Vous arrive-t-il de commencer à créer une vidéo en ajoutant des images sur votre écran et de vous dire : " Ok, et maintenant ?".
Avec une toile vierge devant vous, les options peuvent sembler infinies. Faut-il se concentrer sur une image par point ? Ou est-il préférable d'ajouter un arrière-plan complet pour qu'il y ait plus à regarder ? C'est là que la conception vidéo entre en jeu.
La conception vidéo peut sembler compliquée, mais ce n'est pas obligatoire. En suivant quelques principes simples, vous pouvez améliorer le pouvoir de narration de vos animations et garantir une expérience visuelle exceptionnelle. C'est pourquoi, dans ce guide, nous vous expliquerons quelques règles de base que les animateurs professionnels suivent pour créer des vidéos soignées, et comment vous pouvez également le faire.
À propos de l'auteur

Louis Domaille est le responsable de la conception de Sparkol et en tant que cerveau créatif de notre agence d'animation sur mesure, Sparkol Studio, il sait ce qu'il faut pour créer une vidéo qui se démarque. Louis a créé des vidéos animées pour certaines des plus grandes marques mondiales, notamment American Express, Nissan et Lyft.
Au cours de ce processus, il a perfectionné ses compétences en conception, livrant constamment des animations qui correspondent parfaitement au ton, au message et aux objectifs de nos clients. Nous avons pensé qu'il était normal qu'il partage avec vous un aperçu de son processus.
Vous pouvez lire ce guide du début à la fin ou passer d'une section à l'autre en utilisant nos options ci-dessous.
Concevoir pour plus de clarté :1. Zones de sécurité - qu'est-ce que c'est et comment les utiliser
2. La règle des tiers expliquée
3. Diriger la mise au point avec le positionnement de l'image
Assurer la cohérence de la conception :
1. Couleur et typographie - construisez votre palette
Tout d'abord, lorsque je conçois quelque chose, j'ai deux points principaux en tête :la clarté et la cohérence.
Clarté parce qu'il est fondamentalement crucial que notre public comprenne notre message, notre objectif et ce qu'il faut faire ensuite. Il s'agit de faire passer le message avec facilité. Ensuite, nous avons la cohérence, c'est là que nous associons le style de la vidéo pour lui donner un aspect professionnel. De plus, lorsque nous représentons les choses de la même manière, cela solidifie le message. Voyons donc comment nous pouvons réaliser les deux.
Clarté
Pour atteindre la clarté du message, il y a quelques directives de conception que je respecte toujours. Je dis des lignes directrices car elles ne sont pas absolument gravées dans le marbre, mais les suivre globalement devrait garantir que votre vidéo finie est facilement comprise par tout le monde. Nous allons commencer avec des « zones de sécurité ».
Zones sécurisées
Ce sont les zones de l'écran dans lesquelles tout votre contenu doit s'intégrer. Il y a plusieurs raisons à cela, l'une d'entre elles étant que si un élément (texte/image/photo, etc.) vaut la peine d'être montré, cela vaut la peine de lui donner la place et l'espace qu'il mérite. Cela améliorera également la lisibilité du texte et la compréhension de la scène. Si un élément de votre scène ne mérite pas cet espace, je me demanderais pourquoi vous l'incluez dans votre vidéo.
La deuxième raison principale est que tous vos éléments sont réellement visibles !
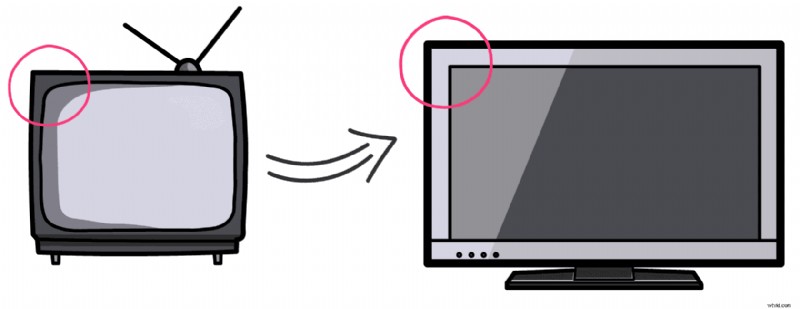
Les zones de sécurité sont un vieux concept depuis le tout début des images en mouvement. Si vous pensez que les téléviseurs ont commencé avec des bords incurvés comme celui ci-dessous. Des zones de sécurité devaient être utilisées pour s'assurer que les images n'étaient pas coupées. Ensuite, la technologie a progressé et nous avons obtenu de beaux téléviseurs haute définition dans un format 19:9 standardisé et nous n'avions plus à nous soucier autant des zones de sécurité.

