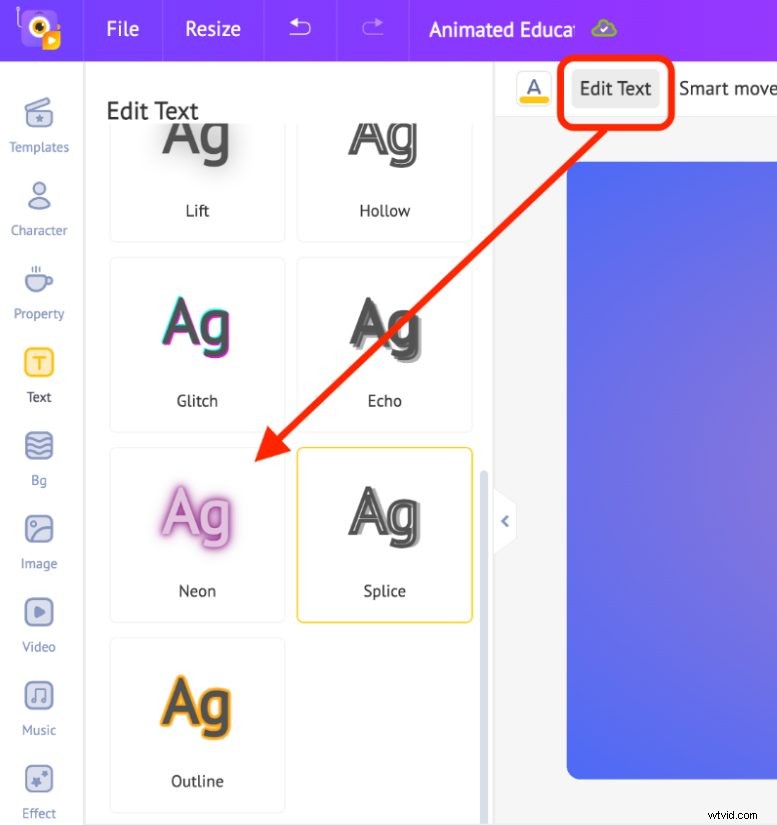
Faites défiler l'option "Modifier le texte" et cliquez sur l'une des options "Effets" pour améliorer votre texte.

Lorsque vous cliquez sur le texte, vous verrez une barre de couleur jaune dans la chronologie. Cette barre représente la durée pendant laquelle votre texte sera visible.

Faisons apparaître le texte un peu plus tard. Nous allons donc faire glisser le bord gauche de la barre jaune et le placer en tant que "2s", ce qui fait apparaître le texte après les 2 premières secondes.

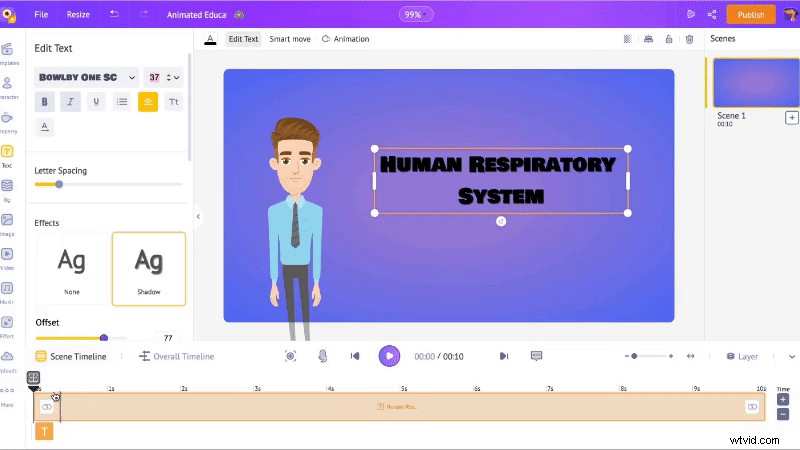
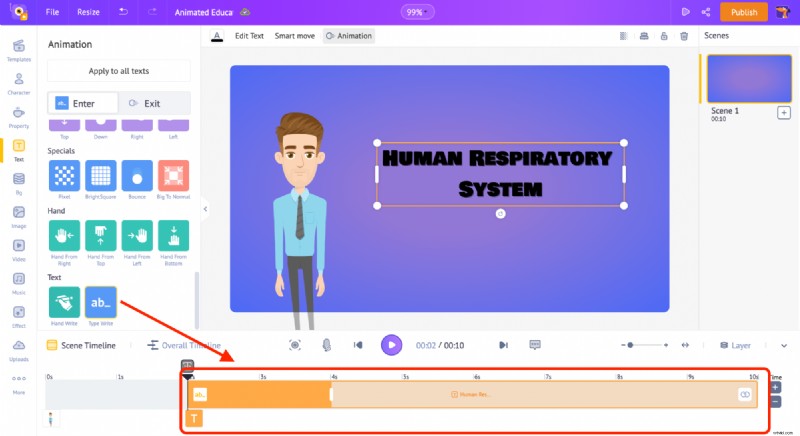
Maintenant, nous allons ajouter une animation au texte.
Cliquez sur le texte pour trouver l'option "Animation" en haut.

