Explorons les petites nuances de conception de mouvement de VOX qui maintiennent le contenu attrayant, ainsi que quelques façons d'imiter le style.
VOX est facilement l'une des plus grandes chaînes explicatives sur YouTube. Ils ont des vidéos explicatives sur à peu près tout, des vidéos couvrant la politique mondiale aux vidéos déconstruisant le "Sicko Mode" de Travis Scott. Et, étant l'un des plus grands, vous pouvez vous attendre à ce que leurs vidéos soient remplies d'un motion design fluide, engageant et professionnel.
Alors que la plupart de leurs vidéos incluront divers graphiques animés complexes, plusieurs éléments de conception peuvent facilement être reproduits même par les utilisateurs les plus récents d'After Effects. En fait, vous constaterez que dans les vidéos de VOX, ce sont les plus petits éléments de motion design qui donnent son rythme à la vidéo.
1. Animations graphiques à 12 ips
Parfois, dans une vidéo explicative, les informations à portée de main doivent simplement être présentées. Il n'y a pas besoin d'effets flashy ou quelque chose d'extravagant. Peut-être s'agit-il simplement d'un tiers inférieur ou d'un graphique informatif surgissant d'une échelle de 0 %. Eh bien, souvent, vous remarquerez que dans les vidéos de VOX, certains graphiques ont une apparence bégayée.
Vous pouvez le voir mis en œuvre dans les premières animations de texte de cette vidéo.
Ceci est incroyablement simple à mettre en œuvre et ne nécessite rien de plus que d'augmenter la fréquence d'images de votre composition. Si votre modification principale est de 24 ips, modifiez votre composition graphique à 12 ips, et rendu également à 12 ips .
Lorsqu'ils sont introduits dans votre chronologie d'édition à 24 ips, les graphiques apparaîtront saccadés en raison d'un manque d'images. Cet effet est souvent utilisé dans les vidéos de VOX. Et, même s'il s'agit de la plus petite mise en œuvre de conception, elle est si agréable à l'œil.

Cela a été implémenté dans la séquence ci-dessus pour notre tutoriel sur le streaming Twitch, et sans cette présence bégayée, la séquence globale était dépourvue de caractère. C'est ce que je pense que le passage à 12fps fait. Cela donne un peu de personnalité aux éléments simples, et autrement monotones.
2. Suivi des transitions
De nombreuses vidéos explicatives de VOX sont incroyablement fluides, et un élément qui favorise la fluidité est la transition d'une séquence à l'autre - la plupart du temps, c'est imperceptible. Dans certaines vidéos, ils utilisent une méthode consistant à combiner une piste de caméra 3D en arrière avec une touche de flou. C'est simple, mais ça a l'air génial. Vous pouvez le voir ici à 0:14.
Le mouvement continu vers l'arrière crée une sensation de mouvement linéaire et le flou entre les séquences mélange la coupe comme si la caméra se déplaçait dans et hors de la mise au point. Pour obtenir cet effet, suivez les étapes ci-dessous.
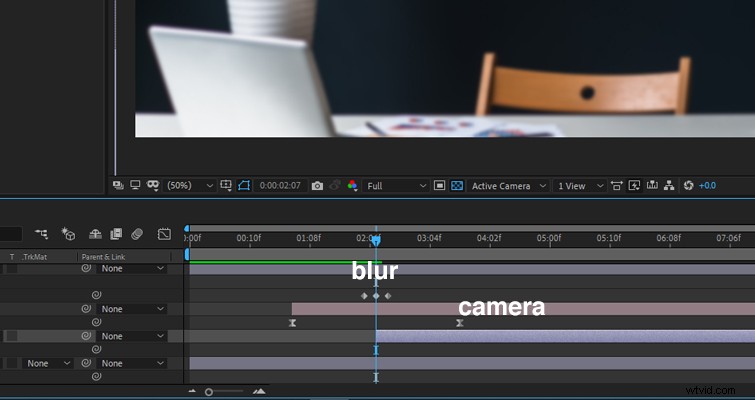
- Placer deux séquences pré-montées distinctes dans votre composition After Effects et activez les transformer en calques 3D .
- Créer une caméra 3D , et définissez une image clé plusieurs images avant le début de la deuxième séquence. Ensuite, déplacez la tête de lecture plusieurs images après le point de montage et déplacer la caméra vers l'arrière (ou vers l'avant).
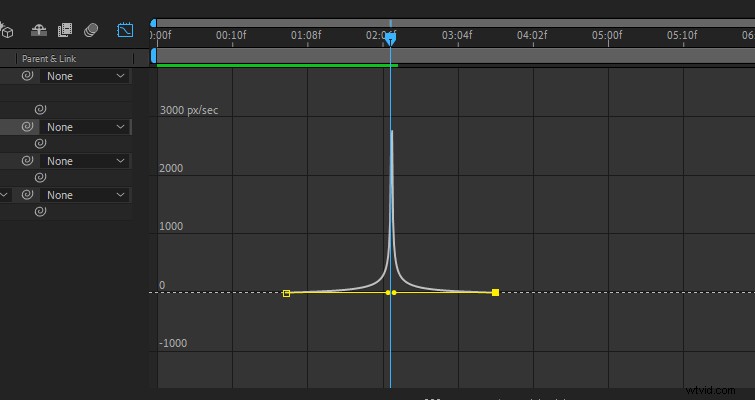
- Changer les images clés en images clés EasyEase , ouvrez l'éditeur de graphiques , et créez cette courbe . Vous voulez que le point médian culmine directement sur le point de montage.

