Les cartes animées ont parcouru un long chemin et leurs possibilités sont infinies. Aujourd'hui, nous assistons à l'intégration à grande échelle de la cartographie animée dans les domaines du voyage et du tourisme, de l'éducation, du journalisme et de la santé. Ils sont utilisés dans les vidéos pour illustrer les changements de données sur une période de temps.
Ces cartes sont principalement utilisées comme un outil de pointe pour la visualisation géographique. Aujourd'hui, les téléspectateurs et les lecteurs s'attendent à ce que les articles aient ces cartes dynamiques.
La création de cartes animées spectaculaires est devenue plus facile grâce aux dernières technologies. Cet article examinera les étapes de base de la création de cartes de voyage animées en 3D dans Adobe After Effects et discutera également de quelques modèles populaires.
Partie 1 :Comment créer une carte de voyage animée en 3D dans After Effects ?
Créer une superbe scène de voyage via l'animation de carte After Effects sera facile si vous suivez les étapes mentionnées ci-dessous.
Pour obtenir cet effet, vous n'avez pas besoin d'acheter de plugins, de fichiers de projet ou de préréglages. Vous pouvez le faire à partir de zéro. Ouvrez Adobe After Effects pour commencer.
Remarque :Vous pouvez regarder le didacticiel vidéo de YouTuber pour vérifier comment il a animé la carte avec AE.
Étape 1 :Animez votre ligne
- Tout d'abord, créez une nouvelle composition sous Paramètres de composition. Ici, vous pouvez définir vos préréglages. Changez la qualité en Full HD (1080p) et assurez-vous de cocher le rapport d'aspect verrouillé. Vous pouvez modifier la largeur, si nécessaire et n'oubliez pas de renommer la composition.
- Ensuite, importez votre feuille de route. Vous pouvez le pré-composer et le modifier ultérieurement à partir d'After Effects, si nécessaire.
- Cliquez avec le bouton droit pour créer un nouveau calque solide ; ce sera votre AVC. Choisissez n'importe quelle couleur et cliquez sur "OK".
- Ensuite, vous devez décider de votre lieu de voyage. Avant cela, décochez le nouveau calque.
- Cochez la case non cochée du nouveau calque, trouvez l'outil stylo (sous la barre d'outils) et cliquez et faites glisser sur votre emplacement actuel (par exemple, la Belgique). De même, créez une autre ligne sur la zone souhaitée (par exemple, Moscou).
- Ajoutez une animation à votre courbe de ligne - accédez aux effets et aux préréglages, recherchez "trait" et appliquez-le. Cela choisira automatiquement le masque 1 de ce calque.
- Activez le calque Contour et modifiez la taille du pinceau, modifiez votre style de peinture, la couleur et ajoutez un espacement à la ligne sur la carte.
- Pour animer la ligne, cliquez sur le chronomètre de fin dans les préréglages. Vous pouvez soit avoir une animation linéaire ou facile.
Pour la première, cliquez sur stop lunch et avancez l'heure, d'environ 3 secondes et réglez le chronomètre à 100%. Appuyez sur "E" sur le clavier pour créer une autre image clé et revenir à l'image clé précédente et régler le chronomètre à zéro.
Easy-ease est un peu plus compliqué. Faites un clic droit, accédez à l'assistance aux images clés et sélectionnez l'option de facilité d'utilisation. Accédez à l'éditeur de graphiques pour régler la vitesse d'animation.