Cliquez sur l'une des animations d'entrée dans l'onglet "Entrée". Ensuite, ajustez la durée des effets d'animation dans la chronologie en ajustant la barre jaune foncé.

Ajout de propriétés :
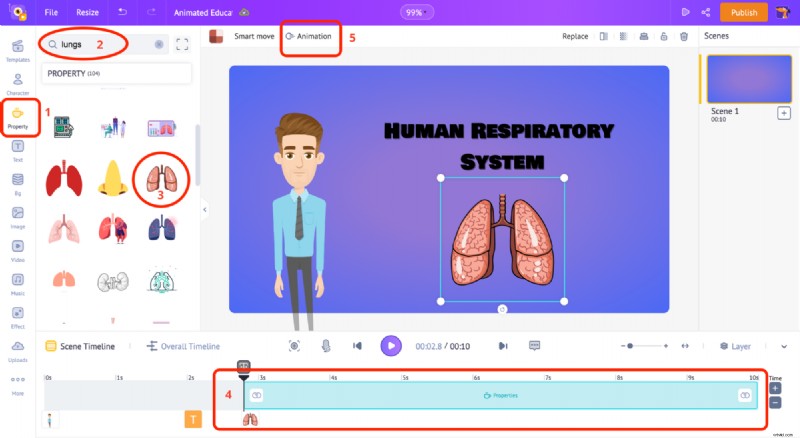
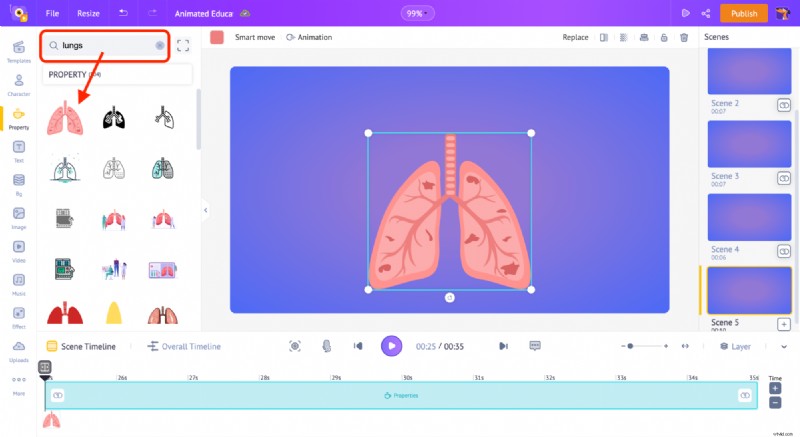
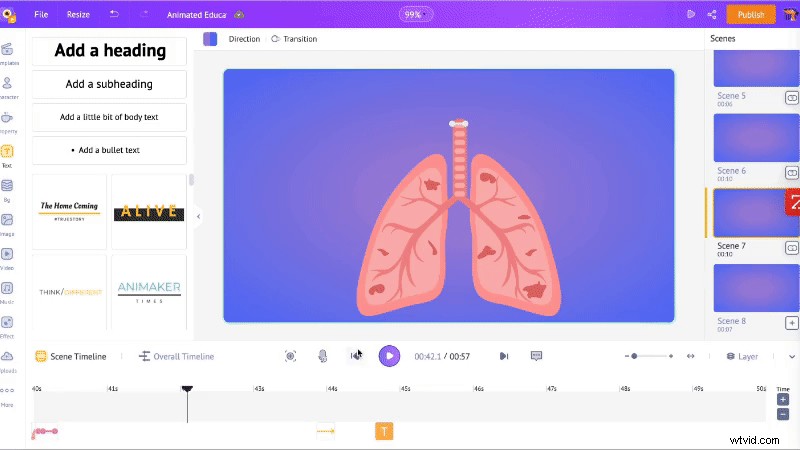
Pour ajouter une propriété à la scène, cliquez sur la section des propriétés (depuis la bibliothèque). Étant donné que la vidéo porte sur le système respiratoire humain, je vais rechercher le mot "poumons".
Cliquez sur l'un des résultats de la recherche pour l'ajouter à l'espace de travail. Ensuite, comme vous l'avez fait pour le texte, vous pouvez ajuster la durée de la propriété dans la chronologie et lui ajouter un effet en cliquant sur l'option "Animation".