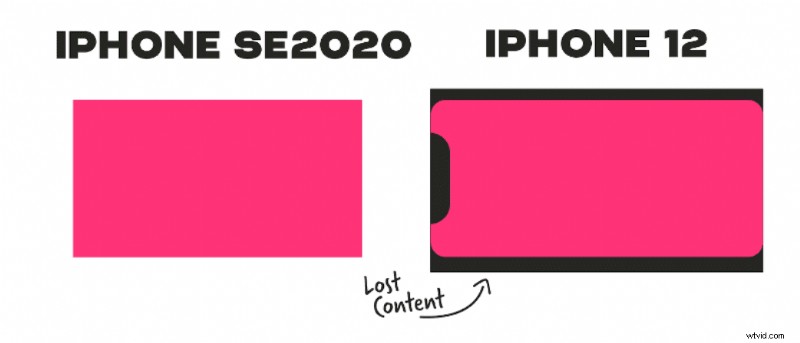
Et puis nous avons fait un autre pas en avant et nous nous sommes retrouvés dans une position similaire à avant. La plupart des smartphones ont maintenant des bords arrondis et certains comme l'iPhone ont également des caméras frontales qui coupent l'écran. Vous pouvez voir l'impact que cela a sur la clarté de la vidéo ci-dessous.

C'est pour ces raisons que j'aime utiliser deux zones de sécurité, une extérieure pour tous les éléments visuels et une intérieure pour tous les éléments textuels. Dans cet exemple, tout mon texte, qu'il s'agisse d'en-têtes, de sous-titres ou d'étiquettes, se trouve à l'intérieur de ma zone de sécurité intérieure. J'ai trouvé que la meilleure pratique pour cette zone intérieure est d'environ 80 % de mon écran, donc 10 % à gauche en haut, 10 % en bas, 10 % à gauche et 10 % à droite.

La règle des tiers
Passons maintenant au placement des images et du texte un peu plus loin. En plus de vous assurer que tous vos éléments sont visibles, vous pouvez renforcer votre message et vous concentrer sur des points spécifiques en plaçant des images et du texte dans certaines parties de votre écran.
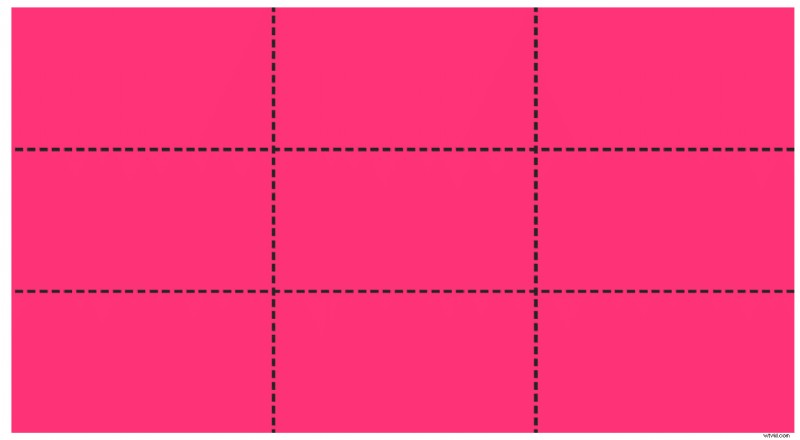
Pour cela, nous utilisons un principe appelé la règle des tiers. Cela signifie simplement diviser votre écran en quatre lignes pour créer neuf sections différentes et quatre points focaux.

