Un logiciel de conception Web fournit aux utilisateurs des outils pour créer, modifier et mettre à jour des pages Web. Les concepteurs Web utiliseront ces programmes pour créer la mise en page et le contenu d'une page Web en éditant du code HTML ou un éditeur WYSIWYG.
Les applications de conception Web sont souvent associées à des créateurs de sites qui permettent aux utilisateurs de créer facilement un site Web sans codage. Les outils de création de sites Web vous permettent de créer vous-même un site Web.
Ces options logicielles sont devenues plus populaires à mesure que le développement Web traditionnel est devenu plus coûteux. Si vous ne savez pas comment coder, vous pouvez toujours engager un développeur pour vous aider avec votre site.
Le logiciel de conception Web est une solution tout-en-un qui donne aux non-codeurs tout ce dont ils ont besoin pour créer et maintenir un site Web. Il comprend des outils de création de sites Web, des modèles de sites Web, des certificats SSL, des noms de domaine, etc.
Ces outils permettent aux débutants comme aux experts de créer rapidement et facilement des sites Web étonnants. Certains des meilleurs logiciels de conception Web proposent des essais gratuits afin que vous puissiez les tester avant de prendre une décision d'achat.
Vous voudrez également choisir un logiciel qui offre un hébergement sécurisé, un support client 24h/24 et 7j/7 et des mises à jour régulières pour que votre site soit toujours à son meilleur. Avec toutes ces fonctionnalités à l'esprit, nous avons compilé cette liste des 15 meilleurs sites Web
Meilleur logiciel de conception Web – Introduction
En ce qui concerne les logiciels de conception Web, de nombreuses options sont disponibles. Il est important que vous trouviez celui qui convient à votre entreprise. Chaque situation est différente et ce qui fonctionne bien pour une entreprise peut ne pas fonctionner aussi bien pour une autre.
Lorsque vous recherchez un logiciel de conception Web, vous devez tenir compte de quelques éléments. Plus important encore, vous voulez trouver un programme facile à utiliser et ne nécessitant aucune expérience de codage. Cela vous fera gagner du temps et de l'argent et vous permettra de vous concentrer sur d'autres aspects de votre entreprise.
Une autre chose à considérer lors de l'examen d'un logiciel de création de site Web est le coût du programme. Il est important de trouver un programme qui correspond à votre budget sans sacrifier la qualité ou les fonctionnalités.
Outre le coût du logiciel, vous devez également déterminer le coût mensuel de la maintenance de votre site Web. Certains programmes offrent des noms de domaine, l'hébergement et plus encore gratuitement tandis que d'autres facturent des frais supplémentaires pour ces services.
La bonne nouvelle est que la plupart des programmes proposent ces services à un prix abordable chaque mois. Cela ne devrait donc pas être trop cher tant que vous gardez tout à l'esprit avant d'acheter le logiciel de conception Web.
Si trouver le meilleur logiciel de conception Web est quelque chose que vous voulez faire, alors toutes ces choses doivent être prises en compte avant de prendre une décision finale sur
Quel est le meilleur logiciel de conception Web ?
Il y a beaucoup de facteurs qui entrent dans la création d'un bon site Web, mais la première chose à faire est le logiciel de conception Web. Il existe des dizaines d'options, et certaines sont meilleures que d'autres.
Beaucoup sont chers, et encore plus seront difficiles à apprendre. Vous n'avez pas besoin de toutes les fonctionnalités d'une petite entreprise ou d'un site personnel, mais vous souhaiterez peut-être obtenir des fonctions plus avancées pour une boutique en ligne ou une entreprise.
La meilleure façon de décider quel logiciel de conception Web vous convient le mieux est de savoir ce que vous en attendez, puis de faire une petite recherche sur toutes vos options. Voici quelques-uns de nos choix préférés :
Vous êtes donc prêt à créer votre premier site Web - ou peut-être votre 50e. Vous souhaitez peut-être vous essayer à la création d'une page de destination ou d'un modèle d'e-mail basé sur le Web. Ou peut-être voulez-vous vous lancer et créer un site Web à part entière avec plusieurs pages et un blog.
Indépendamment de ce que vous créez, la première chose dont vous aurez besoin est un logiciel de conception Web. Dans cet article, nous allons examiner certains des logiciels de conception Web les plus populaires sur le marché et voir comment ils se comparent les uns aux autres.
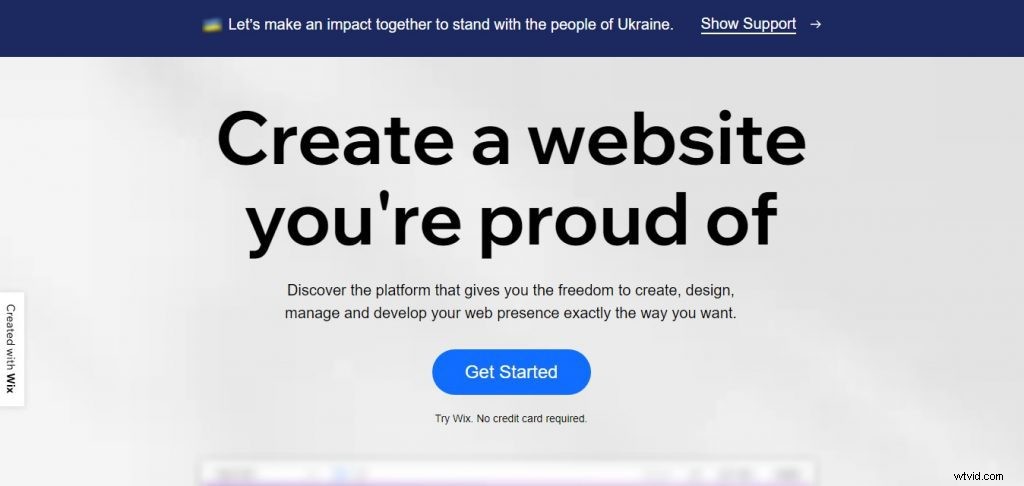
1. Wix

Wix est une plate-forme de développement Web basée sur le cloud qui permet aux utilisateurs de créer des sites Web HTML5 et des sites mobiles grâce à l'utilisation d'outils de glisser-déposer en ligne. Wix a été fondée sur la conviction qu'Internet doit être accessible à tous pour développer, créer et contribuer.
Grâce à des abonnements gratuits et premium, Wix permet à des millions d'entreprises, d'organisations, de professionnels et de particuliers de mettre leurs entreprises, marques et flux de travail en ligne. L'Éditeur Wix et l'App Market hautement organisé permettent aux utilisateurs de créer et de gérer une présence numérique entièrement intégrée et dynamique.
Le siège social de Wix est à Tel Aviv avec des bureaux à Beer Sheva, San Francisco, New York, Vilnius et Dnepropetrovsk. Wix est une plate-forme en ligne conçue pour aider les petites entreprises et les particuliers à créer et à gérer leurs propres sites Web.
La société propose une variété d'outils, de fonctionnalités et de modèles pour aider les utilisateurs à créer leur propre site sans avoir besoin d'aucune expérience de codage. Wix est compatible avec diverses plates-formes de traitement des paiements telles que PayPal et Square, ce qui permet aux petites entreprises de créer facilement des boutiques de commerce électronique acceptant les paiements par carte de crédit en ligne.
Caractéristiques
Fonctionnalités Wix Tirez le meilleur parti de votre site Web grâce aux fonctionnalités Wix avancées telles qu'un domaine personnalisé, une boutique en ligne, un système de réservation et bien plus encore. Quels que soient vos besoins, il existe une fonctionnalité pour vous aider à réussir en ligne :
Créer un site Web Créer votre propre logo Créateur de site Web gratuit Créer un site Web d'entreprise Modèles de site Web Créer une boutique en ligne Créer un site de commerce électronique Modèles de site Web de commerce électronique Sites Web adaptés aux mobiles.
Avantages
Les Wix Pros sont un réseau d'utilisateurs Wix d'élite qui peuvent vous créer un site Web professionnel. Ils vont des concepteurs Web, des spécialistes du marketing numérique et des rédacteurs aux vidéastes, photographes et plus encore.
Regardez la vidéo ci-dessous pour en savoir plus sur le réseau Wix Pro. Notre équipe de Wix Pros est composée d'experts en conception de sites Web et en marketing en ligne. Ils peuvent vous aider à créer une boutique personnalisée, à partager l'histoire de votre entreprise ou à mettre en place une campagne de marketing en ligne.
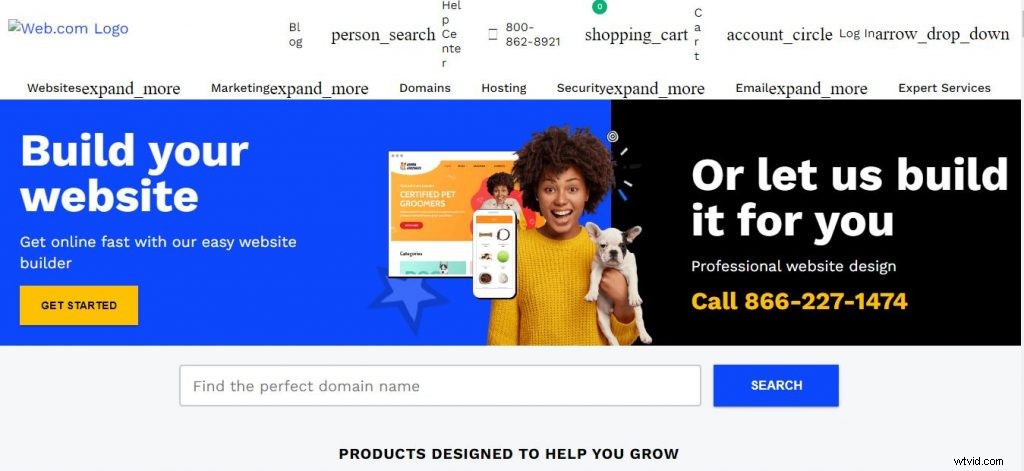
2. Web.com

Je suis un grand partisan de la transparence et je pense que nous sommes tous fatigués des jeux politiques joués par des politiciens déconnectés de notre vie quotidienne. L'essentiel est que nous, en tant que citoyens, devons être plus activement impliqués dans le processus.
