Dans ce didacticiel vidéo, découvrez comment créer un effet de contour animé personnalisé dans After Effects pour votre prochain projet de production vidéo.
Lorsqu'il s'agit de travailler avec du texte, le trait peut être un élément de conception puissant. Adobe After Effects dispose d'un certain nombre d'outils qui vous permettent d'ajouter et de modifier rapidement un trait de texte. Ces outils, cependant, manquent souvent de quelque chose. Le panneau Caractère vous donne des options de couleur, de largeur et de positionnement, mais pas grand-chose d'autre. L'animation des attributs d'un trait peut être un peu plus complexe, alors examinons de plus près une méthode unique qui donnera vie à un trait de texte en quelques étapes simples.
Étape 1 :Créer le calque de texte
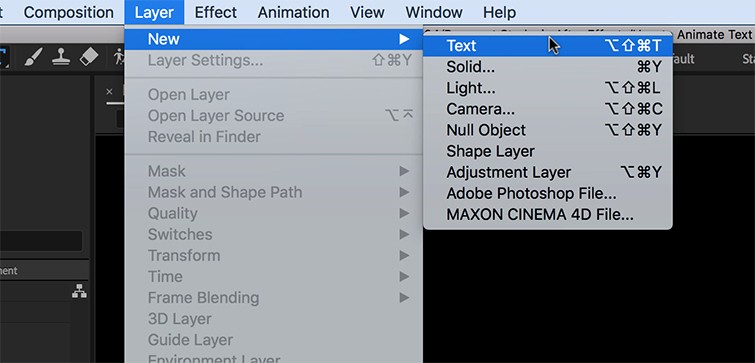
Pour la première étape, je vais créer du texte. Je peux utiliser l'outil Texte et commencer à taper, ou je peux mettre en surbrillance le panneau Montage et sélectionner Calque> Nouveau> Texte . Un calque de texte After Effects est un simple fichier vectoriel, ce qui signifie que le calque sera pixellisé en continu lorsque je modifie l'échelle ou la taille de la police. Cela préservera les contours nets de mon texte, quel que soit le nombre d'ajustements que j'effectue.
Étape 2 :Convertir en formes
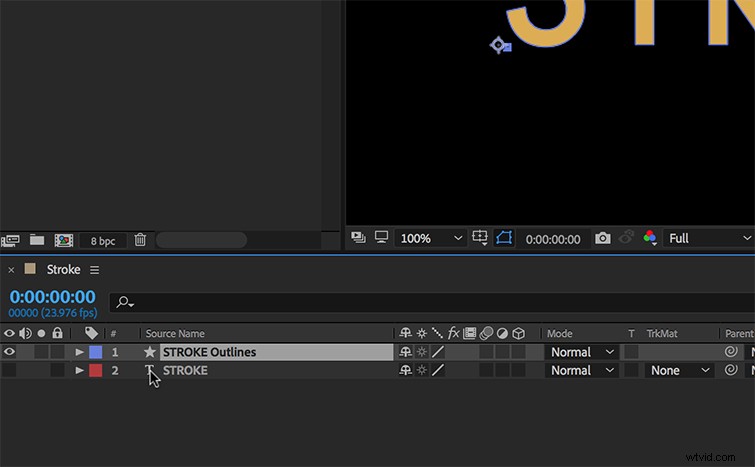
Ensuite, je vais convertir mon texte en formes. Alors qu'After Effects dispose de nombreux outils pour le texte, les calques de forme offrent un peu plus de polyvalence. En convertissant mon texte en calques de forme, j'ouvrirai un certain nombre de fonctionnalités d'animation qui n'étaient pas disponibles auparavant. Pour créer mes formes, je saisis le calque de texte et sélectionne Calque > Créer des formes à partir du texte . Vous pouvez faire la différence entre les calques Formes et Texte via le symbole à côté du nom du calque dans le panneau Montage. Les formes ont une étoile, tandis que les calques de texte ont un T.
