Dans ce tutoriel, nous allons jeter un œil à l'une des techniques VFX les plus courantes - le remplacement de l'écran. Voyons comment cela se passe dans After Effects.
Si vous avez déjà tenté de filmer un écran avec votre caméra vidéo, vous avez probablement rencontré l'un des nombreux problèmes possibles. Ceux-ci incluent une image scintillante, des décalages d'exposition et des bandes - pour n'en nommer que quelques-uns. Vous pouvez jouer au jeu consistant à ajuster la vitesse d'obturation de votre appareil photo et à faire correspondre les taux de rafraîchissement, mais il est toujours difficile d'être parfait. Aujourd'hui, examinons une option plus polyvalente :le remplacement de l'écran.
Vous n'avez pas le temps de regarder la vidéo ? Lisez la transcription ci-dessous pour apprendre la technique VFX à votre rythme.
Qu'est-ce qu'un remplacement d'écran ?

Un remplacement d'écran est une technique de base qui donne aux artistes VFX et aux éditeurs vidéo un contrôle total en post-production. Qu'il s'agisse d'un téléphone, d'un téléviseur ou d'un écran d'ordinateur, le processus global est le même. Suivez l'écran dans votre plan, puis utilisez ces données de suivi pour "remplacer" l'écran par un clip ou une séquence distincte.
Voyons une méthode simple mais polyvalente qui vous permettra de conserver les reflets naturels dans la scène. Nous allons sauter dans Adobe After Effects et le décomposer étape par étape.
Étape 1. Suivre l'écran

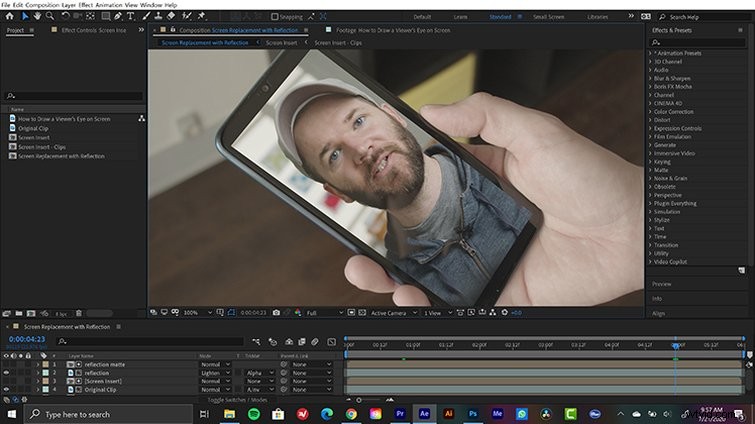
J'ai tourné un exemple de clip de moi regardant mon téléphone, avec mon reflet clairement visible sur l'écran du téléphone. J'ai délibérément tourné ceci sur un écran vide afin que je puisse utiliser la couleur noire pour aider à isoler facilement la réflexion plus tard. Mais d'abord, suivons le clip.
After Effects a un excellent système de suivi des points, mais je préfère le suivi planaire de l'effet Mocha. C'est juste plus polyvalent quand il s'agit de suivre les remplacements d'écran. Et ne vous inquiétez pas, Mocha AE est fourni avec After Effects, vous l'avez donc déjà installé.
Pour la première étape, je vais prendre le Mocha AE effet depuis Fenêtre > Effets et préréglages > Boris FX Mocha et faites-le glisser sur mon clip. Maintenant, je peux cliquer sur le Moka bouton dans les commandes d'effet panneau, qui lancera l'application. N'ayez pas peur si vous n'êtes pas familier avec le programme. Les essentiels l'espace de travail le rend vraiment facile à utiliser.
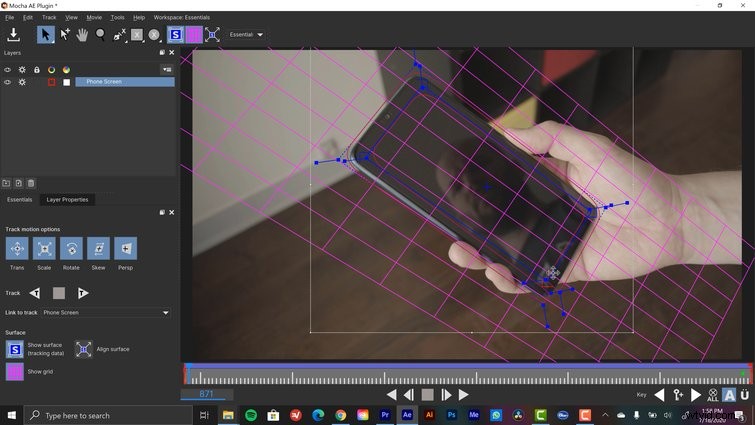
Je sélectionne une zone à suivre via l'outil x-spline . Je veux éviter tout mouvement inutile, comme mon reflet au milieu de l'écran du téléphone. Pour cette raison, je vais faire une sélection sur les bords du téléphone. Je vais également activer Perspective dans les Options de mouvement de suivi Région. Les boutons de piste avant/arrière sont juste en dessous. Une fois suivi, la chronologie deviendra bleue.
Une fois mon parcours terminé, je sélectionne Afficher la surface plane , ainsi que Afficher la grille planaire . La surface plane se traduit par des points d'angle, je vais donc utiliser cet outil pour affiner les limites de l'insert d'écran. La grille fonctionne comme une référence, me permettant de vérifier la qualité de ma piste et la surface de l'avion. Maintenant, vous pouvez voir pourquoi on l'appelle un tracker planaire.
Une fois satisfait de mes résultats, j'enregistrerai et fermerai Mocha.
Étape 2. Préparez le clip de remplacement