Je ne suis pas un politicien. Je n'ai jamais pensé que je me présenterais aux élections et je ne me considère toujours pas comme un politicien. Je suis un homme d'affaires qui a passé toute ma carrière à créer des entreprises à partir de zéro et à créer des emplois là où il n'y en avait pas auparavant.
Web.com Group, Inc., l'un des principaux fournisseurs de services Internet et de solutions de marketing en ligne pour les petites entreprises, a annoncé aujourd'hui que David L. Brown, président et chef de la direction, prendra sa retraite le 31 janvier 2017 après 28 années de service au sein de la Entreprise.
M. Brown exercera les fonctions de président exécutif jusqu'à la date de sa retraite afin d'aider au processus de transition. Le conseil d'administration a nommé Ralph E. Dommermuth au poste de directeur général à compter du 1er février 2017 et M. Dommermuth a également été nommé au conseil d'administration avec effet immédiat.
Caractéristiques
Chez Web.com, nous fournissons des solutions marketing innovantes qui permettent aux clients de développer facilement et à moindre coût leur activité en ligne. Nous aidons les petites entreprises à réussir grâce à des services de conception de sites Web flexibles et abordables, à l'hébergement de sites Web, à des logiciels de commerce électronique, à des outils d'optimisation pour les moteurs de recherche (SEO) et à notre service client primé.
Notre produit de conception de site Web offre une variété d'options aux propriétaires de petites entreprises pour créer une présence Web personnalisée à un prix abordable. Notre produit d'hébergement de site Web offre les meilleures technologies et services pour garder votre site Web disponible, sécurisé et performant à son apogée.
Notre produit d'optimisation des moteurs de recherche vous aide à améliorer votre classement dans les résultats de recherche pour augmenter le trafic et la visibilité de votre site Web. Notre produit de commerce électronique vous permet de vendre facilement des produits en ligne avec une plateforme de commerce électronique sûre, sécurisée et fiable.
Avantages
Avantages de Web.com Voici les points forts des avantages de Web.com :La possibilité de créer votre site Web sur un smartphone ou une tablette avec l'application GoCentral du constructeur. La possibilité de créer un site à partir de zéro en utilisant un modèle vierge, plutôt que de commencer avec un modèle prédéfini comme la plupart des autres constructeurs.
Des modèles propres et modernes, faciles à personnaliser et conçus pour une réactivité mobile. Une adresse e-mail professionnelle qui utilise votre nom de domaine gratuitement pendant un an lorsque vous vous inscrivez à des services d'hébergement de commerce électronique.
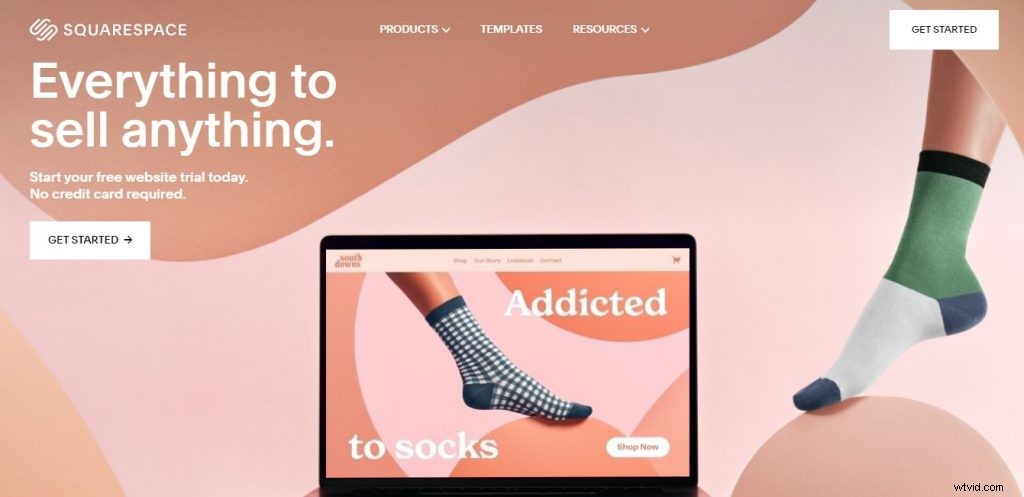
3. Espace carré

Squarespace est un service de création de sites Web qui propose des dizaines de modèles élégants, une interface facile à utiliser et d'excellents outils pour personnaliser votre site. Cependant, il est cher par rapport aux autres constructeurs.
Style cohérent :Tous les sites Squarespace ont une conception cohérente, que vous utilisiez le modèle le plus basique ou quelque chose de plus complexe. Ce n'est pas seulement l'apparence qui est cohérente - le backend, où vous créez et personnalisez votre site, partage le même langage de conception. Cela rend Squarespace plus facile à apprendre que certains autres services de création de sites Web.
Interface fluide :Squarespace offre une expérience fluide pour toutes les phases de création et de maintenance d'un site Web, du début à la fin. Vous ne trouverez aucun problème ou erreur majeur dans ses opérations de backend.
De nombreuses options :Squarespace propose plus de 100 modèles, avec une variété de styles au choix. Il fournit également une multitude de plug-ins et d'applications tiers pour des éléments tels que les formulaires de contact, la planification de rendez-vous et l'intégration des médias sociaux.
Inconvénients
Cher :Comparé à certains concurrents, Squarespace est cher. Le plan le plus basique coûte 12 $ par mois (facturé annuellement), mais cela n'inclut pas des fonctionnalités telles que le commerce électronique ou l'assistance par chat en direct - vous devrez débourser $
Caractéristiques
Les fonctionnalités de Squarespace peuvent être plus avancées que celles auxquelles vous êtes habitué sur d'autres plates-formes. Voici quelques-unes des fonctionnalités que nous proposons :o Noms de domaine personnalisés o Nombre illimité de pages, de messages et de pages de contenu o Modèles localisés qui vous permettent de changer la langue de votre site et de personnaliser l'apparence de votre site (en anglais, français, espagnol et italien).
o Un constructeur de pages par glisser-déposer qui vous permet de créer des pages sans écrire de code ni modifier de code HTML o Conception mobile qui offre une expérience fluide quelle que soit la manière dont votre appareil est tenu o Optimisé pour les moteurs de recherche - optimisé pour Google à la fois dans termes de balisage sémantique et d'images indexées o CMS intégré pour modifier facilement le contenu et ajouter des fonctionnalités personnalisées via le tableau de bord d'administration o Analyses intégrées qui vous donnent un aperçu de la façon dont les visiteurs utilisent votre site, y compris des informations sur leur provenance et leur accéder à votre site.
Avantages
Avantages de Squarespace.
- Excellent service client. Des modèles clairs, simples et élégants.
- Aucun codage requis. Interface de création de site Web très facile à utiliser
- Excellente plate-forme de blogs et de gestion de contenu Modèles de conception adaptés aux mobiles Fonctionnalités et options de commerce électronique
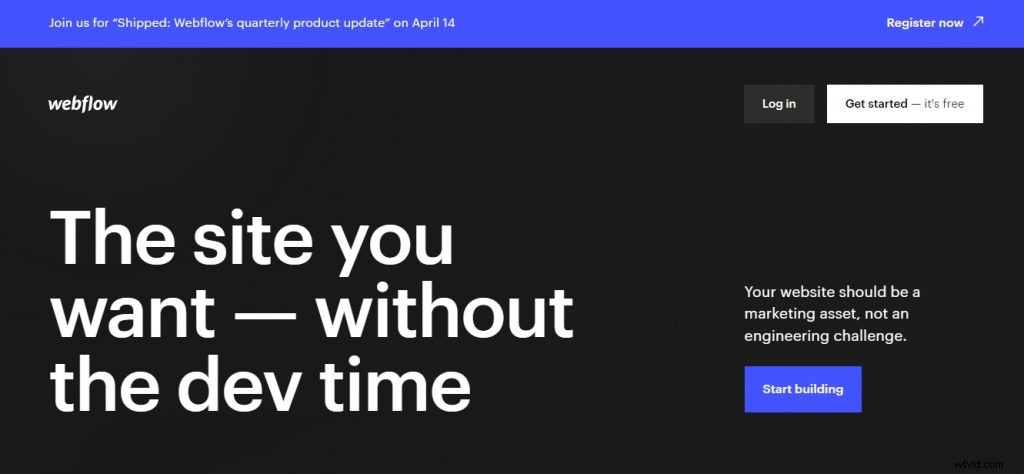
4. Flux Web

Webflow est un outil de développement visuel pour les concepteurs Web, les développeurs et les créateurs de contenu. Vous pouvez concevoir et créer des sites Web, des pages de destination et des blogs alimentés par CMS sans écrire de code.
Nous recherchons un concepteur de produit talentueux pour nous aider à créer un nouveau constructeur de site pour le Web. Vous travaillerez avec une équipe restreinte mais hautement qualifiée de concepteurs, d'ingénieurs et de stratèges de contenu pour changer radicalement la façon dont Internet est construit.
Vous allez:Travailler en étroite collaboration avec une petite équipe de concepteurs et de chercheurs Créer des conceptions simples et intuitives tout au long du cycle de développement Créer des conceptions d'interface utilisateur haute fidélité Communiquer clairement les conceptions grâce à des spécifications de conception bien organisées Concevoir chez Webflow signifie que vous concevrez de belles des produits que les utilisateurs adorent tout en contribuant au système de conception que nous utilisons à l'échelle de l'entreprise.
Si vous souhaitez travailler avec une équipe amicale et collaborative qui valorise à la fois vos capacités créatives et analytiques, nous serions ravis de vous rencontrer !
Caractéristiques
Webflow Pros est un groupe de concepteurs, de développeurs et d'agences Webflow qui travaillent avec notre équipe pour vous aider à donner vie à votre site Webflow. Beaucoup de nos pros peuvent offrir certains des services suivants :Personnalisation du modèle de flux Web Du personnel au commerce électronique, nous avons un modèle pour cela. Nos modèles les plus populaires peuvent être personnalisés par l'un de nos professionnels dans les 72 heures.
Prototypage &Design Vous cherchez un nouveau design ? Nos pros sont prêts à créer quelque chose de beau pour vous. Soit à partir de zéro, soit basé sur un modèle Webflow existant. Développement &Intégrations Besoin de connecter votre site à un logiciel tiers ? Vous souhaitez ajouter des fonctionnalités personnalisées ? Vous recherchez des fonctionnalités personnalisées non disponibles dans la version standard de Webflow ? Vous avez de la chance.
