Besoin de souligner une partie spécifique de votre image avec des graphiques de légende personnalisés ? Consultez ces instructions étape par étape pour votre prochain projet.
Dans ce didacticiel, nous allons créer un graphique de légende pour aider à illustrer la hauteur de l'une des tours de la célèbre cathédrale Notre-Dame de Paris. Tout d'abord, nous allons configurer les quatre principaux éléments visuels du graphique :un cercle, un chemin, du texte et un arrière-plan de base pour le texte. Ensuite, nous donnerons vie au graphique via la création d'images clés et le suivi. Commençons.
Créer

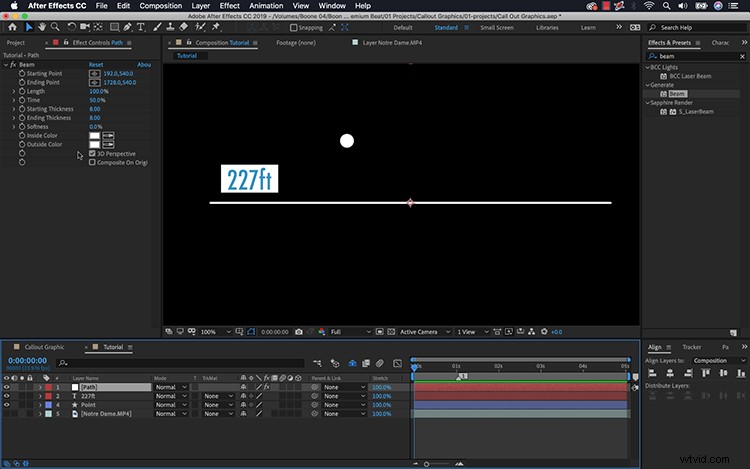
Tout d'abord, pour le cercle, je vais créer une petite ellipse à l'aide de l'outil Forme d'ellipse. Maintenez la touche Maj enfoncée pour limiter les proportions. Ensuite, j'ajouterai du texte lisant 227 pieds, puis j'utiliserai l'outil de forme Rectangle pour créer un simple fond de rectangle blanc pour le texte. Je vais saisir à la fois le texte et le rectangle et les placer parfaitement à l'aide du panneau Aligner. Une fois en place, je parent le rectangle au calque de texte pour m'assurer que l'arrière-plan suit.
Pour le chemin, je vais aller dans Calque> Nouveau> Solide puis ajoutez l'effet Faisceau via Effet> Générer> Faisceau . L'effet Beam me donne un contrôle étroit sur les points de départ et d'arrivée d'un chemin, ce qui est la véritable clé pour faire un bon travail graphique de légende. Pour les attributs, je vais définir la longueur sur 100 %, changer les couleurs intérieures et extérieures en blanc et mettre la douceur à 0. Maintenant, je suis prêt à connecter ces éléments.
Se connecter

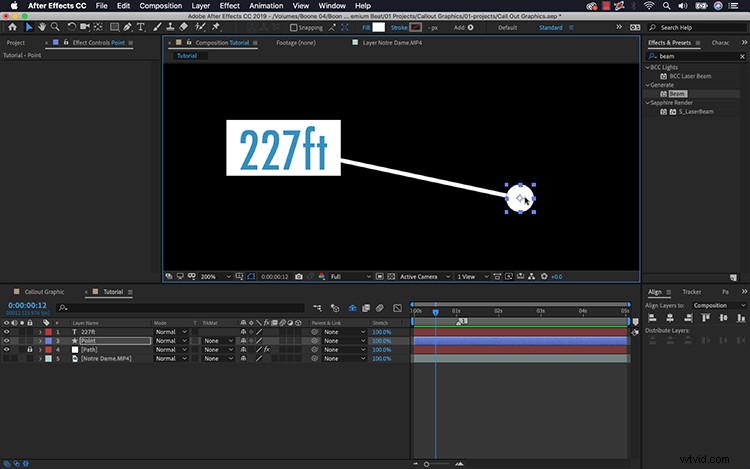
Pour que l'animation de légende fonctionne efficacement, je dois connecter les éléments dans un ordre spécifique. Je veux qu'une extrémité du chemin soit attachée à l'élément cercle et l'autre extrémité au texte. C'est assez facile, car l'effet Beam a des points de début et de fin incrustables. Je vais utiliser le point de départ pour le cercle et le point d'arrivée pour le texte.
Pour afficher l'effet Beam sur la timeline, je vais d'abord sélectionner mon calque de chemin et appuyer sur le raccourci clavier E. Ensuite, je vais saisir les calques de texte et de cercle et appuyer sur P pour afficher Position. Pour connecter ces attributs, vous pouvez simplement utiliser la propriété pick whip du point de départ/d'arrivée de l'effet Beam. Si vous utilisez une ancienne version d'AE, vous devez d'abord ajouter une expression en Alt-cliquant sur l'icône du chronomètre à côté de l'attribut pour afficher le fouet de sélection de propriété.
Enfin, je vais connecter le point de départ de l'effet Beam à l'attribut de position du cercle et le point final à l'attribut de position du texte. Maintenant, lorsque je déplace le texte ou le calque du cercle, le chemin suivra. Avec tout connecté, ce graphique est prêt pour l'animation.
Animer