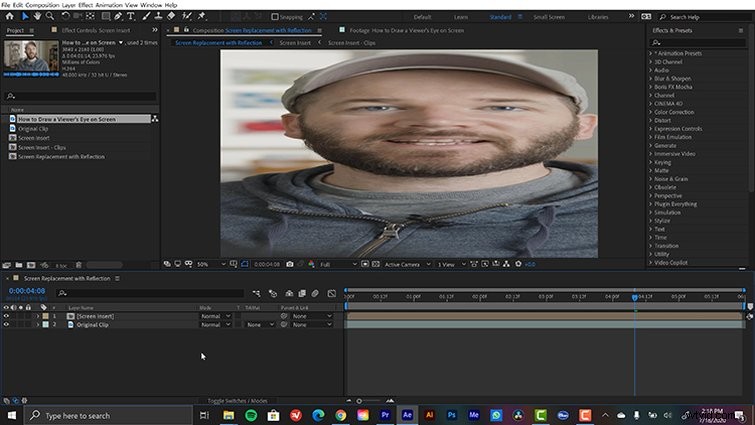
Ensuite, je vais préparer mon insert d'écran. Comme il s'agit d'une vidéo verticale, je dois la préparer correctement. Tout d'abord, je vais apporter mon clip que je veux insérer dans ma maquette et sélectionner Calque> Pré-composer , en déplaçant tous les attributs dans la nouvelle composition. Lors de l'application des données de suivi, l'élément inséré (cette nouvelle pré-composition) doit correspondre à la résolution du clip suivi (qui se trouve être UltraHD), ce qui est le cas.
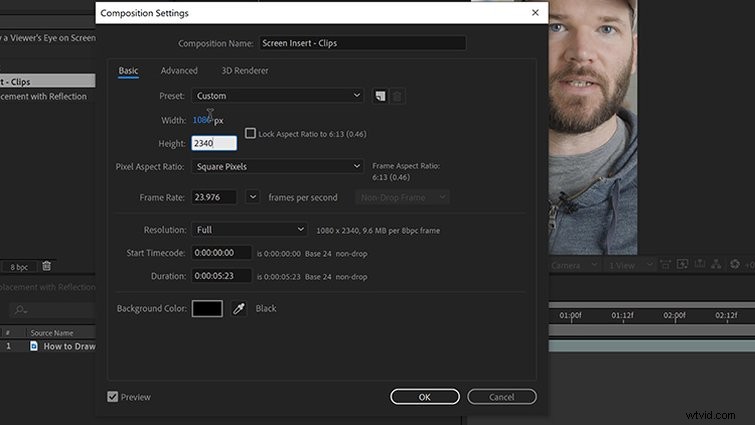
Encore une fois, puisque le téléphone est une vidéo verticale, je dois redimensionner mon image pour m'assurer qu'elle s'adaptera à l'écran. Pour cela, je vais plonger dans ma pré-composition et pré-composer mon clip imbriqué à nouveau . Cette pré-composition finale doit correspondre à la résolution de mon téléphone. Avec la pré-composition ouverte, j'irai dans Composition > Paramètres de composition , puis tapez manuellement la résolution verticale de mon téléphone, qui est de 1080×2340.
Pour garder les choses organisées, je vais renommer mes pré-compositions en Insertion d'écran et Screen Insert Clips . Maintenant, je vais redimensionner et positionner mon clip dans les Screen Insert Clips comp en conséquence. Si je veux faire des animations, c'est la pré-comp où ça se passera.