Cela forme alors un guide très simple pour aider à positionner le contenu sur votre écran. Vous pouvez l'utiliser de plusieurs manières :
- Faites la mise au point sur les quatre points focaux créés par les lignes qui se croisent
- Concentrez-vous sur les lignes elles-mêmes pour espacer les éléments uniformément
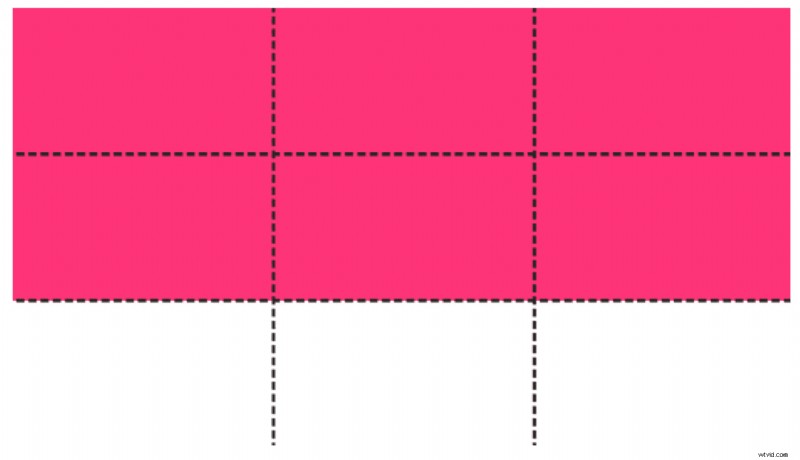
- Concentrez-vous sur les formes créées par plusieurs cases, c'est-à-dire un tiers inférieur de l'écran. La prochaine fois que vous regarderez la télévision, gardez un œil sur ces zones et vous remarquerez que c'est là que se trouve la majorité de tous les textes. Les noms des présentateurs, les intitulés de poste, ils doivent tous être positionnés ici.

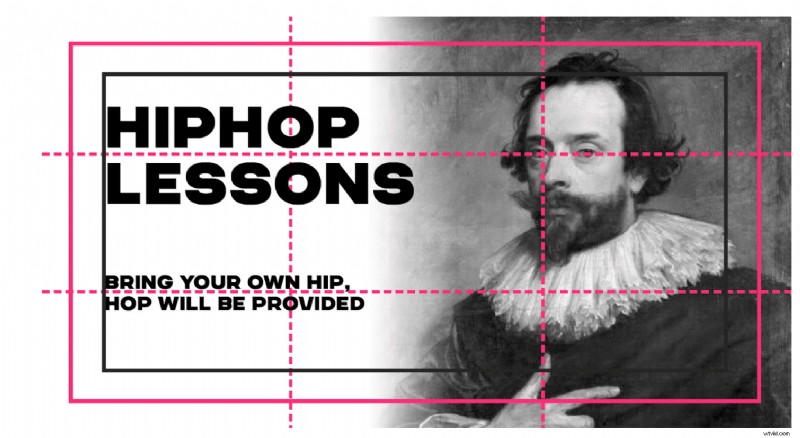
Exemple 1 :Cours de hip-hop
Dans ce cas, l'image passe au blanc au milieu de l'écran, puis le titre et le sous-titre chevauchent les troisièmes lignes supérieure et inférieure. L'œil de l'homme est également placé sur le point focal supérieur droit où les lignes se croisent. Cela nous aide à nous concentrer sur son expression. Tous les éléments se trouvent également dans nos zones de sécurité, comme indiqué par les frontières intérieures et extérieures.

