Bien que les vidéos intégrées dans les e-mails soient reconnues pour avoir encouragé des taux d'ouverture 5 fois plus élevés avec des taux d'ouverture à la réponse 8 fois plus élevés, seuls 50 % des spécialistes du marketing B2B utilisent la vidéo dans leurs campagnes d'e-mail marketing.
Donc, pour vous aider à tirer le meilleur parti du marketing par e-mail vidéo, plongeons dans les méthodes d'intégration de la vidéo dans les e-mails :
Comment les vidéos peuvent améliorer vos campagnes de marketing par e-mail
Des études menées par divers leaders de l'industrie applaudissent le rôle que joue la vidéo dans l'accélération de vos progrès en marketing par e-mail.
GetResponse a appris que les e-mails contenant des vidéos affichaient un taux d'ouverture supérieur de 5,6 % et un taux de clics supérieur de 96 % par rapport aux e-mails sans vidéo. Implix Email Marketing Trends Survey souligne également que les taux de clics ont bondi de plus de 96 % sur le premier e-mail d'introduction, ce qui est incroyable !
De plus, Eloqua partage ses conclusions en révélant que les désabonnements aux e-mails chutent de 75 % (75 % !) Lorsque les vidéos sont intégrées aux e-mails. Dans son infographie pratique sur You've Got [Video] Mail, Wistia révèle les principaux avantages de l'intégration de vidéos dans votre e-mail que ses répondants ont partagé :
- 53,8 % ont partagé que la vidéo intégrée a augmenté les taux de clics et de conversion
- 36,8 % ont noté une amélioration de leur image de marque
- 34 % des personnes interrogées ont réussi à fidéliser leurs clients
De plus, MarTech Advisor note que les e-mails contenant des vidéos voient leur taux de clics augmenter de 300 %, ce qui est tout simplement la meilleure nouvelle pour un expéditeur d'e-mails.
Alors sans plus tarder, passons aux détails de l'intégration d'une vidéo dans un e-mail.
Comment intégrer une vidéo dans un e-mail – Option 1 :intégration directe
Quiconque a essayé d'ajouter des vidéos aux e-mails sait que le processus n'est pas si simple. Après tout, rien de bon n'est jamais facile. Pour commencer cependant, cette première méthode d'intégration d'une vidéo consiste à utiliser HTML5 comme Wistia l'a fait dans son e-mail Soapbox.
Pour intégrer une vidéo dans un e-mail, utilisez le code HTML5 suivant :
(Source)
Ce code HTML inclut également les codes permettant d'ajouter une image de secours, afin que les destinataires dont les clients de messagerie ne prennent pas en charge l'intégration de vidéos via cette méthode voient une image de secours.
Gardez à l'esprit que nous parlons de HTML5 ici. C'est la version la plus récente et la plus robuste de HTML qui offre plusieurs options en matière de vidéo. Un autre avantage est que HTML5 fonctionne pour les appareils iOS, qui ne prennent pas en charge Flash.
En bref, Apple Mail 4, 5 et 6, iPad Mail, iPhone Mail et Outlook sont tous compatibles avec les vidéos HTML5. En fait, une enquête révèle que 75 % des développeurs utilisent HTML5 et que près de 35 % du trafic mobile est dû aux vidéos HTML5.
La dernière version de HTML vous permet également de contrôler les caractéristiques vidéo telles que la largeur de la vidéo et l'affiche d'image qui s'affiche avant la lecture de la vidéo.
Pour la largeur, insérez :
Pour changer l'image de l'espace réservé (couverture), utilisez :
et entrez l'URL du fichier image que vous voulez sur le front de lecture pré-vidéo.
Il y a un hic ici cependant. Tous les fournisseurs de messagerie ne prennent pas en charge HTML5. Seuls les deux tiers des clients de messagerie prennent en charge le contenu vidéo intégré dans les e-mails. Malheureusement, Gmail, qui détient 40 % de la part de marché de la messagerie Web, ne prend pas en charge cette méthode d'intégration de vidéos dans les e-mails.
