Lorsque vous vous arrêtez pour y penser, nos vies ne sont qu'une série d'interactions - à la fois micro et macro.
Demander à votre partenaire ce qu'il veut manger au petit-déjeuner est une interaction entre deux personnes, mais lorsque vous préparez le petit-déjeuner, vous avez également des micro-interactions avec tous les appareils autour de vous :
– Le grille-pain apparaît pour vous dire que votre toast est prêt
– La bouilloire siffle pour vous signaler qu'elle est bouillie
– Le sablier sonne pour vous informer que vos œufs sont cuits à la perfection
Ces interactions sont si petites que nous menons notre vie sans jamais y penser. Ce n'est que lorsque les choses ne se passent pas comme prévu que nous réalisons leur importance. Par exemple, si le grille-pain apparaît trop tard et vous présente deux tranches de pain brûlé.
Alors… pourquoi on vous raconte tout ça ?
Eh bien, les micro-interactions existent également dans le monde en ligne. Ils rendent votre site Web plus accueillant et attrayant, et ils donnent aux clients un élément de rétroaction ou de satisfaction après avoir accompli une tâche, même minime.
Au moment de la rédaction de cet article, il y a 1,9 milliard de sites Web en ligne - et ce nombre augmente à chaque seconde qui passe. C'est beaucoup de compétition. Vous avez donc besoin que votre site Web soit le meilleur possible, et en 2022, cela signifie des microinteractions !
Dans cet article, nous allons examiner tout ce que vous devez savoir sur les microinteractions, des utilisations courantes à nos meilleurs conseils…
Qu'est-ce qu'une micro-interaction ?
Selon Dan Saffer, auteur du livre très respecté :Microinteractions :Designing with Details, une microinteraction est :
"Un moment de produit confiné qui s'articule autour d'un cas d'utilisation ou d'une tâche unique. ”
Il utilise les exemples de « aimer une publication » ou « régler une alarme » comme des micro-interactions courantes que la plupart d'entre nous faisons tous les jours.
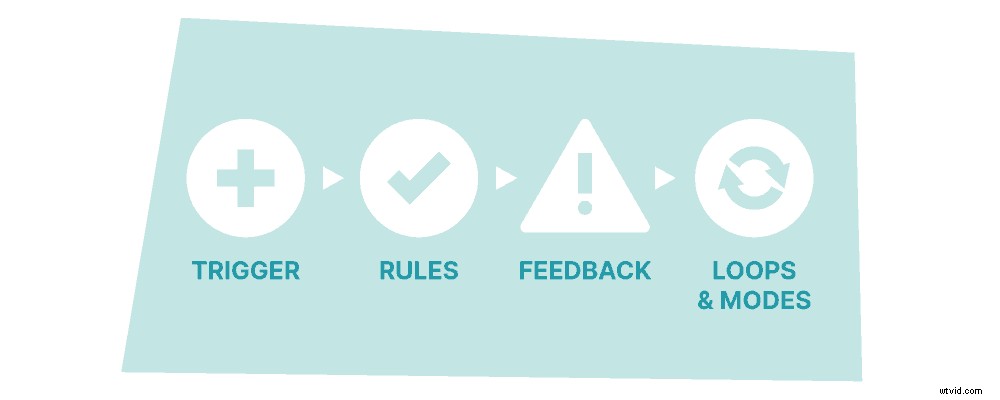
Saffer explique également dans son livre que les microinteractions peuvent être décomposées en une structure en 4 parties :

La première étape, ou « déclencheur », est ce qui déclenche la microinteraction. Par exemple, si vous voulez vous laver les mains avec un robinet à capteur, vous agiterez votre main devant le capteur.
La deuxième étape, ou « règles », détermine ce qui va se passer. S'en tenir à l'exemple du robinet, le capteur reconnaît vos mains.