Avantages
Bienvenue dans le programme Webflow Pros ! En tant que membre de notre programme exclusif Pros, vous avez accès à de nombreux avantages qui vous aideront à développer votre entreprise indépendante, notamment :Une liste sur notre site où les clients peuvent trouver vos services
Un accès à des prospects que nous ne pouvons pas satisfaire nous-mêmes Un plan Webflow University Pro gratuit pour suivre des cours ou former vos clients Un gestionnaire de compte dédié pour vous aider à développer votre entreprise. Un forum communautaire privé pour discuter d'emplois avec d'autres freelances
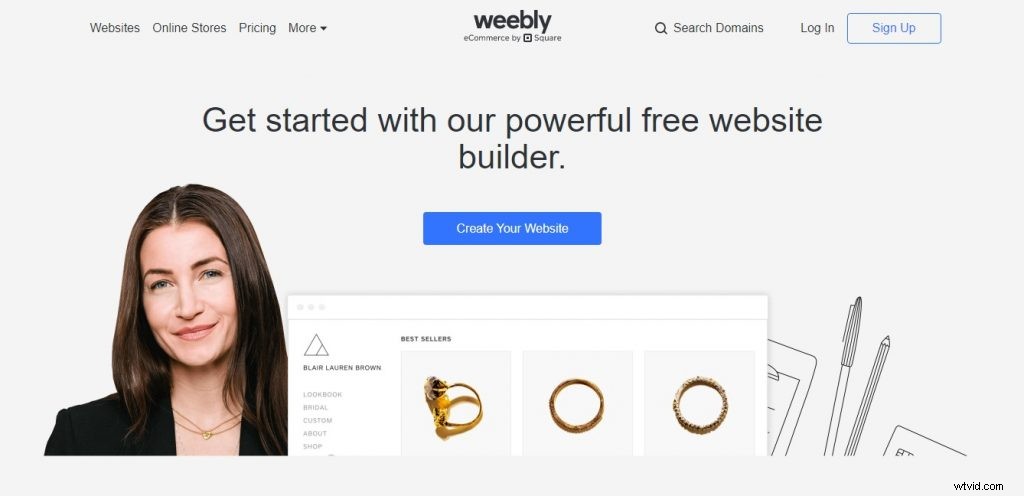
5. Weebly

Weebly est le moyen le plus simple de créer un site Web, un blog ou une boutique en ligne. Plus de 40 millions de personnes utilisent Weebly pour donner vie à leurs idées uniques. Weebly est un constructeur de site facile à utiliser avec une option gratuite. Il convient mieux aux utilisateurs qui souhaitent créer un site Web, un blog ou une boutique de base.
Il fournit des outils simples de glisser-déposer qui rendent la création d'un site Web rapide et facile. La version gratuite propose un choix de thèmes, mais vous pouvez créer un nombre illimité de pages avec. Weebly a deux forfaits payants. Le plan le plus cher inclut plus de stockage et supprime les publicités, vous permettant d'héberger votre propre nom de domaine.
Il n'y a pas de frais de transaction et le support client est inclus dans les deux plans payants. Le centre d'applications propose des applications pour les fonctionnalités de commerce électronique telles que l'expédition, les newsletters et les paiements. L'interface est très intuitive, vous ne devriez donc pas avoir besoin de l'aide de l'équipe d'assistance à moins que vous ne rencontriez un problème, ce que vous pouvez faire par téléphone, chat en direct ou e-mail.
Les points forts de Weebly sont la facilité d'utilisation, des modèles élégants et de nombreuses fonctionnalités. Ses outils de commerce électronique sont également parfaits si vous souhaitez créer une boutique en ligne, mais ils ont un coût, car Weebly facture 3 %
Caractéristiques
Weebly est un créateur de site Web puissant et facile à utiliser. Il s'agit d'un simple créateur de site Web par glisser-déposer avec de nombreuses fonctionnalités étonnantes. Weebly vous permet de créer votre propre site Web, blog ou boutique en ligne professionnel sans aucune connaissance technique.
Tout se fait en quelques clics et glisser-déposer. Vous pouvez également personnaliser votre site Weebly avec HTML, CSS, Javascript et d'autres langages de codage. Weebly Website Builder offre une variété de fonctionnalités pour créer un site Web beau et fonctionnel :
Vous pouvez ajouter des pages, des articles de blog, des formulaires et plus encore en utilisant notre interface glisser-déposer facile. Choisissez parmi plus de 40 modèles modernes conçus pour les ordinateurs de bureau, les tablettes et les mobiles. Ajoutez une galerie d'images, un arrière-plan vidéo ou un défilement parallaxe à n'importe quelle page. Vendez vos produits en ligne avec des outils de commerce électronique intégrés.
Créez des formulaires de contact et d'autres types de formulaires avancés sur votre site Web. Ajoutez des adhésions pour créer des sites basés sur un abonnement avec contrôle d'accès.
Avantages
Avantages de Weebly
- L'éditeur glisser-déposer de Weebly est facile à utiliser et très intuitif. Weebly propose des centaines de modèles conçus par des professionnels.
- Weebly vous donne un sous-domaine pour votre site Web, mais vous pouvez également utiliser un nom de domaine personnalisé que vous achetez auprès d'un tiers tel que Google Domains ou GoDaddy. Weebly dispose de fonctionnalités de commerce électronique robustes et vend des dizaines d'applications tierces dans son App Center.
6. Adobe Dreamweaver

Adobe Dreamweaver est un outil de développement Web propriétaire d'Adobe Systems. Il a été créé par Macromedia en 1997 et développé par eux jusqu'à ce que Macromedia soit racheté par Adobe Systems en 2005.
Dreamweaver a été développé à l'origine par Macromedia et a été maintenu par eux jusqu'à ce que Macromedia soit racheté par Adobe Systems en 2005. Histoire La première version de Dreamweaver (1.0) est sortie en décembre 1997 et comprenait plusieurs nouvelles fonctionnalités qui ont aidé les concepteurs de sites Web à créer des sites Web. qui n'étaient auparavant possibles qu'avec le codage manuel.
Certaines de ces fonctionnalités comprenaient le HTML aller-retour, la coloration du code et la complétion du code. En outre, une version entreprise de Dreamweaver (Dreamweaver UltraDev) a été publiée, ce qui a permis aux développeurs de créer des sites Web dynamiques à l'aide de langages côté serveur tels que ColdFusion et ASP (VBScript).
La version entreprise prenait également en charge la possibilité de se connecter à des bases de données ODBC telles que Microsoft SQL Server et Oracle.
Caractéristiques
Fonctionnalités d'Adobe Dreamweaver Adobe Dreamweaver est un logiciel de conception Web qui permet aux utilisateurs de développer des sites Web et des applications. Le logiciel permet aux utilisateurs de visualiser leur site Web ou leur application à partir de différents appareils, de définir les paramètres du site, de créer des modèles et de concevoir des pages et des barres de navigation. Certaines des fonctionnalités de ce logiciel sont :
Éditeur de codes. Cette fonctionnalité permet aux utilisateurs de saisir des codes HTML à l'aide d'un éditeur de code en direct. Les codes sont enregistrés automatiquement au fur et à mesure que l'utilisateur les modifie. Les utilisateurs peuvent également prévisualiser les codes en temps réel. Vue de conception. Cette fonctionnalité permet aux utilisateurs de visualiser la conception du site Web ou de l'application sans codage.
Le logiciel dispose d'une option de glisser-déposer pour insérer des images et des zones de texte dans une page. Navigation en direct. Cette fonctionnalité permet aux utilisateurs de naviguer dans les pages de leur site Web ou de leur application dans la fenêtre de l'espace de travail, ce qui leur permet d'avoir un aperçu du produit fini avant de le publier en ligne.
Conseils de code et capacités d'achèvement. Cette fonctionnalité permet aux utilisateurs de terminer l'écriture de codes en appuyant sur Ctrl + Barre d'espace. Il fournit également des conseils sur la façon d'écrire des codes spécifiques qui aident à rendre l'écriture de code plus rapide et plus efficace.
Avantages
Voici quelques-uns des avantages de l'utilisation d'Adobe Dreamweaver :La norme de l'industrie pour la conception Web L'éditeur WYSIWYG permet un développement facile Vous pouvez coder dans vos langues préférées D'autres produits Adobe s'intègrent parfaitement à Dreamweaver Vous avez le choix entre une variété de modèles de page.
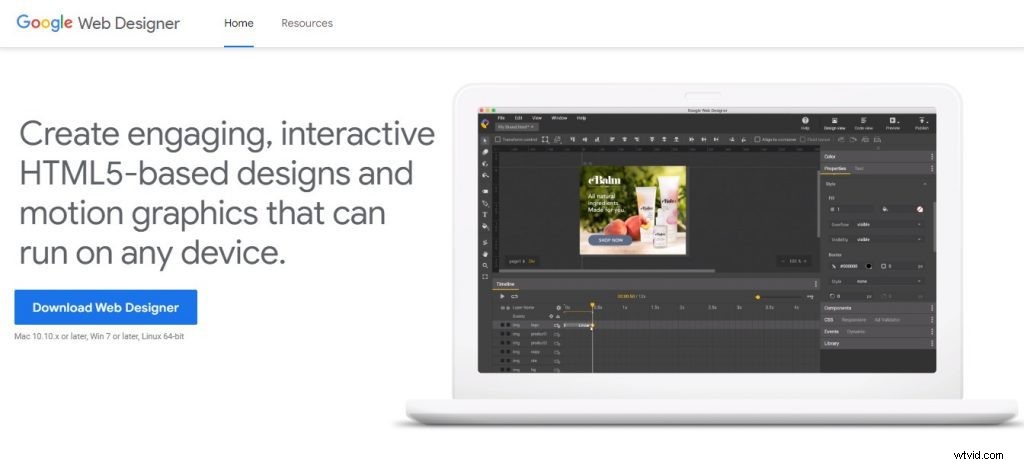
7. Concepteur Web Google

Google Web Designer est un outil de création HTML5 gratuit et de qualité professionnelle. Créez une création HTML5 interactive et animée, sans codage nécessaire. Utilisez les outils de dessin avancés de Google Web Designer pour créer et animer des graphiques vectoriels. Définissez la couleur, le dégradé, le style de ligne, l'épaisseur de ligne et l'opacité de vos formes.