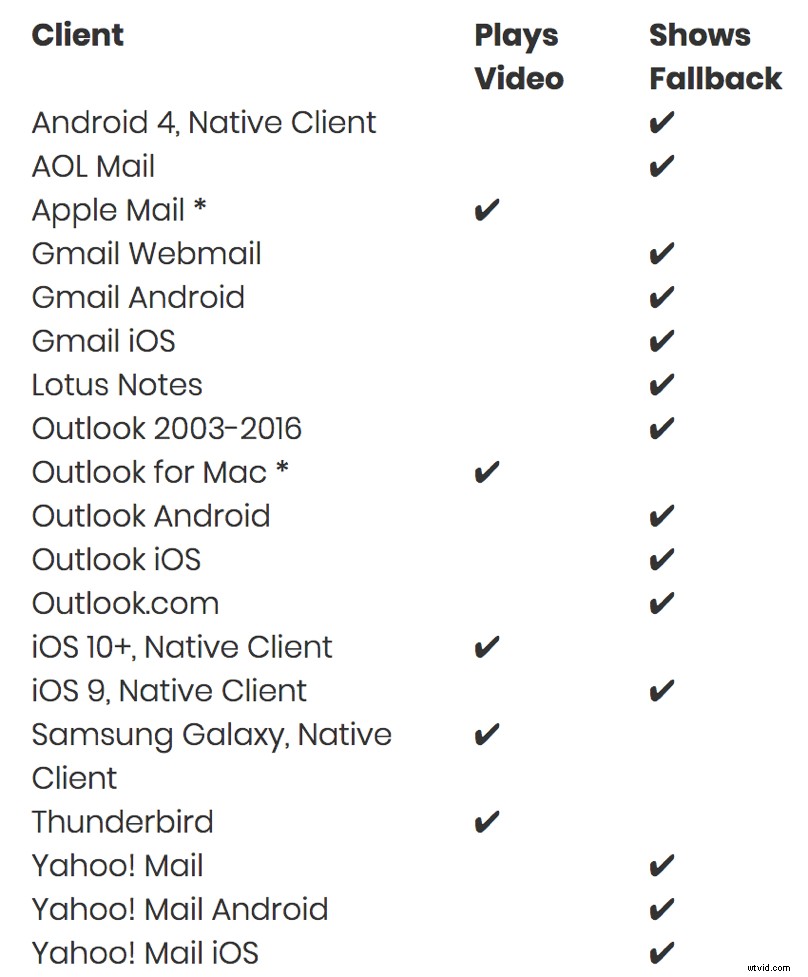
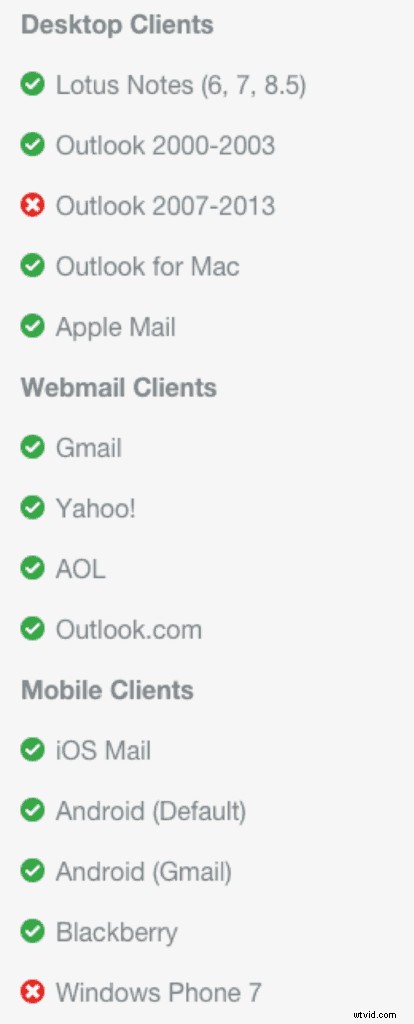
Les fournisseurs de messagerie qui ne prennent pas en charge la lecture directe de vidéos avec HTML5 finissent par afficher une image de secours. Voici une liste des clients de messagerie qui lisent des vidéos et de ceux qui affichent une image de remplacement :

Avantages et inconvénients de l'intégration de vidéos avec HTML5
Lorsqu'il s'agit d'ajouter des vidéos aux e-mails avec HTML5, le plus grand avantage est que votre vidéo peut être lue directement dans le client de messagerie des utilisateurs. Cela donne au destinataire un moyen de lire la vidéo sans quitter l'e-mail. De plus, HTML5 est flexible. Il vous permet d'ajuster l'image de secours ainsi que la largeur de la vidéo afin que vous puissiez modifier la façon dont votre vidéo est lue.
