Dans ce tutoriel vidéo, découvrez comment capturer et animer une présentation de site Web pour vos projets à l'aide d'Adobe After Effects.
Que vous soyez monteur vidéo ou graphiste animé, vous devrez peut-être à un moment donné afficher un site Web dans un projet vidéo. Pour ce faire, un moyen simple consiste à capturer le site Web en vidéo tout en le faisant défiler. Cependant, le défilement peut sembler saccadé lorsque vous faites défiler une page Web entière. De plus, vous devrez télécharger un logiciel de capture vidéo pour enregistrer l'écran. Si vous voulez la meilleure qualité et le plus de contrôle, ce didacticiel After Effects est fait pour vous !

Pour créer un effet de défilement fluide avec un contrôle total sur l'animation de votre site Web, prenez des captures d'écran de chaque partie de la page Web et composez-les ensemble dans After Effects. Cette approche donne les meilleurs résultats et vous donne la possibilité de concevoir la présentation de votre site Web comme vous le souhaitez.
Que retenir de ce didacticiel
Apprenez à assembler les captures d'écran de votre site Web et à les animer pour créer un effet de défilement fluide. De plus, vous apprendrez également à créer des titres de légende et à ajouter des informations à votre présentation. Au-delà des bases, ce didacticiel After Effects examine de près l'animation 3D et comment animer le site Web comme vous le souhaitez.
Voici quelques-uns des principaux enseignements de ce didacticiel After Effects :
- Composez votre site Web à l'aide de plusieurs captures d'écran.
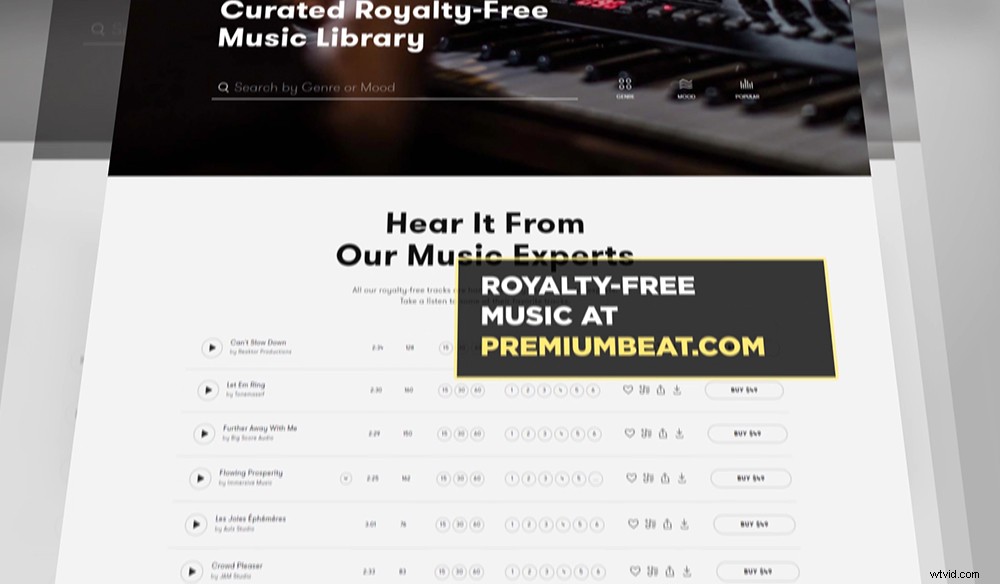
- Animez votre présentation dans un espace 3D avec rotation.
- Créez des titres qui s'animent avec votre site Web défilant.
Si vous recherchez une présentation de site Web étonnante et prête à l'emploi, consultez Header sur RocketStock.com.