Vous pouvez également ajouter des images et des vidéos à vos fichiers et les superposer pour obtenir des effets uniques. Animez des objets le long de courbes avec des commandes de courbure et de rotation. Animez la position, l'échelle, les effets de couleur et plus encore avec toute la puissance de CSS3. Utilisez des dégradés pour des transitions de couleurs fluides.
Ajoutez des actions d'événement à n'importe quel élément de la page pour définir ce qui se passe lorsque les utilisateurs interagissent avec lui. Par exemple, vous pouvez ajouter une action d'événement qui interrompt la chronologie lorsqu'un utilisateur clique sur un bouton de la page. Google Web Designer associe des fonctionnalités de dessin sophistiquées à une interface utilisateur intuitive qui vous permet d'exploiter la puissance des animations CSS3 tout en restant dans votre zone de confort !
Caractéristiques
Fonctionnalités de Google Web Designer GWD est un éditeur HTML WYSIWYG avec une interface glisser-déposer qui vous permet de créer des bannières publicitaires interactives et animées, des pages de destination et d'autres contenus créatifs HTML5.
Il s'agit d'un outil professionnel qui offre une gamme complète de fonctionnalités de conception - des outils de dessin et de texte aux transformations et animations 3D - avec une interface utilisateur intuitive. Il permet également à ceux qui n'ont aucune expérience de codage d'utiliser des animations de chronologie et des transitions CSS3 pour ajouter des éléments interactifs à leurs pages, ainsi que des composants pour ajouter des vidéos YouTube, Google Maps, des images et des galeries. Vous pouvez ensuite prévisualiser vos créations dans plusieurs navigateurs et appareils.
Avantages
Google Web Designer est un outil visuel de type glisser-déposer permettant de créer des applications et des annonces HTML5 attrayantes. Il est livré avec des outils qui fournissent des solutions créatives aux agences de publicité, aux développeurs et aux éditeurs.
1) HTML5 interactif Vous pouvez facilement créer des créations HTML5 interactives et animées. 2)Création de contenu L'outil dispose d'une interface conviviale qui facilite la création de contenu pour tout le monde. La création d'annonces de qualité professionnelle ne nécessite pas de développeur ou de concepteur. 3) Concevoir une seule fois, publier n'importe où Avec Google Web Designer, vous pouvez créer du contenu attrayant qui fonctionne sur les ordinateurs de bureau, les smartphones, les tablettes et d'autres appareils dans n'importe quel navigateur.
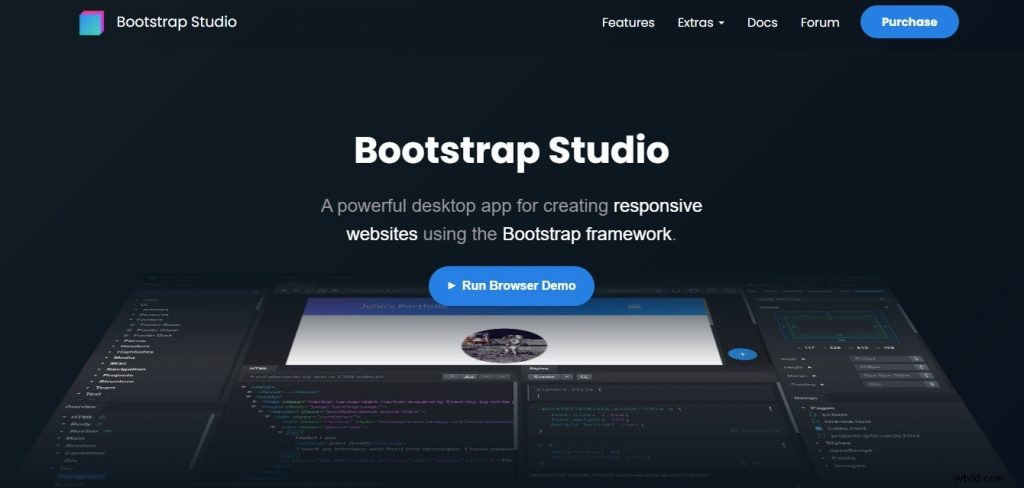
8. Studio d'amorçage

Bootstrap Studio est une application de bureau puissante pour la conception et le prototypage de sites Web. Il est livré avec un grand nombre de composants intégrés, que vous pouvez faire glisser et déposer pour assembler des pages Web réactives.
L'application est construite sur le framework Bootstrap extrêmement populaire et exporte du HTML propre et sémantique. Créez rapidement de superbes sites Web Bootstrap Studio dispose d'une interface intuitive par glisser-déposer, conçue pour vous rendre plus productif.
Notre technologie révolutionnaire App Connect vous permet de créer des interfaces entièrement personnalisées en faisant simplement glisser et déposer des éléments. Aucune connaissance en programmation requise - tout peut être ajusté visuellement.
Nous avons inclus de nombreux composants pour vous aider à créer des sites plus rapidement, tels que des galeries, des en-têtes, des pieds de page, des portefeuilles, des diaporamas et même des éléments de base comme les étendues et les divs. Il possède également des fonctionnalités plus avancées telles que des colonnes enregistrées à réutiliser dans vos conceptions, l'édition CSS en direct, l'édition de grille CSS et bien plus encore.
Caractéristiques
Bootstrap Studio est une application de bureau qui vous aide à créer de beaux sites Web. Il est livré avec un grand nombre de composants intégrés, que vous pouvez faire glisser et déposer pour assembler des pages Web réactives.
L'application est construite sur le framework Bootstrap extrêmement populaire et exporte du HTML propre et sémantique. De beaux modèles Nous avons déployé beaucoup d'efforts pour que notre application soit belle et conviviale. Chaque aspect a été soigneusement conçu pour faciliter votre travail.
Édition réactive Notre éditeur détecte automatiquement si votre mise en page comporte des colonnes et les rend redimensionnables afin que vous puissiez facilement modifier leur taille de manière WYSIWYG. Composants Bootstrap complets Bootstrap Studio sait comment construire une page Bootstrap valide et écrit automatiquement le code HTML correct. Il prend en charge Bootstrap 3 et Bootstrap 4 et vous pouvez convertir vos conceptions de l'une à l'autre.
Glisser-déposer intelligent Notre application dispose de puissants outils de glisser-déposer pour créer des pages Web réactives sans effort. Vous pouvez importer et modifier des fichiers CSS, SASS, JavaScript, HTML5 et d'autres fichiers liés à vos projets.
Pro
Puissants outils Bootstrap Bootstrap Studio est une application de bureau puissante pour la conception et le prototypage de sites Web. Il est livré avec un grand nombre de composants intégrés, que vous pouvez faire glisser et déposer pour assembler des pages Web réactives.
L'application est construite sur le framework Bootstrap extrêmement populaire et exporte du HTML propre et sémantique. Bootstrap Studio dispose d'une interface intuitive par glisser-déposer, conçue pour vous rendre plus productif.
Facile à apprendre, facile à utiliser Bootstrap Studio possède une interface intuitive de glisser-déposer, conçue pour vous rendre plus productif. Nos composants sont conçus pour être facilement intégrés dans vos conceptions. Nous avons travaillé dur pour nous assurer qu'il est facile à apprendre et à utiliser.
Concevoir rapidement de beaux sites Web Bootstrap Studio est livré avec un grand nombre de jolis composants pour créer des pages réactives. Nous avons des en-têtes, des pieds de page, des galeries, des diaporamas et même des éléments de base comme des étendues et des divs. Voir certains d'entre eux ci-dessous.
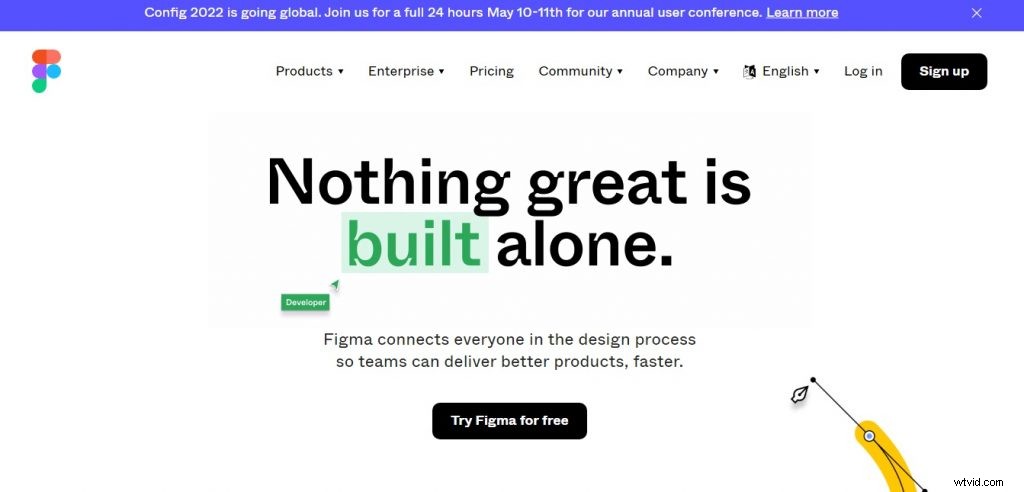
9. Figma

Nous avons une équipe de plus de 100 employés dévoués travaillant sur Figma. Et nous en cherchons toujours plus ! En février 2018, la base d'utilisateurs de Figma était passée à plus de 600 000 utilisateurs. Nous avons constaté un taux de croissance moyen d'une semaine à l'autre de 5 %.
Les utilisateurs viennent d'horizons et d'industries variés. Des indépendants et des étudiants aux équipes de conception de grandes entreprises comme Uber, Microsoft et IBM, Figma est un outil d'interface utilisateur en ligne gratuit pour créer, collaborer, prototyper et transférer des sites Web et des applications avec une équipe.
Figma est un outil d'interface utilisateur en ligne gratuit où vous pouvez créer, collaborer, prototyper et transférer au même endroit. Figma est le premier outil de conception d'interface avec collaboration en temps réel. Il garde tout le monde sur la même page. Concentrez-vous sur le travail au lieu de combattre vos outils.