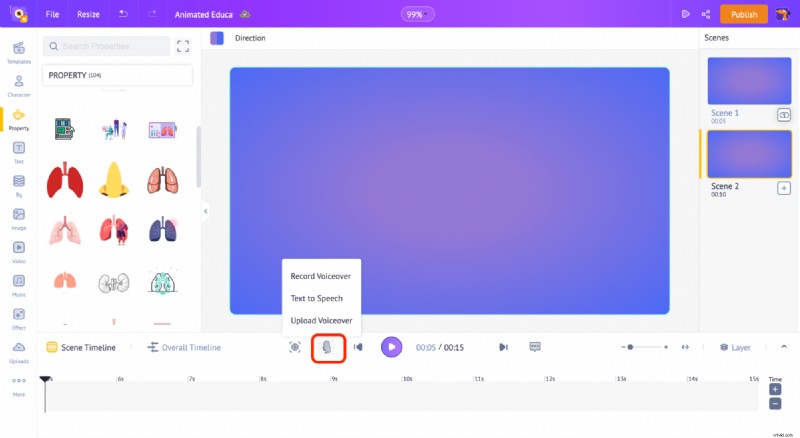
Ajouter une voix off au personnage :
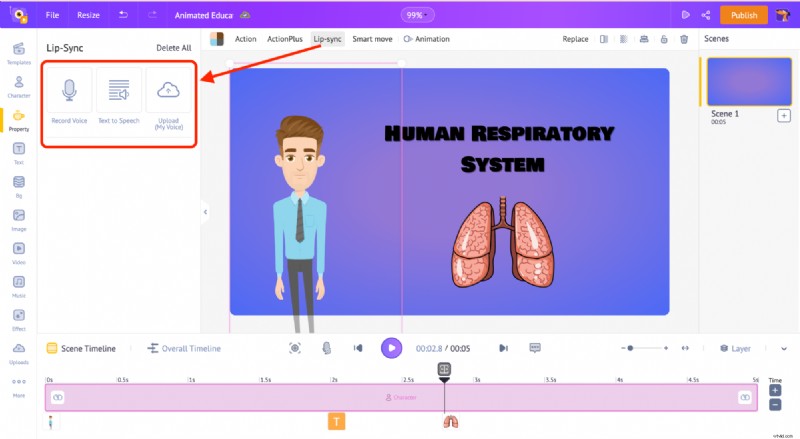
Pour ajouter une voix off à ce personnage, cliquez sur le personnage et sélectionnez l'option "Lip-sync". Vous pouvez voir un tas d'options apparaître.

- Vous pouvez directement enregistrer votre voix à l'aide de l'option "Enregistrer la voix" option.
- Si vous avez déjà un script, vous pouvez simplement télécharger votre texte et le convertir en voix off en utilisant le 'Text to Speech '.
- Le ‘téléchargement ' vous permet de télécharger toutes les voix préenregistrées.
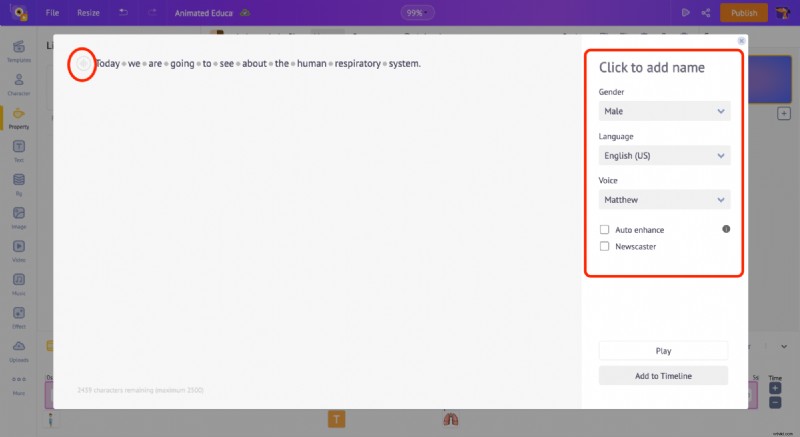
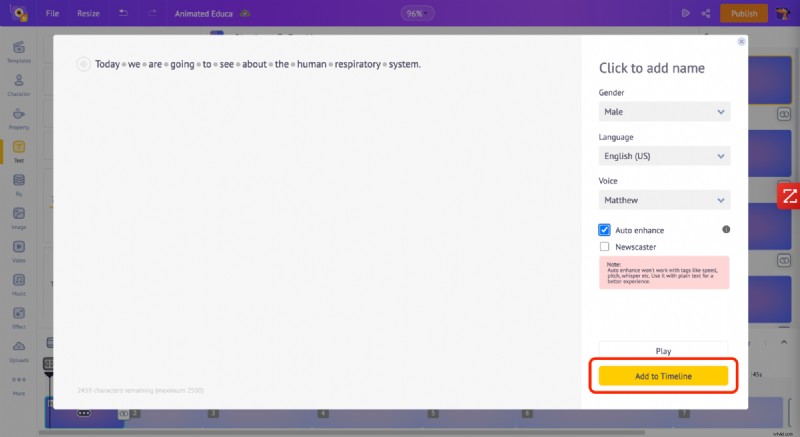
J'ai un script prêt, je vais donc utiliser l'option "Text to Speech". Animaker convertit facilement le texte en une voix qui se synchronise automatiquement sur les lèvres avec le personnage. Ici, vous pouvez modifier le sexe, la langue et la voix pour différencier deux personnages.