La troisième étape, ou « feedback », est la vérification de la microinteraction. C'est à ce moment que le robinet commence à couler, vous pouvez donc vous laver les mains.
La dernière étape est «boucles et modes», et cela détermine les méta-règles de la microinteraction. Si la microinteraction doit être répétée, elle se mettra en boucle, comme une alarme de réfrigérateur qui n'arrêtera pas de biper jusqu'à ce que vous fermiez la porte. Les modes contrôlent les actions qui ne nécessitent pas de répétition.
Bien sûr, tout cela fait référence à des micro-interactions déclenchées par une personne. Mais toutes les micro-interactions ne se produisent pas de cette façon. Certains sont lancés par le système, c'est-à-dire déclenchés par un logiciel.
Un exemple bien connu est lorsque vous entrez le mauvais mot de passe et voyez la boîte de connexion faire un petit va-et-vient d'un côté à l'autre :
Ou lorsque vous faites défiler un site Web et que vous voyez une animation intéressante qui capte votre attention :
Lorsque quelqu'un arrive sur la page d'accueil de Wyzowl, nous avons une petite micro-interaction astucieuse qui salue notre nouveau visiteur et lui donne ensuite un aperçu de ce que nous pouvons faire avec l'animation.
Microinteractions :utilisations courantes
Maintenant que vous savez ce que sont les micro-interactions, jetons un coup d'œil à quelques-unes de leurs utilisations courantes dans notre vie quotidienne…
1. Défilement
Saviez-vous que vous pouvez déclencher une micro-interaction simplement en faisant défiler une page Web ?
Le défilement est l'une des micro-interactions les plus courantes en ligne, et quelque chose que nous tenons souvent pour acquis. L'interaction se produit parce que vous, en tant qu'utilisateur, modifiez votre emplacement sur la page et recevez un retour visuel à ce sujet - en d'autres termes, vous voyez ce que vous voulez voir.
Certaines pages Web vous indiquent même où vous en êtes ou combien de page il reste avant d'arriver au bas, grâce à une barre de défilement sur le côté droit, comme dans l'exemple ci-dessus de HubSpot. Cela aussi est un type de microinteraction.
2. Chargement
Les écrans de chargement sont un spectacle familier pour tous ceux qui ont déjà joué à des jeux vidéo. Au fil des années, ils sont devenus de plus en plus impressionnants, prenez l'écran de chargement de Skyrim comme exemple :
L'écran de chargement propose différents modèles 3D avec lesquels les utilisateurs peuvent interagir en attendant de jouer au jeu.
Le chargement est un mal nécessaire, mais les micro-interactions peuvent rendre le processus plus engageant. Si vous avez une fonction sur votre site qui demande un peu de temps de chargement, pensez à mettre en place une micro-interaction pour divertir les utilisateurs en attendant. Voici un exemple de Namelix :
3. Téléchargement
Similaire au chargement, vers le bas le chargement est une autre action qui prend du temps – et, grâce à ce monde de « gratification instantanée » dans lequel nous nous trouvons, les utilisateurs peuvent être impatients.
En fait, une étude portant sur 2 000 Britanniques a révélé que la personne moyenne se retrouve frustrée en seulement 16 secondes lorsqu'elle attend que quelque chose se charge.
Une micro-interaction peut aider à divertir les utilisateurs ou à retenir leur attention en attendant leur téléchargement.
4. Appels à l'action
Votre appel à l'action est si important. C'est la seule chose vous voulez que vos clients cliquent, vous devez donc vous assurer que l'expérience est tentante pour eux. Vous n'avez pas besoin de réinventer la roue ici (ou avec des microinteractions ), une simple animation subtile peut suffire à inciter les utilisateurs à cliquer :
Cet exemple montre aux utilisateurs les différents cycles de la lune lorsqu'ils survolent le bouton, attirant davantage leur attention et, espérons-le, les incitant à cliquer.