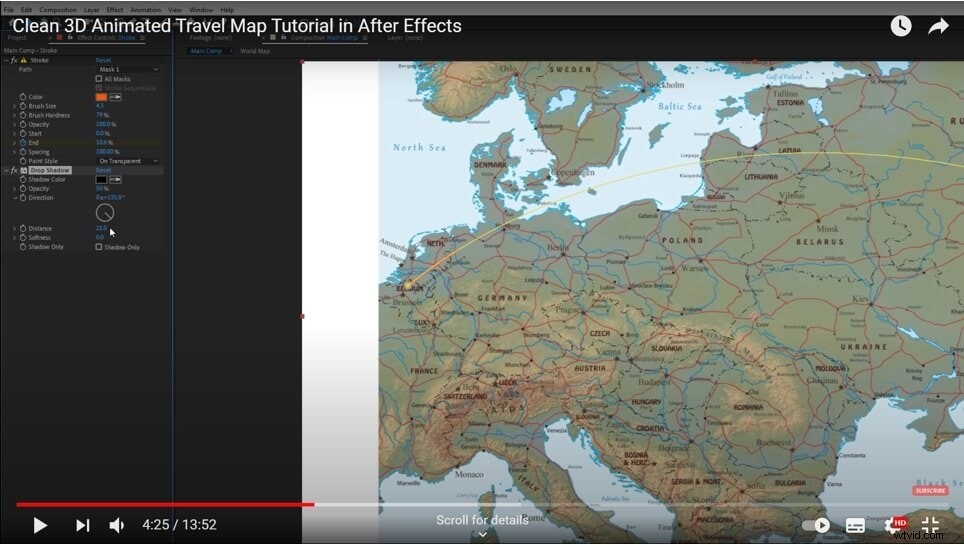
Étape 2 :Ajouter une ombre portée dans la carte animée After Effects
Pour le rendre plus 3D, vous ajoutez une "ombre portée" à votre calque. Vous pouvez également ajouter une légère distance dans le menu de gauche.

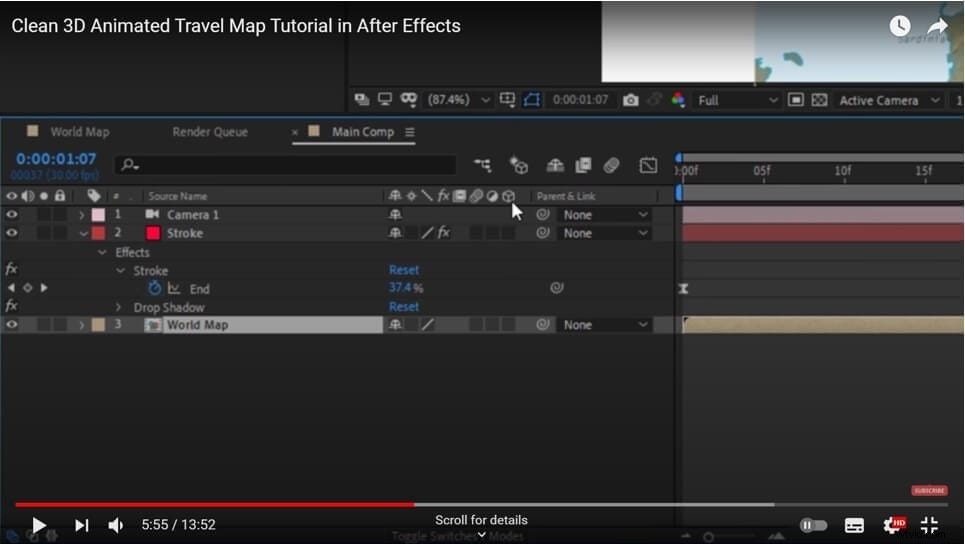
Étape 3 :Animation 3D
- Cliquez avec le bouton droit pour créer une nouvelle caméra et cliquez sur le calque de la carte du monde.
- Activer la 3D pour l'effet de trait et le calque actuel Si vous ne voyez pas l'icône 3D, assurez-vous de basculer les commutateurs.

- Ensuite, à côté de la nouvelle caméra, créez un "Nouvel objet nul" de la même manière avec un clic droit. Activez la 3D pour cela également.
- Vous pouvez rendre l'animation encore plus remarquable si vous cliquez sur la caméra et la parent à votre Null. Cela signifie que le Null sera votre contrôle, c'est-à-dire que la caméra suivra la rotation du Null pour créer une meilleure animation que le simple panoramique et inclinaison.
- Pour afficher la rotation, cliquez sur Null et appuyez sur "R" et pour les balises de position, maintenez la touche Maj enfoncée et appuyez sur "P".
- Zoomez avec la "rotation Z" et rendez-vous à votre point de départ. Vous pouvez également mettre un chronomètre sur chaque balise de rotation. Accédez aux 3 secondes et faites-les pivoter dans l'autre sens.
- Pour que l'effet d'aisance facile suive également, vous devez également l'ajouter sur cette animation sur toutes les images clés.