Lors de l'application des données de suivi, After Effects appliquera une Corner Pin effet, écrasant essentiellement mon pré-comp pour s'adapter à l'écran de mon téléphone. Pour cette raison, je vais saisir les clips d'insertion d'écran pré-comp dans l'insert d'écran comp et sélectionnez Calque> Transformer> Ajuster à la composition . Mon Dieu, je suis beau !
Étape 3. Remplacer l'écran

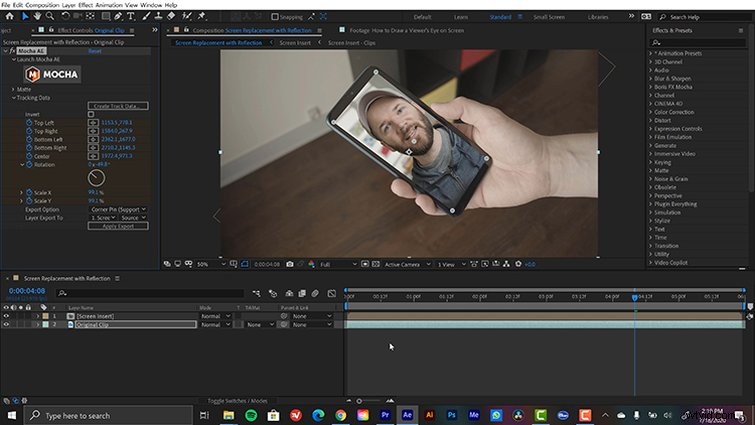
L'insert est prêt à l'emploi, je vais donc revenir à ma composition principale et récupérer le clip de téléphone d'origine. Dans les commandes d'effet panneau, j'ouvre les données de suivi menu dans le Moka AE effet et cliquez sur Créer des données de suivi . Une boîte de dialogue apparaît et me montre les calques que j'ai créés dans Mocha. Comme je n'en ai créé qu'un, je vais saisir l'écran du téléphone suivez et cliquez sur OK .
Cela amène les données de piste sur mon clip, en ajoutant des images clés Corner Pin. J'exporterai ces données vers mon insert d'écran comp. Sous Options d'exportation , je vais définir le paramètre sur Corner Pin with Motion Blur , et définissez l'exportation de calque à mon insert d'écran comp. Après avoir appliqué l'exportation, mon insertion suit maintenant avec mon téléphone.
Étape 4. Isolez la réflexion

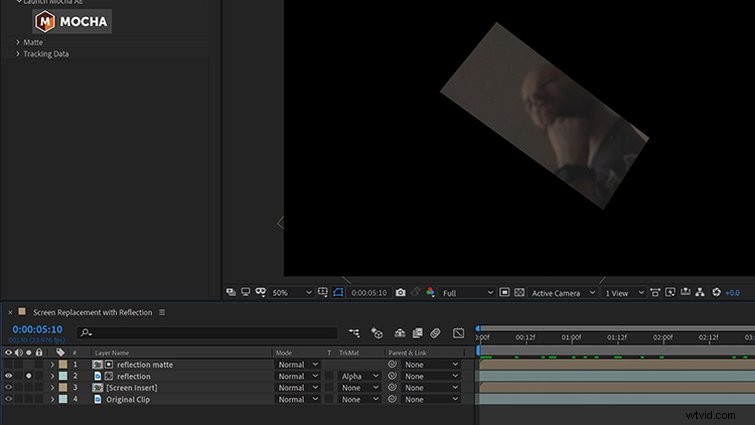
Dernier point, mais non le moindre, je vais isoler la réflexion. Étant donné que le reflet de mon clip d'origine se trouve au-dessus d'un écran noir vierge, je peux le séparer à l'aide de modes de fusion de base, tels que Éclaircir, Ajouter, ouÉcran . Si je suis pressé, je peux introduire rapidement la réflexion simplement en changeant le mode de fusion de l'Insertion d'écran . Mais, comme je l'ai déjà dit, je veux isoler la réflexion, ce qui nécessite quelques étapes supplémentaires.
Pour cela, je vais dupliquer à la fois le clip original et l'insert d'écran et amener les deux couches vers le haut. Je vais renommer le doublon d'origine Reflection et l'écran insère en double Reflection Matte . Maintenant, je vais simplement placer le Reflection Matte couche en haut et définissez la colonne de cache de piste de la réflexion couche vers Alpha . Cela isolera uniquement l'écran de mon clip d'origine. Maintenant, je vais simplement définir la réflexion mode de fusion du calque pour éclaircir, ajouter ou masquer .
Avec la réflexion sur son propre calque, j'ai maintenant un contrôle total. Je peux changer l'opacité , Échelle , et Position paramètres pour obtenir la réflexion exactement comme je préfère.

Qu'est-ce que tu attends? Il est temps de remplacer ces écrans ! Lorsque vous avez terminé, consultez ce contenu After Effects bonus supplémentaire :
- Comment créer et modifier un calque de couleur unie dans After Effects
- Utilisation de modèles d'animations graphiques pour plus que des tiers inférieurs et des titres
- Créer des boucles d'arrière-plan fluides dans After Effects
- Suppression de logos dans Adobe After Effects