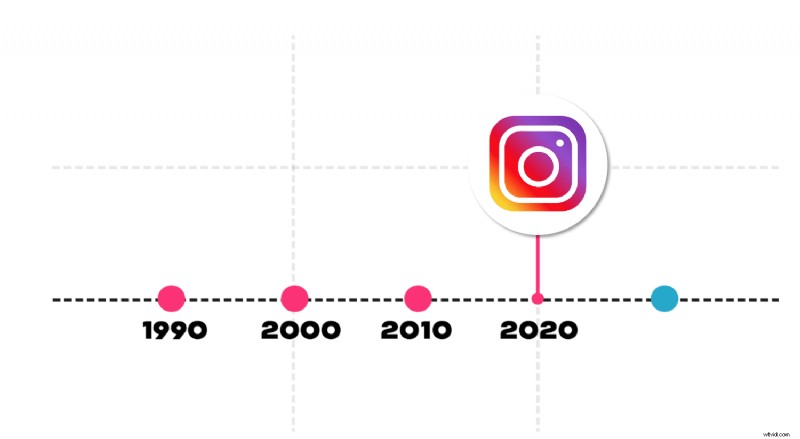
Exemple 2 :une chronologie
Dans un autre exemple super simple, nous pouvons voir qu'en plaçant le point clé de la chronologie sur l'un de ces points focaux, notre œil est naturellement attiré là-bas. De plus, comme le logo Instagram est positionné plus haut que le reste de la scène, il nous indique que c'est le point le plus important.
La troisième ligne inférieure fournit également la base parfaite pour la scène, enfermant tous les éléments avec beaucoup d'espace. 
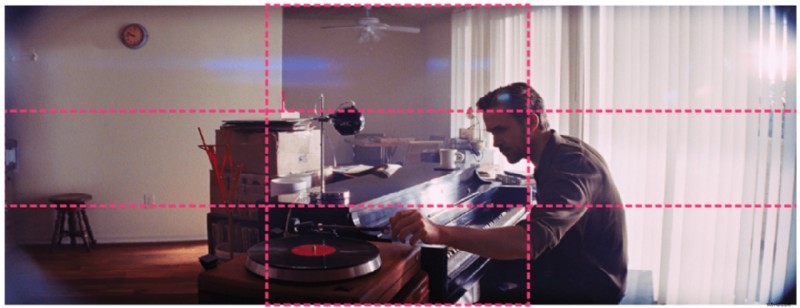
Exemple 3 :La La Land
Ce dernier exemple peut sembler un peu plus familier, c'est une scène du film primé, La La Land. Ici, nous voyons que Ryan Gosling est parfaitement positionné sur la ligne de droite et nous suivons sa concentration sur le tourne-disque dans le tiers inférieur de l'écran.
Ainsi, bien que la règle des tiers puisse sembler être un principe très simple, elle est d'une efficacité trompeuse et utilisée par presque tous les producteurs de vidéos, des amateurs aux professionnels.

Maîtriser l'attention
Parlons maintenant de la direction du focus. La grande majorité des vidéos traitent des relations entre deux ou plusieurs objets. Vous pourriez dire que l'un est meilleur que l'autre, l'un est pire, l'un est plus important, ou chacune de ces choses améliore une chose.
Pour donner vie à cette relation à l'écran, nous pouvons faire preuve de créativité pour attirer l'attention du public. Voici quelques exemples pour illustrer cet effet.
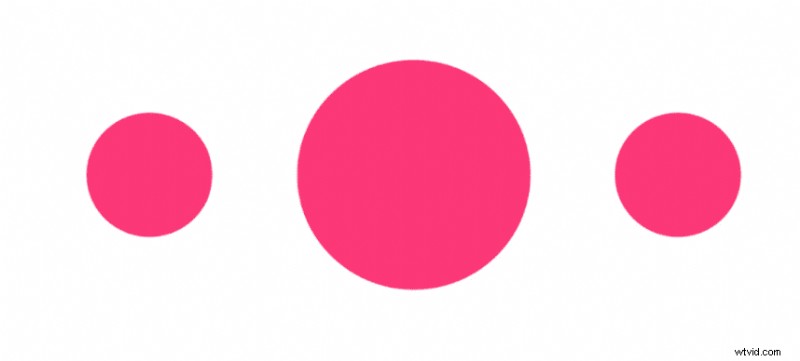
Équilibre
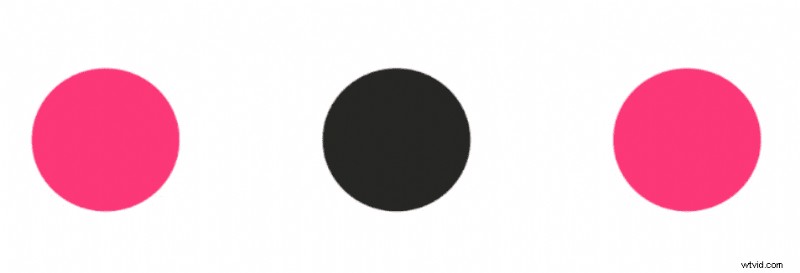
En plaçant deux objets de même taille de chaque côté de l'élément principal, vous créez un équilibre dans la scène tout en soulignant que l'élément du milieu est le meilleur/le plus important.