- Lisez-le pour voir l'animation 3D que vous venez de créer.
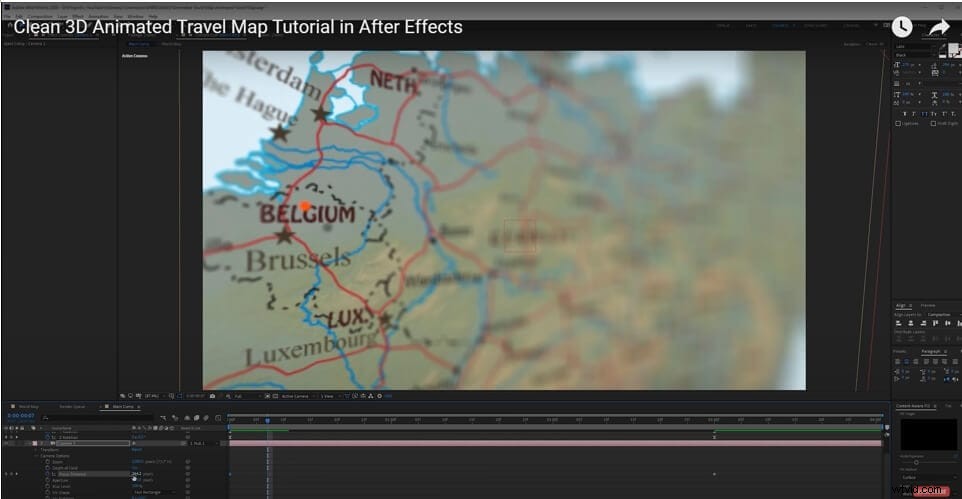
Étape 4 :Profondeur de champ
Si vous allez dans les paramètres de l'appareil photo en cliquant sur "appareil photo", vous trouverez des options d'appareil photo où vous pourrez activer la profondeur de champ. Vous devez en outre changer l'ouverture à 130, puis jouer avec la distance de mise au point pour affiner votre point final de voyage. Là, vous avez créé une profondeur de champ. Vous pouvez également répéter la même chose pour votre point de départ.
Le flou d'image restant sera moindre à mesure que vous réduisez la valeur d'ouverture.

Étape 5 :Ajouter l'emplacement de la broche
Dans votre animation de carte After Effects, vous pouvez importer un emplacement d'épingle dans votre scène de voyage. Faites-en un autre calque 3D, si nécessaire, et repositionnez-le sur les destinations de départ et d'arrivée.
- Le point d'ancrage peut être déplacé vers le début à l'aide de l'outil panoramique arrière.
- Faites pivoter la broche vers le haut en appuyant sur "R."
- Pour faire apparaître cette fonctionnalité dans l'animation, appuyez sur "S". Pour l'échelle, cliquez sur le chronomètre, réglez l'image sur zéro, puis cliquez sur l'image clé précédente. Faites un clic droit dessus, activez Easy Ease.

Partie 2 :Meilleurs modèles d'animation de CARTE de voyage dans Adobe After Effects
Notez que les modèles d'animation de carte de voyage suivants proviennent d'Envato, vous pouvez également trouver des modèles d'animation de carte similaires dans certains sites de téléchargement de modèles After Effects.