Étape 3 :Ajouter le trait
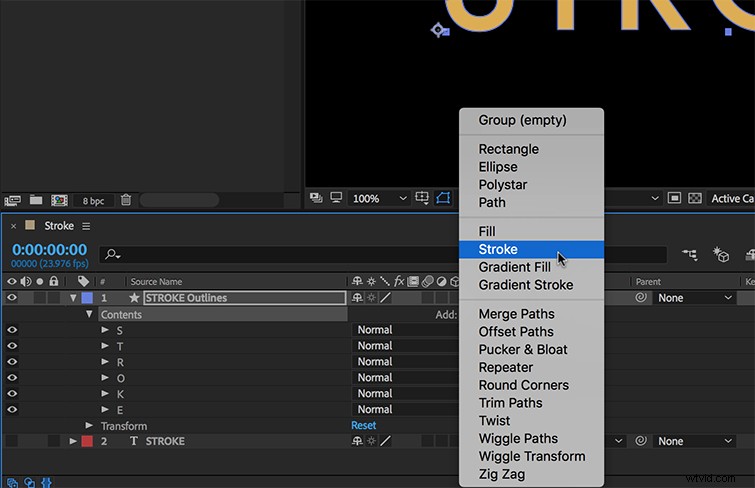
Mon nouveau calque de forme contient chaque lettre en tant qu'élément de forme individuel, chacun avec ses propres propriétés de chemin, de contour, de remplissage et de transformation. Bien que toutes les lettres aient leur propre attribut de trait, je souhaite toutes les contrôler en même temps. Pour ce faire, je dois ajouter un nouvel attribut de trait. Je vais dans Ajouter et sélectionnez Strok e. Cela ajoute un nouveau trait qui s'applique au mot entier. Comme je ne fais que créer un trait animé isolé, je vais désactiver la propriété de remplissage pour chaque lettre.
Étape 4 :Animer
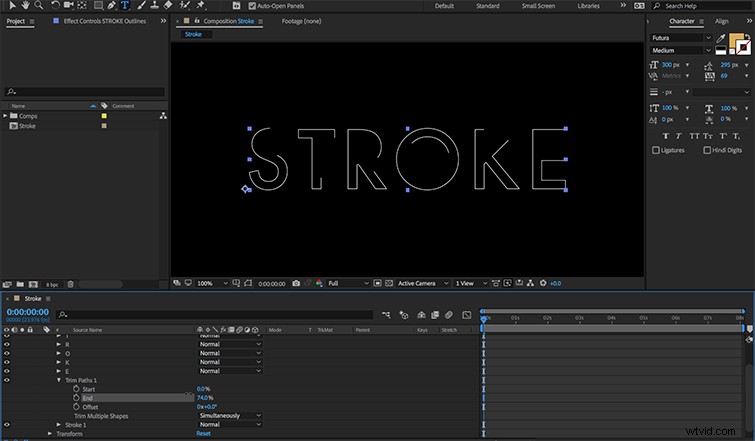
Il est temps de donner vie à l'AVC. Le nouvel attribut de trait contient un certain nombre de propriétés keyframables, notamment la couleur, l'opacité, la largeur et une poignée d'autres. Cependant, je veux juste animer le chemin du trait entrant et sortant. Pour ce faire, je vais ajouter un Trim Paths attribut via Ajouter bouton dans le panneau Montage. C'est un outil puissant qui me fournit un sélecteur de plage keyframable. Une fois appliqué, je peux animer le Start , Fin , et Décalage propriétés du tracé du trait pour des résultats intéressants.
Étape 5 :Personnaliser le design
En plus d'affiner l'animation, je peux ajuster une pléthore d'attributs de trait pour personnaliser le design, y compris la couleur et la largeur. Changer le capuchon de trait et les articulations peut me donner un aspect plus lisse et plus courbé. Je peux même changer le trait en tirets et créer une image clé de la propriété de décalage des tirets pour leur donner vie. Soyez prudent ici, cependant, car la multitude de choix peut conduire à beaucoup trop de plaisir dans After Effects. . .