L'une des choses les plus populaires que vous pouvez faire avec After Effects est de créer un logo animé pour votre entreprise ou celle de vos clients. C'est accrocheur, recherché et un excellent moyen d'impressionner les clients, alors jetons un coup d'œil à ce que cela implique.
Il s'agit d'un didacticiel de base sur After Effects, un logiciel de montage vidéo professionnel. Cependant, si le montage vidéo est nouveau pour vous, pensez à Wondershare Filmora, qui est un outil puissant mais facile à utiliser pour les utilisateurs débutants. Téléchargez la version d'essai gratuite ci-dessous.
Comment créer un logo animé dans After Effects
1. Configuration
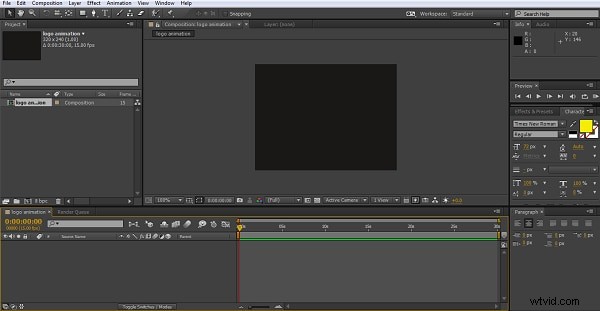
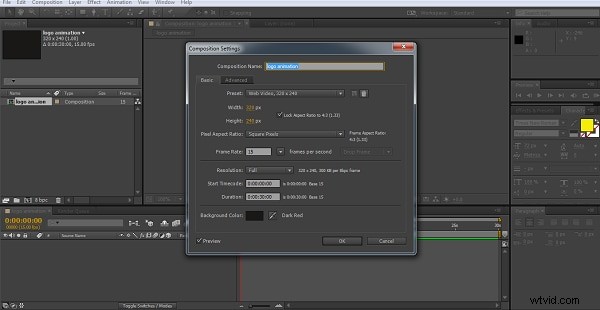
Notre premier travail consiste à préparer notre projet pour l'animation, donc d'abord créer une composition en utilisant Composition>Nouveau pour travailler. J'ai utilisé une petite résolution Web de 320 x 240 à cet effet.


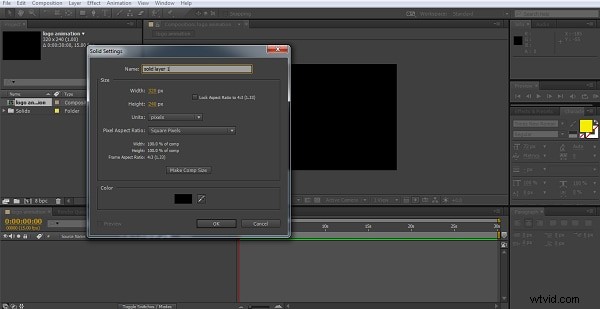
Maintenant que nous avons notre cadre, nous avons besoin de quelque chose sur lequel construire, alors nous créons ensuite un calque solide pour notre logo en utilisant Calques> Nouveau> Solide, en choisissant une couleur appropriée pour correspondre à votre composition. J'ai utilisé #000000 qui est noir pour les deux.

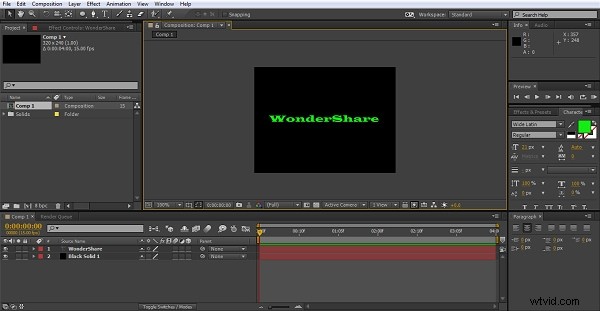
Maintenant que nous avons notre arrière-plan, créons notre logo. Maintenant, ici, vous pouvez ajouter un logo pré-préparé, une illustration ou quoi que ce soit sur lequel travailler, pour plus de simplicité, je vais simplement utiliser un simple objet texte comme logo pour démontrer la technique.
Donc, je passe maintenant par Calque>Nouveau>Texte et créer mon calque de texte. Ajustez la taille et la couleur du texte pour qu'il soit clairement visible et nous avons terminé.

2. Alignement
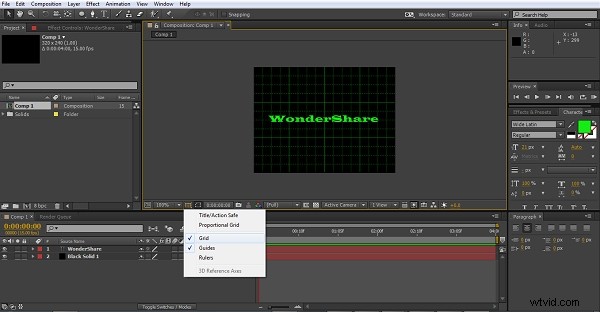
Maintenant que nous avons notre logo, tel qu'il est, nous pouvons commencer à le manipuler pour créer une animation. Si vous avez besoin que votre logo soit parfaitement centré, ou tout autre objet en fait, un conseil pratique consiste à utiliser la grille pour vous assurer que tout est exactement là où vous le souhaitez, vous pouvez y accéder en utilisant le bouton dans le panneau de composition comme indiqué ci-dessous .