Figma est le premier outil de conception d'interface avec collaboration en temps réel. Il garde tout le monde sur la même page. Concentrez-vous sur le travail au lieu de combattre vos outils. Figma est le premier outil de conception d'interface avec collaboration en temps réel. Il garde tout le monde sur la même page. Concentrez-vous sur le travail au lieu de combattre vos outils.
Caractéristiques
Fonctionnalités de Figma :Design System Manager Tool Figma Figma est un outil de conception d'interface utilisateur qui s'exécute dans le navigateur. Il devient de plus en plus populaire auprès de nombreuses grandes entreprises qui l'utilisent désormais en interne et la base d'utilisateurs augmente à un rythme impressionnant.
Composants et styles réutilisables Image du site Web de Figma Les composants et les styles sont deux fonctionnalités puissantes qui vous permettent de créer des éléments réutilisables dans vos conceptions. Ils sont très utiles pour gérer des modèles d'interface utilisateur complexes et pour créer des systèmes de conception.
Vous pouvez créer un composant ou un style, puis l'utiliser encore et encore dans votre système de conception. Gestion des versions Que vous travailliez sur un petit projet ou sur un produit à grande échelle, la gestion des versions est une partie importante du processus de conception.
Figma vous donne la possibilité de revenir facilement aux versions précédentes de votre travail et propose de belles aides visuelles pour vous aider à voir comment les modifications ont été apportées entre les versions. Une mise à jour récente vous permet également de marquer les versions comme favorites, ce que j'aime car cela facilite leur recherche ultérieure.
Outil de prototypage Bien que ce ne soit pas ma fonctionnalité préférée, Figma a des options de prototypage intégrées. C'est vraiment facile à configurer, il suffit d'ouvrir la vue de votre prototype, de sélectionner un calque et de définir vos options de transition - c'est fait
Avantages
Avantages de Figma :* Collaboration Vous pouvez collaborer avec n'importe qui et obtenir des commentaires en temps réel sur les conceptions. Cela fonctionne bien même si l'autre personne n'est pas un designer car elle peut laisser des commentaires directement sur vos créations. En prime, vous pouvez voir exactement ce qu'ils font lorsqu'ils font des commentaires.* Contrôle de version
Les modifications que vous apportez à une conception sont automatiquement enregistrées et vous pouvez revenir aux versions précédentes quand vous le souhaitez. Toutes les modifications apportées dans Figma sont suivies, il est donc facile de voir qui a changé quoi et quand.
* Conception réactive Figma vous permet de créer rapidement des conceptions réactives car il redimensionne automatiquement les éléments en fonction des contraintes que vous définissez. Il dispose également d'une fonctionnalité de mise en page automatique qui facilite la création de plans de travail réactifs en quelques secondes.
* Composants et interactions Vous pouvez créer des composants dans Figma, ce qui vous permet de réutiliser des éléments dans différentes parties de votre conception. Vous pouvez également définir des interactions telles que des effets de survol afin de créer facilement des prototypes interactifs avec Figma.
10. Esquisse

Qu'est-ce que Sketch ? Sketch est un éditeur de graphiques vectoriels pour Mac OS X. Il vous permet de créer des formes et du texte, et de leur appliquer des styles. Vous pouvez combiner ces objets dans des conceptions complexes avec des résultats fantastiques.
L'application Sketch est conçue pour être facile à utiliser, mais suffisamment puissante pour créer des designs époustouflants. Les fonctionnalités sont axées sur les éléments dont les concepteurs ont besoin dans leur travail quotidien :les formes vectorielles, y compris nos puissantes opérations booléennes
Outils de texte et fonctionnalités de typographie Sélecteurs de couleurs riches et guides Options d'exportation flexibles, y compris l'exportation SVG et PDF Un système de mise en page intelligent qui facilite la création d'interfaces parfaites au pixel près, sans le casse-tête d'AutoLayout ou CSS
Sketch est un outil de conception vectoriel pour Mac axé sur la conception d'écran. Utilisé par Apple, Facebook, Disney, Airbnb et des milliers d'autres…. Sketch permet aux concepteurs de créer rapidement des interfaces de haute qualité, il est conçu dans un souci de flexibilité, vous permettant de créer vos propres plugins pour faire exactement ce dont vous avez besoin.
Caractéristiques
Sketch est conçu pour les designers comme vous. Avec des fonctionnalités utiles, une interface intuitive et de puissants plugins créés par une communauté de développeurs, il vous aide à vous concentrer sur ce que vous faites le mieux.
Concevoir dans Sketch signifie que tout est composé de vecteurs, de sorte que les images restent nettes quelle que soit leur taille. De plus, avec des fonctionnalités puissantes telles que les styles partagés, les contraintes de redimensionnement et les styles de texte intégrés, il est facile de concevoir l'interface parfaite.
Vous pouvez travailler sur vos conceptions en collaboration avec d'autres membres de l'équipe en temps réel, ce qui facilite plus que jamais le partage d'idées et l'obtention de commentaires. Sketch vous donne également accès à une vaste gamme de plug-ins créés par notre communauté de développeurs.
En étendant la puissance de Sketch, ces plugins vous permettent de vous concentrer sur ce que vous faites le mieux.
Avantages
Salut! Nous sommes des pros du dessin ! Nous sommes une entreprise jeune et créative basée au cœur de Londres. Nous offrons une gamme de services, y compris des illustrations personnalisées, de la vectorisation, des croquis et bien plus encore. Notre équipe est composée de personnes talentueuses possédant une expertise dans de nombreux domaines différents.
Nous sommes fiers de nous assurer que nos clients sont toujours satisfaits de leurs produits finaux. Qu'il s'agisse d'une simple conception de logo ou de quelque chose de plus complexe comme une campagne de publicité extérieure, nous pouvons y arriver !
Si vous souhaitez en savoir plus sur nous, veuillez visiter notre site Web à sketchpros.co.uk ou contacter l'un de nos représentants directement par e-mail :[email protected]
11. Adobe XD

Adobe XD est un outil de conception d'expérience utilisateur vectoriel pour les applications Web et les applications mobiles, développé et publié par Adobe Inc. Il est disponible pour macOS et Windows, bien qu'il existe des versions pour iOS et Android pour aider à prévisualiser le résultat du travail directement sur appareils mobiles.
Adobe XD a été présenté en avant-première en 2015 sur Adobe MAX sous le nom de Project Comet, avant d'être publié dans le cadre de Creative Cloud en mars 2016 en tant que version bêta publique. On May 7, 2018, Adobe announced that XD would be available as a standalone subscription plan.
Hello all,
I’m here to tell you about XD, a brand new tool from Adobe. It’s in beta now and it’s completely free. XD is a design tool for designing, prototyping and sharing user experiences. We built it to be easy to learn, but powerful enough for the most demanding projects.
One of the main things we focused on is making sure that it’s a painless experience to share your designs with others. You can send them a link, have them review the designs right in their browser, and even click through your prototype as if they were using the real thing!
We launched a few weeks ago and have already had over 100k signups. If you’re interested in being part of this journey with us, I encourage you to download it and give it a try. The download and tutorials are on our website:http://www.adobe.com/products/experience-design.htmlI look forward to hearing from you.
Caractéristiques
Design and prototype without code in a single app Your source for inspiration, innovation, and collaboration. Design with powerful tools that speed up your workflow. Prototyping has never been easier with intuitive gestures and time-saving templates.
Collaborate with your team to quickly turn ideas into designs. Adobe XD is free to use, but you can unlock even more functionality with a Creative Cloud subscription. Get Adobe XD free with Creative Cloud. Seamless integration into Creative Cloud
Share assets and workflows between XD, Photoshop and Illustrator. With Creative Cloud Libraries, collaborate on projects and share fonts cross apps. And with Creative Cloud Marketplace, you can download UI kits, icons and other asset packs to use in your projects.
Fonctionnalités
Design and prototype without code in a single app Your source for inspiration, innovation, and collaboration. Design with powerful tools that speed up your workflow. Prototyping has never been easier with intuitive gestures and time-saving templates.
Collaborate with your team to quickly turn ideas into designs. Adobe XD is free to use, but you can unlock even more functionality with a Creative Cloud subscription. Get Adobe XD free with Creative Cloud.
Seamless integration into Creative Cloud Share assets and workflows between XD, Photoshop and Illustrator. With Creative Cloud Libraries, collaborate on projects and share fonts across apps. And with Creative Cloud Marketplace, you can download UI kits, icons and other asset packs to use in your projects.
Avantages
What makes Adobe XD so good? The pros of using Adobe XD are as follows:
- The UX design tool is free to use. The UI and UX design tool enables you to create high-quality prototypes for virtually any type of device.
- Designers have the option to generate web content from your work in Adobe XD. This is an intuitive and user-friendly tool, which makes it a great choice for beginners.
- Users can choose from a variety of plug-ins and widgets to enhance their design capabilities with this product.
12. InVision Studio

InVision Studio is a digital design tool that allows you to create interactive, animated prototypes. Design and test ideas quickly and keep everyone on the same page. Unlike InVision, which is a prototyping platform that can be used with designs created in Sketch or Photoshop, InVision Studio is an all-in-one solution. It’s a comprehensive design tool for creating static layouts and interactive prototypes for both web and mobile.
Let’s walk through the most common InVision Studio features and familiarize ourselves with the app’s interface. We’re happy to announce Studio, a brand new product from InVision. Studio is the world’s most powerful screen design tool, and it’s the only one of its kind built specifically for the needs of designers.
Studio gives you everything you need to design exceptional screens, build realistic interactions, and ship products faster than ever before.
Caractéristiques
InVision Studio’s rich design features — including intuitive animation, effects, and advanced prototyping tools — let you do your best work faster. Animation Bring your designs to life with smooth, fluid animations. Create simple interactions or complex animations with transitions, trigger events, real-time playback, and more.
Effects Add powerful effects like gradients, shadows, noise patterns, blurs and distortions to your artboard elements. Make any object 3D with custom bevels and shading. Symbols With InVision Studio’s symbol system you can easily create one element and use it throughout your design project.
Simply make a change to the master symbol and all copies are updated automatically. And of course you can override any property for any copy of a symbol without affecting the original. Vector Drawing Tools Every design starts with an idea. With InVision Studio’s easy-to-use drawing tools you can bring those ideas to life faster than ever before.
Create complex shapes in seconds with Boolean operations or use our Pen tool to create custom paths that seamlessly blend into your design.
