Partout sur Internet, les pages de sites Web statiques appartiennent au passé, car les arrière-plans vidéo accrocheurs gagnent en popularité. Un arrière-plan vidéo, s'il est utilisé correctement, peut capter l'attention des visiteurs et donner le ton et l'ambiance d'un site Web. Cela peut également entraîner des conversions. Selon Forbes, inclure une vidéo sur une page de destination peut augmenter les taux de conversion de 80 %.
Avec des statistiques comme ça, pourquoi ne pas essayer ? Ce blog fournira des conseils et astuces sur le choix et la création d'une vidéo d'arrière-plan pour la page d'accueil de votre site Web.
-
Qu'est-ce qu'une vidéo de fond ?
-
Exemples de fond vidéo.
-
Comment créer des vidéos d'arrière-plan pour la page d'accueil de votre site Web.
Qu'est-ce qu'une vidéo d'arrière-plan ?
Comme son nom l'indique, une vidéo d'arrière-plan est une vidéo qui joue en arrière-plan de votre site Web. Ils sont le plus souvent situés sur la page d'accueil d'un site Web car ils constituent un excellent outil pour transmettre l'identité et l'histoire d'une marque aux visiteurs. Contrairement aux didacticiels vidéo ou aux démonstrations de produits, le but des vidéos d'arrière-plan est de promouvoir un look et une humeur, pas des informations. Ils sont souvent courts (jusqu'à 30 secondes), utilisent un son subtil ou inexistant et contiennent peu ou pas de texte.

Exemples d'arrière-plan vidéo
Pour vous inspirer lors de la création de vidéos d'arrière-plan, nous avons rassemblé quelques exemples impressionnants de sites Web qui utilisent des vidéos d'arrière-plan.
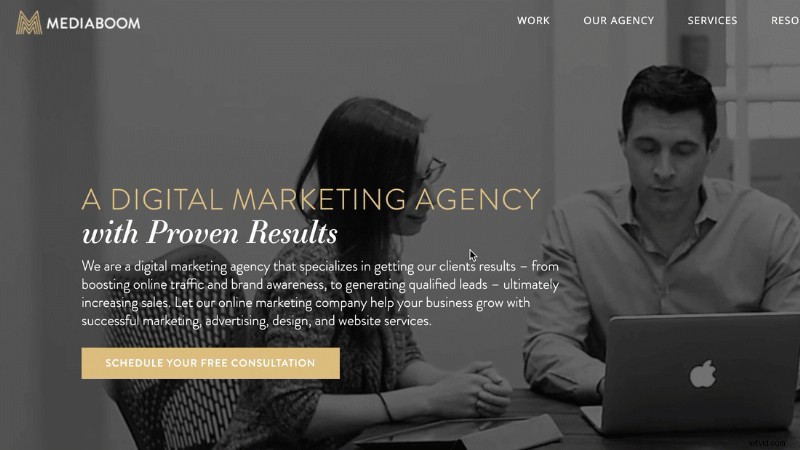
Mediaboom
Mediaboom est une agence de marketing numérique qui utilise une vidéo d'arrière-plan sur sa page d'accueil pour afficher un aperçu de son entreprise. En rendant la vidéo en noir et blanc, le texte au-dessus du support n'est pas perdu et reste facile à lire. En affichant différents aspects de leur entreprise en vidéo, les visiteurs peuvent se connecter avec l'entreprise à un niveau plus profond plutôt que de simplement lire un onglet "à propos de nous". La vidéo silencieuse montre un client et un membre du personnel, leur espace de travail, leurs bureaux et la technologie utilisée pour créer et afficher leurs services.

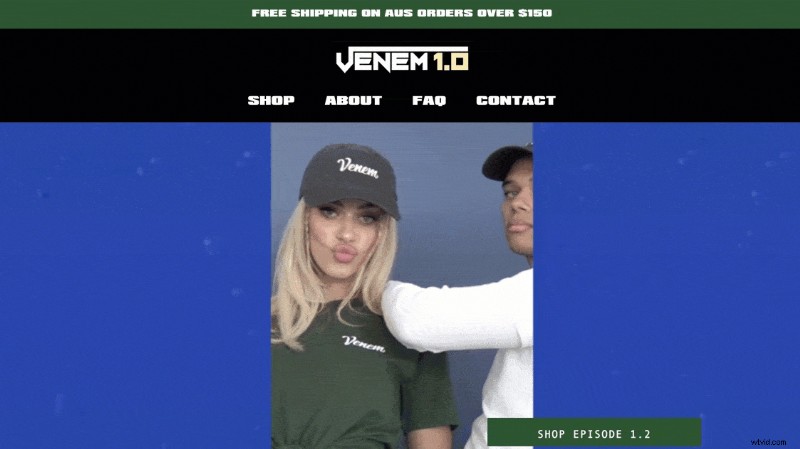
Venem 1.0
Venem 1.0 est une marque de mode australienne qui présente la vidéo d'arrière-plan sous une lumière et une forme différentes. L'affichage d'un aperçu des nouveautés par le biais d'une vidéo est un excellent moyen d'inciter les visiteurs à explorer et à cliquer sur les CTA. La vidéo de fond est créative et captivante.