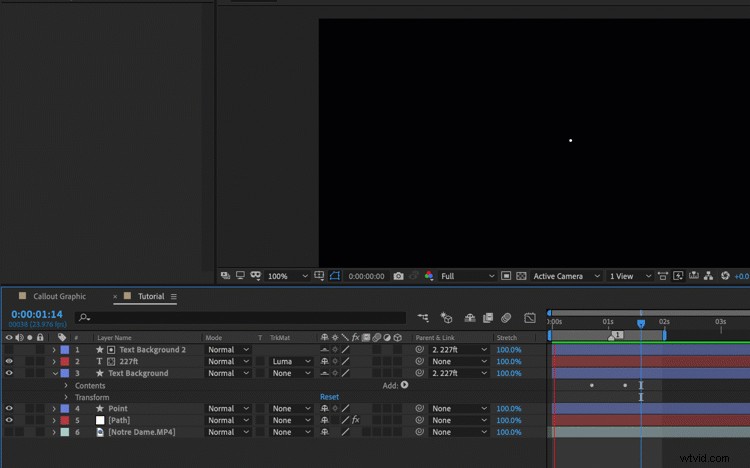
Le premier élément à animer est le cercle, je vais donc commencer par là. Pour le cercle, c'est aussi simple que d'animer l'échelle à partir de 0. Pour créer un petit effet blip, je peux dupliquer l'élément cercle dans le calque de forme, puis modifier l'échelle et l'opacité pour créer un petit look de style radar. Pour le chemin, je devrai rouvrir les attributs d'effet de faisceau de mon calque de chemin. Pour donner vie au chemin, créez une image clé de l'attribut Temps de 0 à 50 %.
Ensuite, j'animerai le rectangle d'arrière-plan du texte en encadrant l'attribut d'échelle X de l'élément de forme de 0 à 100. Ensuite, je dupliquerai le rectangle, le déplacerai juste au-dessus du texte et changerai le Track Matte de mon calque de texte en Luma mat. Désormais, lorsque le calque d'arrière-plan s'anime, il révèle le texte en même temps.
Suivre

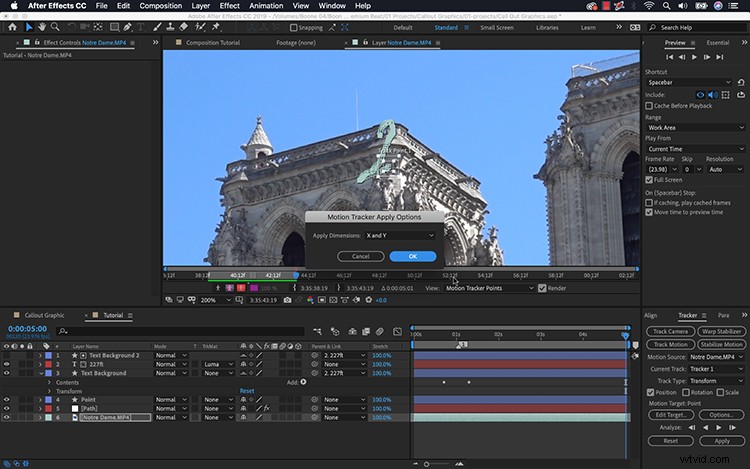
Mon graphique s'anime maintenant à l'écran, mais il manque toujours quelque chose - le mouvement. La légende fait référence à la hauteur de la tour de la cathédrale, je veux donc que le graphique pointe là-bas. Puisqu'il s'agit d'une prise de vue mobile, je souhaiterai idéalement que le point du graphique se déplace avec la caméra. Je peux y parvenir via une piste à point unique.
Je vais d'abord sélectionner mon calque vidéo cathédrale, puis aller dans Fenêtre > Tracker . J'amène ma tête de lecture au début, puis je sélectionne Track Motion dans le panneau Tracker. Cela m'amènera dans le panneau Calque, où je peux suivre le mouvement via mon point de suivi. Après avoir trouvé un bon point de suivi, j'irai dans Modifier la cible et sélectionnerai le calque Cercle. Maintenant, je vais analyser et appliquer la piste. Une fois appliqué, le suivi des images clés s'appliquera à l'attribut Position du calque de cercle. Pour plus de polyvalence, je pourrais suivre le mouvement vers un calque Null à la place.
Voilà ! J'ai maintenant un graphique de légende fonctionnel.
Intéressé par les pistes que nous avons utilisées pour créer cette vidéo ?
- "Commencer à vivre" par Vincent Tone
- "Soul Summer Vibe" par Mattijs Muller
- "Pathfinder" par Tonemassif
- "Edge" de One Wave
- « Dissonance » de Tonemassif
- « Bach – Concerto brandebourgeois n° 3 en sol (1er mouvement) » par Wilfred Symphony Orchestra