5. Notifications
Une étude du New York Post a révélé que les gens vérifient leur téléphone toutes les 12 minutes , c'est 80 fois par jour ! Et que vérifient-ils ?
Notifications !
Les micro-interactions peuvent rendre les notifications plus intéressantes et également plus visibles pour les utilisateurs. Un peu de mouvement (comme vu ci-dessus) est beaucoup plus accrocheur qu'un graphique fixe.
6. Balayer
Les écrans tactiles font tellement partie de nos vies que glisser est presque devenu une seconde nature. Les micro-interactions aident à donner aux utilisateurs un accusé de réception de leur balayage :
Ce concept amusant de microinteraction permet aux utilisateurs de supprimer des éléments en glissant. Il est important que les utilisateurs ne suppriment jamais accidentellement quelque chose, et une micro-interaction peut garantir que cela ne se produise pas en exigeant la concentration et l'attention de l'utilisateur.
7. Commutateurs
Passer d'une vue à une autre, ou entre des dossiers, est une autre micro-interaction que les gens utilisent quotidiennement. Voici un exemple :
C'est une façon vraiment cool et fraîche de montrer un interrupteur, ce qui est excellent pour le bonheur des clients. Mais c'est aussi très fonctionnel, ce qui est super important quand il s'agit de micro-interactions.
8. Survoler quelque chose
Vous avez peut-être remarqué que lorsque vous survolez le bouton J'aime sur Facebook, différentes émoticônes animées s'affichent parmi lesquelles vous pouvez choisir :
Les réseaux sociaux sont axés sur l'engagement des utilisateurs, et les micro-interactions comme celle-ci encouragent les utilisateurs à interagir avec les publications de différentes manières.
9. Mise en surbrillance
Une micro-interaction en surbrillance est très similaire au survol de quelque chose. Il permet simplement à l'utilisateur de savoir qu'il y a quelque chose qui mérite son attention, qu'il s'agisse d'une icône cliquable ou simplement d'une animation amusante :
Ce concept montre différentes façons dont les icônes peuvent être animées lorsqu'elles sont mises en évidence, mais les possibilités avec celle-ci sont pratiquement infinies.
10. Lors de la connexion d'appareils
Certaines micro-interactions sont « agréables à avoir » et certaines sont très nécessaires. Lorsque vous connectez des appareils, vous avez besoin d'une sorte de rétroaction qui vous permet de savoir que la connexion fonctionne. Une micro-interaction comme celle-ci vous est probablement familière :
C'est un exemple de ce à quoi ressemblent les appareils lorsqu'ils recherchent un autre appareil auquel se connecter via Bluetooth. Cela peut prendre un peu de temps, donc les micro-interactions, en plus d'être fonctionnelles, offrent également un léger divertissement aux utilisateurs pour les empêcher de s'ennuyer ou de se frustrer pendant qu'ils attendent.
Exemples de microinteractions efficaces
Il semble donc que les microinteractions soient un peu partout ! Découvrons quelques exemples particulièrement efficaces…
1. Partage social
Vous ne vous en rendez peut-être pas compte, mais lorsque nous partageons des choses sur les réseaux sociaux, nous attendons toujours un « accusé de réception », la preuve que la publication a bien été mise en ligne. Voici un exemple :
Cela nous a été inculqué parce que c'est ainsi que fonctionnent la plupart des réseaux sociaux, mais cela montre que des micro-interactions subtiles sont partout - et la plupart du temps, nous ne les remarquons même pas !
2. Saisie…
Une autre micro-interaction courante à laquelle nous nous sommes habitués est la fonctionnalité de « saisie » qui fait désormais partie de la plupart des applications de messagerie. Voici un exemple :
Cette petite interaction maintient les utilisateurs engagés, avec la fenêtre ouverte, car ils savent qu'une réponse est imminente. Il indique également aux utilisateurs quand taper et quand attendre que l'autre personne ait fini de taper son message.