Avantages
InVision Studio is a great tool for creating and prototyping digital designs, but it has its fair share of rough edges. No matter how you feel about the app, however, you can’t deny that InVision is doing something right.
The company is offering a free alternative to Sketch and Figma with a lot of power under the hood. InVision Studio Pros If you’re looking for a new design tool, here are some reasons to consider giving InVision Studio a try:
- It’s Free.
- A Wealth of Resources.
- Lots of 3rd Party Integrations.
- It’s Powerful.
- It’s Cross-Platform.
13. WordPress

WordPress is a free and open-source content management system (CMS) based on PHP and MySQL. To function, WordPress has to be installed on a web server, which would either be part of an Internet hosting service or a network host in its own right. An example of the first scenario may be a service like WordPress.com, for example, and the second case could be a computer running the software package WordPress.
org. A local computer may be used for single-user testing and learning purposes. Features include a plugin architecture and a template system. It is most associated with blogging but supports other types of web content including more traditional mailing lists and forums, media galleries, and online stores.
WordPress was used by more than 26% of the top 10 million websites as of February 2017. WordPress is reportedly the most popular website management or blogging system in use on the Web, supporting more than 60 million websites
WordPress was released on May 27, 2003, by its founders, Matt Mullenweg and Mike Little, as a fork of b2/cafelog. The software is released under the GPLv2 (or later) license On December 18, 2014, Automattic handed the WordPress trademark to the newly created WordPress Foundation,
Caractéristiques
WordPress’s most powerful feature is its simplicity. It allows users to create powerful, professional-looking websites with just a little bit of knowledge and experience. Some things you can do with WordPress:Create content quickly and easily Manage media files Customize your site with themes and plugins. Receive feedback from visitors through comments.
Avantages
WordPress Pros We love WordPress! We’ve worked on hundreds of professional WordPress websites over the years and our staff has many years of experience with this amazing platform.
Some of our expertise includes:WordPress development WordPress migration WordPress hosting WordPress maintenance and support WordPress website audits
14. Leadpages

Leadpages helps small businesses connect with an audience, collect leads and close sales. Easily build websites, landing pages, pop-ups, alert bars, and beyond. As the world’s most popular lead generation platform, we’re just as committed to making online marketing easy for you as we are to creating powerful tools that generate more leads for your business.
We know how busy you are; that’s why Leadpages is designed to be so fast and simple to use — from start to finish.A Leadpage is a webpage that contains a form that allows you to capture the contact information of someone who visits your page.
When visitors submit their contact information, they become a lead. Over 100,000 small businesses now use Leadpages to collect leads from their websites. Leadpages help you build landing pages, pop-up forms, alert bars and other marketing assets for your website without needing to know how to code.
Caractéristiques
Leadpages Features Landing pages Leadboxes popups Leadlinks one-click signup links Leaddigits text-to-opt-in codes Leadplayer video opt-ins Leadlinks one-click signup links Mobile responsive design templates A/B split testing.
Avantages
Let’s start with the pros and cons of this software. If you are in a hurry, you can skip straight to my review summary and verdict. Leadpages Pros:Easy to use Leadpages is incredibly easy to navigate and use. Building pages does not require any coding skills, and no prior experience is necessary.
In addition to that, if you get stuck or need help, their customer support team is available by phone or email 24/7. The drag-and-drop editor makes it easy for you to create your own custom designs from scratch.
However, if you want to speed up the process, they offer over 200 templates that you can customize with your own images and branding. All of their templates are mobile responsive so they look great on any device regardless of screen size (more on this later).
What is Web Design Software?
Web design software helps you create a professional-looking website, but the trick is finding the right one for your needs. Regardless of whether you’re a professional graphic designer or just someone who wants to create a good-looking website, having a powerful and easy-to-use tool is a must.
There are plenty of web design software options out there, and picking the best one for your needs depends on what you plan to do with it. If you have no coding knowledge, look for a site builder that doesn’t require knowing HTML or CSS.
If you want to build an ecommerce store or include lots of interactive elements, you’ll need software that supports these features. We’ve spent hundreds of hours researching and comparing web design software options to help you determine which one is best for your needs.
In this guide, we’ll walk through our top picks, explain how they work and explore their key features.
What Features Should You Look For in Web Design Software?
Web design software is there to help you create a website. But with so many options available, how can you pick the right one? The answer lies in the features that each software has to offer.
So what should you look for in web design software? Here are the main features that will help your website stand out from the competition:Drag-and-drop functionality. This feature lets you build your website without extensive coding knowledge.
It’s perfect if you’re new to web design and don’t have a budget for an experienced developer or designer. Website templates. Web design software comes with built-in templates to suit different businesses and industries.
These templates are customizable and mobile-responsive, making it easy for users to engage with your content on any device, from desktops to smartphones.
Web hosting. If you want your website to be accessible, you need web hosting. Most web design providers offer this service as part of their package, meaning that there’s no hassle involved when it comes to setting up your website and getting it live online (some providers even offer a free domain name).
Search engine optimization (SEO). To improve the visibility of your website online and drive more traffic, SEO is crucial. The best web design software includes SEO tools that
What Is The Process Of Designing An Amazing Website?
The process of designing an amazing website could be as simple as a few steps or as complex as a few hundred steps. It really depends on how complicated the website will be and what it will do.
The most important part of the entire process is to take the time to plan out your site before you start building it The first step when designing a new website is to sketch out exactly what the layout and design will look like. This should include all of the pages that need to be created, and all of their content areas.
The next step is to find a good theme for your site. This can be done by searching online for free WordPress themes, or by purchasing one from Envato Market (ThemeForest). You can also use a tool like Artisteer to create your own custom WordPress theme.
After you have found a theme, you’ll want to upload it to your server and install it. This can usually be done through cPanel on your web host’s site, but you may need to contact them if there are any issues with this step.
Next, you’ll want to create a child theme so that any changes you make are not overwritten when updating your main theme in the future.*
1. Process Of Designing An Website Choose a template
Process Of Designing An Website Choose a template This will give you a good starting point as it will include all of the basic framework that your website needs. There are tens of thousands of templates available to choose from, both free and paid, and there are many sites on the web that allow you to search through their database. Pick the one you like best.
Customize the template with your own content, pictures and videos. The layout of the site has already been designed for you; all you have to do is replace sections of it with your own text, photos and video clips. This is usually done by either clicking on an item on the page then typing in your own information into the text box, or clicking on a photo placeholder and inserting your own picture.
Publish it to the website hosting service that you sign up with. When you click publish, all of this information will automatically be sent to their servers where they will store it until somebody visits your site.
C'est aussi simple que ça !
2. Process Of Designing An Website Customize your website
The Process Of Designing An Website Customize your website The process of designing a website is simple at the beginning and complex when you are going to develop a website. The process of designing and developing a website is divided into two parts. One is the Website Designing Process and the other one is Website Development Process.
The web development company has to follow some steps in order to design and develop a website Designing Process:Creating A Wireframe:Creating a wireframe means making the skeleton structure of a website. This is also known as creating an outline of the entire site.
It includes all the necessary points which will be included in the final website. It helps to understand that how all the elements will be placed on your page. Sitemap:Sitemap is basically a hierarchical representation of the pages on your site.
It helps users to navigate through various pages easily. You can create sitemap by using any software like MS Word or Adobe Photoshop but it will be better if you use XML Sitemaps Generator for this purpose because it’s easy to use, free and fast too.
Prototype:A prototype is just like a model or rough sketch of your website which can be used for validation or testing purposes. It should contain
3. Process Of Designing An Website Add images &videos
If you want to add images or videos to your website, follow the steps below:Click on the image/video button. Select an existing file or upload a new one. Click on the selected file and choose to insert it into your content. Hit Save.
The images and videos you add will now be displayed in the content area of your page. Note that if you want to edit an existing image or video, right click on it and choose to edit its properties.
Images and videos are important to enrich your website. They have the power to make your content more engaging and can help you with SEO optimization.
Adding images &video To add images and videos, click on the + icon in the left-hand toolbar. When selecting an element, you’ll see a black dot in the middle of your selection. Click on it to add an image or video.
Add images by clicking on the + icon in the left-hand toolbar.
4. Process Of Designing An Website Publish!
Images and videos are important to enrich your website. They have the power to make your content more engaging and can help you with SEO optimization.
Adding images &videos To add images and videos, click on the + icon in the left-hand toolbar. When selecting an element, you’ll see a black dot in the middle of your selection. Click on it to add an image or video.
Add images by clicking in the + icon in the left-hand toolbar. If you want to add images or videos to your website, follow the steps below:Click on the image/video button. Select an existing file or upload a new one. Click on the selected file and choose to insert it into your content. Hit Save.
The images and videos you add will now be displayed in the content area of your page. Note that if you want to edit an existing image or video, right click on it and choose to edit its properties.
-
Web Design Software Frequently Asked Questions
- Web Design Software Frequently Asked Questions When you are first starting out in the world of web design, it can be hard to know where to turn. There are so many different types of software that you can use to create a website, it can seem overwhelming when trying to determine which one will be the best fit for you.
- To help narrow down your options, we have put together a list of some of the most frequently asked questions about web design software. Hopefully, this FAQ will help you decide what software is right for you and how you should use it.
- You’ve probably got a few questions about web design software. We’re here to help! Below, you’ll find answers to the most frequently asked questions we receive.
- You can also browse our blog for insight into the latest trends in web design and WordPress software. If you have any questions not answered here, be sure to reach out to us at [email protected]. We’re always happy to help!
What is the Difference Between Web Design and Web Development?
Learn the Difference Between Web Design and Web Development Perhaps you’ve heard about the web design and web development, but have you ever wondered what is the difference between the two? In order to know this, it is important to first understand that there are many different roles within web design and development.
Let’s first get acquainted with the two terms. Web Design Web design is mostly concerned with how things look. A web designer uses various design programs such as Adobe Photoshop to create the layout and other visual elements of a website.
These may include logos, images, colours, fonts etc. They may also use text editors to write HTML and CSS codes which help define the look and feel of web pages. They may even work with developers who use programming languages such as PHP or JavaScript in order to add more functionality to the website.
Web designers can be involved in designing the page layout; conception d'interfaces ; authoring using standardized code or proprietary software; user experience design and search engine optimization etc. Web Development The term web development is usually used for a wider scope of work which includes web designing.