Je suis content de savoir où se trouve mon texte pour celui-ci, mais c'est un outil utile à connaître, peu importe ce que vous faites.
3. Ajout de l'effet
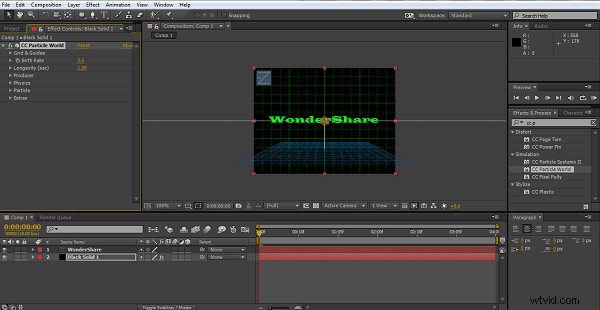
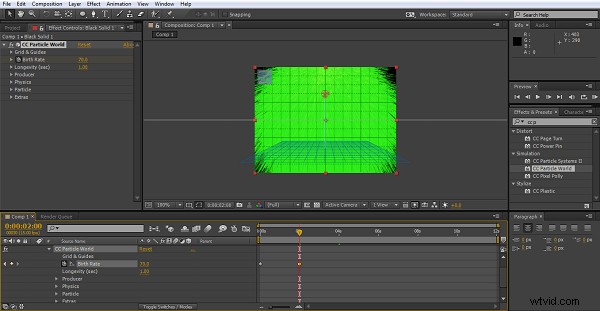
Pour notre première tentative d'animation, nous allons utiliser les effets intégrés à After Effects lui-même, c'est de loin le moyen le plus simple d'obtenir des résultats impressionnants. Pour celui-ci, nous mettons en surbrillance le calque solide dans le panneau Montage, puis choisissons notre effet. Vous pouvez soit passer par Effect>Simulation>CC Particle World pour accéder à celui que nous utilisons ici, ou allez simplement dans le panneau des effets et des préréglages à droite et faites glisser l'effet CC Particle World sur votre calque solide. Quelle que soit la façon dont vous allez, le résultat final est le suivant.

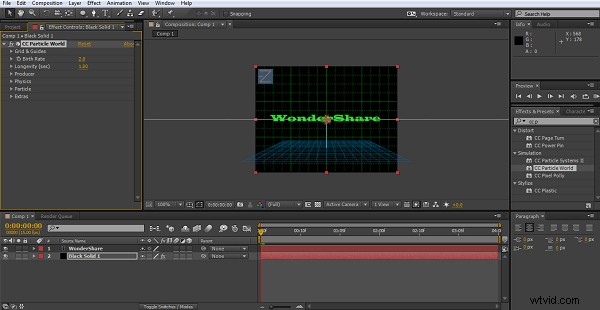
Les commandes d'effets sur la droite sont assez complètes, et en jouant avec elles, vous pouvez trouver des résultats intéressants, il vaut vraiment la peine d'expérimenter lorsque vous essayez ce genre de nouveaux projets juste pour comprendre ce qui est possible. Alors que nous examinons ici l'effet de simulation Particle World par exemple, vous pouvez en essayer d'autres pour voir si vous préférez l'effet. Ici, j'ai ajusté la gravité à 0,200 car cela fait que les particules tirent un peu plus vers l'écran et je préfère l'effet, et j'ai fait correspondre la couleur des particules avec le texte.
4. Obtenir la bonne commande
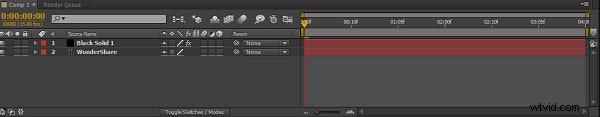
La prochaine étape est simple mais mérite d'être mentionnée. Lorsque vous essayez n'importe quel type d'animation, vous devez prendre l'habitude d'avoir vos calques dans le bon ordre pour que tout fonctionne.
Ici, nous avons d'abord créé notre calque solide et le texte se trouve au-dessus. Cela signifie que tous les effets appliqués au calque solide se produisent sous le texte, pour certaines applications qui peuvent être ce que vous voulez, ici, nous voulons que l'animation passe sur le texte pour l'effet que nous recherchons, et donc nous changeons le couches autour. C'est aussi simple que de faire glisser le calque de texte sous le calque solide dans le panneau Montage.