Lorsque vous souhaitez convertir le texte en parole, vous pouvez utiliser les fonctionnalités telles que le son, la hauteur et le volume pour le rendre meilleur et naturel. Cliquez sur le bouton à gauche du texte (arrondi en rouge dans la capture d'écran ci-dessus) pour accéder à ces options.
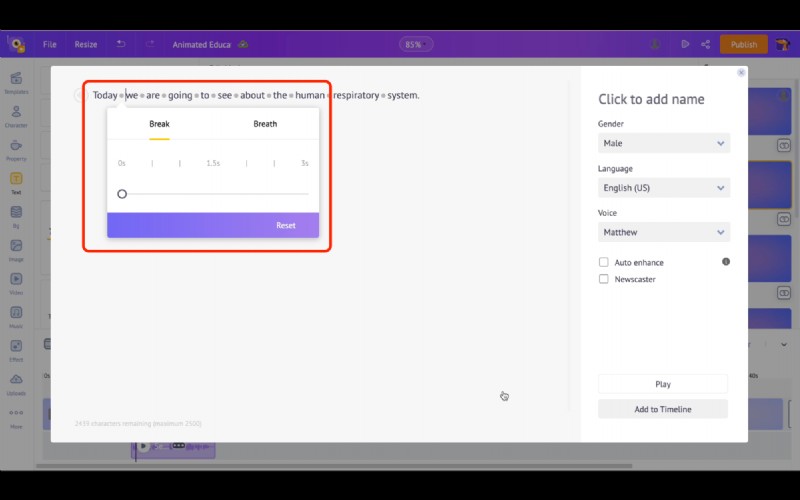
De plus, vous pouvez contrôler la pause et le souffle dans la phrase en cliquant sur le point gris entre chaque mot.

Une fois que vous êtes d'accord avec l'audio, cliquez sur l'option "Ajouter à la chronologie", et l'audio se synchronisera automatiquement avec le personnage.
Ajout d'une voix de narration en arrière-plan :
Nous venons de voir comment ajouter une voix off et la synchroniser avec le personnage. Maintenant, ajoutons-le comme voix de fond au lieu de l'ajouter au personnage.

Comme vous le voyez dans la capture d'écran ci-dessus, il existe une option pour ajouter une voix à partir de la chronologie. Cliquez sur le symbole de la voix off et choisissez "Text to Speech" pour coller le script prêt à l'emploi.
Après avoir réglé le volume, la hauteur et d'autres options, cliquez sur l'option "Ajouter à la chronologie" pour ajouter la voix off à la scène.

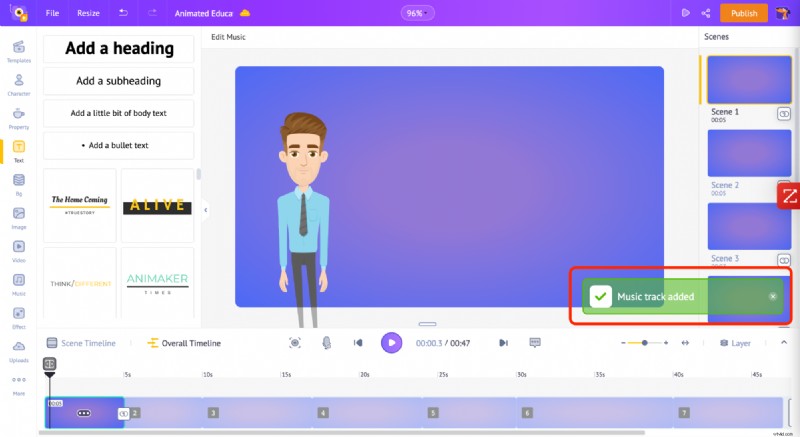
Vous obtiendrez une fenêtre contextuelle (comme illustré dans l'image ci-dessous) une fois que vous aurez ajouté une voix off.

Contrôle de la durée de la scène
Par défaut, la durée de la scène est de 10 secondes. Faisons 5 secondes. Pour ajuster la durée de la scène, cliquez sur les boutons plus ou moins en bas à droite.
Une fois que vous avez cliqué cinq fois sur le bouton moins, vous remarquerez que la durée de la scène est réduite à cinq secondes.