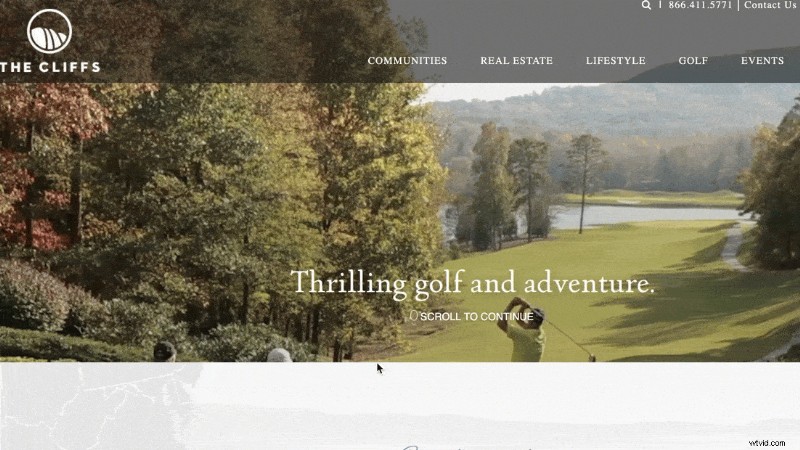
Les Falaises
The Cliffs, une entreprise immobilière, a adopté une approche classique pour sa vidéo de fond. Leur vidéo raconte l'histoire de leurs sept communautés résidentielles de luxe privées, mettant en valeur la faune, l'agriculture et les activités de plein air environnantes. L'ajout d'un texte simple donne de la profondeur à la vidéo d'arrière-plan. Comme le site Web montre simplement aux visiteurs ce qu'ils ont à offrir, la vidéo offre aux téléspectateurs une expérience visuellement mémorable.

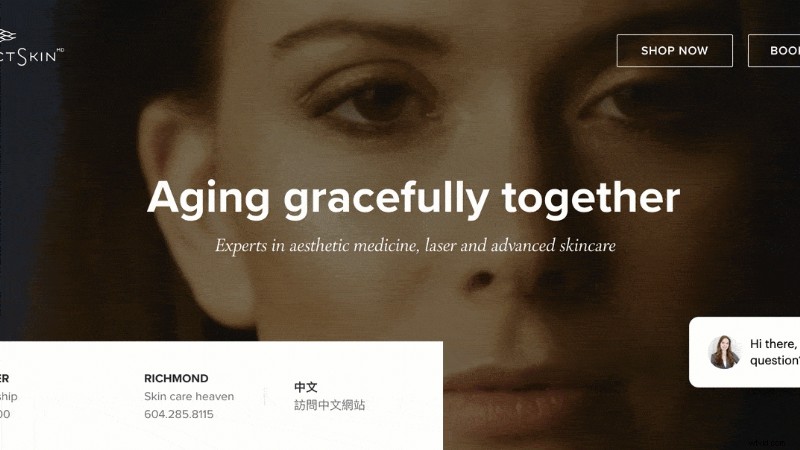
Projet Skin MD
Project Skin MD amène la vidéo d'arrière-plan à un tout autre niveau, démontrant un récit tout au long de la vidéo. La scène d'ouverture est un client entrant dans la clinique et s'enregistrant à la réception. L'histoire commence alors à raconter à quelle expérience les clients peuvent s'attendre lors de leur visite. Les locaux, le personnel, les soins de la peau, le laser, les produits à vendre et le service client heureux sont tous présentés tout au long de la vidéo. Encore une fois, il y a un minimum de texte, avec le même slogan affiché sur toute la vidéo.

Comment créer des vidéos d'arrière-plan pour la page d'accueil de votre site Web
Les propriétaires de sites sans expertise particulière dans la création de sites Web ou de commerce électronique peuvent toujours ajouter facilement un arrière-plan vidéo à leur site. Vous n'avez pas besoin de compétences professionnelles en matière d'édition ou même d'un équipement de caméra coûteux.
Clipchamp n'est pas seulement un éditeur vidéo gratuit et facile à utiliser, il abrite également une vaste bibliothèque de stocks, remplie de séquences d'archives professionnelles. Pour vous montrer comment tirer le meilleur parti de cela, nous avons créé un tutoriel étape par étape sur la façon de créer des vidéos d'arrière-plan pour la page d'accueil de votre site Web.
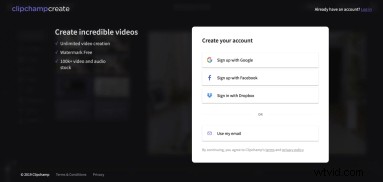
Étape 1. Commencez par créer un compte Clipchamp
Connectez-vous à votre compte Clipchamp existant ou inscrivez-vous gratuitement.

