Dans notre dernier didacticiel vidéo, découvrez comment créer des animations graphiques dynamiques dans Adobe After Effects grâce à cette technique de morphing simple.
Pour ce projet, je crée des infographies de base et je travaille avec des fichiers Adobe Illustrator de chaque état des États-Unis. Chaque graphique passera rapidement au suivant, chaque état incluant les informations textuelles correspondantes. Cependant, je souhaite utiliser une transition plus dynamique que la simple coupe standard.
Voyons étape par étape comment nous pouvons utiliser des solides et des chemins de masque pour créer un effet de morphing intéressant entre chaque graphique.
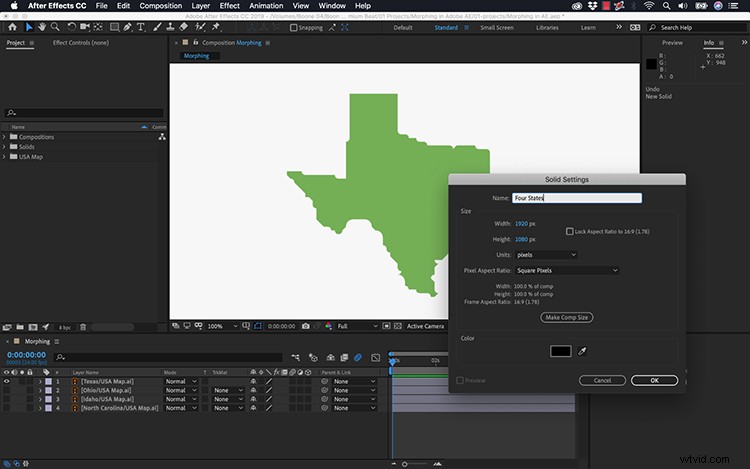
Étape 1 - Créer un nouveau calque solide

Tout d'abord, je dois créer un nouveau calque solide. Ce calque solide va servir de graphique principal, donc je vais être sûr de sélectionner une couleur que j'aime. Une fois que j'ai terminé, toute cette animation sera essentiellement un chemin de masque avec images clés sur un simple calque solide.
Ensuite, il est temps d'apporter nos graphiques.
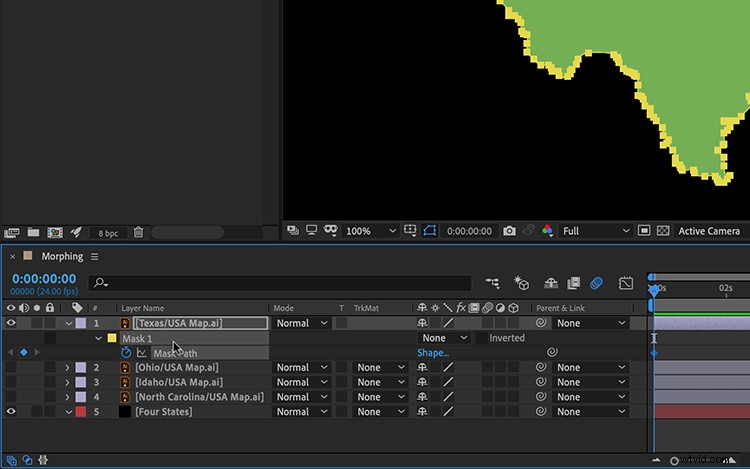
Étape 2 — Traçage automatique

Pour cette séquence particulière, je me concentre sur l'animation de quatre états différents. Je veux que chaque état se transforme de manière transparente dans le suivant. Pour ce faire, j'ai besoin d'obtenir les informations de chemin de l'état. Je peux tracer le contour de l'état en mettant en surbrillance le graphique dans la chronologie et en accédant à Calque > Traçage automatique .
Dans la boîte de dialogue Autotrace, je conserverai les paramètres par défaut, en m'assurant que "Appliquer à un nouveau calque" n'est pas sélectionné. La fonction Autotrace ajoutera automatiquement un chemin de masque à mon graphique. En appuyant sur le M la touche de raccourci me montre le masque et son chemin correspondant.
Transférons maintenant ces informations de chemin vers le solide.
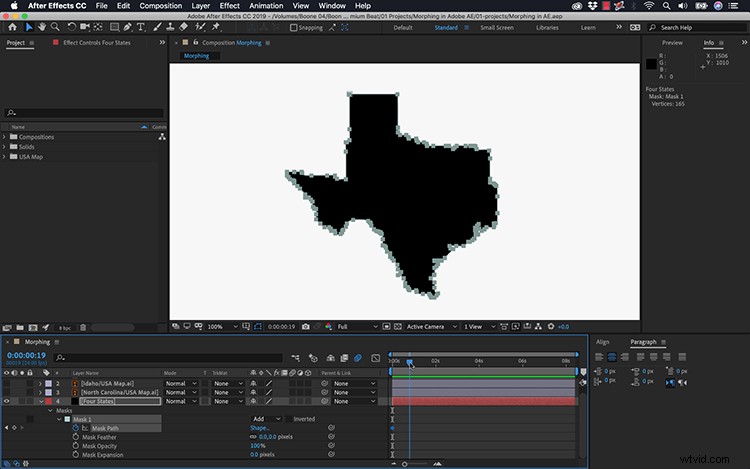
Étape 3 - Copier/Coller les chemins du masque