Liveclicker a partagé, "la vidéo intégrée dans les e-mails agit comme un amplificateur pour amener plus de gens à voir le contenu vidéo. En moyenne, nous constatons que 35 % à 45 % de vidéos en plus sont lues sur la vidéo intégrée lorsque le test fractionné AB est comparé à la vidéo liée."
Ils attribuent à l'amélioration de l'expérience utilisateur pour les utilisateurs mobiles la principale raison de cet avantage, car il ne nécessite qu'un seul clic pour regarder la vidéo. Cependant, le plus gros inconvénient est que plusieurs clients de messagerie ne prennent pas en charge la vidéo intégrée, ce qui signifie que l'expérience utilisateur améliorée est inégale.
Par conséquent, d'une certaine manière, en utilisant HTLML5 pour intégrer des vidéos dans votre e-mail, vous ne faites qu'améliorer l'expérience utilisateur de certains de vos destinataires tout en ruinant l'expérience de nombreux autres.
Pour les clients de messagerie qui ne prennent pas en charge HTML5, vos abonnés verraient soit une image statique avec un lien vers la vidéo, soit une image brisée qui ne leur permettrait pas du tout de voir la vidéo.
Donc, vous êtes toujours prêt à partir si le courrier affiche un combo image + lien. Mais vous êtes bloqué s'il s'agit d'une image cassée, car cela sème la confusion chez le destinataire et fait échouer votre plan directeur d'envoi d'une vidéo qui attire l'attention.
De plus, il est possible que l'e-mail vidéo finisse par être marqué comme spam. Dans de telles circonstances, votre e-mail peut ne pas obtenir les globes oculaires qu'il mérite au mieux, ou au pire, cela pourrait se traduire par un abonné mettant votre domaine sur liste noire. Aïe.
Une dernière mouche dans la pommade ici est que même si vous demandez à votre abonné de regarder votre vidéo, vous aurez toujours besoin qu'il clique à nouveau pour l'amener à votre page de destination. Donc, au total, cela fait deux clics - un pour lire la vidéo (les e-mails intégrés ne se lancent pas automatiquement) et un clic pour accéder à la page de destination. Et nous savons tous à quel point les clics sur les liens sont précieux.
Comment intégrer une vidéo dans un e-mail – Option 2 :image vidéo avec lien
Bien sûr, le monde a une solution aux inconvénients de la méthode HTML5. Inutile de servir la moitié des personnes de votre liste de diffusion avec une vidéo qui tue et de laisser de côté l'autre moitié. Alors, la solution ? Une image avec un lien comme Facebook le fait dans cette newsletter.
Voici comment :vous allez ajouter une image de la vidéo dans votre e-mail et la superposer avec un bouton de lecture.
De cette façon, l'image s'habille comme une vidéo (le tout grâce au bouton de lecture), et lorsque le destinataire clique dessus, le duo image et bouton de lecture l'amène sur une autre page où la vidéo est lue.