- Ensuite, ajoutez un calque de réglage , et ajoutez un effet de flou à la couche.
- Vous souhaitez ensuite activer le chronomètre , définissez une image clé quelques instants avant le point de montage, avancez au point de montage et augmenter le flou .
- Ensuite, avancez quelques images supplémentaires et diminuez le flou . Vous voulez que le flou soit beaucoup plus court que le mouvement de la caméra. Cela devrait ressembler à ceci :

Votre résultat final ressemblera à ceci :

3. Tiers inférieur pas à pas
De Premiere Pro à DaVinci Resolve, pratiquement tous les logiciels de montage sont désormais livrés avec une sélection intégrée de tiers inférieurs. Il peut parfois être difficile de se démarquer de la foule si tout le monde utilise des variations du même tiers inférieur.
Quelques-unes des vidéos de VOX ont un tiers inférieur qui apparaît étape par étape, comme si elles étaient mangées, mais à l'envers. De même, le texte du tiers inférieur apparaît également similaire, mais retardé de quelques images. Et, lorsqu'il est associé, il peint pour une présentation unique du tiers inférieur. Comme le choix de conception de mouvement 12fps, il y a un caractère rugueux à l'apparence, par opposition au tiers inférieur apparaissant élégant, élégant et quelque peu invisible.
C'est super facile de faire quelque chose de similaire. Voici le mien !

- Tout d'abord, obtenez une texture rugueuse pour le fond du tiers inférieur — c'est peut-être mieux si vous êtes capable de garder les bords dentelés intacts.
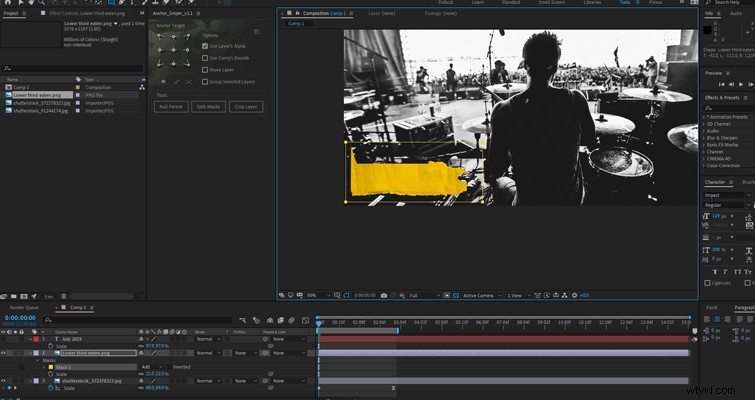
- Importez la texture dans After Effects et placez-le dans votre chronologie . Positionnez la texture dans le tiers inférieur de la composition, si elle n'a pas déjà été créée pour s'y asseoir.
- Prenez l'outil de masque et créez un masque autour de l'ensemble du PNG.
- Ensuite, ouvrez les propriétés du chemin du masque et définir une image clé pour que le chemin du masque termine son exécution.

