La typographie cinétique est extrêmement populaire en ce moment, et pour cause, elle a fière allure, elle permet de raconter une histoire et convient parfaitement à YouTube, qui est un domaine de croissance fantastique pour la vidéo créative.
- Comment créer une vidéo de typographie cinétique dans After Effects
- Tutoriel vidéo
Il s'agit d'un didacticiel de base sur After Effects, un logiciel de montage vidéo professionnel. Cependant, si le montage vidéo est nouveau pour vous, pensez à Wondershare Filmora, qui est un outil puissant mais facile à utiliser pour les utilisateurs débutants. Téléchargez la version d'essai gratuite ci-dessous.
Comment créer une vidéo de typographie cinétique dans After Effects
Dans ce didacticiel, nous allons examiner les bases de la création d'une courte animation de texte en 2D et le flux de travail correspondant.
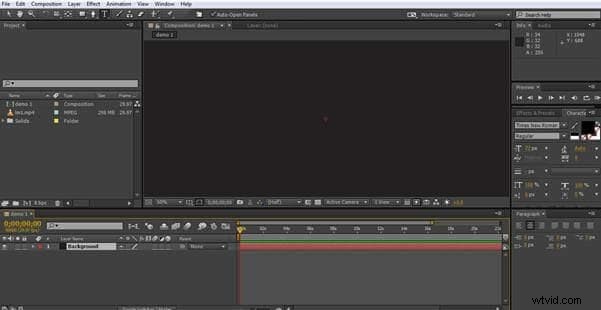
1. Configuration
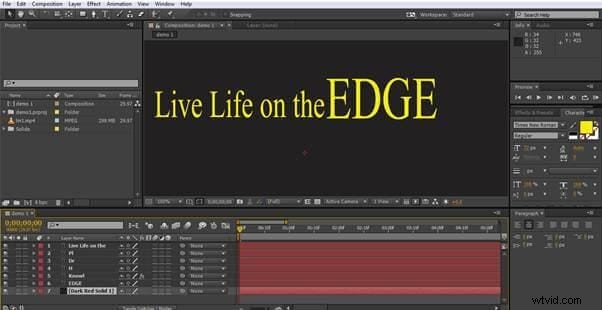
La première partie du projet consiste à créer votre arrière-plan et votre premier calque de texte. Dans ce court métrage, j'utiliserai un arrière-plan plus sombre et un texte clair au fur et à mesure. Tout d'abord, notre arrière-plan est créé à l'aide de calque> nouveau> solide, j'utilise ici une couleur gris foncé.

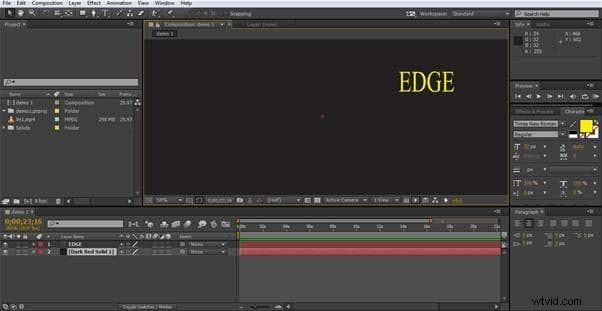
Il est avantageux à ce stade d'avoir une idée de ce que vous cherchez à faire, je vais avoir un simple texte déroulant avec un mot statique "Edge" avec des transformations autour pour créer de nouveaux mots.
La création d'un objet texte pour Edge nous prépare à commencer à créer notre jeu de mots.

2. Création des composants
Une fois que nous avons décidé ce que nous allons faire, nous devons créer chaque composant de texte que nous utiliserons dans l'animation. Un objet par morceau de texte.

Oui, cela ressemble à un non-sens, mais chaque groupe de lettres est un objet séparé que nous pouvons combiner avec notre mot d'ancrage "edge" pour créer de nouveaux mots. C'est la pierre angulaire de la façon dont nous créons notre typographie cinétique, nous avons donc maintenant les composants, passons à autre chose.
3. Création de la première image clé
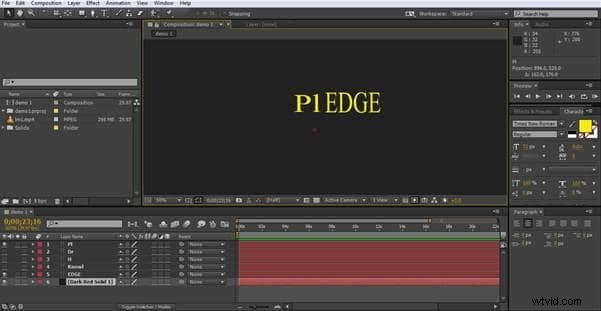
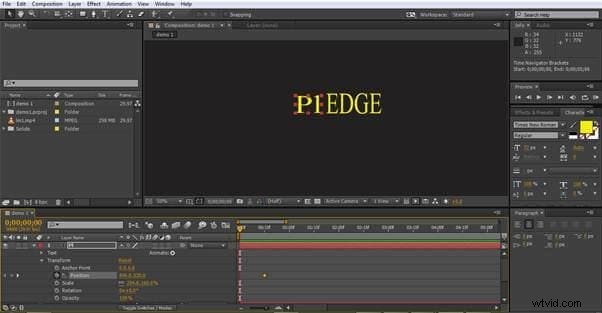
L'ensemble du processus est construit autour des images clés, ce sont les drapeaux dans la chronologie pour chaque composant qui indiquent à After Effects où ils devraient être à ce moment précis. La force d'After Effects est sa capacité à remplir l'animation entre les différentes images clés que vous définissez, et ici nous en profiterons. Donc, pour commencer, nous allons créer notre première image clé. Ici, nous allons activer le calque que nous voulons et masquer le reste pour plus de simplicité, puis positionner les mots de départ comme nous le souhaitons.