Il s'agit donc de deux étapes :
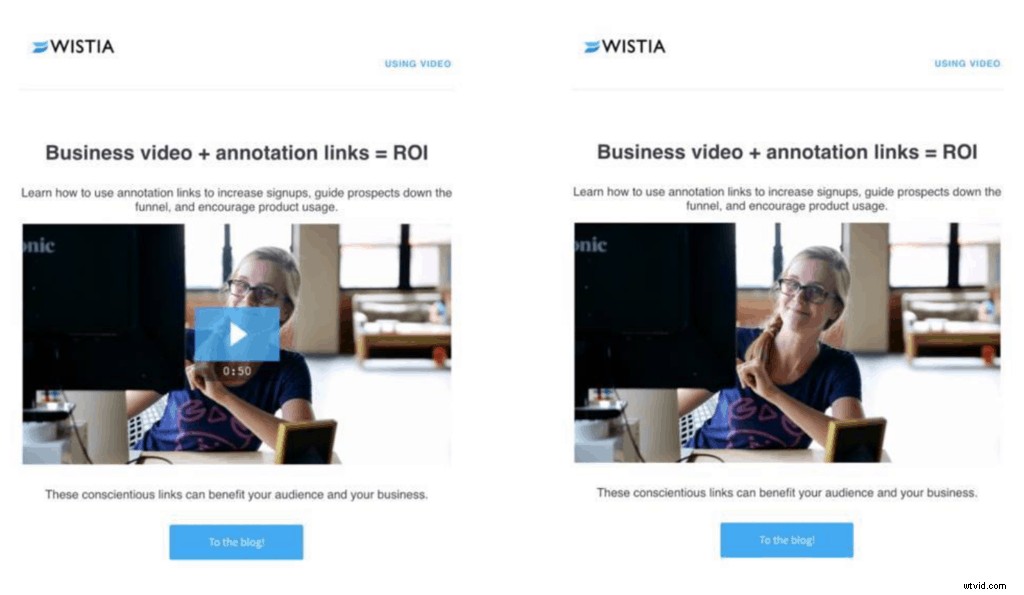
Prenons ici une page du livre de Wistia. Leur équipe A/B a testé ce qui fonctionnait le mieux dans ce cas et a tiré la conclusion que les vignettes vidéo (à gauche) fonctionnaient mieux que les images traditionnelles (à droite). De plus, une vignette vidéo a encouragé 40,83 % de personnes de plus à interagir avec l'e-mail qu'un e-mail sans vignette vidéo.

Outre l'ajout d'un bouton de lecture statique, vous pouvez également expérimenter l'utilisation d'un bouton de lecture animé avec une image statique. C'est ce que Harley-Davidson a fait ici.
Voici comment procéder :
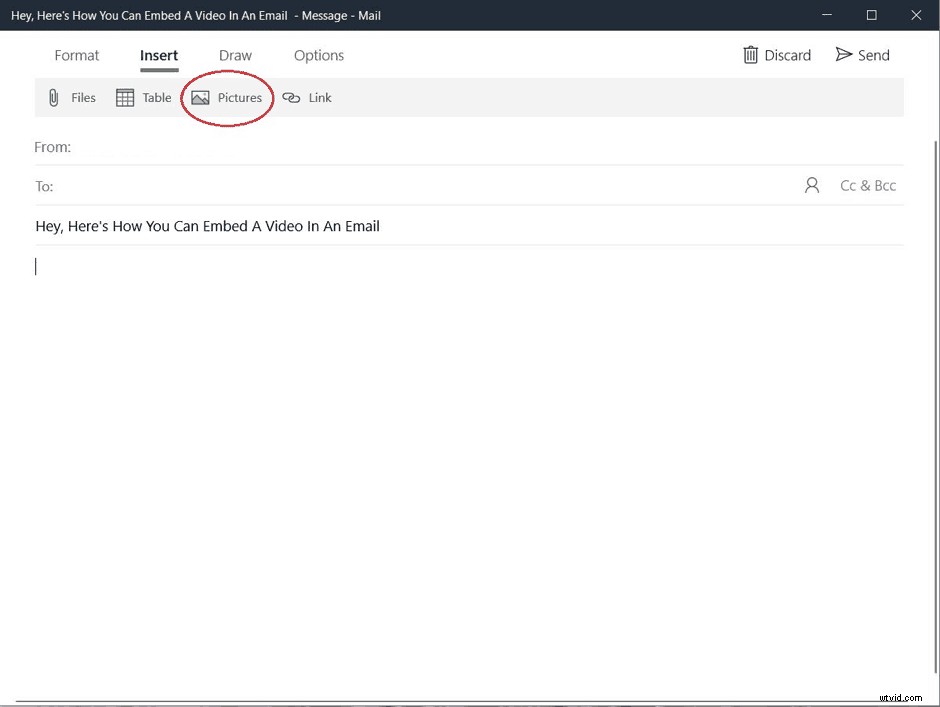
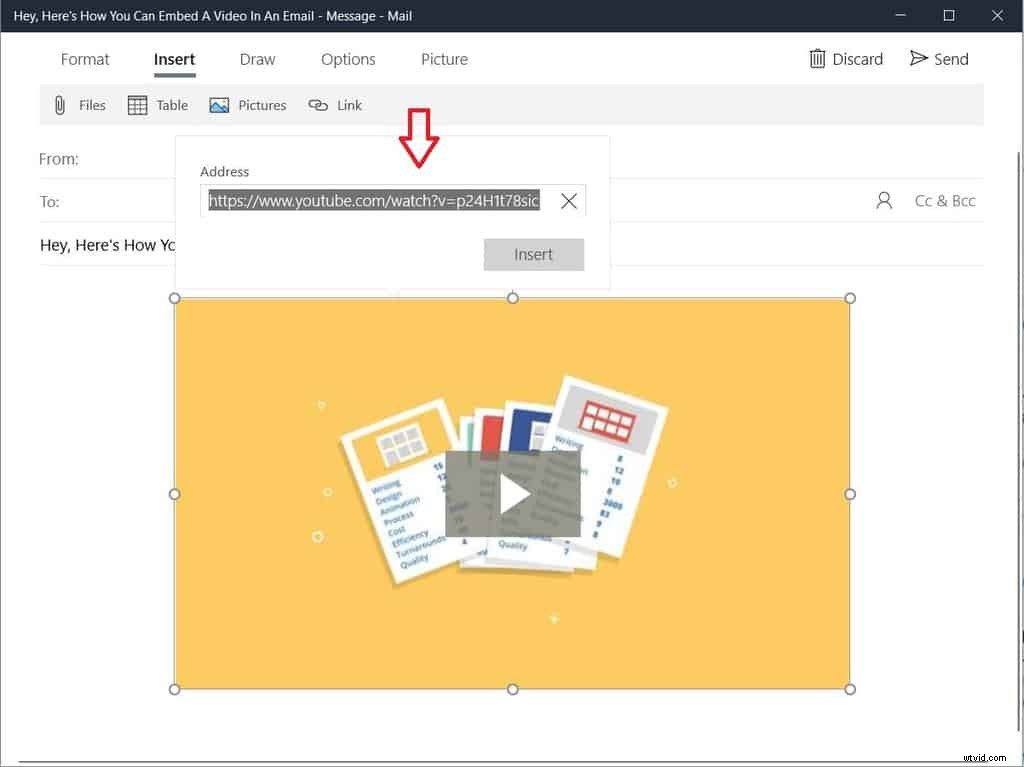
Ouvrez votre e-mail et cliquez sur Insérer pour ajouter l'image que vous avez créé à la première étape :

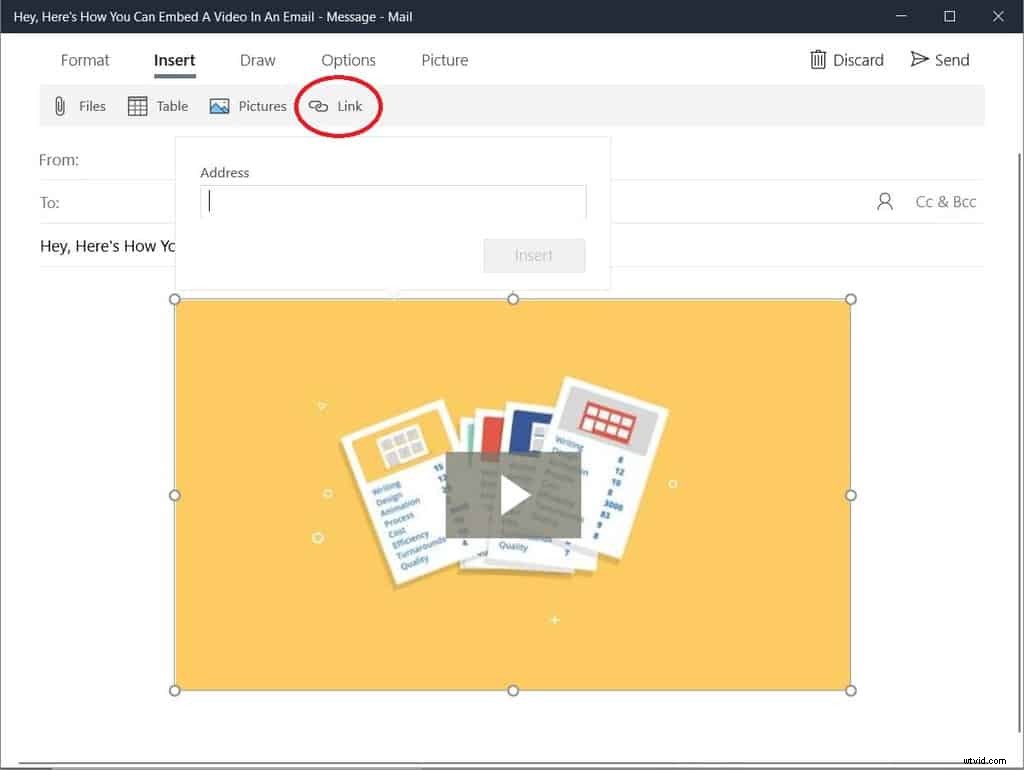
Une fois que vous avez ajouté l'image, sélectionnez-la et cliquez sur Lien , juste à côté de Photos :