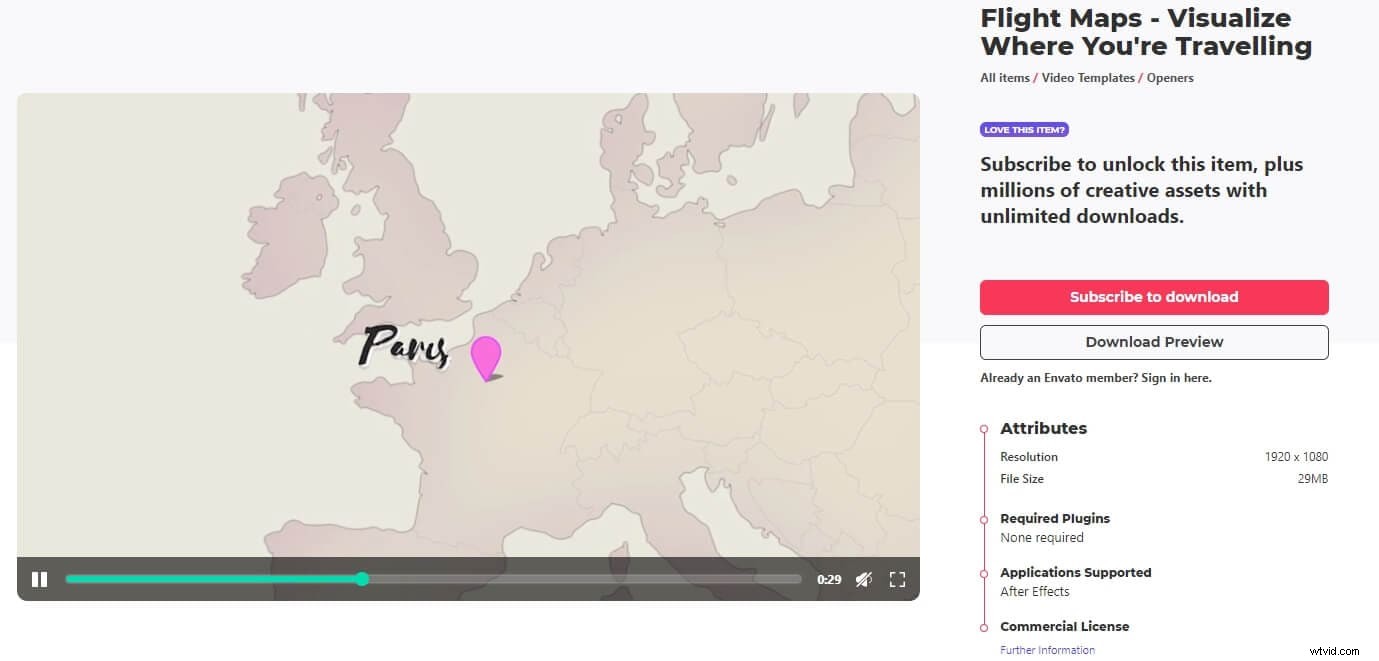
1. Cartes de vol :
Flight Maps est une option de modèle simple qui vous aide à créer des animations 2D rapides entre deux villes. Il offre aux utilisateurs des cartes régionales pré-animées parmi lesquelles choisir. Cela vous permet également de vouloir inverser le sens de déplacement entre les villes.

Le modèle vous donne 6 thèmes de couleurs de carte sur le tableau de bord. Ils peuvent chacun être activés et personnalisés à partir du panneau de commandes des effets. Des fonctionnalités supplémentaires telles que l'activation des nuages peuvent ajouter plus de profondeur à votre composition. Des effets époustouflants comme la texture de la saleté peuvent amener votre conception à un tout autre niveau, vous permettant d'ajouter plus de dynamisme à la carte animée.
Supposons que vous vouliez ajouter des graphiques comme une voiture ou un voilier. Pour cela, cliquez sur le calque d'icône de la composition du modèle de tableau de bord. Des aspects comme le style de ligne de route et la broche sont également personnalisables. L'utilisation de Flight Maps vous permet d'ajouter des animations dans l'ouverture en sélectionnant un calque de style de transition.
Dans l'ensemble, ce modèle nécessite un travail manuel. Ce n'est pas un panneau où vous pouvez facilement brancher des villes et ne se déplace pas automatiquement. Il fait partie du téléchargement gratuit du modèle de carte de voyage Envanto Elements After Effects, ce qui le rend super accessible.