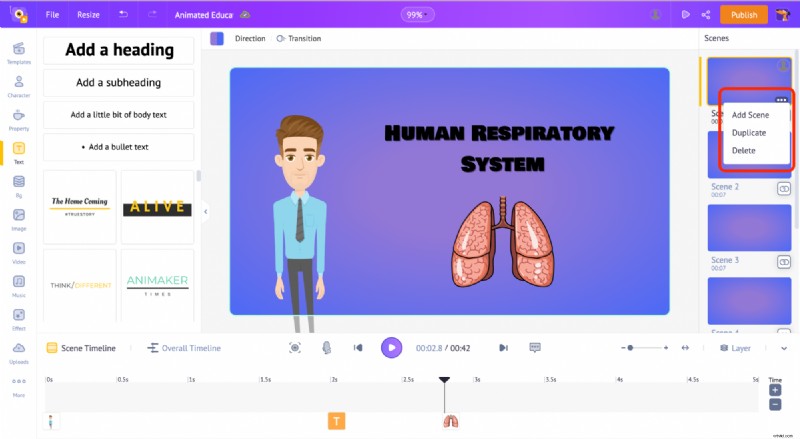
Étape 4 – Ajouter/supprimer/dupliquer des scènes
Dans l'onglet scènes, cliquez sur les trois points sur n'importe quelle scène. Vous verrez apparaître trois options.
Ajouter une scène – Cela vous permet de créer une nouvelle scène vierge.
Dupliquer – Cela vous permet de dupliquer la scène actuelle. C'est le moyen le plus simple d'appliquer les propriétés d'une scène à une autre.
Supprimer – Cela supprime la scène actuelle.
Puisque je veux que toutes mes scènes aient le même arrière-plan, j'utilise l'option de duplication.

Étape 5 - Création de la deuxième scène.
Depuis que j'ai dupliqué la scène, la deuxième scène est livrée avec tous les éléments de la première scène.
Dans cette scène, montrons comment les molécules d'oxygène se déplacent dans les poumons.
Commençons par ajouter les poumons. Alors, allez dans la section des propriétés et recherchez le terme "poumons".

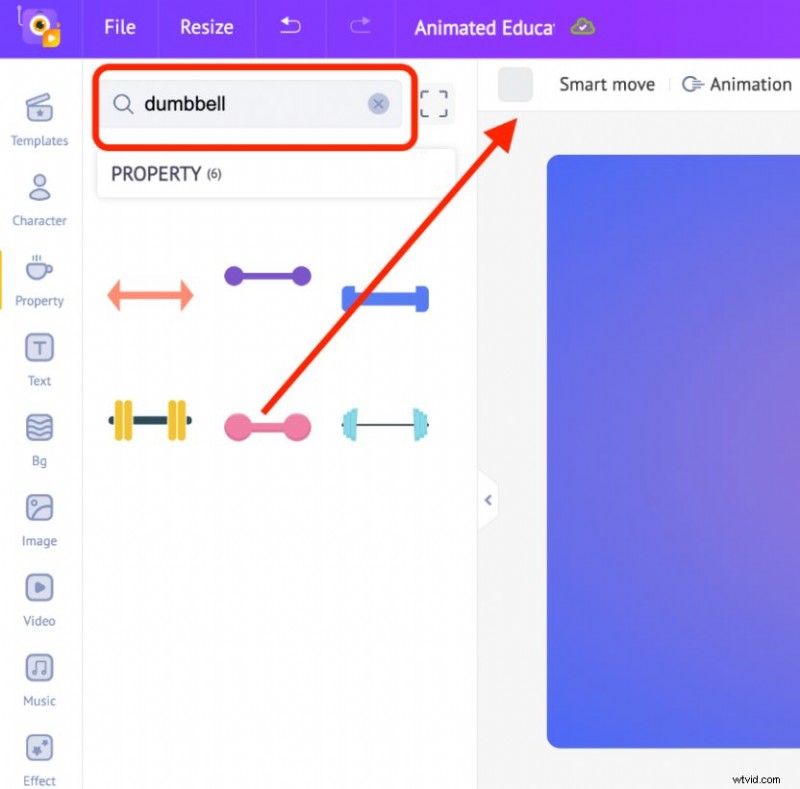
Maintenant, ajoutons les molécules d'oxygène. Mais d'abord, nous avons besoin d'une propriété qui ressemble aux molécules d'oxygène. Étant donné que la structure moléculaire de l'oxygène ressemble à des haltères, nous utilisons un haltère pour représenter les molécules d'oxygène.
Après avoir ajouté l'haltère, cliquez sur l'option "couleur" pour changer sa couleur.