Maintenant, nous avons le mot "Pledge", composé de notre texte d'ancrage "Edge" et de l'objet texte actif "PL". En s'assurant que le calque 'PL' est actif, nous pouvons ensuite accéder à ses paramètres de chronologie pour Transformer> Position où nous cliquons sur le chronomètre pour définir la première image clé de cet objet.

Maintenant que notre point de départ est configuré, nous passons à un certain mouvement.
4. Déplacer le texte
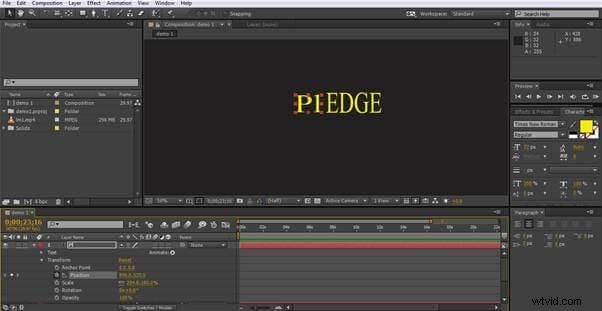
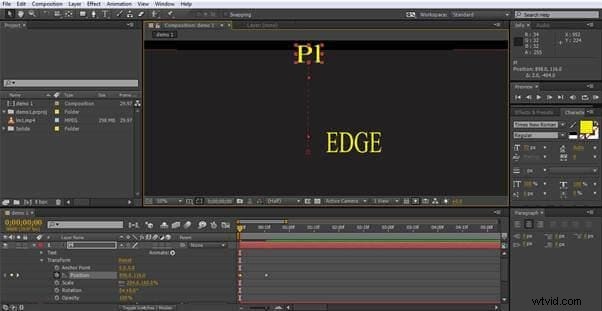
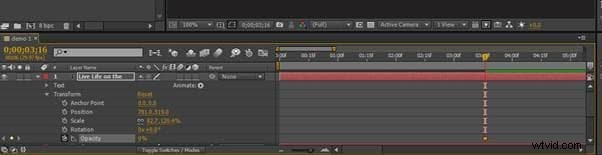
Maintenant que nous avons notre image clé initiale définie à la marque des 15 images, nous pouvons revenir aux images 0 et créer une nouvelle image clé avec le "PL" en haut de l'écran. Cela lui donnera l'effet de tomber en place au début de la séquence. Cela se fait comme précédemment, déplacez le curseur de temps dans la chronologie, cette fois jusqu'au début, puis déplacez l'objet au point requis. L'image clé est définie automatiquement.

Ici, vous pouvez voir la 1ère image clé à la marque de 15 images en or.

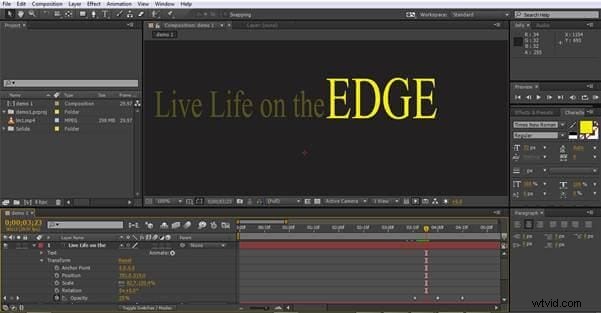
Et ici, nous voyons la position de l'image clé définie. Il s'agit de la deuxième image clé que nous avons définie, mais la première dans la chronologie, ce sera donc là que le "PL" commence pendant la séquence.
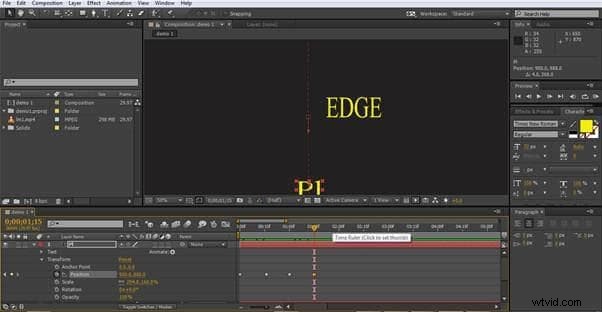
Nous cherchons maintenant à définir nos 3e et 4e images clés, elles se font de la même manière, avec la troisième au milieu et la 4e hors de l'écran en bas.