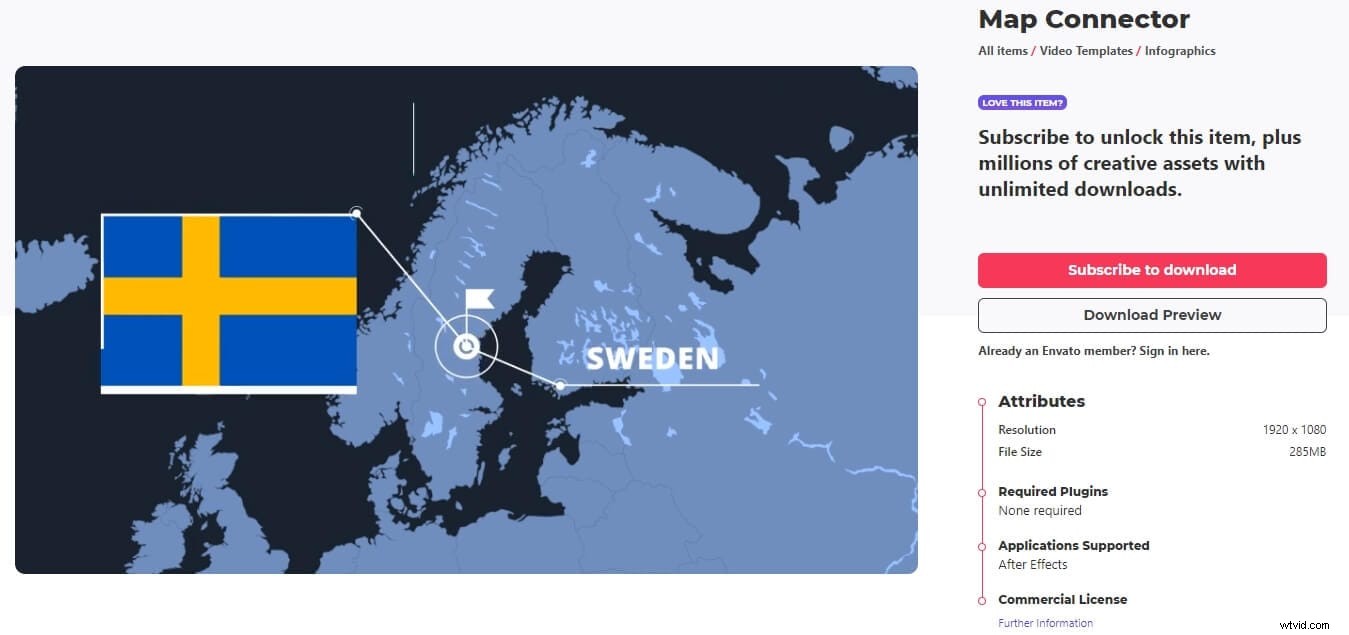
2. Connecteur de carte :

Si vous souhaitez connecter 2 villes différentes, ce n'est probablement pas un bon modèle. Cependant, Map Connector est un excellent modèle 2D lorsqu'il s'agit d'illustrer des métadonnées ou d'autres informations connexes sur divers emplacements.
Contrairement aux cartes de vol, ce modèle n'a pas de modèles intégrés à sélectionner, mais vous pouvez toujours personnaliser la couleur, la synchronisation et la position. Les utilisateurs peuvent modifier les emplacements de la ville en ouvrant d'abord la composition de destination et en appuyant sur "p" pour revoir la position de la caméra, qu'ils peuvent modifier pour passer au-dessus de l'emplacement que vous souhaitez afficher. Revenir à la composition principale montrera que les destinations ont été déplacées vers les nouvelles villes.
Map Connector a besoin que vous reveniez au panneau du projet et que vous ouvriez différentes positions pour mettre à jour les zones d'information et le texte de ces nouveaux emplacements.
Les images clés de ce modèle sont légèrement plus difficiles à utiliser pour les débutants. Il manque peut-être quelques effets vitaux, mais il est assez facile à utiliser.