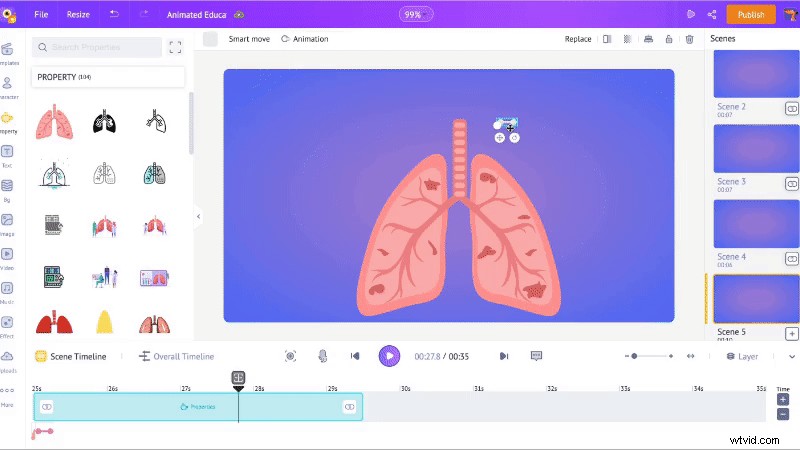
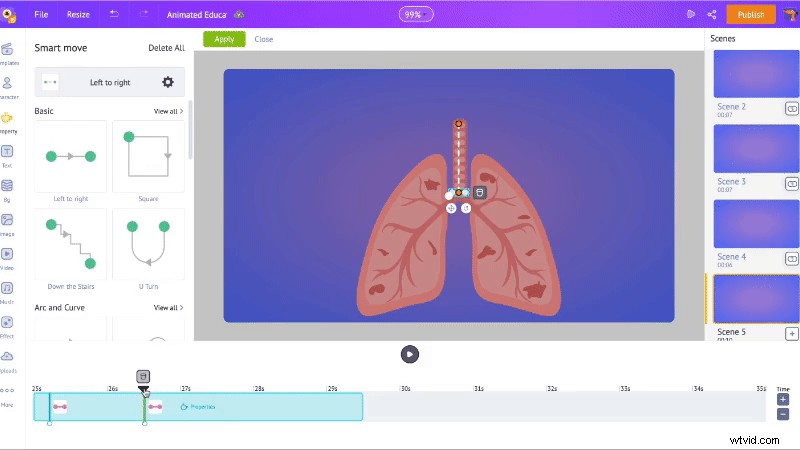
Maintenant, faisons passer les molécules d'O2 dans les poumons ! L'idée est de faire entrer la molécule d'O2 dans le tuyau de la trachée et de se déplacer dans le poumon gauche. Pour cela, nous utiliserons l'option "Smart Move".
Placez l'haltère au début (en haut) des poumons et cliquez sur l'option "Smart Move". Maintenant, vous remarquerez que deux cadres apparaissent sur la période. En ajustant ces cadres, nous pouvons faire bouger la molécule d'O2.
Un cadre doit être au sommet du tuyau. Cliquez sur le deuxième cadre et faites-le glisser jusqu'au bout du tuyau. Dans la chronologie, cliquez sur la deuxième image et éloignez-la de la première image.

C'est ainsi que la molécule se déplace maintenant.

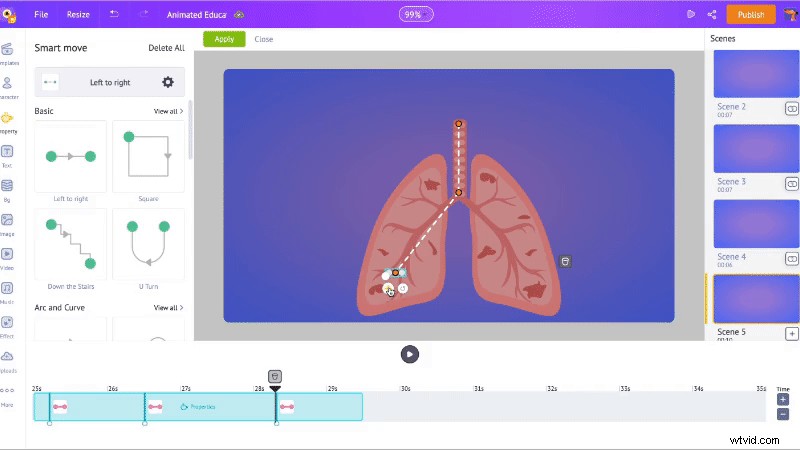
Maintenant, faisons entrer la molécule dans le poumon gauche. Pour cela, nous ajoutons un autre cadre de l'haltère. Pour ce faire, faites glisser la tête de lecture noire sur la timeline légèrement vers la droite et cliquez sur le symbole "+". Cela ajoute la troisième image.
Maintenant, faites glisser la troisième image jusqu'à l'extrémité des nerfs du poumon gauche.