3. Téléchargement
Nous avons déjà parlé de téléchargement ci-dessus, mais bien sûr, certaines micro-interactions sont meilleures que d'autres. Voici un excellent exemple de microinteraction de téléchargement :
Même si cela ne semble pas être le cas, il se passe beaucoup de choses ici. Il y a un compteur et aussi une barre verte traversant, symbolisant la progression du téléchargement. Une fois la microinteraction terminée, le bouton de téléchargement passe à "Terminé" et devient vert.
Ceci n'est qu'un exemple de la façon de créer une microinteraction de téléchargement - les possibilités sont pratiquement infinies !
4. Tirez pour actualiser
"Tirer pour actualiser" est une interaction courante sur la plupart des appareils intelligents, mais la seule façon de savoir que la page a réellement été actualisée est s'il existe une sorte de microinteraction pour vous montrer que le logiciel a compris votre demande.
Ce concept de design pour une animation de rafraîchissement est génial car il est propre et clair, mais aussi bien marqué. La présentation cohérente d'une marque sur toutes les plates-formes peut augmenter les revenus jusqu'à 23 % .
5. Balayez
Une autre interaction à laquelle nous nous sommes habitués en tant qu'utilisateurs de logiciels est le « balayage ». Comme mentionné ci-dessus, le balayage est maintenant presque une seconde nature pour les personnes qui utilisent des appareils intelligents. Voici un exemple :
Cet exemple montre une manière ludique de supprimer et d'archiver des e-mails d'un simple balayage. Les couleurs rouge et vert permettent aux utilisateurs de distinguer facilement chaque option.
Créer des micro-interactions – 5 astuces
Nous avons examiné BEAUCOUP de microinteractions jusqu'à présent, et si vous n'en avez pas sur votre site, vous ressentez peut-être un peu de FOMO (peur de passer à côté ). Changeons cela !
Voici nos 5 meilleurs conseils pour créer des microinteractions…
1. Rendez-les fonctionnels
Tout d'abord, les microinteractions doivent avoir un but. Après tout, ils sont censés encourager les utilisateurs à interagir avec une certaine partie de votre site Web - alors rendez-les fonctionnels.
2. Restez simple
Ils s'appellent micro interactions pour une raison. Ils doivent être courts et doux. Les micro-interactions sont là pour améliorer votre interface utilisateur et rendre tout plus propre, il est donc essentiel de les garder simples.
3. Suivez la structure
En matière de microinteractions, Dan Saffer connaît son affaire. Assurez-vous donc que vos micro-interactions suivent sa structure en 4 parties. N'oubliez pas :Déclencheur > Règles > Commentaires > Boucles et modes .
4. Pensez à la longévité
L'un des éléments clés que nous avons mentionné à maintes reprises est que les micro-interactions sont censées être si naturelles que les utilisateurs ne les remarquent même pas la plupart du temps. Et s'ils le font, ce devrait être parce qu'ils ont vécu une expérience agréable, pas parce qu'ils en ont assez de voir une animation distrayante ou trop élaborée.
Ainsi, lors de la création de vos micro-interactions, pensez à la façon dont elles tiendront dans le temps.
5. Expérimentez et testez
Comme pour tout ce que vous proposez au public, les micro-interactions doivent être testées et améliorées. Assurez-vous de recueillir de nombreux commentaires des utilisateurs à partir de vos micro-interactions et expérimentez différentes façons de faire.
Réflexions finales
En 2022, on peut prédire sans se tromper que les utilisateurs en voudront plus de leurs interactions. Et une façon de vous assurer que vous répondez à ce besoin consiste à utiliser des micro-interactions subtiles, mais utiles.
Nous espérons que cet article vous a été utile pour tout savoir sur leur fonctionnement et que vous vous sentez inspiré pour créer le vôtre. Si vous êtes prêt à vous lancer, nous créons en fait des micro-interactions en tant que service, couvrant tout, de la conception à la conception et à l'animation.
