Apportez du mouvement dans vos projets vidéo et guidez l'œil de votre spectateur avec cette technique d'animation graphique amusante.
Les lignes rapides servent à plusieurs fins. Non seulement ils indiquent le mouvement, mais ils attirent également l'œil du spectateur dans une zone spécifique du cadre. Utilisés en conjonction avec des effets sonores et quelques autres astuces d'animation, ils peuvent donner à votre photo un coup de poing supplémentaire.
Dans ce didacticiel, nous allons examiner de plus près comment créer ces lignes rapides à l'aide d'Adobe After Effects.
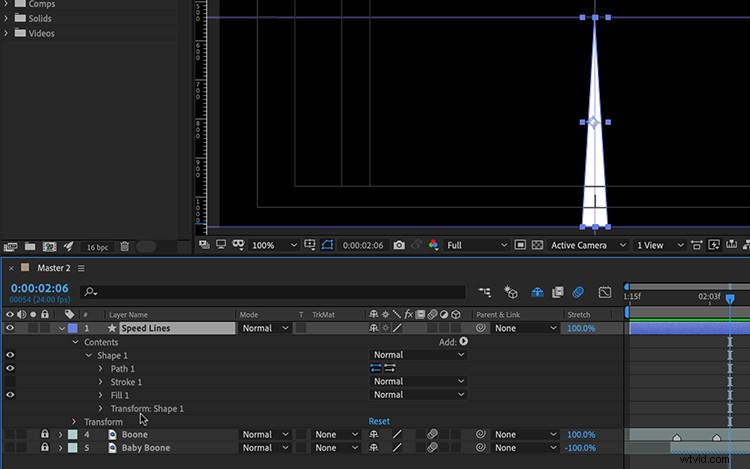
Créer la forme

Tout d'abord, je vais créer une seule ligne. Je vais utiliser l'outil stylo pour dessiner une forme de triangle étroit, avec la pointe du triangle au centre du cadre. Pour obtenir les sommets exactement où je les veux, j'utiliserai des règles et des guides . Je n'ai pas à me soucier d'obtenir la longueur et la largeur de la forme parfaites, car je peux personnaliser ces attributs plus tard. Avec le Pan derrière outil, je placerai également le point d'ancrage de la forme au centre du cadre.
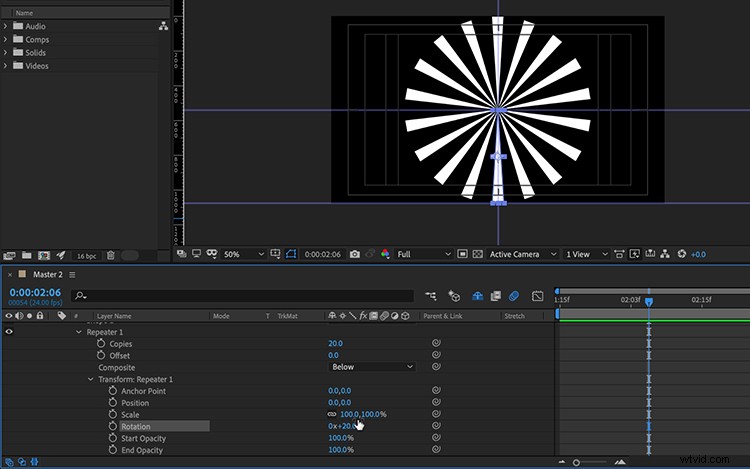
Ajouter un répéteur