Web development can include tasks such as creating plain text pages, designing complex web-based applications, e-commerce business development etc.A developer may use graphics and other visual
What is a Website Builder?
Have you ever wondered what’s the difference between a website builder and WordPress? Which one is better to use when building a website or a blog? In this article we explain what a website builder is and how it compares to WordPress. The goal is to help you make an informed decision when choosing how to build your next website.
So what is a website builder?** Website builders are tools that allow the construction of websites without manual code editing. They fall into two categories:online proprietary tools provided by web hosting companies.
These are popular with small businesses because they’re generally easy to use and can get a small business website up and running quickly. However, they often lock you into the service and don’t allow you to connect your own domain name to the website.
However, if your company doesn’t specifically need a custom domain name, you can still build your site on a free subdomain provided by the host. WordPress.com is good for blogging but not great for a serious professional looking website**
WordPress is free software, meaning that anyone can download it and use it (see the WordPress definition further down). A web host provides services that make it easier for individuals or companies to put their websites on the internet (see our hosting definition further down). This
How Important is Web Design?
To answer the question of “how important is web design,” we have to first understand what web design is. Web design is the process of creating websites. It encompasses several different aspects, including webpage layout, content production, and graphic design.
Web designers use Markup languages like HTML to create structure and CSS to add style and Java Script to add animations and behavior. While the terms web design and web development are often used interchangeably, web design is technically a subset of the broader category of web development.
Web designers use both vector and raster graphics editors to create web-formatted imagery or design prototypes. Technologies used to create websites include W3C standards like HTML and CSS, which can be hand-coded or generated by WYSIWYG editing software.
Other tools web designers might use include mark up validators[7] and other testing tools for usability and accessibility to ensure their websites meet web accessibility guidelines.[8] Web designers also need communication skills to collaborate with clients and colleagues.
What is Responsive Web Design?
CSS (Cascading Style Sheets) is a web design language that defines visual appearance and formatting of HTML documents. It’s usually used to set the visual style of web pages, from colors and backgrounds to layout and fonts.
While HTML is used to structure a web document (defining things like headlines and paragraphs, and allowing you to embed images, video, and other media), CSS comes through and specifies your document’s style—page layouts, colors, and fonts are all determined with CSS.
Cascading Style Sheets (CSS) is a style sheet language used for describing the presentation of a document written in a markup language like HTML. CSS is a cornerstone technology of the World Wide Web, alongside HTML and JavaScript.
CSS is designed to enable the separation of presentation and content, including layout, colors, and fonts. This separation can improve content accessibility, provide more flexibility and control in the specification of presentation characteristics, enable multiple web pages to share formatting by specifying the relevant CSS in a separate .css file, and reduce complexity and repetition in the structural content**
What is CSS in Web Design?
CSS stands for Cascading Style Sheets, and is a language that was created to separate the presentation of web pages from the content. It allows designers to create one file that controls the style of an entire website, instead of using HTML elements or attributes to control each page element.
This file can be cached by web servers and browsers, which reduces bandwidth usage and server load. This is especially useful in large websites where the same graphical elements are duplicated across many pages.
CSS also allows designers to change the look of an entire site by editing just a single line of code. The first CSS specification was developed in 1996, but its popularity grew when Internet Explorer 4 and Netscape Navigator 4 were released during 1997 and 1998. These browsers supported CSS for styling HTML tables, but not for any other elements.
What is CMS in Web Design?
CMS is short for content management system. It’s an application (often in the cloud) that is used to create and manage digital content. Content management systems take many forms and serve many purposes.
Most make it easy to post new content, such as blog posts or pages, on a website. Some allow you to add more complex interactions with your visitors, such as appointment booking or online orders.
Others integrate with third-party applications like CRM (customer relationship management) software so you can track your leads through their journey from initial contact to customer.
What Is CMS Software? CMS software lets you create, manage, and modify content on a website without having any knowledge of HTML or CSS. The best CMS options put control of your website back in your hands without requiring hours of training or a computer science degree. A great CMS will help you create a site that is attractive, functional, and easy to update.
Is web design software worth it?
If you’re serious about your website (and you should be), then you’re going to need a good website builder. If you’re asking yourself, “Is web design software worth it?”, then the short answer is yes, it definitely can be. Just because you aren’t a webmaster doesn’t mean you have to have an unattractive or outdated website.
There are plenty of great looking website templates available online that will give your site a professional look without the need for learning how to write code or pay a developer. There are so many options when it comes to building your own site that it can be overwhelming. There are a lot of things to consider such as:
What features do I need? How much does this cost? How long does it take? What kind of support do they offer?
Which web design software do professional web designers use?
What kind of software do professional web designers use? This question isn’t as easy to answer as you might think. If we polled every web designer in the world, I suspect that we would get answers ranging from ‘A text editor and a browser’ right through to ‘A WYSIWYG tool such as Dreamweaver.’
At one extreme, some designers will tell you that they never use anything more than a plain text editor. They hand code everything, and they are proud of it. The argument is that using a WYSIWYG tool is cheating and can lead to poor quality code.
At the other extreme, some designers believe that only those who write their own HTML and CSS by hand can call themselves real web designers. Anybody who uses a WYSIWYG tool is just an amateur.
The truth lies somewhere between these two extremes, but it’s difficult to give an accurate answer because there is no one tool which all professional designers use – or even most of them.
Is it better code your own website than use a web design software?
A great web design software can save you a lot of time, but it’s not for everyone. It really depends on your specific situation. If you are building a simple site with a few pages, you might want to just build it yourself with HTML and CSS. If you don’t have much experience, this will be your best choice.
If you have some experience and have built a site or two in the past, but need something more robust, you might want to consider using a website builder. These are drag-and-drop platforms that provide pre-built elements that can be rearranged and customized to fit your brand and layout needs.
They provide templates that let you drop in your content and images without having to code anything from scratch. If you’ve worked with both HTML/CSS and website builders, the decision becomes one based on the type of site you’re building.
For example, if you need to build an ecommerce site with product categories, customer logins and secure checkout pages, it’s probably easier to use a web design software like Squarespace or Weebly because they include these features out of the box while still letting you customize your pages and content as needed. The same is true for blogs and other specialized features that might take some
Do I need to buy web hosting to build a website?
It’s true that you can build a website without buying web hosting. But understand that if you do that, all of your content will be stored on your own computer, which means it will only be available to you. No one else will be able to see it.
So yes, you can get started with a free, self-hosted website. But if you want other people to be able to visit it, you’ll need to pay for hosting. First, what’s the difference between free and paid hosting?
When we say free hosting, we mean web hosts that offer a free plan. In order to use this plan, though, you usually have to sign up for a longer period of time (usually one year), and they’ll often tack on extra stuff you don’t need just so they can upcharge you later.
You could also end up with ads or limited storage space. All in all, there are some pretty big downsides to using a free host. The alternative is paid hosting. This is exactly what it sounds like — rather than signing up for a long-term contract with lots of bells and whistles you don’t need or want, you simply pay a small monthly fee for the exact amount of server space and features your site
Which is the web design software for SEO?
SEO tools are the best tools to help you in your web design and development process. A good SEO tool will help you do the following:
1.Create pages that make it easy for users to find what they need 2.Improve content quality by removing duplicate content and fixing broken links 3.Get more visitors to your website with social media integration 4.Optimize your images for better performance on mobile devices 5.Eliminate hidden text or links that can hurt your search engine ranking There are many different types of web design software available, but here’s a quick breakdown:
1.WordPress is one of the most popular blogging platforms and is used by millions of people around the world to create websites, blogs and other types of content. It’s easy to use and has many features that make it ideal for beginners as well as experienced designers/developers looking for more advanced options like custom post types or shortcodes.
WordPress also offers plugins which can extend functionality even further into areas like eCommerce, social media integration, search engine optimization (SEO), email marketing campaigns and much more!
Which is the web design software for eCommerce?
In order to maintain a successful eCommerce business, it is important that your website design is attractive and user-friendly. The following are five of the most well-known web design software programs and their respective pros and cons.
Shopify This platform is popular because it is hosted by Shopify and requires no coding knowledge. It has been noted for its ease in building an aesthetically pleasing storefront. However, it has been criticized for being limited in customization options, being expensive, and lack of support.
BigCartel This platform is popular among artists because it allows the user to sell products easily through the BigCartel site. This includes the ability to sell digital downloads, which makes it easy for artists to share their work with an online audience.
A major drawback is that the free site can only accommodate up to five products, so users will have to pay a monthly fee once they begin selling more than five items.
Which is the web design software for A/B testing?
A/B testing is not a software. It’s a methodology which consists of comparing two or more variants of a web page to check which one performs better.To be able to test any web page, you need to have the ability to display different variants of that web page (A and B).
You’ll also need to be able to select which variant is shown for each user out of the total number of variants you created. There are many tools which provide these capabilities, so it’s hard to pick just one. There are three main categories for these tools:
Full-featured A/B testing suites These services like Optimizely or Visual Website Optimizer provide all the capabilities needed for A/B testing and usually much more, by giving users code snippets that they can insert in their pages, and letting them create experiments using a WYSIWYG editor without the need to write any code.
This approach has two major advantages:it makes A/B testing relatively easy even for inexperienced users, and it provides features like multivariate testing or advanced reporting that goes beyond A/B testing itself. However, there are two disadvantages:they can be expensive as your business grows (or you’re not using them properly), and they typically rely
What is a Lightbox in Web Design?
POP-UP WINDOWS HAVE A BAD REPUTATION. They’re infamous for housing ads and malware, and they’re always in your way. But lightboxes are a different breed:They tell a story, act as a guide through your website, and add to the overall experience of the user.
To understand what lightboxes do, you first have to understand their roots. Lightboxes were born from web designers’ desire to improve pop-up windows.
Take this example from YouTube:As you can see here, it’s not particularly intrusive or disruptive to the user experience. Rather than popping up in front of the video you’re watching — which is what many pop-ups do — it fades into view (through CSS opacity) and appears right next to the video, so you can keep watching while responding to the message.
And by using JavaScript (JS), it allows you to close it without losing your place on the page. A lightbox is essentially a pop-up window that doesn’t suck
What is Parallax Web Design?
Parallax web design is a process where the background and foreground images move at different speeds as you scroll down the page. The effect creates an illusion of depth and can add more interest to your site.