Contraste
Vous pouvez également attirer l'attention avec la couleur - cela peut mettre en évidence un positif ou un négatif. Réfléchissez donc bien à votre choix de couleur en fonction de votre message.

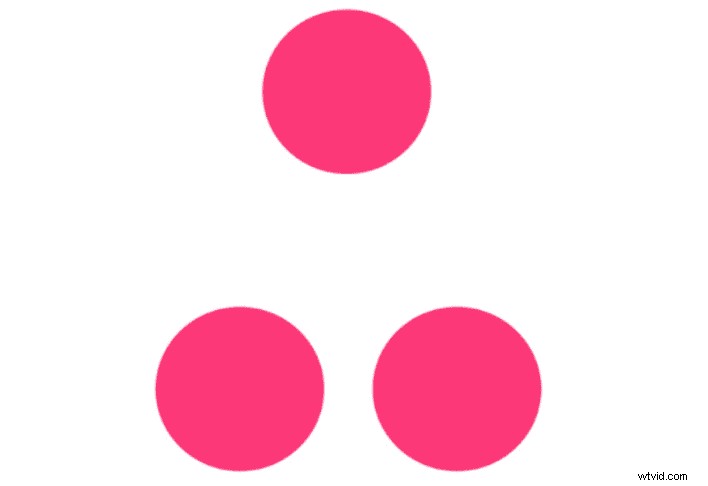
Hiérarchie
Comme nous l'avons vu dans notre exemple de chronologie, l'endroit où vous positionnez des éléments à l'écran peut envoyer des messages supplémentaires. Dans ce cas, nous nous concentrons sur le cercle supérieur, car nous pensons qu'il est meilleur car il se trouve en haut.

Proximité
Vous pouvez également utiliser l'espace pour mettre en évidence les différences. Notre cercle flottant libre pourrait montrer une marque en rupture avec le pack ou une nouvelle idée différente des autres théories.

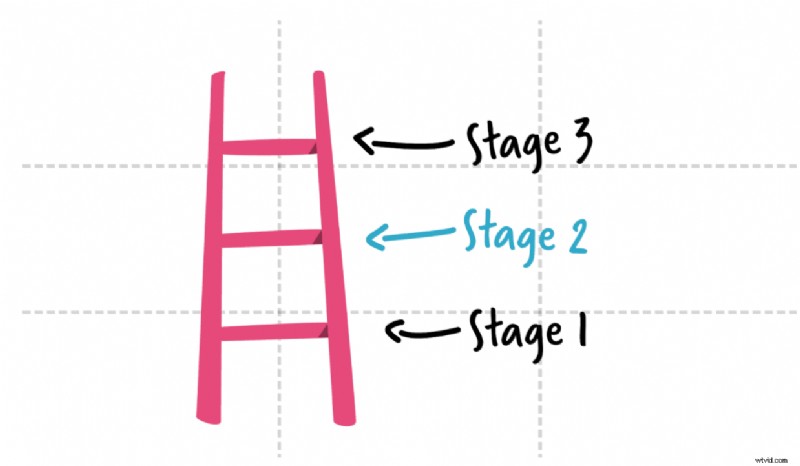
Maintenant que nous avons les principes de clarté cloués, nous pouvons commencer à les mettre tous ensemble. Notre scène d'échelle ci-dessous en est un parfait exemple. L'échelle est positionnée sur la troisième ligne de gauche, les étiquettes d'étape sur la droite. Cela crée la composition de départ parfaite et garantit que chaque élément dispose de la bonne quantité d'espace.

À partir de là, nous considérons la hiérarchie et montrons physiquement que l'étape 2 est plus importante que l'étape 1 mais peut-être pas aussi importante que l'étape trois. Cependant, le contraste de couleur de l'étape 2 attire notre attention et nous dit que c'est de cela dont nous parlons dans cette scène. C'est aussi simple que ça !