Avec le chemin maintenant créé, je clique sur l'attribut du chemin du masque et le copie simplement avec Cmd/Ctrl+C . Maintenant, je peux sélectionner le calque solide et appuyer sur Cmd/Ctrl+V pour coller le masque sur le solide - avec l'image clé du chemin du masque. Assurez-vous que le masque est défini sur Ajouter , et positionnez l'image clé où vous voulez.
Je peux voir l'état de mon solide, donc je vais supprimer le graphique d'origine. Maintenant, je peux simplement répéter ces étapes pour chaque graphique d'état, en espaçant chaque image clé de chemin de masque spécifiquement là où je le veux sur la chronologie. Pour cette animation particulière, j'espacerai les images clés de 1 à 2 secondes. Maintenant que tout est en place, il ne reste plus qu'à peaufiner l'animation.
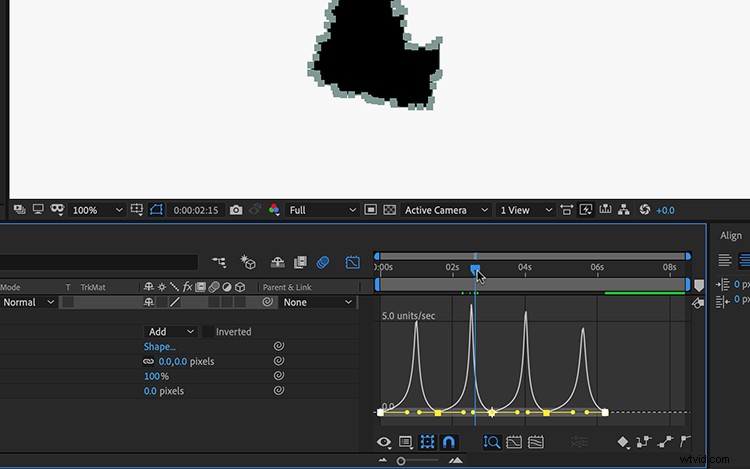
Étape 4 - Réglage fin

Parfois, cette méthode de morphing vous donnera des résultats pas très beaux. Vous ne pouvez pas faire grand-chose à ce sujet, sauf à positionner manuellement chaque image clé exactement où vous le souhaitez. Mais ce n'est pas très efficace. Je trouve que l'accélération de la vitesse des transitions et l'ajout d'un flou de mouvement masqueront bien tout chevauchement étrange ou mouvement non naturel.
Pour des mouvements fluides entre les images clés, j'ajouterai Easy Ease . Pour ce faire, je vais saisir toutes les images clés et accéder à Animation > Assistant d'images clés > Easy Ease , ou appuyez simplement sur le raccourci clavier F9. Pour la touche finale, je vais ouvrir l'éditeur de graphiques et ajuster les valeurs de vitesse en conséquence. Et voilà— maintenant mes états s'animent à l'écran via des transitions de morphing.
Plusieurs façons de morpher
Cette méthode de chemin de masque n'est qu'un exemple de morphing de graphiques dans After Effects. C'est un exemple très simple, utilisant un seul chemin. Mais vous pouvez utiliser cette même méthode avec du texte, des logos et tout autre graphique ayant un chemin. Tout comme j'ai effectué un copier/coller via le chemin du masque, vous pouvez faire les mêmes techniques avec les chemins de forme.
Maquette de couverture via CrispyPork.