Nous avons maintenant une séquence où l'objet 'PL' démarre hors de l'écran, se met en place, puis tombe de l'écran vers le bas. La chose intéressante est que nous pouvons copier ces mouvements et les appliquer à n'importe quel autre objet, voyons comment cela s'intègre dans le projet.
5. Ajouter les autres objets
Maintenant, en sélectionnant ces 4 images clés ensemble, nous pouvons les copier, puis les coller à n'importe quel montage que nous aimons dans les cadres des autres objets texte. Si nous décalons de 15 images à chaque fois, cela peut créer l'effet des lettres tombant pour former de nouveaux mots et faire tomber les précédents de l'écran.
Pour copier les images clés, il suffit de commander ou de contrôler C, selon votre plate-forme, de sélectionner le nouveau calque, de placer le curseur temporel au bon endroit et d'utiliser la commande ou le contrôle V pour coller les images clés.
Vous devrez peut-être ajuster le placement en fonction de la structure de vos lettres, mais cela vous permet de créer très rapidement un effet intéressant.

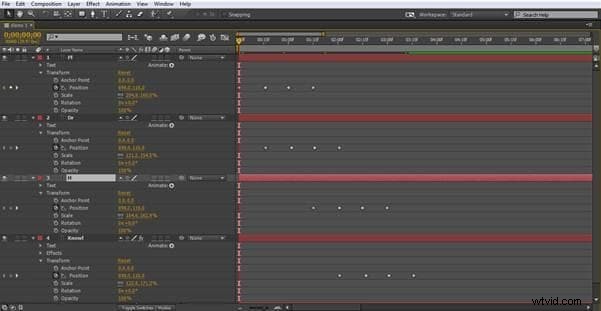
Ici, la vue de la chronologie est maximisée pour vous permettre de voir les groupes de 4 images clés et comment ils sont structurés en se chevauchant pour permettre l'apparition du mot suivant supprimant le précédent de l'écran.

Cela illustre encore l'effet que nous créons lorsque le PL tombe de l'écran, le Dr prend sa place.
6. Fondu de texte
Pour la dernière partie nous allons nous intéresser à un autre effet simple à ajouter mais très efficace. Pour terminer notre petit affichage, nous voulons nous retrouver avec les mots "Live life on the" apparaissant à côté de notre "Edge" toujours statique une fois que les mots animés ont tous disparu de l'écran. Le moyen le plus simple de le faire est de le faire apparaître en fondu.
Tout d'abord, nous créons un autre objet texte avec les mots requis.

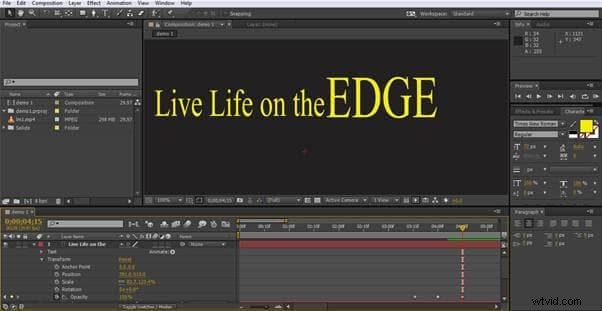
Maintenant, nous voulons que cela apparaisse après que les autres mots ont été et sont partis, donc maintenant nous l'avons en place, nous voulons que notre première image clé pour cet objet soit juste à la fin de toutes les autres animations. En plaçant le curseur sur la dernière image clé du dernier mot, nous sélectionnons cet objet, puis choisissez Opacité dans le menu Transformer, réglez-le sur 0 %, ce qui signifie qu'il est invisible, et définissez-le comme notre première image clé pour cet objet.

Maintenant, nous déplaçons à nouveau le curseur temporel le long de 15 images, changeons l'opacité à 50 %, définissons une image clé, puis effectuons le mouvement final, 15 autres images, changeons l'opacité à 100 % et définissons l'image clé finale.
Il en résulte que la phrase finale s'estompe à la fin.


Bien que, comme nous pouvons le voir, les effets ne soient pas compliqués à créer, ils sont très efficaces et constituent un excellent moyen de créer un contenu accrocheur qui correspond aux tendances actuelles que les téléspectateurs apprécient.
Les autres options disponibles peuvent évidemment toutes être utilisées également, avec mise à l'échelle et ainsi de suite utilisées dans le cadre du projet. De plus, toutes les options 3D sont également disponibles pour permettre la rotation sur l'axe Z ainsi que des options supplémentaires comme le mouvement de la caméra pour les plus expérimentés. Cependant, même si nous avons examiné ici les bases de la technique, il existe suffisamment d'options pour réaliser des projets impressionnants avant de passer aux options plus avancées, le fait qu'ils puissent être réalisés en très peu de temps et avec seulement un petit effort est un bonus.
Tutoriel vidéo sur la création d'une vidéo de typographie cinétique dans After Effects
