Boîtes magiques avec images, curseurs d'image automatiques ou diaporamas - il y a tellement de noms pour le même contenu. Les fichiers contenant cette fonctionnalité sont généralement partagés sur Internet avec des détails informatifs et divertissants et vous pouvez facilement en trouver un sur presque tous les sites Web. Si vous êtes un développeur Web, vous devrez peut-être bientôt développer votre propre diaporama, il est donc bon d'apprendre les trucs et astuces maintenant. Voici 2 excellents outils pour créer un diaporama en HTML et l'intégrer à vos sites :
- Comment créer un diaporama en HTML avec CSSSlider ?
- Comment créer un diaporama en HTML avec WOWSlider ?
Comment créer un diaporama en HTML avec CSSSlider ?
Étape 1 :Utilisez l'option Ajouter des images dans la barre de navigation :

Il existe deux options simples pour ajouter des images à votre diaporama, vous pouvez soit utiliser le bouton d'ajout d'images disponible sur la barre de navigation de votre outil en haut de l'écran, soit l'autre option consiste simplement à faire glisser et déposer les images souhaitées sur la chronologie. Ces deux options apporteront immédiatement des images à votre chronologie à partir de la mémoire de l'ordinateur.
Étape 2 :Sous-titres et paramètres :

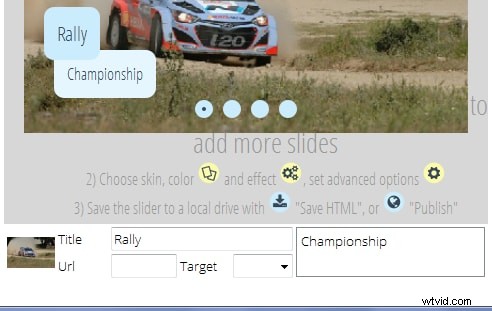
Une fois le processus d'importation d'image terminé, vous pouvez trouver votre collection dans la fenêtre CSSSlider. La fenêtre centrale peut vous montrer un aperçu de votre diaporama. Il est temps d'ajouter un titre ou une légende à vos photos. Appuyez sur ce champ de titre disponible sous chaque photo et entrez vos données, utilisez le deuxième emplacement pour des descriptions plus longues. Enfin, ajoutez l'URL de la page Web souhaitée à laquelle vous souhaitez lier votre contenu.
Il existe un large éventail de paramètres sur l'outil CSSSlider :
Skins : L'apparence du diaporama peut être ajustée à l'aide de cette fonction de skins. Il peut apporter des modifications aux schémas de couleurs pour rendre vos diapositives plus attrayantes.
Effets : Ajoutez les effets de transition souhaités à chaque diapositive.

Étape 3 :Enregistrer le code HTML :

Une fois votre tâche d'édition terminée, vous pouvez utiliser cette barre de navigation supérieure pour exporter votre projet récemment créé et enfin, il peut être enregistré n'importe où sur l'ordinateur.
Comment créer un diaporama en HTML avec WOWSlider ?
Étape 1 :Créer un curseur :

Une fois que vous avez téléchargé votre outil sur Internet et que vous avez terminé le processus d'installation de base, lancez-le. Cet outil logiciel fournit une fonction simple de glisser-déposer pour ajouter des images sur la fenêtre de l'éditeur. Les utilisateurs peuvent également préférer utiliser l'option "Ajouter des images et des vidéos" pour obtenir la collection souhaitée à partir de l'ordinateur. Vous serez heureux de savoir que WOWSlider permet aux utilisateurs d'obtenir des images et des vidéos à partir de plateformes de médias sociaux comme YouTube, Vimeo, Photobucket, Flickr, Picasa et bien d'autres. Vous pouvez ajuster tous les paramètres requis pour développer un diaporama personnalisé, choisir un modèle, améliorer la qualité des images à l'aide du curseur, appliquer des effets de transition uniques et ajuster les délais de diapositive.
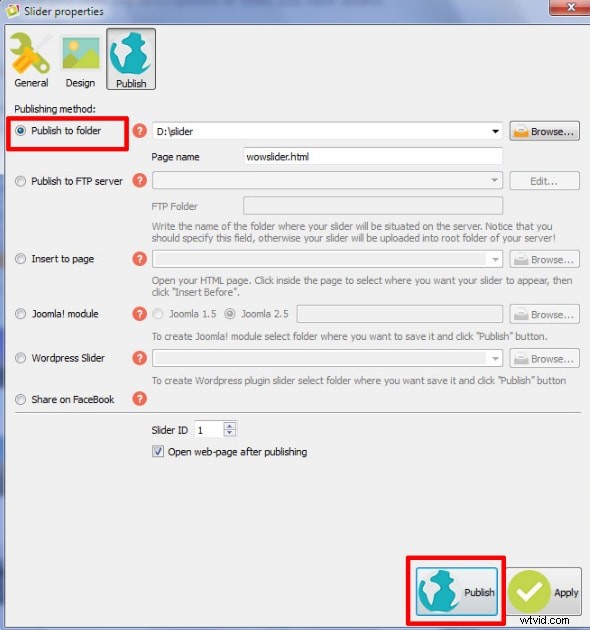
Étape 2 :Exportez votre Slider :

Une fois que vous avez terminé le processus d'édition de la première étape, il est beaucoup plus facile d'exporter votre fichier final. Allez simplement dans l'onglet Publier, puis sélectionnez l'option Publier dans le dossier. Vous pouvez également choisir l'option de publication sur le serveur FTP selon vos besoins. Choisissez votre dossier de destination pour enregistrer votre dossier d'images et vos fichiers html.
Étape 3 :Ajouter un curseur à la page Web :

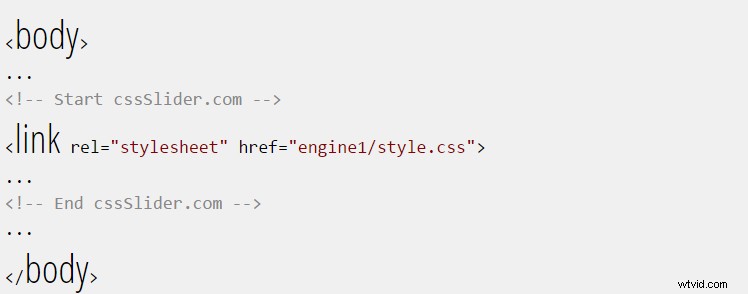
Copiez simplement les dossiers moteur 1 et données 1 du dossier WOWSlider dans le dossier contenant les fichiers HTML. Entrez votre code de section principale qui contient des liens dédiés vers vos fichiers jquery et css. Ouvrez maintenant le programme d'édition HTML de votre page Web et collez le code de la section principale à l'emplacement spécifié. Vous pouvez vérifier instantanément toutes les modifications apportées à votre page Web.
