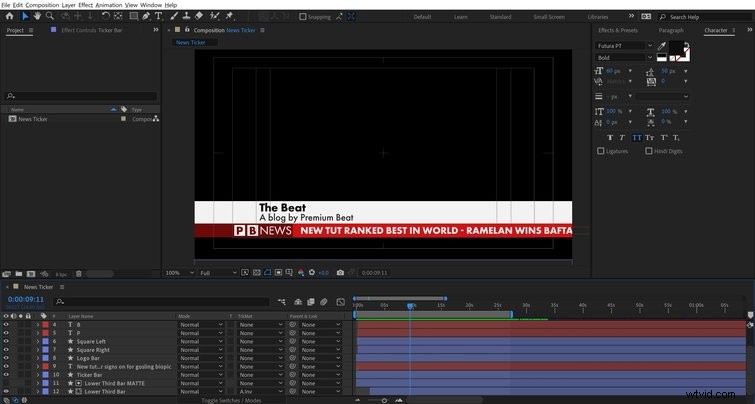
Ce tiers inférieur se trouve couramment sur les chaînes d'information :des informations via un texte rampant. Créons-le dans After Effects.
Cet élément graphique dynamique se compose d'un logo, d'une analyse de texte et d'un tiers inférieur. La technique que j'utiliserai pour recréer cela nécessite l'utilisation de calques de forme, d'éléments de texte et de quelques expressions simples. Comme il s'agit d'un tutoriel plus avancé, je vais le décomposer étape par étape.

La barre des logos
Une fois dans After Effects , je vais créer une Nouvelle> composition , réglez-le sur 1920×1080 , et nommez-le News Ticker .
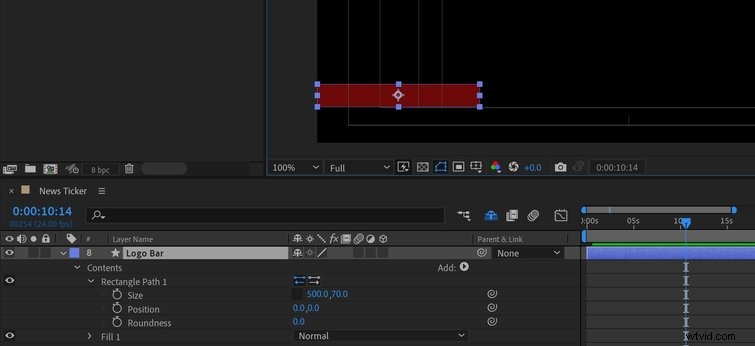
Pour la barre de logo, je vais dans Calque > Nouveau > Calque de forme . Je peux ajouter des éléments et des animateurs à ma nouvelle forme via le bouton Ajouter en haut de l'écran. Ce bouton n'est visible que lorsque l'outil Forme est sélectionné . Vous pouvez toujours le trouver à droite du Contenu du calque de forme dans la Chronologie .
Ensuite, j'ajouterai à la fois un Rectangle et un Remplir , en définissant le remplissage sur une couleur rouge foncé . Les calques de forme ont un ordre de rendu, il est donc important de placer le rectangle au-dessus du remplissage . Ensuite, je vais ouvrir le Rectangle Path 1 et définissez manuellement la Taille paramètre à 500 x 70 pixels . Je vais renommer le calque de forme Barre de logo .

Pour m'aider à placer mes éléments à l'écran, j'activerai la superposition de titre/action sécurisée . Il s'agit d'une partie importante à retenir lorsque vous travaillez dans la diffusion, car les téléspectateurs regardent sur une variété d'écrans différents. Je peux utiliser Title Safe pour vous assurer que le texte est visible sur tous les écrans.
La barre de défilement
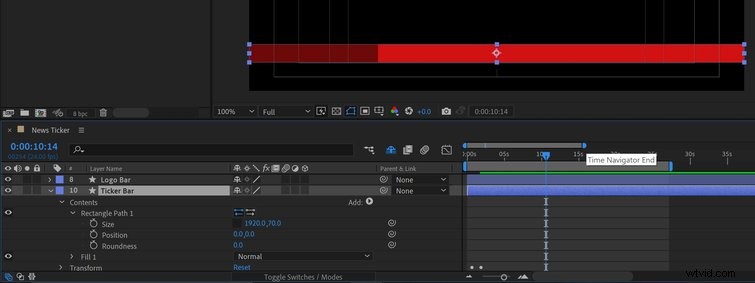
Pour créer l'arrière-plan du téléscripteur, je vais simplement dupliquer le calque de la barre de logo et renommez-le Ticker Bar . Pour le centrer horizontalement, je peux utiliser le panneau Fenêtre > Aligner , ou changez simplement la Position X de la couche à 960 . Ce nombre de pixels correspond à la moitié de la largeur de la maquette (1920 pixels).
Je vais modifier le paramètre X Size du chemin du rectangle à 1920 afin qu'il couvre toute la largeur de l'écran. Enfin, je vais changer la couleur de la Barre de défilement à une nuance de rouge plus vive et placez-le sous le calque de la barre de logo .

