Dans notre dernier didacticiel vidéo, découvrez comment vous pouvez utiliser des animations en rafale de cercle pour pimenter rapidement un projet d'animation graphique.
Vous pouvez jeter ces éléments derrière un logo animé pour illustrer le mouvement, ou les ajouter à des graphiques de texte pour des résultats dynamiques et intéressants. Le cercle éclaté est extrêmement facile à créer et incroyablement polyvalent. Voyons étape par étape comment en créer un dans Adobe After Effects.
Étape 1 :Créer une ellipse

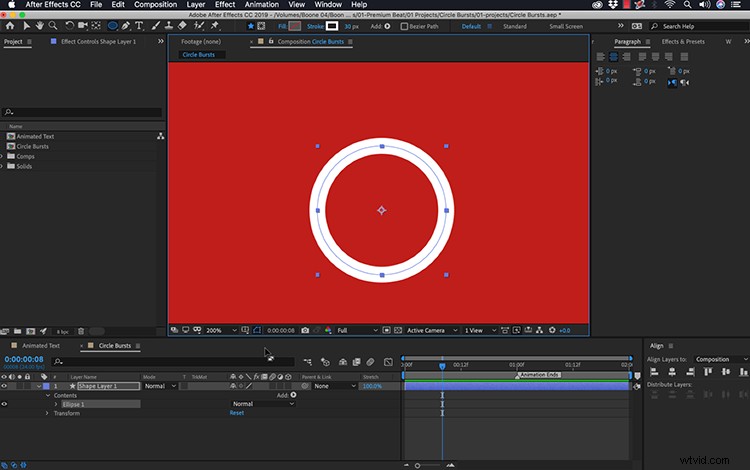
Tout d'abord, je vais utiliser l'outil Ellipse pour créer un simple cercle. Pour obtenir le look que je veux, je vais désactiver le remplissage et définir le trait sur blanc, avec une largeur de 35 pixels. Il est important de centrer le point d'ancrage sur la forme de l'ellipse afin qu'il s'anime correctement. S'il n'est pas déjà centré, sélectionnez simplement le calque et accédez à Calque> Transformer> Centrer le point d'ancrage dans Contenu de la couche. Utilisez ensuite le panneau "Aligner" pour centrer le cercle dans la composition. Maintenant, la forme est préparée pour l'animation.
Étape 2 :Animer la forme

Pour créer une rafale de cercle, je n'ai besoin que d'animer deux propriétés - "Largeur du trait" et "Échelle". Je veux que l'animation dure environ une seconde, donc je vais ajouter un marqueur de séquence pour visualiser rapidement où placer les images clés de fin. Tout d'abord, je vais animer la largeur du trait. Je veux qu'il disparaisse, donc j'animerai la largeur de 30 à 0. Ensuite, j'ouvrirai les propriétés "Transform" de l'ellipse et animerai l'"Echelle" de 0 à 100. Il est important de ne pas animer l'échelle du calque de forme, car vous souhaitez contrôler cet attribut ultérieurement.
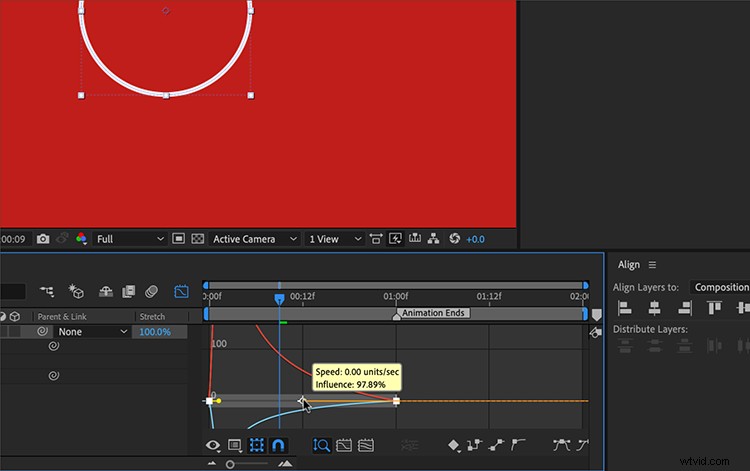
Pour lisser l'animation et lui donner un aspect plus naturel, je vais changer les premières images clés en "Easy Ease Out" et les dernières images clés en "Easy Ease In". Ensuite, je peux ouvrir l'éditeur de graphiques et augmenter la vitesse au début, en la ralentissant vers la fin. Maintenant, il ressemble plus à suivre les lois de la physique.
Je peux rapidement créer des variations de mon cercle éclaté en dupliquant et en ajustant légèrement les images clés ou d'autres paramètres. Par exemple, je peux changer l'échelle d'un, ou ajouter une légère rotation. Je peux même ajouter des tirets au trait pour donner à la rafale un aspect complètement différent. Je suis maintenant prêt à les intégrer et à les utiliser avec d'autres éléments.
Étape 3 :incorporer dans un projet

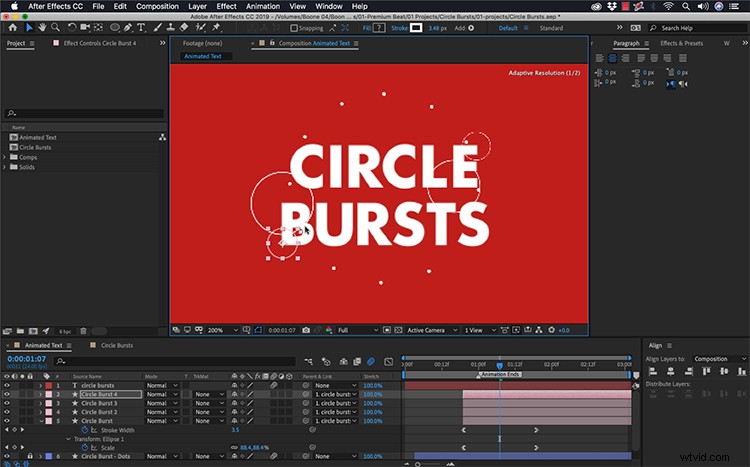
J'ai donc ici un titre animé que je veux embellir un peu. Le texte a une simple animation d'échelle et de rotation qui le fait voler sur l'écran. Je peux apporter mes éclats de cercle pour ajouter du mouvement et des détails supplémentaires. Pour ce graphique particulier, je vais placer deux grands éclats de cercle derrière mon texte. Je parent les cercles du texte, de sorte qu'il suivra le texte au fur et à mesure de son déplacement. J'ajouterai également des cercles plus petits sur les bords du texte, en les associant également au calque de texte.
La clé pour que cette animation fonctionne est de peaufiner chaque éclat de cercle, en s'assurant qu'ils ne correspondent pas. C'est une règle simple de duplication, de repositionnement et de resynchronisation. Répétez ces étapes jusqu'à ce que vous obteniez un look qui vous convient.
Jetez un oeil à ma dernière animation.

