Suivez ce didacticiel d'animation pour découvrir étape par étape comment créer un faux œil 3D sympa dans Adobe After Effects.
Des préoccupations telles que :"Je ne connais pas Cinema 4D", "La 3D est difficile" et "Oui, Blender est gratuit, mais je ne connais pas la 3D", ne devraient pas vous empêcher de poursuivre une idée d'animation.
J'admets que la modélisation 3D est à un tout autre niveau par rapport à After Effects. Dans une certaine mesure, vous devez utiliser des programmes comme Cinema 4D ou Blender. Mais il y a aussi des moments où vous pourriez être en mesure de simuler la 3D - également connue sous le nom de 2.5D - ce qui est exactement ce que j'ai accompli avec cette animation.
Il y a eu beaucoup de moments irritants pendant le travail sur ce projet, donc je vais décomposer chaque section de l'animation et vous épargner le temps et la frustration de le découvrir par vous-même. Le défi en vaut la peine !

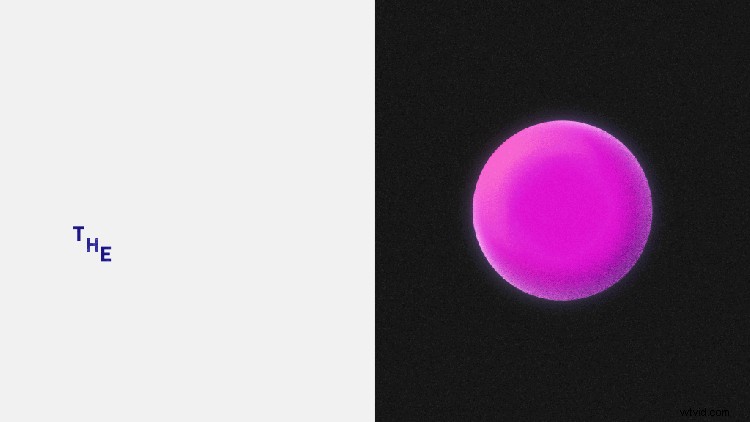
L'arrière-plan

Je ne l'ai pas mentionné dans la vidéo, mais l'arrière-plan était l'une des dernières parties du projet sur lequel j'ai travaillé. À l'origine, j'allais juste le laisser vide pour attirer toute l'attention vers l'œil rotatif. Une fois que j'ai terminé la construction, j'ai réalisé que tout cela semblait vide - et honnêtement, ennuyeux.
Je regardais différents effets et j'en ai trouvé un appelé Radio Waves . Avec les paramètres par défaut, cet effet crée des cercles pulsés qui se déplacent vers l'extérieur à partir d'un point de départ désigné. J'ai déconné avec ça et j'ai fini par obtenir le motif psychédélique que vous voyez ci-dessus. C'était un peu trop parfait que j'ai trouvé cet effet, d'autant plus que je cherchais un motif aussi précis. Une fois que j'ai ajouté une rampe de dégradé et que j'y ai appliqué de la couleur, l'animation s'est bien déroulée.
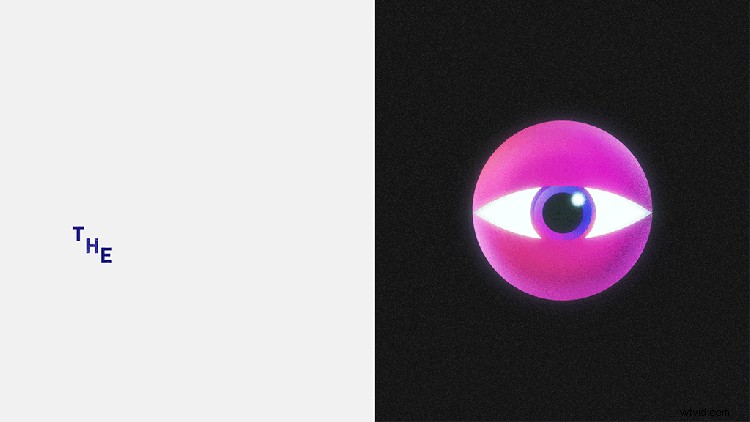
La rotation de l'œil

Ce fut la partie la plus difficile de la construction. Je n'avais aucun guidage et j'avais l'impression d'essayer de naviguer les yeux fermés. En fin de compte, j'ai utilisé l'ombrage pour donner au cercle une profondeur arrondie. Je l'ai également associé à une animation de chemin de l'ouverture réelle de l'œil.
Voyons d'abord comment j'ai utilisé l'ombrage. J'ai défini des points de dégradé encadrés afin que la majorité de l'œil au début de l'animation soit rose foncé/rouge. Au fil du temps, la couleur la plus sombre sortirait du cercle et la majorité de la couleur la plus claire le remplirait. Mais cela ne résolvait que la moitié de mon problème. Maintenant, je devais animer l'œil pour qu'il ait l'air de tourner vers la caméra.
La clé pour que cela paraisse bien est d'animer d'abord la partie supérieure de l'ouverture de la paupière. Ensuite, amenez celui du bas après qu'il ait suffisamment "tourné" pour que la caméra puisse le voir. Une fois que vous aurez maîtrisé le mouvement d'ombrage et l'animation des yeux, vous obtiendrez une fausse rotation 3D vraiment cool.
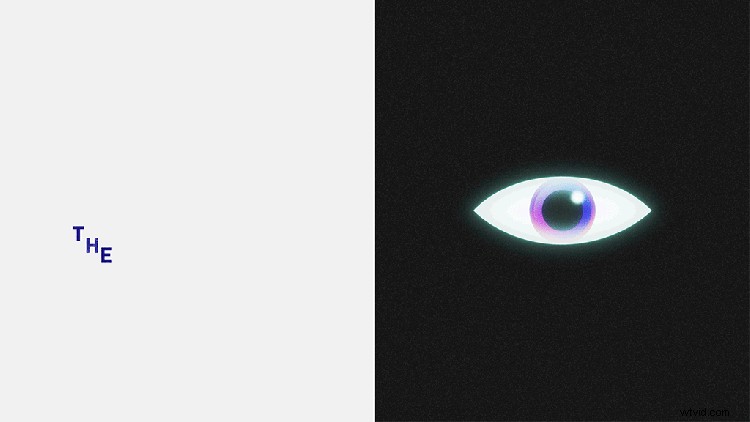
L'œil intérieur