Au lieu de faire bouger la molécule en ligne droite, vous pouvez ajuster sa trajectoire en déplaçant les lignes pointillées entre le deuxième et le troisième point (comme indiqué dans le GIF ci-dessous).

C'est l'heure du spectacle maintenant ! Regardez comment la molécule d'O2 se déplace.

Au lieu de recréer l'animation pour le poumon droit, vous pouvez simplement la copier-coller et ajuster les directions.
C'était facile, n'est-ce pas ?
Comme nous avons créé les deux premières scènes, vous pouvez également créer les autres scènes.
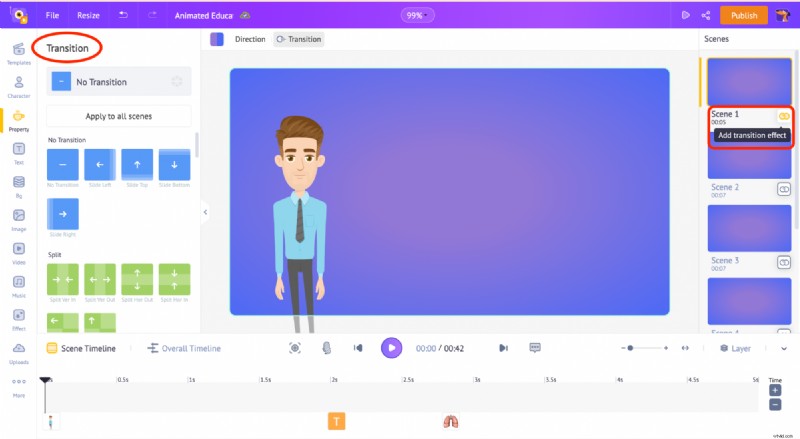
Étape 6 – Ajouter des effets de transition.
Ajoutons un effet de transition entre chaque scène. Cliquez sur l'effet de transition dans la section scène pour ouvrir l'onglet de transition. À partir de là, vous pouvez ajouter différentes transitions entre les scènes.

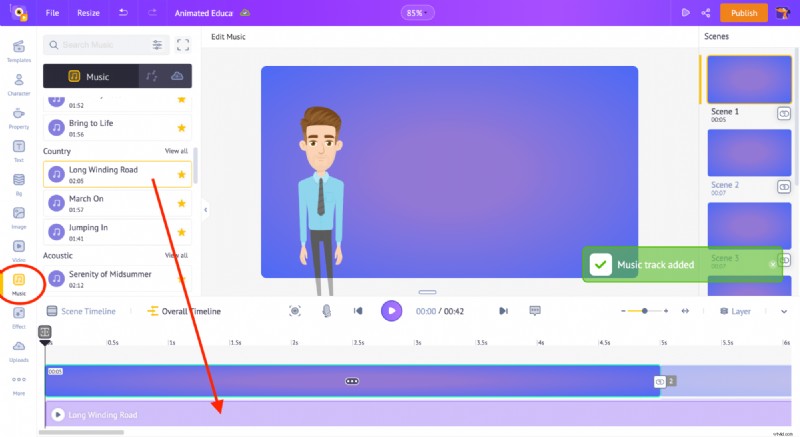
Étape 7 – Ajouter des pistes musicales
Pour ajouter une piste musicale, rendez-vous dans la section musique de la bibliothèque. Il existe plus de 30 000 morceaux de musique sans droits d'auteur que vous pouvez utiliser. Vous pouvez survoler les morceaux de musique pour écouter la musique.
Cliquez sur l'une des pistes à appliquer à votre vidéo.

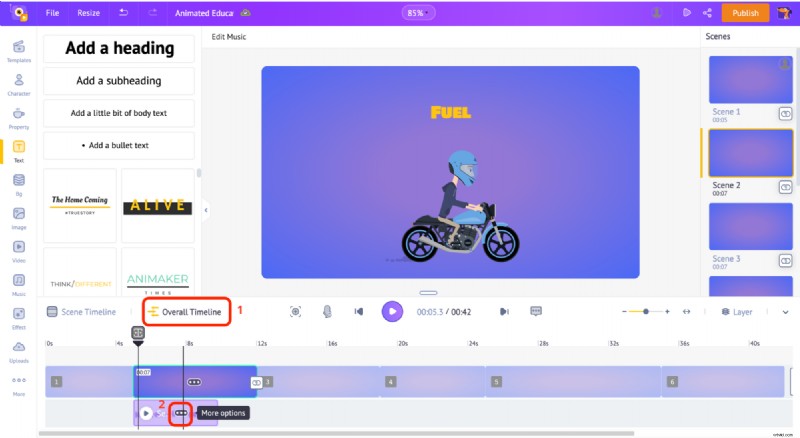
Réduisons le volume de la piste afin qu'elle n'affecte pas les pistes de voix off que nous avons ajoutées précédemment. Pour réduire le volume d'une piste musicale ou d'une voix off, rendez-vous dans la "Chronologie globale" et cliquez sur les trois points présents au milieu de la piste.