Cohérence
C'est la clarté couverte, maintenant la cohérence est l'endroit où nous pouvons lier le style de la vidéo pour lui donner une sensation plus professionnelle. De plus, lorsque nous représentons les choses de manière similaire, cela les relie.
Comme nous l'avons montré dans les sections précédentes. S'il y a un modèle qui est brisé, notre attention est attirée sur ce qui l'a brisé. Cela peut être utile lorsque nous essayons d'attirer l'attention, mais pas lorsque cela devient trop distrayant. Alors, comment trouvez-vous cet équilibre?
Couleur et Typographie
L'un des moyens les plus simples d'assurer la cohérence consiste à choisir les couleurs et les polices. En vous assurant simplement d'utiliser une ou deux des mêmes polices tout au long de votre animation, vous pouvez rendre votre vidéo beaucoup plus professionnelle.
Utilisez les polices de votre marque ou choisissez-en quelques-unes qui vont bien ensemble. Recherchez une police plus structurée et audacieuse que vous pouvez utiliser pour les titres et les informations clés. Associez-la ensuite à une police contrastée plus lâche qui peut être utilisée pour les sous-titres, les légendes et les détails. Vous pouvez en voir un exemple ci-dessous.

Quand il s'agit de couleur, encore une fois, moins c'est plus. Choisissez une palette de couleurs cohérente et respectez-la tout au long de votre vidéo. Cela vous aidera à attirer plus facilement l'attention sur des informations importantes. Après tout, si toute votre vidéo est pleine de couleurs différentes, comment votre public saura-t-il que les éléments jaune vif sont particulièrement importants ?
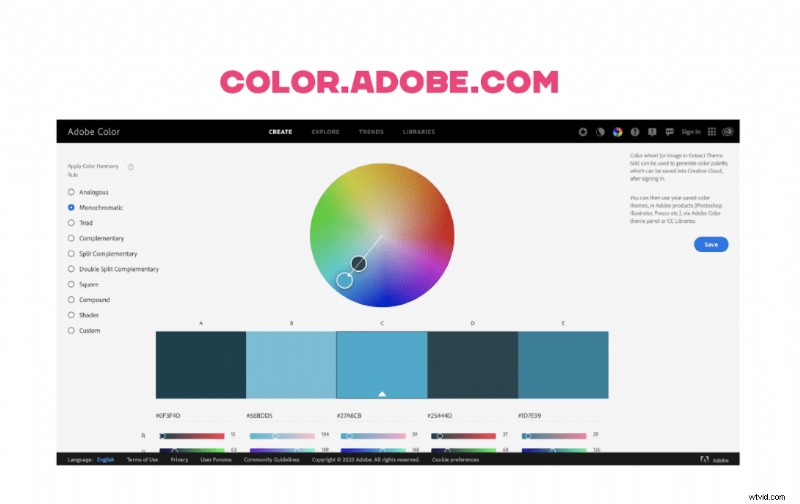
Si vous avez déjà une palette de couleurs définie par la marque, cela fonctionnera parfaitement, sinon vous pouvez créer vos propres palettes à l'aide d'outils comme Adobe Color. Comme vous pouvez le voir ci-dessous, il y a beaucoup d'options
pour différents ensembles de couleurs, y compris complémentaires, monochromes et analogues (en savoir plus sur la roue chromatique avec notre guide). Ceux-ci vous donneront chacun une gamme de couleurs différente basée sur une couleur centrale de votre choix.
Je recommande vraiment de l'utiliser, car non seulement cela créera des couleurs auxquelles vous n'auriez jamais pensé, mais cela facilitera également la détermination des couleurs qui vont bien ensemble !
 Et c'est terminé ! Ce sont les principes que je suis pour lancer chaque vidéo sur laquelle je travaille. Ils s'assurent que j'ai une base de travail sur laquelle je peux m'appuyer.
Et c'est terminé ! Ce sont les principes que je suis pour lancer chaque vidéo sur laquelle je travaille. Ils s'assurent que j'ai une base de travail sur laquelle je peux m'appuyer.
Pour tester ces principes dans votre propre vidéo, démarrez un essai gratuit de 7 jours de VideoScribe ou rejoignez notre communauté créative de VideoScribers en cliquant ci-dessous 👇