Vous avez besoin de quatre cercles pour créer l'œil. Créez un cercle et lancez-le sur un dégradé, choisissez vos deux couleurs et boum, la première étape est terminée. Créez le cercle suivant, mais assurez-vous qu'il est un peu plus petit que le premier. Ajoutez ensuite un dégradé de quatre couleurs. Vous pouvez même utiliser le même dégradé à partir de la première étape, mais échangez simplement les couleurs. Lorsque vous choisissez les couleurs du dégradé à quatre couleurs, assurez-vous qu'elles complètent les deux couleurs que vous avez choisies pour le premier cercle.
Ensuite, continuez et faites un petit cercle noir pour l'élève. Tout ce que vous avez à faire est de vous assurer qu'il est proportionnel aux deux premiers cercles que vous avez faits.
Faisons un clin d'œil. Créez un petit cercle blanc, placez-le sur le bord supérieur droit de la pupille et lancez l'effet appelé Fast Box Blur . Voilà, vous êtes maintenant passé maître dans l'art de créer des yeux.
Le mouvement des yeux

Lors de l'animation des yeux, quatre-vingt-dix-neuf pour cent du temps, vous utiliserez maintenir les images clés . Pour une explication sur les images clés en attente, veuillez vous référer à l'explication rétro que j'ai faite dans la vidéo ci-dessus. C'est mignon et j'en suis vraiment fier.
L'ouverture et la fermeture des yeux ne sont qu'une simple animation de chemin. J'ai fait une image clé au moment où l'œil était ouvert et une autre où il était fermé. À partir de là, je répétais le schéma d'ouverture et de fermeture toutes les cinq images environ jusqu'à ce qu'il soit temps pour l'œil de tourner à nouveau et de s'envoler hors de l'écran.
L'ombrage du grain

Pour réduire au minimum le nombre de calques, j'ai utilisé le style de calque appelé Bevel and Emboss . J'ai changé les modes de fusion de normal à fondu, ce qui m'a donné l'aspect rugueux que je recherchais.
Malheureusement, si vous êtes un fan du fondu enchaîné en mode de fusion, vous ne pouvez pas obtenir le même look en utilisant Bevel and Emboss. Vous devrez opter pour un mode plus traditionnel en utilisant des masques. Pour ce faire, vous devrez avoir plus de calques et les associer au cercle de base. Mais, si c'est le look que vous voulez, ça marchera très bien.
La superposition Haze

Il s'agit d'une méthode super rapide pour ajouter de la "brume" sur un objet. Pour être honnête, j'ai découvert cela complètement par accident. Tout ce que j'ai fait était de créer un chemin suivant la forme de l'œil, mais au lieu d'ajouter un remplissage, j'ai créé un trait d'une largeur d'environ vingt. À partir de là, j'ai dessiné un masque plus petit que la forme entière de l'œil, j'ai coché la case inversée et je l'ai mis en drapeau. À ce stade, l'effet semble vraiment plat et ennuyeux, mais une fois que vous ajoutez un effet de lueur à l'ensemble de l'œil, le tout se met en place.
J'ai eu beaucoup de plaisir à faire ce projet et j'espère que vous avez aimé le rendu final. En tant que motion designers, il est vraiment important de se donner des défis pour nous aider à apprendre d'une manière à laquelle nous ne nous attendions pas vraiment. J'espère que vous avez appris quelques nouvelles techniques à intégrer dans vos futurs projets. N'oubliez pas :continuez à créer et à rechercher de nouveaux endroits pour trouver l'inspiration.
Intéressé par les morceaux que nous avons utilisés pour faire cette vidéo ?
- "Absolument" par Soulish
- "Ce grand sentiment" par Soulish
- « Pixel Squirrel » par Espresso Music
- « Coloriser » par Harrison Amer
- "Rooftops in LA" par Harrison Amer
- "Sunlight Station" par Denis
- « Journées de la mode moderne » par Make Music
- "Flight Club" de Jordan Childs
Vous cherchez d'autres façons d'améliorer votre jeu de montage vidéo ? Découvrez-les.
- Création d'un système solaire complet dans Adobe After Effects
- Éléments à prendre en compte avant de construire un ordinateur de montage vidéo
- Explication des expressions loopOut :un voyage dans After Effects
- Comment étalonner les couleurs et exporter vos séquences iPhone
- Tour d'horizon de la réalisation de films :les meilleurs programmes de montage vidéo gratuits