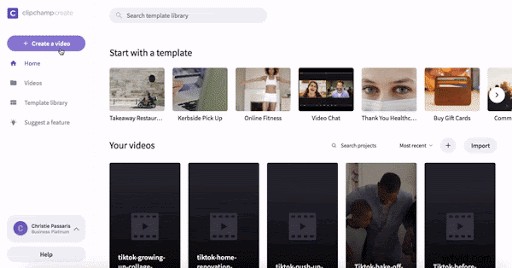
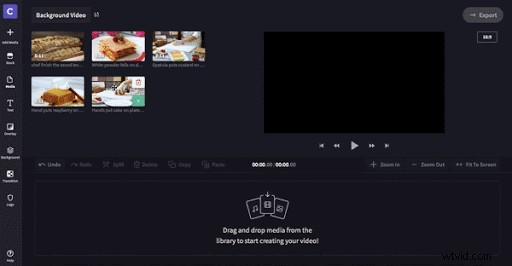
Étape 2. Créer un nouveau projet
Sélectionnez Créer une vidéo bouton sur la barre latérale gauche. Choisissez parmi les cinq formats vidéo différents et sélectionnez celui qui convient le mieux à votre projet. Nous vous recommandons d'utiliser l'écran large 16:9 ratio si vous téléchargez sur la page d'accueil de votre site Web en tant que vidéo d'arrière-plan.

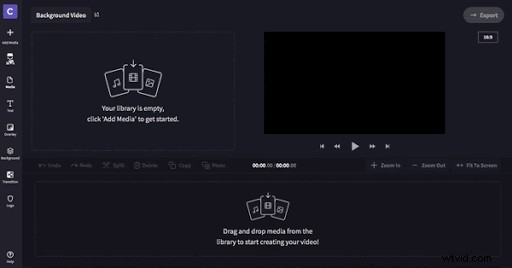
Étape 3. Ajoutez des séquences vidéo personnelles ou des séquences d'archives
Sélectionnez le stock dans la barre d'outils de gauche et faites défiler les options des séquences d'archives. Ajoutez des séquences à votre bibliothèque en cliquant sur + Ajouter bouton dans le coin supérieur droit de la vidéo. Les clips sélectionnés seront automatiquement téléchargés dans votre médiathèque. Vous pouvez également ajouter vos propres séquences personnelles en cliquant sur Ajouter un média dans la barre d'outils de gauche, puis importez les fichiers vidéo depuis votre ordinateur.

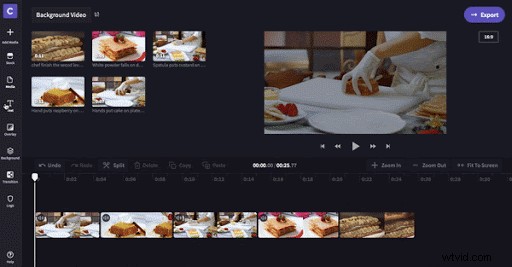
Étape 4. Ajouter et modifier des séquences dans la chronologie
Glisser-déposer vos séquences vidéo sur la chronologie. Placez chaque clip dans votre séquence préférée. Si vous déposez un clip au mauvais endroit, ne vous inquiétez pas. Vous pouvez les déplacer autant de fois que vous le souhaitez. Vous pouvez maintenant recadrer la durée du clip en utilisant l'outil de capture ou en faisant glisser les barres latérales vertes des clips. Modifiez sa balance des couleurs, ajoutez un filtre ou laissez-le tel quel. Nous vous recommandons de réduire l'exposition des clips ou de choisir la couleur en noir et blanc afin que le texte se démarque des visiteurs.

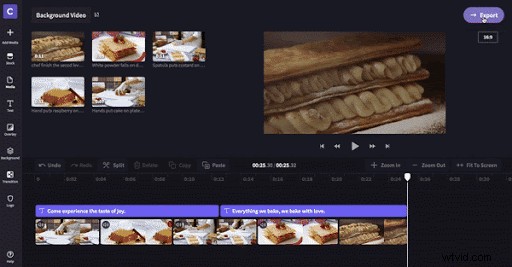
Étape 5. Ajoutez des titres animés si nécessaire
Il est maintenant temps d'ajouter du texte. Bien sûr, vous n'avez pas à en ajouter. Cliquez sur Texte dans la barre de gauche et choisissez un titre que vous préférez. Glisser-déposer le titre sur votre timeline au-dessus du clip particulier. Vous pouvez modifier la longueur du texte en faisant glisser la barre latérale verte vers la gauche et vers la droite. Une fois placé au bon endroit, personnalisez le texte et modifiez la taille, la couleur et la position.

Étape 6. Exportez votre projet
Cliquez sur Exporter bouton dans le coin supérieur droit de l'éditeur. Ici, vous pouvez sélectionner les paramètres de résolution dans lesquels vous souhaitez télécharger votre projet. Pour le téléchargement sur le site Web, nous recommandons 1080p et sélectionnez compresser la taille de mon fichier pour un temps de téléchargement plus rapide. Enfin, cliquez sur Continuer et attendez que votre vidéo soit exportée. À partir de là, vous pouvez enregistrer la vidéo sur votre ordinateur ou la partager directement sur les réseaux sociaux.

Vous en voulez plus ?
N'oubliez pas de consulter nos autres tutoriels vidéos et blogs pour plus de trucs et astuces sur la façon de créer des vidéos géniales !