Web design parallax is most often used in single page layouts to add a fun but not gimmicky element to your site. Parallax scrolling is a popular technique found in modern websites.
It uses multiple backgrounds that move at different speeds to create a sensation of motion and depth. It’s a great way to add an element of fun or surprise to your design and make your web pages stand out from the crowd.
This post will show you how you can use parallax scrolling in your own sites, starting with an introduction to what it is and what factors you should consider before using it on your site.
What Does SEO Stand for in Web Design?
Parallax web design is a process where the background and foreground images move at different speeds as you scroll down the page. The effect creates an illusion of depth and can add more interest to your site.
Web design parallax is most often used in single page layouts to add a fun but not gimmicky element to your site. Parallax scrolling is a popular technique found in modern websites.
It uses multiple backgrounds that move at different speeds to create a sensation of motion and depth. It’s a great way to add an element of fun or surprise to your design and make your web pages stand out from the crowd.
This post will show you how you can use parallax scrolling in your own sites, starting with an introduction to what it is and what factors you should consider before using it on your site.
What is Frontend Web Design?
Frontend web design is the practice of transforming data into a graphical interface, through the use of HTML, CSS, and JavaScript, so that users can view and interact with that data.
The objective of frontend development is to create an engaging user experience through markup and styles, while development is focused on functionality and interactivity through programming.
Frontend developers are responsible for the look and feel of a website or application. They take a user’s design mockup (typically as a Photoshop file) and transform it into code that can be viewed in a web browser.
Frontend developers work on the client-side of the website or application, meaning they work on what the user will actually see when they load up the site or app. Frontend web design is the practice of preparing content to be displayed on the web in a user’s browser.
It is the opposite of backend web development, which involves coding in languages like PHP and ruby. Frontend web design doesn’t require any knowledge of these languages, though some familiarity with HTML, CSS and JavaScript can come in handy.
What is a Wireframe in Web Design?
Wireframes are a prototype of your website or app. They give you the power of being able to test the usability and functionality of your design before you actually build it. Wireframes are used by designers, developers, product owners, and project managers to streamline their creative process.
A wireframe is a detailed visual model of an interface that focuses on space allocation and prioritization of content, functionalities available, and intended behaviors. You can think of wireframing as a blueprint for your website or mobile app.
Wireframes are usually created before any other part of the design process because they provide a visual plan for the structure of your product’s interface. Unlike prototypes, they don’t show how each screen will look — they’re mostly concerned with how it will function.
What is JavaScript Used for in Web Design?
JavaScript enables web design in a number of ways. It helps you build more interactive websites, create animations and make your site more responsive to your visitors’ preferences. In addition, it can help you add games, music and other features to make your website more appealing.
So what is JavaScript used for in web design? Here are some of the most common uses:Creating Web Forms. JavaScript makes it easier to build HTML forms. You can use it to validate information that users enter into your forms and determine whether or not they’ve completed required fields.
It also allows you to build functions that generate new content on a page when a user takes an action — like clicking on a link or button. Creating Animations. JavaScript can help you create animated images that move across the screen, change color or perform other tricks to catch the eye of your web visitors.
It’s also used for banners that rotate through different advertisements on the same spot on a page. Managing Cookies. Cookies store information about your visitors’ activities on your site so you can retrieve it later and track them from one session to another.
If a visitor places items in an online shopping cart, for example, a cookie will save them until the customer checks out or leaves your site without completing the purchase
What is a Carousel in Web Design?
A carousel — also known as a slideshow or slider — is a user interface element that displays a series of images, one at a time in sequence. In most cases, the images are clickable and users can move from one image to the next through some type of navigation control.
Carousels are generally used on homepages to increase engagement with featured content. The rotating banner above this text is an example of a simple carousel. What’s wrong with carousels? Carousels are popular because they allow you to display multiple pieces of visual content on your website without taking up too much room.
They’re also very easy to create, requiring only basic HTML coding skills — anyone with access to a WYSIWYG editor can make one. That’s why they’re so common; in fact, they’re used by more than half of popular sites on the web today.
The problem with carousels is that they’re not always used well. Most of us have seen websites with carousels that don’t work as intended (or perhaps not at all). In addition, many users have developed “banner blindness” and simply ignore these rotating banners because they’ve learned to associate them with advertisements and other irrelevant content. This is especially
What is Information Architecture in Web Design?
Information architecture (IA) is the art and science of organizing, labeling and arranging websites, intranets, online communities, software and mobile applications so that they can be understood by the people who use them.
For web content, it’s also about making sure the right information reaches the right people at the right time. The phrase ‘information architecture’ was coined by Richard Saul Wurman in 1975 after he noticed a growing need to organize and label information in many different industries.
In his book Information Architects, Wurman wrote:…What I am talking about is an activity that has been around as long as the first caveman went out on the first sales call. It’s called communication:making certain an audience understands what you have to say.
There are all sorts of reasons why information architecture is needed, including:To provide structures for new systems To create organizational structures for existing content/processes
What is a Mockup in Web Design?
A mockup, also sometimes called a wireframe, is a type of model for a website or other product. It’s not as detailed as a prototype, but it does show enough to convey the project’s structure and layout. Mockups can be used in many different fields from business to software development, but they’re especially common in web design.
The terms mockup and wireframe are often used interchangeably, which can lead to some confusion. Generally speaking, both terms refer to early-stage designs that showcase the structure of a project without going into great detail. However, these two words can be distinguished by the fact that mockups typically include color and texture while wireframes are usually black-and-white and focus exclusively on layout.
There is no difference between a high fidelity or low fidelity mockup; the same principle applies to both. Prototypes are similar to mockups in that they represent an early stage of the design process.
However, prototypes are much more detailed than mockups — they may have some or all of the functionality of the final product and provide a good look at what it will be like from an end user’s perspective. A prototype is always high fidelity, whereas mockups could be either high or low fidelity depending on how elaborate they are
What is a Hero Image in Web Design?
A hero image is a large, impactful image that either relates to the content on the page or helps the user understand what the site is about. The technical part of a hero image is that it’s usually a high-resolution background image with relevant text overlayed on top.
This can be done in multiple ways, including using HTML5 and CSS3 or using a responsive design framework. More often than not, it’s also animated for additional effect, whether it’s a parallax-style scrolling effect or some other type of motion. Hero images can also be videos or slideshows.
The purpose of a hero image is to grab the attention of visitors and immediately communicate the purpose of your business or website. It should be visually appealing, but more than that, you need to make sure that your text copy will resonate with your audience and entice them to take action.
What is a Modal in Web Design?
Modals, or pop-ups as they are sometimes called, are a part of the user interface on websites and apps that come up to draw attention to something specific. They can be a call to action or a way to get the user’s attention for advertising.
Modals can also be used for dropdown menus, messages, and just about anything else you can think of for your web design. There is some debate around whether modals are good or bad web design.
The truth is:it depends! It depends on what kind of website you have and what you want users to get out of your website. Modals are definitely not appropriate for sites with lots of content because they block the view of everything else on the page while they’re in use.
If you have lots of images you want people to look over, then modals might not be a great choice either. But if you have an ecommerce site with lots of products, then modals will help lead your customers through the sales process quickly and efficiently.
What is Adaptive Web Design?
Adaptive web design (AWD) is a set of techniques that allows Web developers to customize their website for different mobile devices. AWD is a variation of responsive Web design. The difference between the two is that, with AWD, the developers create multiple versions of a site, each tailored to fit a specific screen size and resolution.
When the user loads the site in his mobile browser, the server detects his device and sends him to the appropriate version of the site. Unlike adaptive Web design, responsive Web design is done on the client side. Regardless of which device the end user is using, he will receive only one version of a website.
Many organizations use responsive Web design because it requires less work than AWD. As its name suggests, adaptive Web design requires adjustments to be made to each version of the website. With responsive Web design, however, all changes are made in one place and automatically applied to all versions of the site.
What are Breadcrumbs in Web Design?
Breadcrumbs are a secondary navigation scheme that enables a user to keep track of their location within a website. They can also indicate how far up the hierarchy they are, and how far down. Ideally they should be used in conjunction with other navigation systems such as the primary navigation, search and footer navigation.
Breadcrumbs should be used whenever a site has more than three levels of hierarchy. If your site has less than three levels; breadcrumbs will provide no benefit to users and will only increase clutter on your pages. If you have more than three levels of hierarchy, then breadcrumbs are a useful system for providing users with an additional means of navigating your website.
Breadcrumbs also allow for side-to-side navigation within sections or categories within the site. Breadcrumb trails are one of the best ways to make sure that users can move from anywhere on your site back to where they started from with very little effort.
They may also provide sites with better SEO results because they allow crawlers access to more pages on your site, which is especially effective if you have multiple layers of category pages that are not linked directly to the homepage (i.e., via dropdown menus).
What Does UX Mean in Web Design?
User Experience (UX) is a phrase that gets bandied around a lot in the web design world. When it comes to web design, UX refers to the experience of your website users as they interact with your website.
It’s important because it can have an impact on everything from what kind of website traffic you receive to whether or not people complete certain actions on your website. What is UX? UX stands for User Experience, which refers to the experience that a user has when interacting with a product.
In web design, UX refers to a user’s experience when interacting with a website, app or other digital products. Designers and developers work together to create digital products that users find easy and enjoyable to use. However, UX also considers the practical aspects of how people interact with websites and other digital products.
For example:how easy is it for someone to find information on your website? How do consumers feel about using your product? And what do they think about their overall experience? Why is UX important? If UX isn’t good enough, it can have negative consequences for your website or business.
After all, if users don’t enjoy using your website or app, then they might not stick around long enough
Best Web Design Software – Wrapping Up
Web design is a great career path for problem solvers who have a creative streak and enjoy working with others. Web designers are responsible for the layout, visual elements, and usability of a website, making them an integral part of any business that operates online.
There are various tools available to help you get started in web design. When it comes to choosing the right tool, you’ll need to consider what kind of site you’re planning to build and what skills you have.
If you need to create a simple site with limited customisation options, drag-and-drop website builders are ideal. These allow you to quickly create a site without any technical knowledge.
For more advanced sites, code editors and web development software are necessary. These provide the flexibility and power needed for sites where design is important. You can use them to build a blog or ecommerce store from scratch.