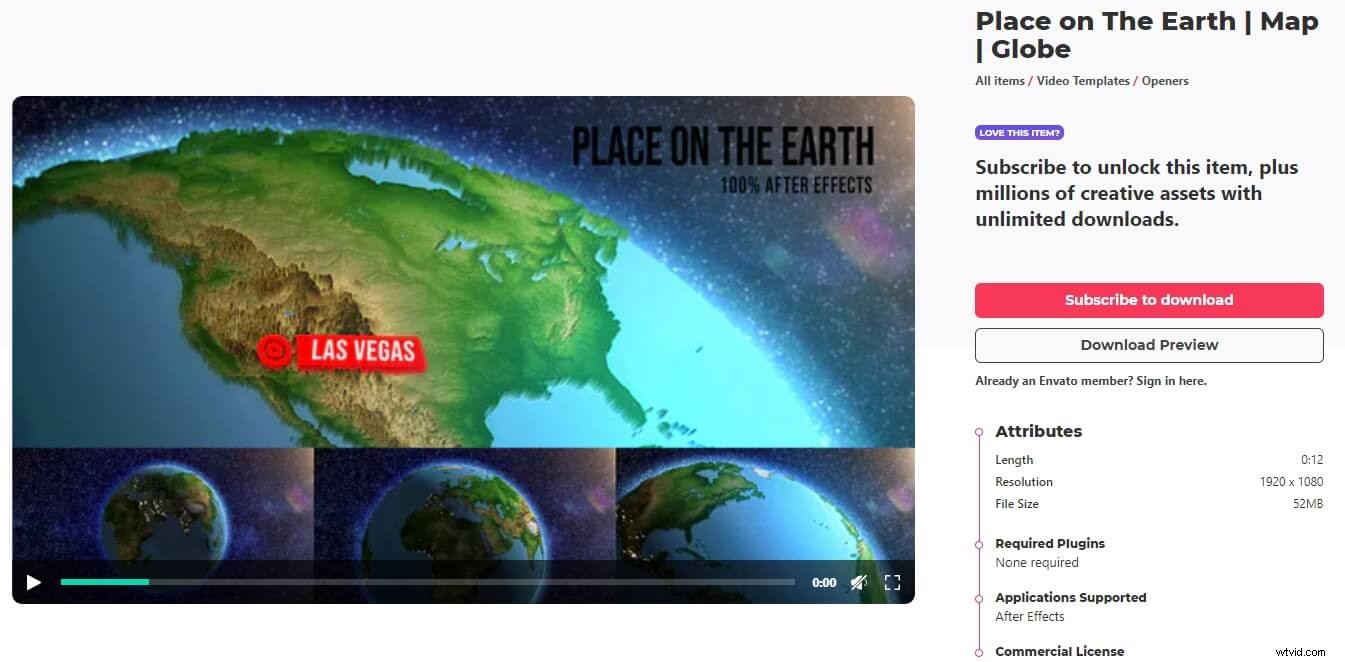
3. Lieu sur Terre :
Voulez-vous afficher un seul emplacement à l'aide d'un globe 3D ? Dans ce cas, ce modèle de carte particulier fonctionne parfaitement. Vous pouvez modifier l'emplacement avec modifier la composition. Vous devez parcourir la composition jusqu'à ce que la balise de ville par défaut apparaisse et vous pouvez double-cliquer pour modifier le nom de la ville (avec une police mise à jour, si nécessaire).

Ensuite, cliquez sur le calque de position et déplacez la balise vers l'emplacement correct. Lorsque vous accédez à l'onglet de rendu, faites défiler pour prévisualiser le mouvement du point a au point b. Maintenant, dans ce modèle, vous pouvez également ajouter un effet visuel à l'endroit que vous essayez de signaler.
Pour mieux intégrer l'emplacement modifié dans le cadre, vous devez mettre à jour le paramètre du point 2 à partir des commandes d'effet. Vous pouvez jouer avec tous les paramètres ici jusqu'à ce qu'ils soient parfaits.
Vous voudrez peut-être apporter les modifications dans une résolution d'un quart pour éditer plus rapidement avant de décider de rendre. Le temps de rendu peut prendre plus de temps en raison de l'animation 3D. De plus, il est préférable de saisir des valeurs au lieu de les parcourir car ces paramètres sont très sensibles.
4. Boîte à outils de la carte du monde (Premiere Pro) :

Ce modèle a été principalement créé dans Adobe After Effects. Cependant, il a été exporté en tant que modèle d'animation graphique à utiliser dans Premiere Pro en tant que fichier . Fichier MOGRT. Cela signifie que vous effectuez toutes les modifications dans Premiere Pro. À moins que le fichier ne soit optimisé dans Premiere Pro, vous continuerez à subir des retards importants lors du montage.
Conclusion
Puisque nous vivons dans un monde évolué, nos cerveaux et nos yeux sont devenus câblés pour mieux réagir à un environnement en mouvement. Les cartes animées exploitent efficacement nos compétences en traitement visuel. Ainsi, ils sont largement utilisés tard.
Nous espérons que notre guide étape par étape et nos suggestions de modèles vous aideront à créer des cartes de voyage animées dans Adobe After Effects et à rendre votre contenu vidéo plus impressionnant.