Pour créer plusieurs lignes, j'ajouterai un répéteur . Vous pouvez trouver le répéteur en cliquant sur Ajouter bouton juste à droite de Contenu . (Il est important de placer le répéteur sous le groupe de formes et non à l'intérieur.)
Maintenant, je vais définir le nombre de copies sur 20. Pour aligner les formes, je vais ouvrir les attributs de transformation et amener la position X de 100 à 0. Maintenant, je peux régler la rotation du répéteur à 20 degrés pour obtenir mon cercle de ligne de vitesse en place. J'en ai terminé avec le répéteur, je vais donc fermer le menu pour éviter toute confusion lorsque je travaille avec d'autres propriétés.
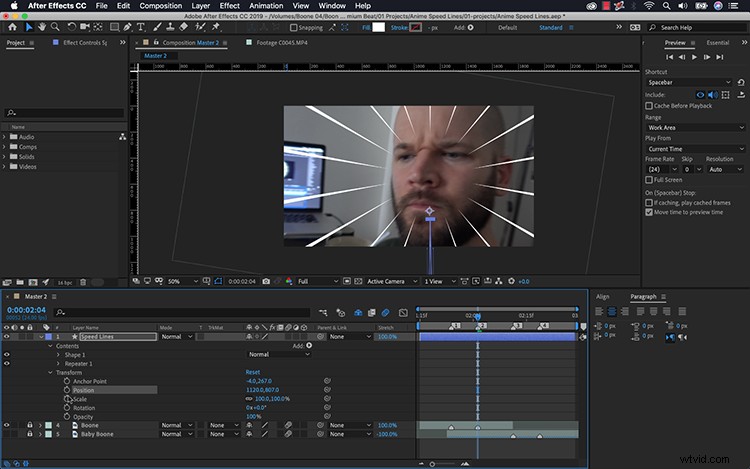
Positionner les lignes

Ensuite, pour positionner les éléments, je vais activer la couche vidéo de réaction de bébé. Je peux déplacer le cercle des lignes de vitesse directement sur le visage du bébé en utilisant l'attribut de position principal du calque de forme. Pour étaler le cercle, je vais ouvrir les options de transformation de l'élément de forme individuel et faire glisser la position Y vers le haut. Ce sera le même attribut que j'anime pour faire entrer et sortir les lignes du cadre. Pour ajuster la largeur et la longueur des lignes, je peux modifier l'échelle X et Y de l'élément de forme. Pour ajuster la largeur et la longueur du cercle dans son ensemble, je peux modifier la mise à l'échelle X et Y du calque de forme. Maintenant, je suis prêt à donner vie aux lignes.
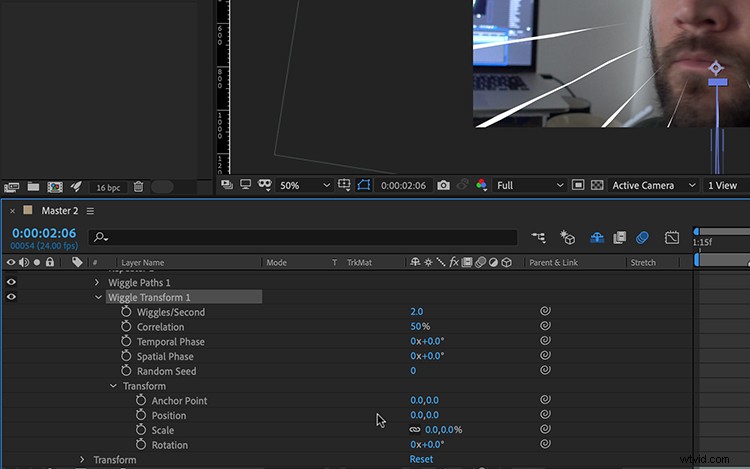
Donnez vie aux lignes

Enfin, je suis prêt à animer mes lignes. Je veux faire correspondre l'animation de mes lignes de vitesse au mouvement de mon zoom numérique. Pour ce faire, j'ajouterai des images clés à la position Y de l'élément de forme de la ligne de vitesse pour commencer et se terminer à peu près au même moment que le zoom sur le visage du bébé. Je vais ajouter Easy Ease aux images clés pour aider à lisser l'animation.
Pour vraiment pimenter les choses, je vais ajouter un Wiggle Path et Wiggle Transform animateur juste en dessous du répéteur. Même si les lignes de vitesse ne sont actives que pendant une brève seconde, ces animateurs ajouteront des détails. Pour modifier le chemin, j'ajusterai les attributs Taille et Wiggles/Second . Cela apportera du mouvement aux bords de chaque forme de ligne. Wiggle Transform me permettra de compenser et d'apporter du mouvement uniquement à la position Y des lignes. Pour ce faire, je vais légèrement ajuster la position Y de Wiggle Transform, puis affiner les Wiggles/Second.
Voilà ! Maintenant, j'ai des lignes de vitesse de style anime pour pimenter mes prises de vue.

Intéressé par les morceaux que nous avons utilisés pour faire cette vidéo ?
- "Outrun" par Aulx Studio
- "Jovian Night" par Bedlake
- « Ambiance estivale décontractée » de Mattijs Muller
- "Impulsion soudaine" par Origami Pigeon
- "Coming Alive" par Monade