Maintenant, ajoutez le lien vers votre hôte vidéo ou votre page de destination et ta-da, vous êtes prêt :

Une astuce consiste à configurer la vidéo en lecture automatique afin que lorsque le lien dans votre e-mail amène le spectateur à la page hôte de la vidéo, il n'a pas à cliquer à nouveau pour la lire. Donc, nous parlons à la fois de facilité, de commodité et d'objectifs écrasés.
Avantages et inconvénients de l'intégration de vidéo avec la méthode lien + image
Bien que cette méthode comporte plus d'étapes que l'utilisation de HTML5 pour intégrer des e-mails, elle comporte quelques avantages.
D'une part, cette méthode d'intégration de vidéo dans un e-mail fonctionne pour tous les clients de messagerie contrairement à la première option, qui n'est disponible que pour quelques fournisseurs de messagerie sélectionnés.
Deuxièmement, il offre un meilleur contrôle sur l'expérience utilisateur. Diriger le destinataire de votre e-mail vers une page de destination supprime les distractions et place le CTA juste devant le spectateur. De cette façon, la méthode vous aide à envoyer un message fort à votre destinataire.
Troisièmement, avec la vidéo sur votre page de destination, vos spectateurs ont également la possibilité de poser une question ou de démarrer une discussion après avoir regardé la vidéo. Ils peuvent également explorer plus de contenu sur la page et le partager également. Par conséquent, cette manière facilite une meilleure interaction.
Enfin, avec cette méthode, vous pouvez puiser dans Google Analytics et d'autres logiciels tels que les cartes thermiques pour comprendre le comportement des utilisateurs. Lorsque votre vidéo est sur le Web, vous pouvez savoir combien elle a été regardée. D'un autre côté, vous ne pouvez pas suivre l'achèvement de la vidéo dans un e-mail car il repose sur JavaScript, qui ne peut pas être utilisé dans les e-mails.