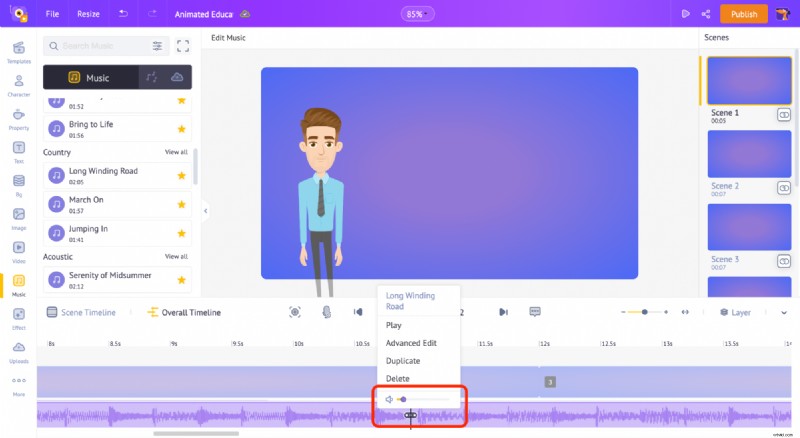
Comme vous le voyez dans l'image ci-dessous, vous verrez un ensemble d'options pour contrôler le volume de la piste, lire la piste, travailler sur des modifications avancées, la dupliquer ou la supprimer.
Utilisez le curseur de volume pour contrôler le volume de la piste.

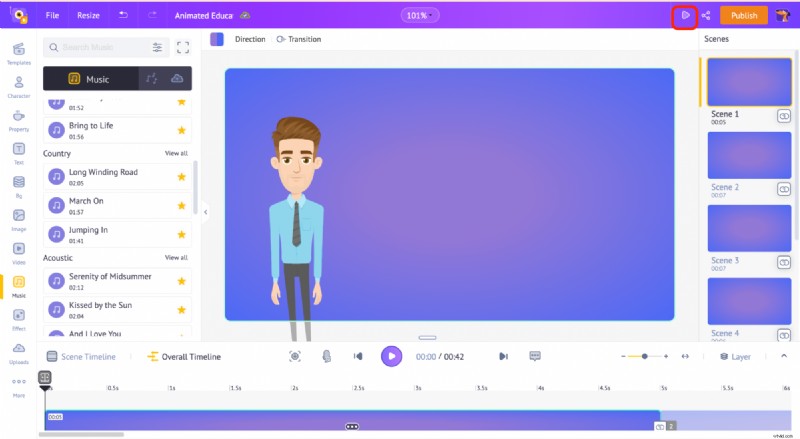
Étape 8 - Prévisualiser et télécharger la vidéo
Pour prévisualiser la vidéo, cliquez sur l'option de prévisualisation en haut.

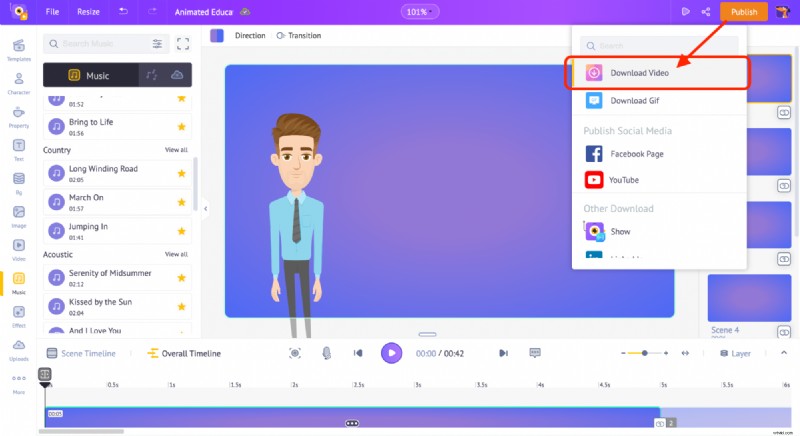
Pour télécharger la vidéo, cliquez sur le bouton "Publier" en haut et sélectionnez l'option "Télécharger la vidéo".

Cela vous amènera à une page où vous pourrez gérer vos exportations.
Vous savez maintenant comment créer des vidéos éducatives animées.
Alors, n'attendez plus !
Obtenez une expérience pratique dans la création d'une vidéo éducative animée incroyable et excitez votre classe !
Créez une vidéo éducative animée maintenant !Vous avez des questions ? Ajoutez-les à la section des commentaires ci-dessous. Nous serons plus qu'heureux de vous aider !
