
Il existe des milliers d'images gratuites dans la bibliothèque VideoScribe. Plutôt faire le vôtre ? Voici comment créer des SVG dans Adobe Illustrator qui dessinent parfaitement dans VideoScribe.
Ces instructions permettent de créer des dessins au trait simples et fluides dans Adobe Illustrator qui s'affichent bien dans VideoScribe. Ils ne couvrent aucune des choses avancées que vous pourriez potentiellement faire avec des images SVG.
1) Créer une image de référence
Dessinez un croquis de ce à quoi vous aimeriez que votre image ressemble. Prenez une photo et téléchargez-la ou numérisez-la sur votre ordinateur. Ou, trouvez une image en ligne de quelque chose de similaire à ce que vous voulez.
Enregistrez cette image de référence.
2) Ouvrir l'image dans Illustrator
Ouvrez votre image de référence en tant que calque 1 d'un nouveau fichier dans Adobe Illustrator. Ensuite :
- Aller au panneau d'apparence
- Définissez le calque 1 sur une opacité de 40 %
- Verrouiller le calque 1
Cela vous aidera lorsque vous commencerez à tracer dessus.
3) Créez un nouveau calque sur lequel tracer
Créez un nouveau calque, le calque 2. Puis, depuis la barre d'outils à gauche :
- Définissez la couleur de remplissage du calque 2 sur aucune
- Choisissez n'importe quelle couleur que vous aimez pour le trait, et n'importe quel poids
Maintenant, dans la barre d'outils supérieure :
- Définissez le trait sur uniforme
- Choisir le stylet
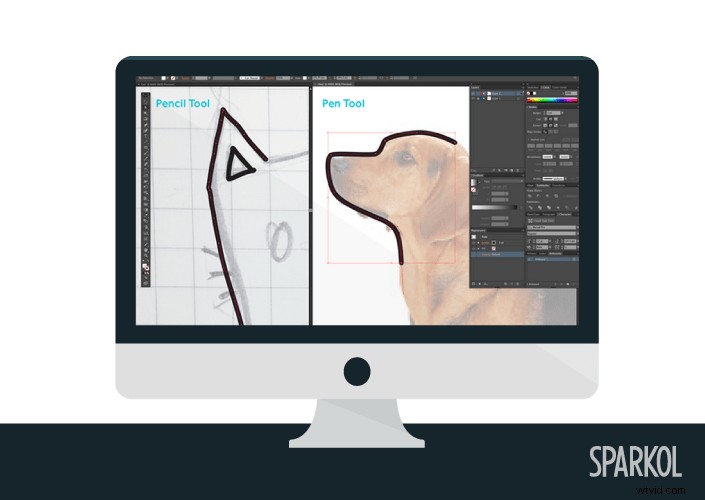
4) Tracez sur votre image de référence
L'outil stylo vous donnera des lignes lisses et simples. Commencez à tracer sur les lignes de votre image de référence jusqu'au calque 2.
Dessinez vos lignes dans l'ordre dans lequel vous souhaitez que VideoScribe les dessine pour vous.
L'outil Plume fonctionne en créant une série de points de référence au fur et à mesure que vous dessinez. VideoScribe voit vos points de référence comme les points d'une image point à point. Il dessine l'image complète en reliant les "points" dans l'ordre dans lequel vous les avez créés.
5) Supprimez votre image de référence
Lorsque vous avez terminé votre image, vous n'avez plus besoin de votre image de référence (calque 1) - supprimez-la maintenant.
6) Enregistrez votre image SVG
Votre image doit être enregistrée d'une certaine manière pour qu'elle s'affiche correctement dans VideoScribe.
Lorsque vous êtes satisfait de votre image :
- Cliquez sur Fichier
- Sélectionnez Enregistrer sous
- Choisissez SVG (svg) dans le menu
Cela ouvrira une autre boîte de dialogue :
- Sélectionnez Intégrer sous Options > Emplacement de l'image
- Sélectionnez Attributs de présentation sous Options avancées > Propriétés CSS
- Laissez toutes les autres options décochées
Il est vraiment important que les propriétés CSS soient définies sur les attributs de présentation. Une mise à jour d'Illustrator 2015 par Adobe signifie que votre image ne s'affichera pas correctement dans VideoScribe sans ce paramètre.
Et c'est tout. Suivez ces étapes et vos images SVG devraient être magnifiquement dessinées dans VideoScribe à chaque fois.
Vous n'êtes toujours pas sûr ?
Téléchargez un exemple de fichier SVG et utilisez ses paramètres comme guide pour vos propres images.
Ajouter de la couleur ?
Si vous souhaitez ajouter de la couleur à votre image, retournez à la fin de l'étape 4 et :
- Verrouiller le calque 2
- Créez un nouveau calque - calque 3 - pour la couleur de remplissage
- Organisez vos calques de manière à ce que le calque 3 se trouve directement sous le calque 2
- Choisir l'outil Pinceau blob
- Définissez le contour sur aucun et le remplissage sur la couleur que vous souhaitez utiliser
- Commencer à appliquer la couleur
Lorsque vous avez ajouté toutes vos couleurs, suivez les instructions à l'étape 6 pour enregistrer votre fichier.
C'est ça. Dans un prochain article, nous verrons comment créer des SVG pour VideoScribe dans Inkscape.