La troisième barre inférieure
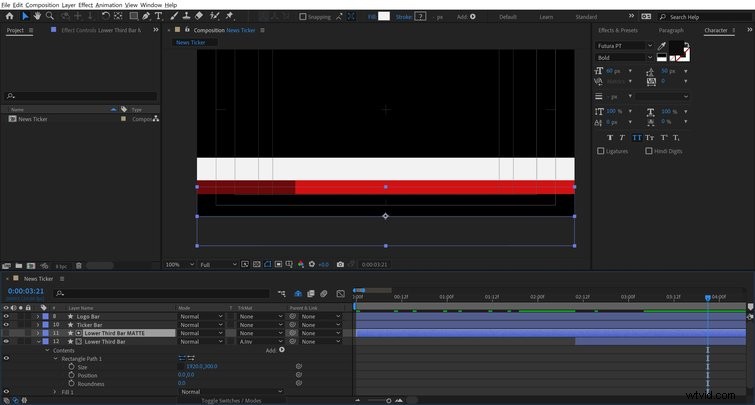
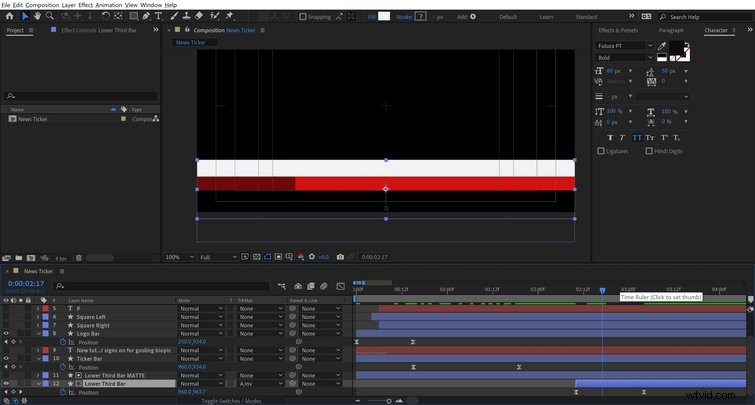
Ensuite, je vais dupliquer le calque Ticker Bar et renommez-le Lower Third Bar . À des fins d'animation, je le placerai au bas de ma pile de calques. Je vais définir la couleur de remplissage sur blanc , et définissez le paramètre Taille X sur 300 pixels .
Je veux seulement que le haut de la troisième barre inférieure apparaisse, donc je devrai masquer le bas. Pour cela, je vais dupliquer le calque , en renommant le nouveau calque Troisième barre inférieure MATTE . Je vais déplacer ce calque un peu vers le bas, de sorte que le haut se trouve quelque part au-dessus des barres Logo et Tickers. Maintenant, je vais simplement définir le TrkMatte de la troisième barre inférieure à Alpha inversé .
Si vous ne voyez pas la colonne Track Matte , appuyez sur le bouton Basculer les commutateurs/modes en bas du panneau de chronologie .

Éléments de texte
Pour la barre de logo, je vais créer deux carrés blancs pour aider mon texte à se démarquer. Pour ce faire, je vais dans Calque> Nouveau> Calque de forme et, encore une fois, ajoutez un Rectangle et un Remplir . Je vais donner le chemin du rectangle une taille de 55 x 55 pixels , et définissez le Remplissage au blanc . Je vais le positionner sur la barre de logo , gagner en précision en maintenant la touche Contrôle que je déplace la forme. Une fois en position, je vais dupliquer le carré , puis placez-les côte à côte.
Maintenant, saisissez l'outil Texte et ajoutez un P et un B sur les deux carrés. J'utilise le Futura police définie sur gras , avec une taille de 60 . Pour un joli look, je vais changer la couleur du texte pour correspondre à la barre de logo. J'ajouterai également le mot NEWS à droite des deux carrés. Je vais le mettre en toutes majuscules et passez de Gras à Réserver .

La prochaine étape est le tiers inférieur. Pour cela, je vais créer deux éléments de texte , tous deux utilisant la police Futura PT . L'élément supérieur est Gras avec une taille de 60 , tandis que le texte du bas est moyen avec une taille de 50 . Si j'en ai besoin, je peux encore ajuster la position de la troisième barre inférieure pour donner plus de marge de manœuvre à ce texte.
Enfin, le texte du ticker, que je vais définir sur All Caps , taille à 60 , changez la couleur en blanc , et défini sur Gras . Maintenant, je peux taper mes "nouvelles", chaque histoire étant séparée par des traits d'union. Avec tous mes éléments en place, je suis prêt à animer.
Tout animer
Les barres Logo et Ticker n'ont besoin que d'une simple animation de position de gauche à droite. Pour ce faire, je vais animer ceux-ci à l'écran pendant deux secondes , avec la barre de logo animée avant la Barre de défilement . Pour rendre l'animation un peu plus fluide, j'ajouterai quelques éléments Easy Ease aux deux, puis effectuez de légers ajustements dans l'éditeur de graphiques .

