En savoir plus pour gagner du temps avec les cycles de boucle d'animation dans Adobe After Effects grâce à ce didacticiel facile à suivre.
Pour ce projet particulier, je vais créer un marqueur de position animé que je peux utiliser sur un graphique de carte. Je veux que le marqueur de position ait un effet de clignotement subtil, comme un écran radar. Cela ressemblera à ceci :

Alors, laissez-moi vous montrer comment nous pouvons assembler cela très rapidement en utilisant seulement quelques images clés et une simple expression.
Étape 1 - Créez votre animation
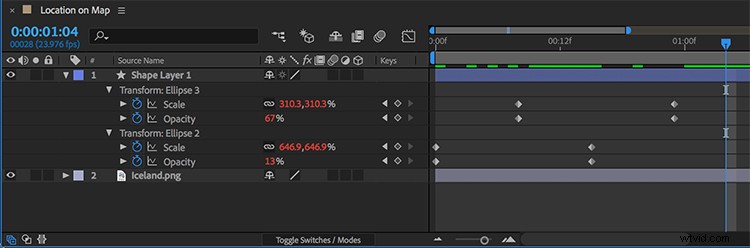
Mon marqueur de position se compose de deux formes d'ellipse. J'en utiliserai un pour créer l'effet d'animation, tandis que l'autre sera fixe. Au départ, j'ai juste besoin d'animer le premier cycle de l'animation. Pour ce faire, je vais animer les attributs d'échelle et d'opacité de ma deuxième forme d'ellipse. J'encadrerai l'échelle pour augmenter tandis que l'opacité diminuera. Ce premier cycle d'animation ne prend que 4 images clés à créer et me donnera mon effet radar blip. Je vais chronométrer l'animation pour qu'elle dure une seconde.

Étape 2 - Boucler l'animation
Pour boucler cette animation, je pourrais simplement copier le calque de forme, puis le coller autant de fois que nécessaire - et peut-être même le précompiler pour rendre les choses plus organisées. Cependant, cette méthode présente quelques inconvénients. Tout d'abord, si je souhaite modifier le timing de l'animation ou la couleur ou la position du marqueur, cela peut vite devenir compliqué avec autant de calques et d'images clés. Une méthode beaucoup plus simple consiste à utiliser une expression.
Si vous ne les connaissez pas, les expressions peuvent être assez intimidantes. Même si vous savez comment les utiliser, ils peuvent toujours prêter à confusion. Comment savoir quoi utiliser si vous ne comprenez pas la langue concernée ?
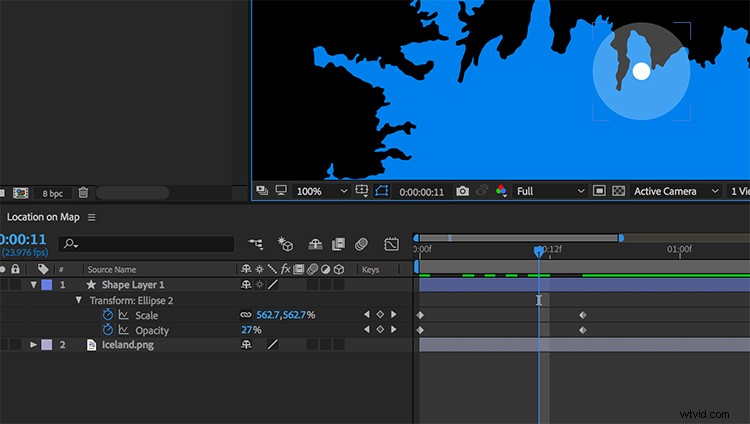
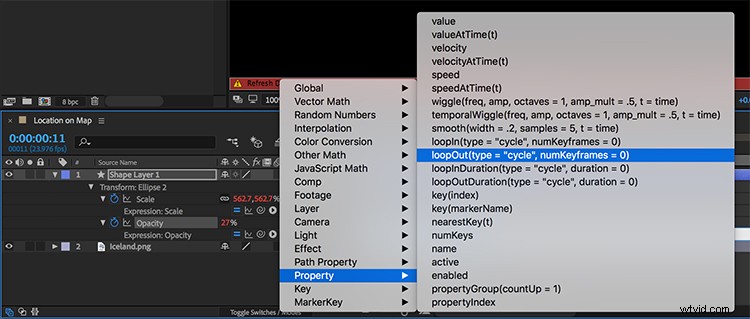
Eh bien, une façon d'appliquer des expressions est d'utiliser le menu Expression Language. Je vais l'utiliser pour appliquer facilement une boucle à mon animation. Pour ce faire, je vais simplement alt + cliquer sur l'attribut scale puis ouvrir le menu Expression Language via la petite flèche dans les contrôles d'expression. Ensuite, je sélectionnerai les éléments suivants :
Propriété> loopOut(type ="cycle", numKeyframes =0)
Une fois appliqué, je peux maintenant faire la même chose avec l'opacité. Maintenant, ces deux propriétés seront en boucle tant que le calque est sur la chronologie.

Étape 3 - Personnaliser la boucle
L'éclat de l'utilisation de cette expression est la polyvalence qu'elle offre lorsque je souhaite personnaliser l'animation ou le graphique. Par exemple, si je veux accélérer l'effet, je peux simplement déplacer les images clés de fin vers l'avant ou vers l'arrière. Maintenant, l'animation se bouclera à la nouvelle vitesse. (Ce serait beaucoup plus compliqué avec un grand nombre d'images clés.) De plus, si je veux changer la position ou tout autre attribut, c'est très simple.
Encore une fois, avec l'expression de boucle, il me suffit d'ajouter quelques images clés pour donner vie à cette animation et la faire boucler. Si je veux le faire sans l'expression, il faudrait près de 40 images clés pour un clip de 10 secondes seulement. (Et manipuler toutes ces images clés serait assez fastidieux.)
En guise de touche finale, je dupliquerai l'ellipse animée, puis décalerai légèrement le duplicata dans le temps. Cela me donnera une animation de marqueur de position plus dynamique avec deux blips qui se chevauchent.