- Ensuite, allez au début du tiers inférieur et réduisez le chemin du masque jusqu'à ce que le tiers inférieur ne soit plus visible. Ensuite, image par image, augmentez le chemin du masque d'une manière irrégulière, en sautant quelques images ici et là.
- Rincez et répétez pour le texte, mais n'oubliez pas de décaler le calque de texte, afin qu'il apparaisse plus tard.
4. Élément simple - Arrière-plan de mouvement
Bon, disons que dans votre vidéo explicative, vous devez afficher une photo pendant quinze secondes. Vous n'avez pas besoin d'informations textuelles ou de graphiques animés, juste pour que le public regarde la photo tout en expliquant les détails qu'elle contient. Cependant, avoir une photographie statique, en particulier une photo affichée verticalement, peut être visuellement ennuyeux. Bien sûr, vous n'avez besoin de rien pour bouger dans la prise de vue, mais dans le monde de l'engagement en ligne, le mouvement maintient le public accroché. À l'inverse, cependant, vous ne voulez pas non plus détourner l'attention du public. Par conséquent, nous pouvons envisager de créer un arrière-plan animé.
Ces arrière-plans offrent juste un léger mouvement pour s'éloigner d'une couleur unie statique, mais en même temps, ne bougez pas assez pour devenir une distraction. Vous pouvez en voir un en jeu dans la vidéo récemment mise en ligne de VOX à 1:39.
Il s'agit peut-être de l'élément d'animation graphique le plus facile à reproduire, car vous répertoriez littéralement plusieurs textures les unes après les autres.
- Tout d'abord, trouvez-vous plusieurs textures. Si vous n'en avez pas sous la main, en voici cinquante que vous pouvez télécharger gratuitement sur Shutterstock.
- Prenez les textures , placez cinq ou six dans une seule composition, et espacez-les pour deux ou trois apparaissent chaque seconde. Il est important d'utiliser différentes textures, mais si vous n'en avez qu'une, vous pouvez retourner et faire pivoter la texture pour que le motif apparaisse différent.
- Dupliquer votre construction deux ou trois fois, la chronologie dure donc dix secondes.
- Pré-composer la composition ou le rendu le projet.
Ensuite, utilisez votre nouvelle texture de mouvement sur un segment qui semble dépourvu de caractère. Comme vous pouvez le voir dans mon GIF ci-dessous (parce que je pense que la compression a tué l'arrière-plan du mouvement), cet ajout subtil peut aider à ajouter de la vie dans votre composition, au lieu d'avoir votre élément principal isolé dans un bloc de couleur.

5. Élément simple - Caractéristiques de l'objectif
Encore une fois, à partir du segment ci-dessus où il n'y a qu'un seul élément dans votre composition sur lequel vous devez vous concentrer pendant quelques secondes, nous pouvons examiner une autre technique que VOX utilise pour ces moments, et cela donne aux photos ou aux coupures de presse les caractéristiques d'un lentille.
Vous pouvez le trouver en cours d'utilisation à 8:54 dans cette vidéo.
La mauvaise nouvelle est que pour ma méthode, vous devez installer un plugin supplémentaire. La bonne nouvelle? C'est gratuit. Alors d'abord, téléchargez Quick Chromatic Abberation à partir de PlugInEverything, et installez-le dans votre base de données.

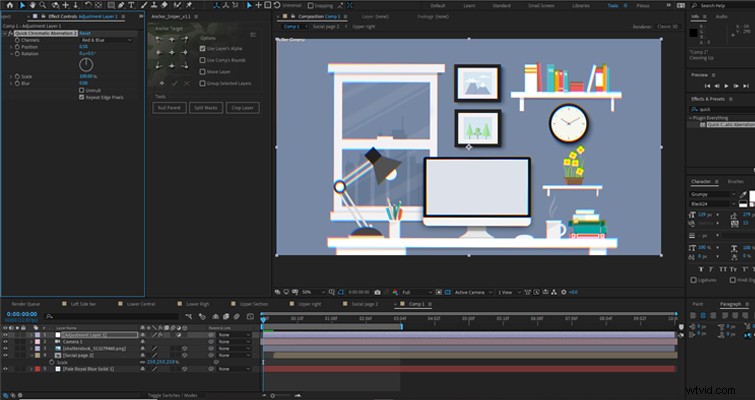
Avec votre composition complète et composée de votre graphique informatif et d'un arrière-plan clair, ajoutez un nouveau calque de réglage et placez-le au-dessus de tout le reste.

- Sur le nouveau calque de réglage, ajoutez l'aberration chromatique rapide brancher. Ensuite, ajustez légèrement la rotation jusqu'à ce que vous voyiez les canaux de couleur RVB légèrement divisés (vous ne voulez pas trop ajuster cette propriété).
- Ensuite, ajoutez un flou gaussien au calque de réglage et augmentez le flou à 3,5 .
- Bien sûr, à ce stade, c'est une erreur flagrante de voir que l'ensemble de la composition s'est vu appliquer ces éléments alors que dans les vidéos de VOX, ce n'est que sur les bords. Pour résoudre ce problème, sélectionnez l'outil de masque circulaire et créez un masque au centre du calque de réglage , comme le montre l'image ci-dessous.
- Soustrayez le masque et augmentez le rayon de la plume à 50 .
Voici mon avant.

Et après.

Cette méthode n'est pas destinée à une utilisation constante, mais elle est idéale pour donner aux images et aux éléments 2D une vie réelle se sentir.
Vidéo bonus
En bonus, vous pouvez suivre notre propre Jason Boone sur la création d'une carte de style VOX dans son tutoriel ci-dessous.