Vous avez également un avantage d'un point de vue SEO. Une page séparée signifie que les moteurs de recherche peuvent indexer correctement votre vidéo, ce qui contribue à améliorer le classement de votre site Web. De plus, à mesure que vous créez plus de contenu vidéo, votre site peut devenir une riche bibliothèque de ressources.
Vous pouvez en savoir plus sur le référencement vidéo ici.
Point bonus pour l'intégration d'une vidéo dans un e-mail :utilisez un GIF
Cette dernière astuce à ajouter à votre arsenal d'intégration de vidéos par e-mail est essentiellement un croisement entre la méthode HTML et l'ajout d'une méthode image statique + lien. Au lieu d'ajouter une vignette statique, vous pouvez ajouter un GIF animé, qui ne lit pas l'intégralité de la vidéo comme le fait HTML5, mais offre un aperçu aux lecteurs.
La bonne nouvelle ici est que presque tous les clients de messagerie prennent en charge les GIF. Fondamentalement, ceux-ci sont archaïques par nature et leur création remonte à 1987, de sorte que la plupart des clients (y compris iOS Mail, Apple Mail et Gmail) se sont adaptés à leur utilisation. Les GIF sont lus immédiatement lorsque l'utilisateur ouvre l'e-mail et se téléchargent simultanément au fur et à mesure qu'ils sont lus.
Par exemple, cet e-mail rempli de GIF de Runtastic donne une bonne idée de l'utilisation des GIF dans les e-mails.
Une chose à garder à l'esprit ici, Windows Phone 7, Outlook 2007, 2010 et 2013 ne prennent pas en charge les miniatures vidéo animées. Au lieu de cela, seule la première image du GIF est affichée, vous devez donc garder à l'esprit que des informations clés telles que le CTA sont présentes dans la première image. Voici une page du livre GIF-in-email de Jack Spade.
Et voici un tableau pratique de Litmus partageant des clients de messagerie prenant en charge les GIF :

Si vous ne savez pas comment créer des GIF pour votre vidéo, voici douze des meilleurs convertisseurs vidéo en GIF à essayer.
Avantages et inconvénients de l'ajout de GIF pour intégrer des vidéos dans vos e-mails
Tout comme les deux autres méthodes d'intégration vidéo, les GIF ne sont pas exempts de oui et de non. Neil Patel met en évidence certaines des possibilités d'utilisation des GIF pour intégrer une vidéo dans un e-mail. Certains de ces pointeurs sont :
- Les GIF ne nécessitent aucun langage de codage HTML ou vidéo (Woo !)
- Ils ajoutent de la valeur à votre message en captant l'attention de votre public
- Elles associent le meilleur des deux autres méthodes d'intégration vidéo
En outre, le mouvement pris en charge par les GIF incite les lecteurs à regarder la vidéo complète. La plus grande clé dans les travaux ici, cependant, est que les GIF de haute qualité ou longs (taille de fichier lourde) peuvent être lents à charger et à lire. Ils peuvent même manger le forfait de données de vos abonnés (et vous ne voulez pas vraiment faire ça !).
Ces deux problèmes peuvent être ennuyeux pour votre public, vous devez donc être sûr de réduire la taille du fichier à 200-250 Ko.
En conclusion
Pour récapituler, vous disposez de deux méthodes pour intégrer une vidéo dans vos e-mails. D'une part, la méthode HTML5. Mais tous les clients de messagerie ne le prennent pas en charge. Deuxièmement, vous pouvez utiliser le duo image et lien pour amener votre lecteur à visionner la vidéo sur sa page d'accueil, qui peut être votre page de destination ou un lecteur vidéo tel que Vimeo. En prime, essayez un GIF pour attirer les clics sur la vidéo.
Si vous ne savez pas quand utiliser des vidéos dans votre e-mail, rendez-vous sur notre article :Guide définitif :Vidéo dans le marketing par e-mail pour en savoir plus sur les vidéos dans les e-mails. Ou, vous pouvez nous envoyer un message si vous avez des questions.