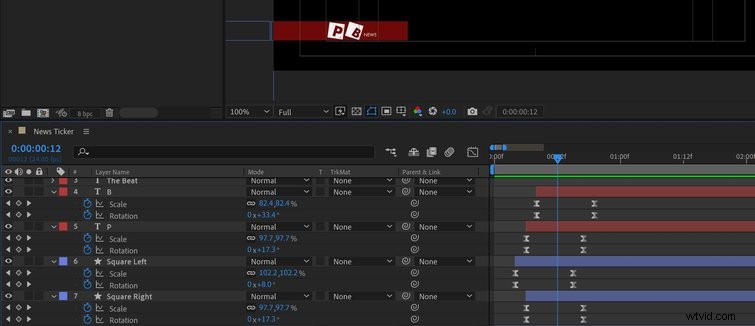
Les éléments du logo doivent apparaître juste après l'animation de la barre de logo. Pour le texte et les formes carrées , j'utiliserai une animation de rotation et d'échelle . La méthode la plus simple consiste simplement à animer un carré , ajouter , puis copier/coller ces images clés des éléments restants. Ensuite, je peux échelonner chaque couche pour parfaitement chronométrer l'animation.

Pour le tiers inférieur, je vais d'abord animer la Position Y de la troisième barre inférieure pour le faire révéler. Pour le texte, j'utiliserai un préréglage d'animation du Fenêtre > Panneau Effets et préréglages . Une fois ouvert, j'irai dans Animation Presets> Presets> Text> Animate In et sélectionnez le préréglage de machine à écrire . Je peux simplement glisser-déposer cela sur les deux éléments de texte , puis resynchroniser les images clés pour obtenir le look que je veux.
Créer l'exploration de texte
Avec tout le reste animé, je suis maintenant prêt à me concentrer sur le téléscripteur ou l'exploration de texte. Ceci est créé via une expression de base.
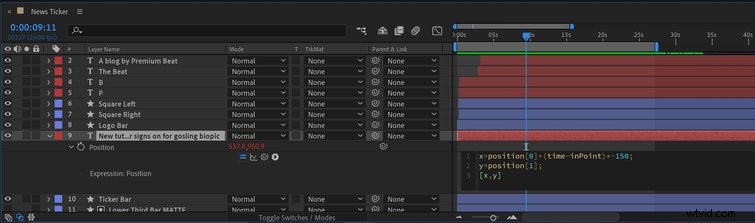
D'abord, je vais saisir mon texte et glisser-déplacer juste à côté du côté droit de l'écran. Maintenir Shift le maintiendra verrouillé sur sa position Y lorsque je déplace le calque. Ensuite, j'afficherai le paramètre Position (P ) et Alt + Clic sur le chronomètre , puis ajoutez cette expression :

x=position[0]+(time-inPoint)*-150 ;
y=position[1] ;
[x,y]
Cela indique essentiellement After Effects utiliser le temps comme variable pour piloter la vitesse de la position X de l'élément de texte . Je peux apporter des modifications à la valeur numérique -150 pour changer la vitesse du texte .

Exporter avec Alpha
Dans une dernière étape, j'exporterai la séquence avec un canal alpha. Le canal alpha ajoute de la transparence à mon clip vidéo, ce qui me permet de le déposer sur d'autres clips vidéo lors de l'édition.

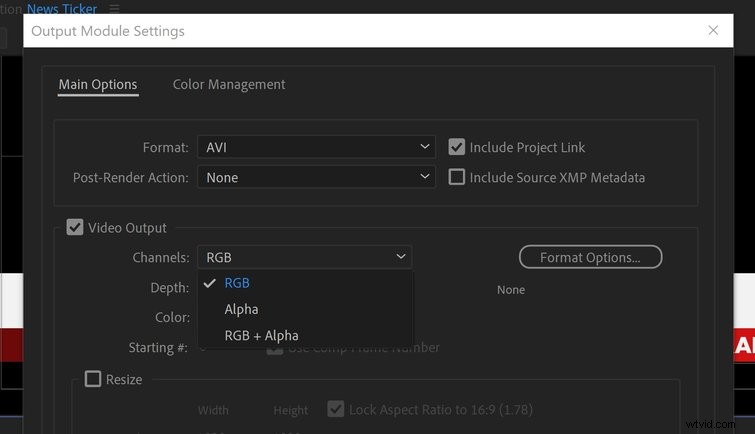
Pour exporter , je vais dans Composition > Ajouter vers la file d'attente de rendu . Je clique sur le bouton Lossless du module de sortie paramètre. Maintenant, je vais changer les canaux en RVB + Alpha . Assurez-vous de définir une zone de travail, car vous vous retrouverez avec un fichier extrêmement volumineux.
Voilà, j'ai un téléscripteur de nouvelles de style diffusion !