Considérez toujours ce qui doit être ajouté à quoi dans votre projet proposé, qu'il s'agisse d'animer un logo, d'utiliser un masque ou toute autre technique dans After Effects, de visualiser l'ordre dans lequel les choses se passent, est l'une des compétences que vous développez en cours de route.
5. Configurer l'animation
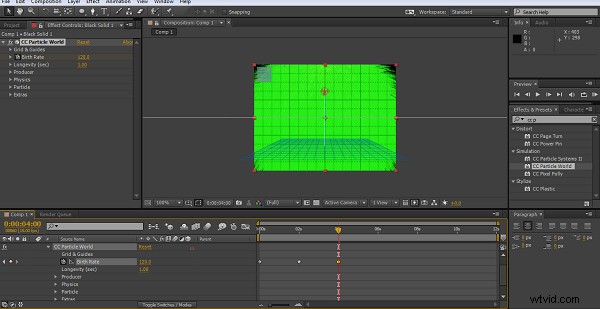
Comme pour la plupart des choses dans After Effects, les images clés sont les fondements de cette animation, et nous contrôlons l'animation de l'effet de particules grâce à son paramètre de taux de naissance, trouvé en développant les paramètres dans le panneau de chronologie pour le calque solide comme nous pouvons le voir ici,

Appuyer sur l'icône du chronomètre crée une image clé, et nous allons en créer 4 ici, dans cet exemple à quelques secondes d'intervalle mais pour une utilisation régulière, la chronologie veut probablement être un peu plus courte, personne ne veut regarder un logo pendant 12 secondes pour voir ce qu'il fait après tout, l'effet devrait être immédiat.
Au fur et à mesure que je crée chaque image clé, j'ajuste le champ Taux de natalité, en commençant par 1, puis en remontant jusqu'à 70 à la deuxième image clé, et 120 à la troisième, puis une course de 5 secondes jusqu'à l'image clé finale qui est définie sur 0, le l'idée étant que les particules diminuent progressivement pour révéler le texte du logo en dessous.


Une configuration très simple, cela ne fait aucun doute, mais cela fonctionne et comme vous pouvez le voir, c'est facile à réaliser.
6. Travailler avec des graphiques vectoriels
Bien qu'un effet agréable et simple soit basique, si vous avez accès à des fichiers de logo .ai ou à d'autres graphiques vectoriels, vous pouvez également essayer celui-ci. Ces fichiers sont créés dans Adobe Illustrator et contiennent des informations sur les calques permettant à After Effects de manipuler les différents composants individuellement. Apprendre à utiliser efficacement les fichiers .ai est une étape importante dans la découverte des possibilités d'After Effects.
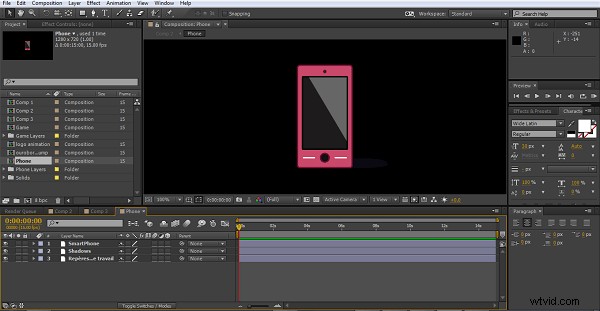
Tout d'abord, importez votre graphique vectoriel dans After Effects, c'est aussi simple que de faire glisser le fichier sur le panneau de projet qui ouvre une boîte de dialogue d'importation. Il est important de sélectionner les options "la composition conserve les calques", ce qui donne une nouvelle composition avec les différents calques de l'image tous affichés pour vous.

Vous pouvez ajouter du mouvement, des effets, etc., comme vous pouvez tout autre chose dans After Effects. Dans ce cas, je vais simplement ajouter une rotation pour illustrer.
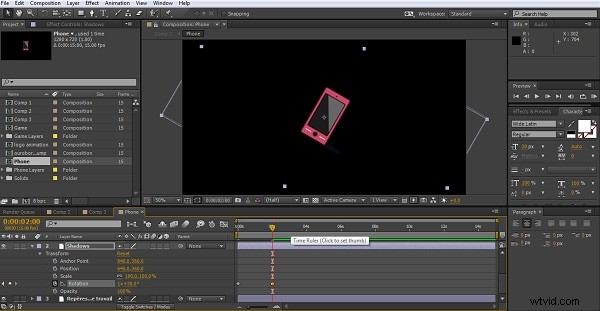
Comme nous l'avons vu précédemment, l'animation s'articule autour d'images clés, et ici ce n'est pas différent.
Je clique simplement sur le chronomètre à côté de l'option de rotation dans le calque du smartphone et le calque des ombres, déplace la période, ajuste la rotation de chaque élément aux mêmes valeurs, continue et répète comme nous l'avons vu auparavant.

J'ai utilisé 4 images clés à la fin pour créer un bel effet tournant. Vous pouvez bien sûr combiner cela avec l'animation précédente et faire apparaître un logo en rotation à partir du jet de particules, ou tout autre effet que l'on trouve dans le programme. Je ne saurais trop insister sur l'importance d'un peu d'expérimentation pour découvrir de nouvelles façons d'utiliser les outils qui nous sont donnés.
7.Conclusion
J'espère que cela vous a donné quelques idées d'animations simples que vous pouvez ajouter à des logos, des titres, etc. dans vos projets. Il y a certainement des choses beaucoup plus spectaculaires que vous pouvez faire avec le temps, mais nous commençons tous quelque part.
